5 秒测试如此好用,我居然今天才知道!
▲点击 "TCC翻译情报局" 关注,回复 "社群" 加入我们

本文共 2764 字,预计阅读 7 分钟
TCC 情报局的 第 62 篇 干货分享
2021 年的 第 50 篇
TCC 推荐:大家好,这里是 TCC 翻译情报局,我是张聿彤。设计方案抉择和项目迭代是设计中的关键过程,而有效完成该过程的核心在于:通过用户反馈快速地捕捉到关键设计问题。本文所介绍的 5 秒用户测试正是这样一种简便方法,通过本文你可以快速了解该测试的相关理论,以及具体实操方法,希望对你的设计优化有所启发。赶快来看看吧~

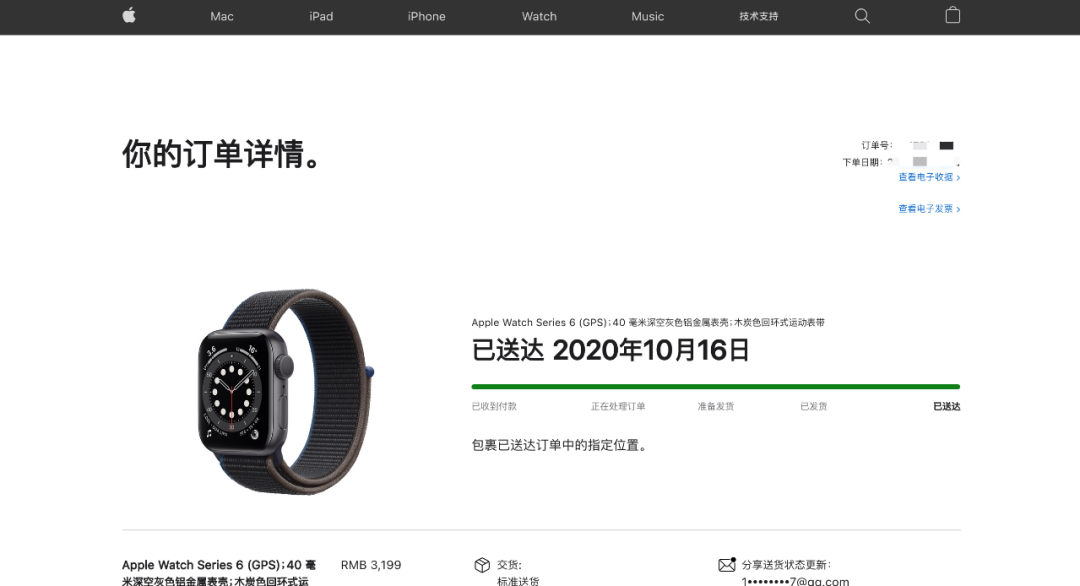
想象一下,你在为用户建立结帐流程:用户将产品添加到购物车,输入付款信息,确认订单,如果付款成功,用户将收到带有订单详情的确认页面。
在最后的确认界面,设计师的主要目标是要突出显示订单的关键细节,例如付款状态,运送信息等。在这种情况下,设计师如何才能确保有效地传达信息,并为用户提供下一步行动的明确指导?

Apple 订单页面:请注意他们是如何突出显示购买的产品和取货详细
你可能会问,如果这是一个订单确认页面,那么无论如何,人们都可能会花费 5 秒钟以上的时间来确认他们的订单是否正常。这一点对你能有什么帮助呢?的确如此,其帮助就在于 “最初的印象”,它可以用来评估用户是否感到困惑,或对页面的目的有清晰的了解 。
这就是像 5 秒钟用户测试的价值所在。快速又易于运行,并且可以帮助设计团队获得所需的洞见。
什么是 5 秒测试?
What is a 5-second test?
5 秒测试是一种用户测试,你可以在 5 秒钟内向参与者展示一个或多个设计版本,然后提出一系列问题。
请注意,仅凭它 不足以衡量设计的可用性。但是,它的独特之处在于,可以提供关于用户第一印象的洞察,比如说用户感受到了什么,他们在有限展示时间中能回忆到什么,以及对刚刚看到的内容有多满意。
为了 5 秒钟测试的顺利进行,需要选择完成一项简单的任务(如列表视图、确认页、详情页等)。
这一测试应该放到设计过程中的哪一步?
Where does this land on the design process?
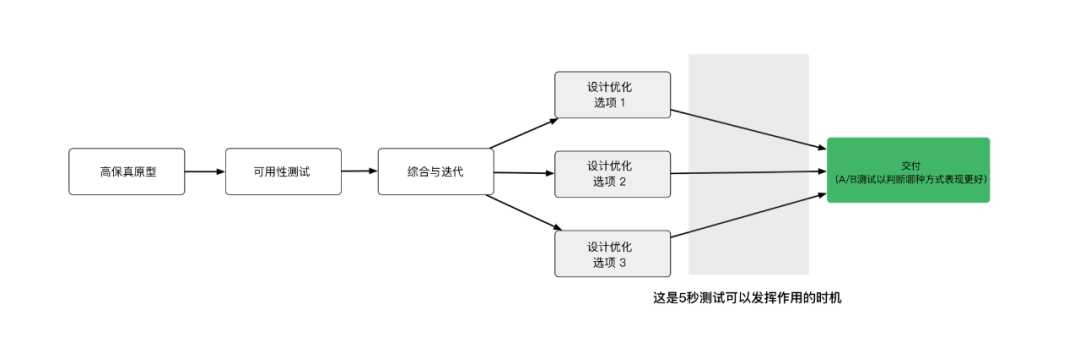
在准备好高保真原型,并进行了几次可用性测试之后,可以开始进行 5 秒测试。
通过一个具体的场景来帮助大家理解。请想象一下,你为一个设计项目进行了一系列可用性测试,并根据测试反馈进行了更改。现在,如果你觉得该项目的某些部分有几个设计选项,你该如何选择用户体验最优的设计呢?
在这种情况下,有两种选择:
继续交付所有选项,并使用 A / B 测试或多变量测试来 确定哪个版本效果最好 。
使用 5 秒钟测试,通过定性信息的收集筛选出合适的选项,然后根据你对结果的信心,选择表现最好的选项,或锁定若干个选项,通过 A / B 测试来衡量其具体表现。

