【Web技术】1780- 你的图片加载,一点都不酷炫!

对于图片加载,咱们可以更酷炫一点!
比如这样!
 GIF 2022-7-18 16-14-31-min.gif
GIF 2022-7-18 16-14-31-min.gif
这样!
 GIF 2022-7-19 22-47-26-min.gif
GIF 2022-7-19 22-47-26-min.gif
这样!
 GIF 2022-7-19 22-54-52.gif
GIF 2022-7-19 22-54-52.gif
这样!
 GIF 2022-7-19 11-10-53.gif
GIF 2022-7-19 11-10-53.gif
还有这样的!
 GIF 2022-7-19 19-58-15.gif
GIF 2022-7-19 19-58-15.gif
前言
现代网站中的图片使用量是很大的,在一些门户网站中,还会有一些大尺寸的图片展示,这个时候图片如果加载不顺畅,是很影响用户体验的,如下:
 GIF 2022-7-18 15-04-05.gif
GIF 2022-7-18 15-04-05.gif
图片格式
简单说一下常用的几种图片格式
-
JPEG
- 缺点
- 优点:
- 压缩时,图像的质量会受到损失。
- 利用有损压缩来保持文件较小
- 它能够轻松地处理16.8M颜色,可以很好地再现全彩色的图像
- 在对图像的压缩处理过程中,该图像格式可以允许自由地在最小文件尺寸(最低图像质量)和最大文件尺寸(最高图像质量)之间选择
PNG
- 缺点
- 优点:
- 比起 jpeg 尺寸较大
- 支持透明效果
- 采用无损压缩
- 在对图像的压缩处理过程中,该图像格式可以允许自由地在最小文件尺寸(最低图像质量)和最大文件尺寸(最高图像质量)之间选择
WEBP
- 缺点:
- 优点:
- 需考虑浏览器兼容性
- 相较于 jpeg,png,尺寸更小
渐进式/交错式图片
对于 jpeg,可以存储为连续模式,png 可以存储为交错模式,统称为渐进式图片。
渐进式图片渲染方式是先出现一个大体的轮廓,然后逐渐丰富细节,对比下渐进式和普通图片的加载方式:
 渐进式.gif
渐进式.gif
 原始.gif
原始.gif
渐进式图片可以达到我们想要的效果,但同时也会耗费 cpu,gpu。
酷炫的加载图片
图片的加载是一门艺术,参考了一些网站,和一些大佬的想法,下面说说如何优雅的加载图片。
背景色过渡
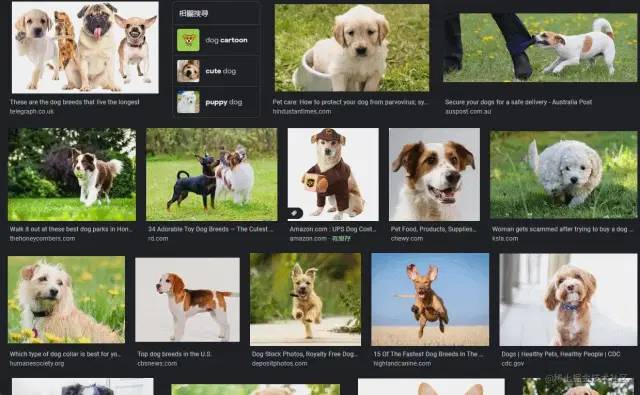
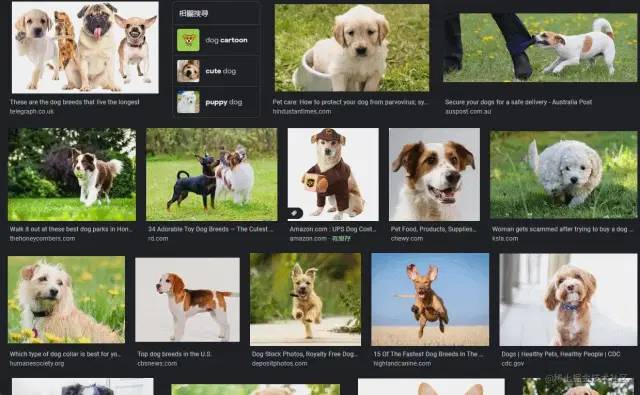
像 google 的图片加载,是以背景色占位,然后等图片加载完毕展示图片,这种方式比较简单直接,用 css 就可以满足。
 GIF 2022-7-18 16-14-31-min.gif
GIF 2022-7-18 16-14-31-min.gif
如果你想提取图片的主色调,你可以借助工具 color-thief[2]。
想简单处理,就把图片缩小到 1px,用浏览器的颜色拾取器拾取,或者用代码:
const img = new Image()
img.src = './dog.jpeg'
img.setAttribute('width', 1)
img.setAttribute('height', 1)
img.onload = () => {
const canvas = new OffscreenCanvas(1, 1)
const ctx = canvas.getContext('2d')
ctx.drawImage(img, 0, 0, 1, 1)
const { data } = ctx.getImageData(0, 0, 1, 1)
console.log(`rgba(${data.join(',')})`)
}
复制代码
LQIP(低质量图像占位符)
你可以使用 lqip[3],或者 lqip-loader[4],imagecompressor[5] 等工具来生成缩略图,这里我使用的是 cwebp[6]
cwebp yasuo.png -o yasuo.webp -size 1
复制代码
从 1.6M 缩小到 13kb,还是相当可以的。
 image.png
