一款让你轻松在IDEA画图的插件!

平时TJ君开发时,觉得最麻烦的是什么事情呢?就是画各种各样的图,例如流程图、类图、对象图,不画吧不好给别人展示清楚讲解清晰,画吧就TJ君这美术细胞真是一点都画得不好看且没兴趣~
不过所幸,前不久,TJ君发现了一个IDEA插件,PlantUML,可以完美的解决这个问题,特地来和大家分享~
PlantUML,是一款开源的图绘制项目,支持通过编写文本来快速生成各种UML图形,目前支持时序图、用例图、类图、对象图、组件图、部署图、状态图、定时图;同时也支持用来生成非UML图,像JSON数据、YAML数据、架构图、思维导图等等,都可以用它来完成。
简单的说,就是你直接通过编程来画出你要的各种图,是不是特别适合我们程序猿呢?
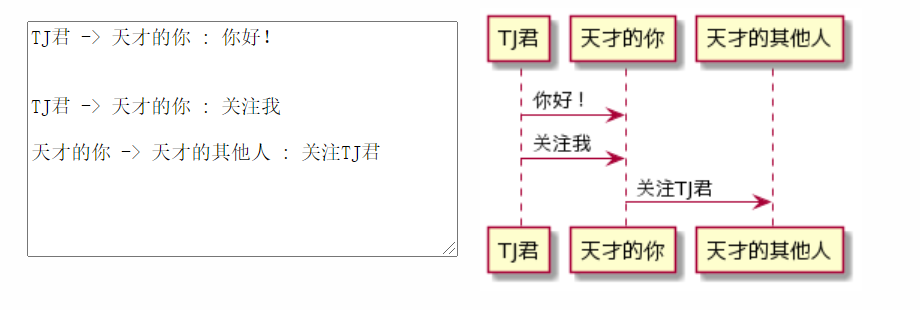
光说可能不够形象,直接上例子,例如像一些时序图,你就可以这样实现:

图案左半边,就是你输入的文本,右半边就是根据文本生成的效果,像这种时序图,语法规则其实很简单,可以简单的用 -> 来绘制参与者之间传递的消息,而不必显式地声明参与者。也可以使用 --> 绘制一个虚线箭头。如果想调整箭头的方向可以使用 <- 和 <--
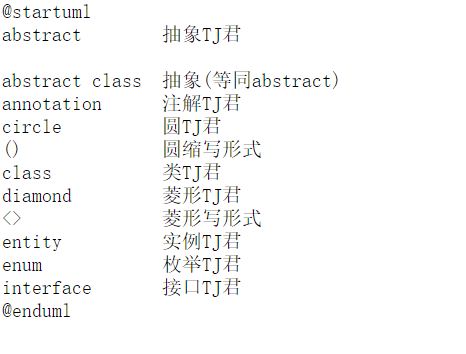
而对于像类图这样的一些展示效果,你可以通过声明不同的类型展示不同的样式,一目了然:


熟练具体的编写语法规则之后,是不是对于程序猿来说,比直接用手画更加简单呢?
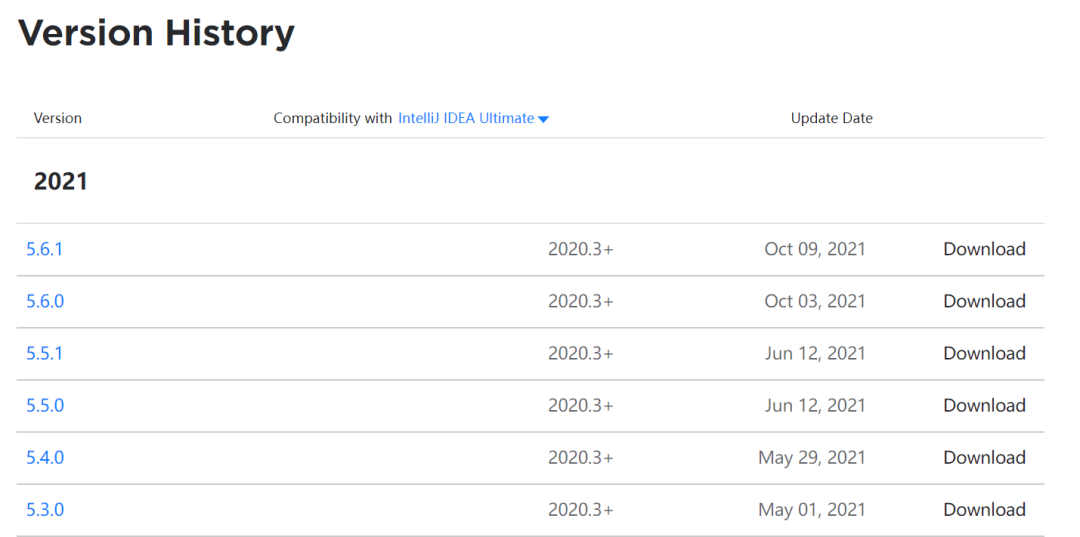
该插件就在前几天刚更新到了5.6.1版本,作者也是在不断的优化更新。

安装该插件需要直接在IDEA插件中搜索PlantUML,或者直接从插件官网下载,然后在IDEA安装即可。
如果不想自己下载的小伙伴,TJ君也给你准备好了最新版本的插件介质,只要关注文末公众号回复关键字获取即可,同时TJ君还会提供一份学习宝典,供小伙伴们快速上手PlantUML相关语法,让我们一起更好的画图吧!
点击下方卡片,关注公众号“TJ君”
回复“PLANT”,获取下载地址