根据正在着手的项目及其时间表,你可以进行调整以适应此测试,从而获取所需的见解。
根据我的测试经验,我们还能够识别可访问性问题。之前,我们在对产品的工作流自动化功能进行测试时, 一位测试者提到,他们无法区分出项目之间的任何差异,这是因为我们仅用颜色区分每个列表项。最后,在编写代码之前,我们对其进行了修复。
5 秒测试帮不来了你什么?
What will a 5-second test not help you with?
由于这是基于任务的简单用户测试,因此它 不适合具有多个交互和任务的复杂流程。
例如,如果你想测试完整的支付体验,仅5秒钟的测试是不合适的。你可以将其作为一种附加的测试方法,以获取更多见解。
如何进行 5 秒用户测试?
How to run a 5-second user test?
5 秒测试的方法有很多, 我将重点介绍 Google 幻灯片和远程控制 Chrome 扩展程序。
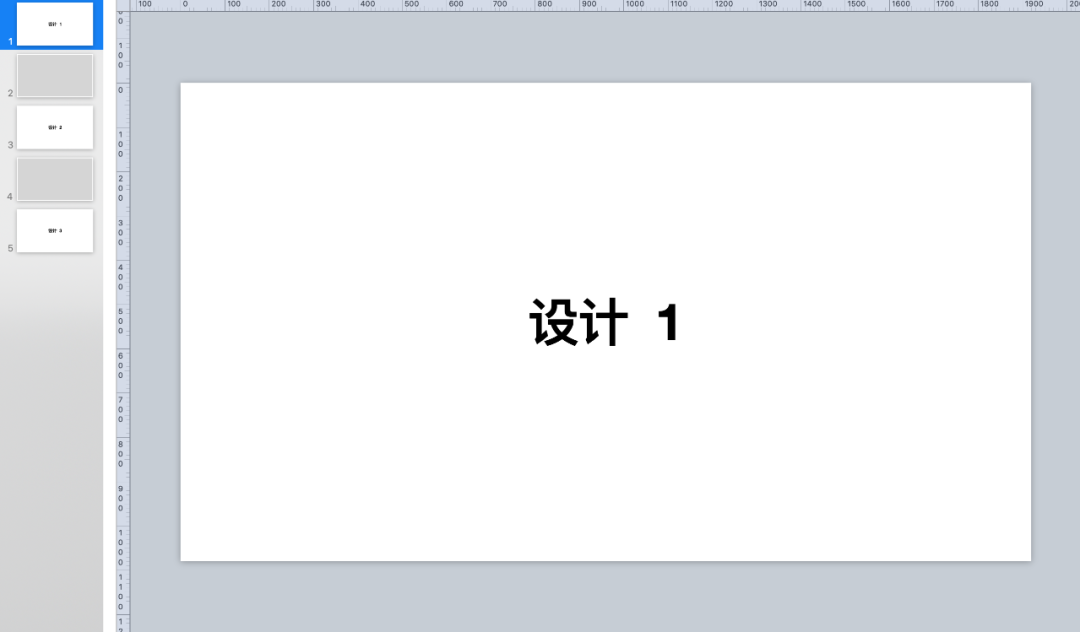
1)Google 幻灯片
创建一个新的演示文稿,在每个幻灯片上放置一个设计版本,并用空白幻灯片隔开。每种设计向参与者展示 5 秒钟,然后移至空白幻灯片并提出一系列问题。