image.png
初始展示一个具有模糊效果的缩略图,让用户知道轮廓,然后等原图加载完毕替换,因为有模糊效果,我们的缩略图是可以不考虑质量的,所以可以尽可能的小。
代码:
// css
.container {
position: relative;
}
.container img {
position: absolute;
width: 100%;
}
.hidden {
opacity: 0;
}
.pre {
opacity: 1;
filter: blur(10px);
transition: filter 2s ease-in-out;
}
.pre.loaded {
filter: blur(0);
}
.next {
opacity: 0;
transition: opacity 2s ease-in-out;
}
.next.loaded {
opacity: 1;
}
// html
<div class="container">
<img class="pre" src="yasuo.webp" alt="">
<img class="next" real-src="yasuo.png" alt="">
</div>
// script
// const img = new Image()
// img.src = 'yasuo.png'
// 模拟 img.onload
setTimeout(() => {
const pre = document.querySelector('.pre')
const next = document.querySelector('.next')
next.src = 'yasuo.png'
pre.classList.add('loaded')
next.classList.add('loaded')
next.addEventListener('transitionend', function animationend() {
pre.classList.add('hidden')
next.removeEventListener('transitionend', animationend)
})
}, 2000)
复制代码
效果:
 GIF 2022-7-19 10-21-44.gif
GIF 2022-7-19 10-21-44.gif
SQIP(一种基于 SVG 的 LQIP 技术)
sqip[7] 可以根据你的需要生成 svg 轮廓,因为 svg 是矢量的,也非常适合用作背景图像或者横幅图,而且 css 和 js 都可以很好的操作 svg,为我们留出了很多的可能性。
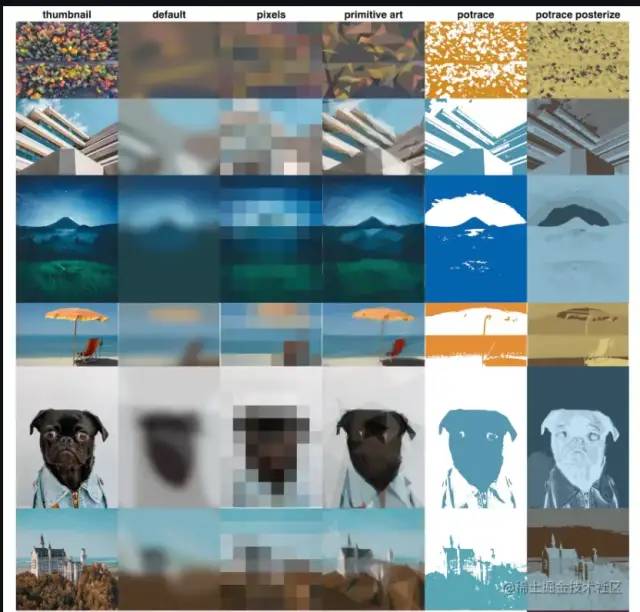
下面是官网的示例:
 image.png
image.png
代码:
// 基于 0.3.3 版本
const sqip = require('sqip')
const res = sqip({
filename: 'yasuo.png',
numberOfPrimitives: 200, // 生成 200 个轮廓
blur: 0
})
console.log(res.final_svg)
复制代码
具有艺术气息的轮廓效果:
 image.png
image.png
我们过渡到原图的代码和上面 LQIP 一样,我们只把滤镜去掉,效果如下:
 GIF 2022-7-19 22-47-26-min.gif
GIF 2022-7-19 22-47-26-min.gif
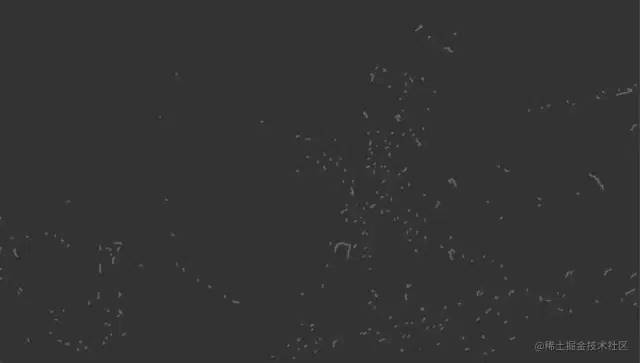
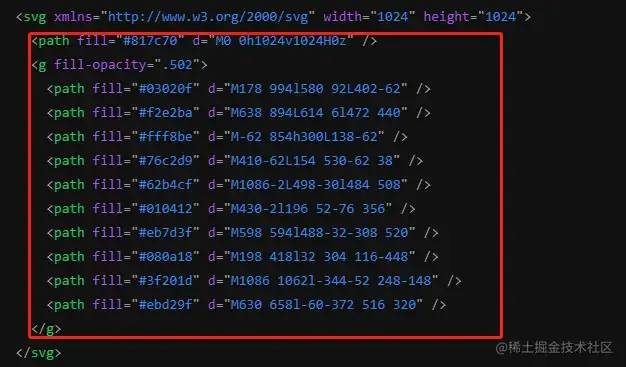
因为生成的 svg 文件里面有 200 个轮廓,类似下面:
 image.png
image.png
如果你把轮廓依次加入 svg 里面,就会产生 geometrize-haxe-web[8] 这样的效果:
 GIF 2022-7-19 22-54-52.gif
GIF 2022-7-19 22-54-52.gif
剪影
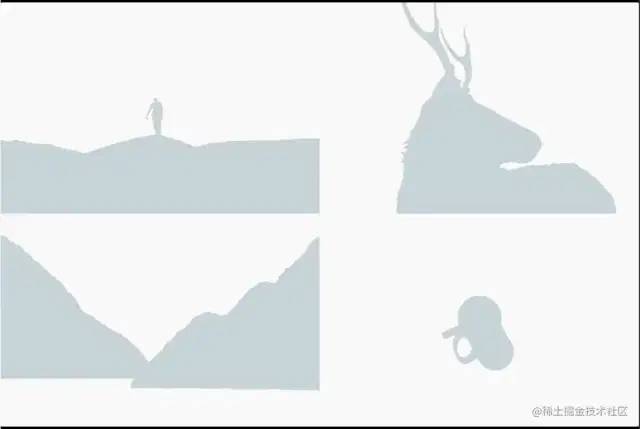
