Webpack模块化原理图解

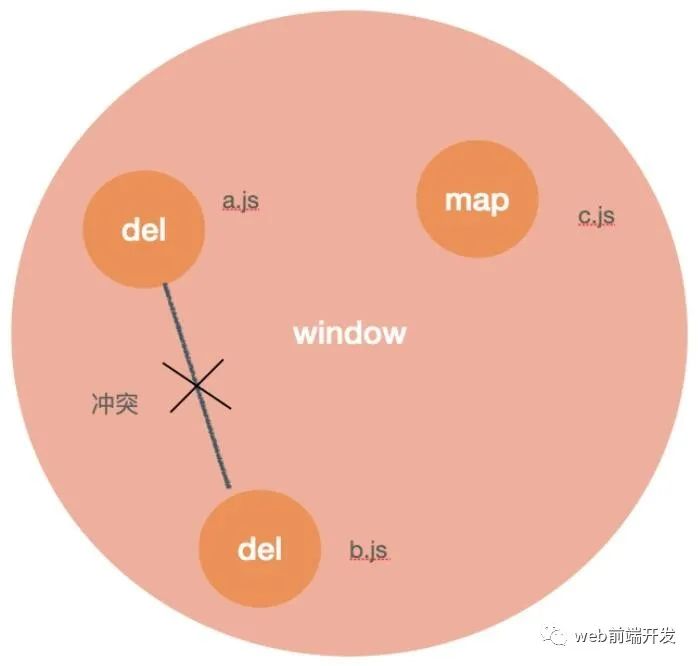
<script src="a.js"></script><script src="b.js"></script>
这时模块a,模板b中的代码都暴露在全局环境中,如果模块a中定义了一个方法del。同学b并不知道,在模块b中也定义了一个方法del。这时便造成了命名冲突的的问题。如图

场景2
C同学开发了一个公共的工具库utils.js,D同学开发了一个公共的组件tab.js,tab.js依赖utils.js。同学E需要使用D同学开发的tab.js,就需要通过如下方式引用
<script src="util.js"></script><script src="tab.js"></script>
同学E自己也开发了一个dailog.js同时它也依赖util.js。现在页面同时引用了dialog.js和tab.js,代码如下。
<script src="util.js"></script><script src="dialog.js"></script><scrpt src="tab.js"></script>
同学E不仅需要同时引用这三个js文件,还必须保证文件之间的引用顺序是正确的。同时,从上面的代码我们无法直接看出模块与模块之间的依赖关系,如果不深入tab.js,我们无法知道tab.js到底是只依赖util.js还是dialog.js或者两者都依赖。随着项目逐渐增大,不同模块之间的依赖关系则会变的越来越难以维护也会导致许多模块中大量的变量都暴露在全局环境中。
模块化的几种实现方案
模块化的规范有很多种, 如下
| 规范 | 实现方案 |
| --- | --- |
| CommonJS | node.js |
| AMD | Require.js |
| CMD | Sea.js
| UMD | |
| ES6 Module | |
webpack支持CommonJS,AMD,ESModule等多种模块化方式的语法。
webpack的模块化原理
在webpack中,一切皆模块。下面我们通过webpack来打包以下代码。通过对打包代码的解析,来一步一步的了解模块化的实现原理。
目录结构如下:

代码如下:
// webpack.config.jsconst path = require('path');module.exports = {entry: 'a.js',output: {path: path.resolve(__dirname, "dist"),filename: "[name].js"},resolve: {modules: [path.resolve(__dirname)]},optimization: {minimize: false}}// a.jsvar b = require('b');module.exports = b.text + ' world';// b.jsexports.text = 'hello';
在simple目录下执行webpack命令,会在simple目录下生成dist/output.js文件。
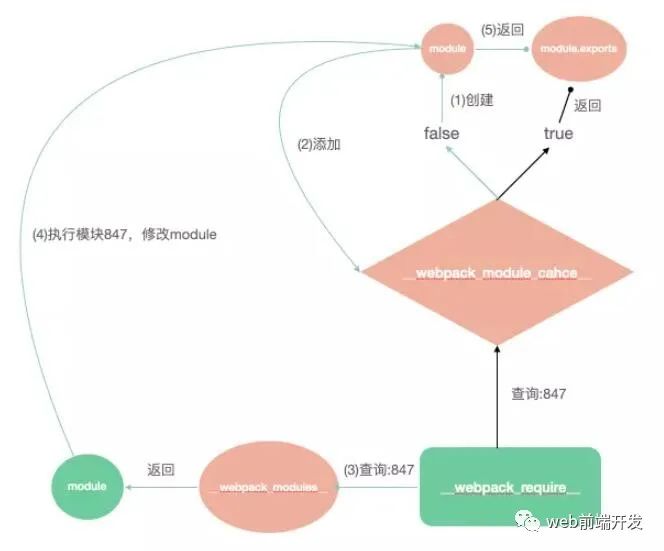
// outout.js// 代码及注释如下(() => {// 所有导入的模块都存储在__webpack_modules__对象中,并且每个模块都要一个标识该模块的idvar __webpack_modules__ = ({847: ((module, __unsed_webpack_exports, __webpack_require__) => {// 模块a...}),996: ((__unused_webpack_module, exports) => {// 模块b...})})var __webpack_module_cache__ = {};function __webpack_require__(moduleId) {// 检查缓存中不存在847导出对象,防止模块847多次执行if (__webpack_module_cache__[moduleId]) {// 从缓存中返回847导出对象return __webpack_module_cache__[moduleId].exports;}// 1.创建{exports: {}}对象// 2.像缓存中添加该对象,并让该对象与模块id 847相关联var module = __webpack_module_cache__[moduleId] = {exports: {}}// 3.通过__webpack_modules__查询模块847// 4.执行模块847并传入刚刚创建的模块847的导出对象module,以及module.exports等__webpack_modules__[moduleId](module, module.exports, __webpack_require__);// 5.返回模块847的导出对象return module.exports;}// 导入模块847__webpack_require__(847);})()
var module = {exports: {}}
(2)将该导出对象添加到__webpack_module_cache__对象中
__webpack_module_cahce__[moduleId] = module
(3)(4)通过__webpack_modules__查询模块847并执行
// 传入模块847的导出对象,以及require接口__webpack_modules__[moduleId](module, module.exports, __webpack_require__)
(5)返回模块847的导出对象
return module.exports
图解如下:

橘黄色背景的元素代表数据
绿色背景的元素代表函数
总结
通过模块化的管理方式
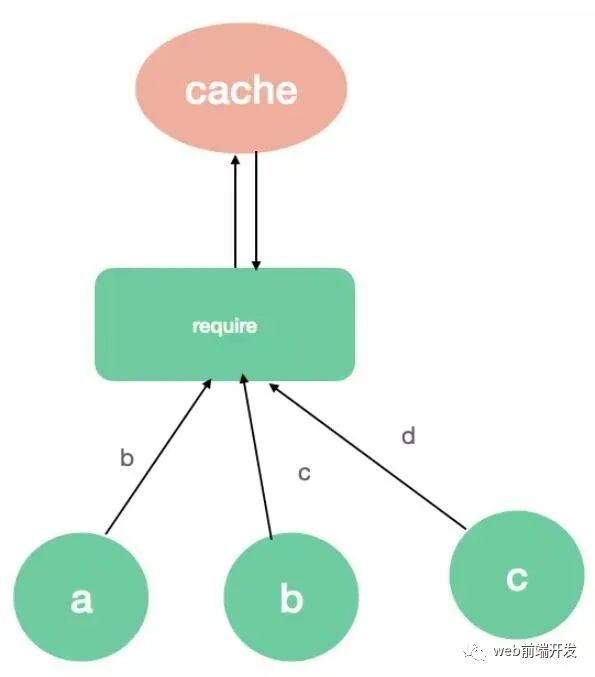
每个模块都通过函数封装在自己的局部环境中。 模块与模块之间通过require 接口进行通信。且不用通过暴露在全局环境。
每个模块都明确通过require接口传入依赖的模块,所以模块与模块之间的依赖关系也是非常明了的。如图a -> b -> c -> d

模块第1次被引用时,调用require接口会像cache中添加导出对象。并返回添加的导出对象。
模块被第2+次引用时,调用require接口查询cache对象时,返回cache中对应的导出对象。
本文完~