这是我们在其中一项测试中用来采访用户的问题框架:
请描述刚刚看到了什么?
您认为该页面的目的是什么?
页面上最突出的元素是什么?
2)远程运行
远程运行此测试更容易。设置幻灯片的方式与常规 5 秒测试相同,只需与参加者进行通话并共享你的屏幕,5 秒钟后,移至空白幻灯片并提出问题。
请记录参与者的回答。一定要确保用户不知道你的问题,告知他们你会展示一些功能设计,并提出几个问题。这样,用户就不会在开始之前寻找问题的答案。
根据要测试的设计选项,在 5 到 10 分钟内完成。
请注意,如果你要测试同一设计的多个版本,务必随机安排每个参与者看到的设计选项顺序。这是为了确保顺序因素不会影响测试结果。
如何分析结果?
How to analyze the results?
和团队分享你的笔记。在这里,你可以讨论每种设计的利弊,以及 5 秒测试中所发现的普遍性主题,并最终确定你想要继续进行的设计。
由于这是定性测试,因此亲和图可能会提升你与程序员的交流效率 。
案例
Bonus
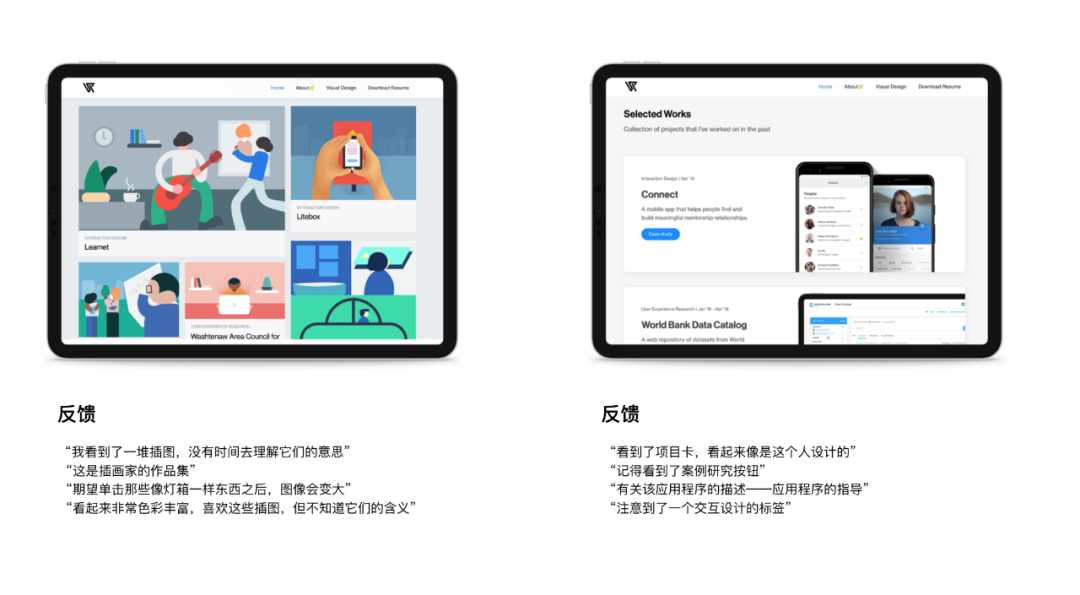
最近,在我的作品集网站上进行了 5 秒测试,并且进行了一些关键的更改。

如果你注意到了的话,即使有反馈说早期版本(左)是丰富多彩的,也会发生一些误解:插画家的作品集,单击能够放大图片 —— 实际上它们只会跳转至案例研究。
在更新后的设计中,用户能清楚知道这些是我从事项目的案例研究。有趣的是,在当前设计中,用户是如何觉察到交互设计师标签的?它们同样存在于之前的版本,但可能被视觉效果掩盖了。
现在,如果我们想查看是哪些人习惯浏览我的作品集,他们分属于何种用户类型。那么对他们的描述应该是:在有限时间内访问的招聘经理和招聘人员。在这里,作为一个设计师,确保他们能迅速地获悉我做了什么以及我能做什么,才是至关重要的。
想知道你是否在设计实践中使用了此功能,或者有什么想法?欢迎留言交流。

原文:https://uxdesign.cc/what-is-a-5-second-user-test-and-how-can-it-help-you-in-the-design-process-4cc43c88e1ad?source=post_page-----7bcd56638949
作者:Vishal Reddy
译者:孙晨宇
审核:张小玺、李泽慧、张聿彤
编辑:孙淑雅
本文翻译已获得作者的正式授权(授权截图如下)

往期精选文章:
这些色彩心理学知识教你如何传递信息
案例研究|康奈尔大学副业社区网站设计
Web Vitals —— 谷歌的新一代 Web 性能体验和质量指标
网页设计师能从日式美学中学到什么?
案例研究|一款为你带来难忘体验的美食 APP
如何制作打动面试官的作品集,这里有一份完整的指导手册
如何做好用户体验项目?从一个好计划开始
如何建立设计系统
如何把握不同层级用户的需求:回归本质,打磨信息架构
TCC 视野|2021 年用户体验设计趋势分析
- 设计师自习社区 -
TCC 设计情报局欢迎小伙伴加入,一起交流设计知识,了解全球设计资讯,锻炼英文能力,发掘更多可能性~
添加小助手微信,备注「社群」,即可加入读者群。