有大佬利用 svg,使图片从剪影过渡,效果也是非常棒的。
先上大佬的效果:
 GIF 2022-7-19 11-10-53.gif
GIF 2022-7-19 11-10-53.gif
你可以通过 node-potrace[9],image-trace-loader[10] 等工具来生成 svg 剪影。下面我以 node-potrace 为例。
生成 svg 代码:
const potrace = require('potrace')
const fs = require('fs')
const params = {
background: '#fff',
color: '#c7d4d8',
threshold: 120
};
potrace.trace('./yasuo.png', params, function(err, svg) {
fs.writeFileSync('./yasuo.svg', svg);
});
复制代码
js 代码:
// css
.container {
position: relative;
}
.container img {
position: absolute;
width: 100%;
}
.hidden {
opacity: 0;
}
.pre {
opacity: 1;
transition: filter 2s ease-in-out;
}
.next {
opacity: 0;
transition: opacity 2s ease-in-out;
}
.next.loaded {
opacity: 1;
}
// html
<div class="container">
<img class="pre" src="yasuo.svg" alt="">
<img class="next" real-src="yasuo.png" alt="">
</div>
// script
// const img = new Image()
// img.src = 'yasuo.png'
// 模拟 img.onload
setTimeout(() => {
const pre = document.querySelector('.pre')
const next = document.querySelector('.next')
next.src = 'yasuo.png'
next.classList.add('loaded')
next.addEventListener('transitionend', function animationend() {
pre.classList.add('hidden')
next.removeEventListener('transitionend', animationend)
})
}, 2000)
复制代码
效果:
 GIF 2022-7-19 11-23-40.gif
GIF 2022-7-19 11-23-40.gif
渐进式 svg
如果你的图片可以以画笔的形式勾勒出来是不是更酷炫呢?
首先我们需要一个提取图片轮廓的算法,例如 CannyJS[11],canny-edge-detection[12]
以 canny-edge-detection 为例,我们提取出主要轮廓
 image.png
image.png
然后我们需要根据轮廓分出每一个连线,这块比较复杂,大家感兴趣的话我后面再详细写下,最后得出的结果就是多个连线,然后创建 svg 中的 polyline 矢量元素,把连线路径赋予 polyline,写一个 strokeOffset 动画。
效果:
 GIF 2022-7-19 19-58-15.gif
GIF 2022-7-19 19-58-15.gif
最后
图片在现代网站中的占比还是比较大的,我们也更要考虑图片的加载,让网页更加丝滑,如果大家有更好的图片加载方式,也可以交流交流。
关于本文
https://juejin.cn/post/7122256732940107813
往期回顾
#
如何使用 TypeScript 开发 React 函数式组件?
# # # #6 个你必须明白 Vue3 的 ref 和 reactive 问题
# #
回复“加群”,一起学习进步
