动态列表组件 - 拖拽排序功能设计与实现
大厂技术 坚持周更 精选好文
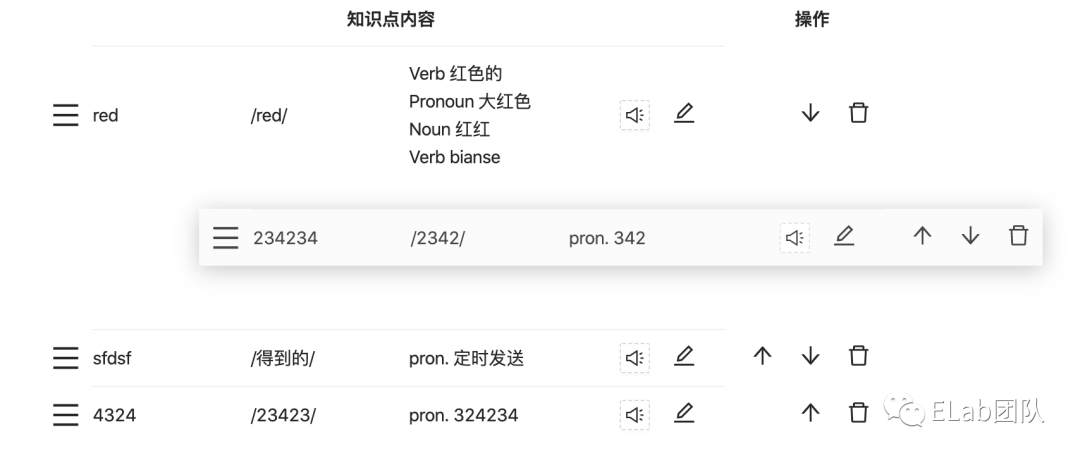
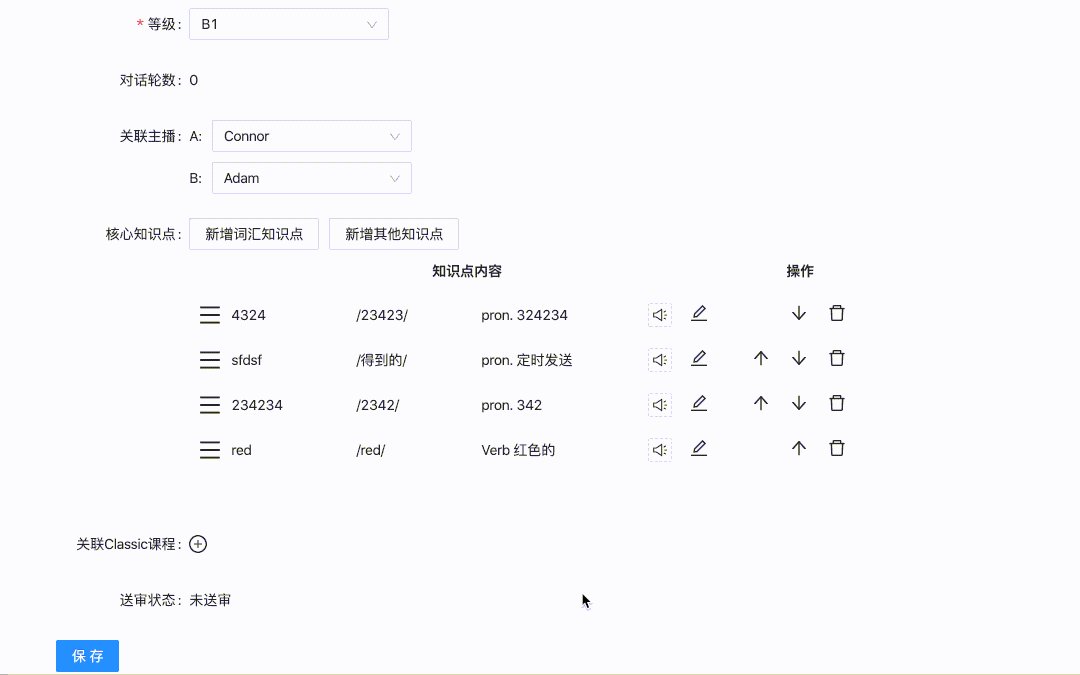
最终效果

原生实现原理
关于拖拽

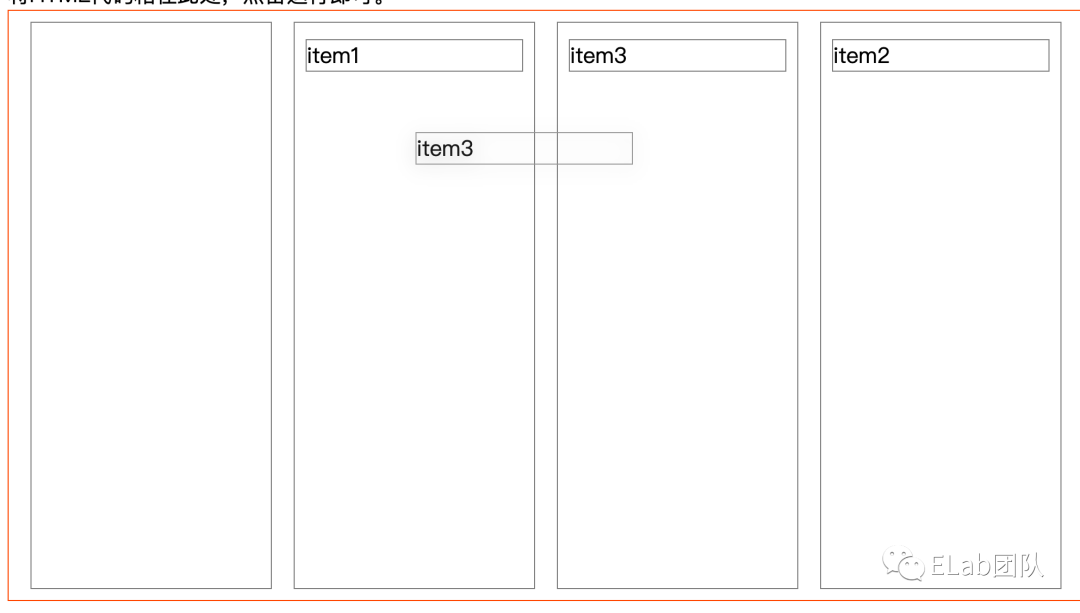
标签的图片默认是可以拖动的(效果如上图)
然而其他的标签(div等)是不能被拖动的,鼠标点击选择后移动没有拖拽效果,需要添加属性draggable="true" 使得元素可以被拖动。
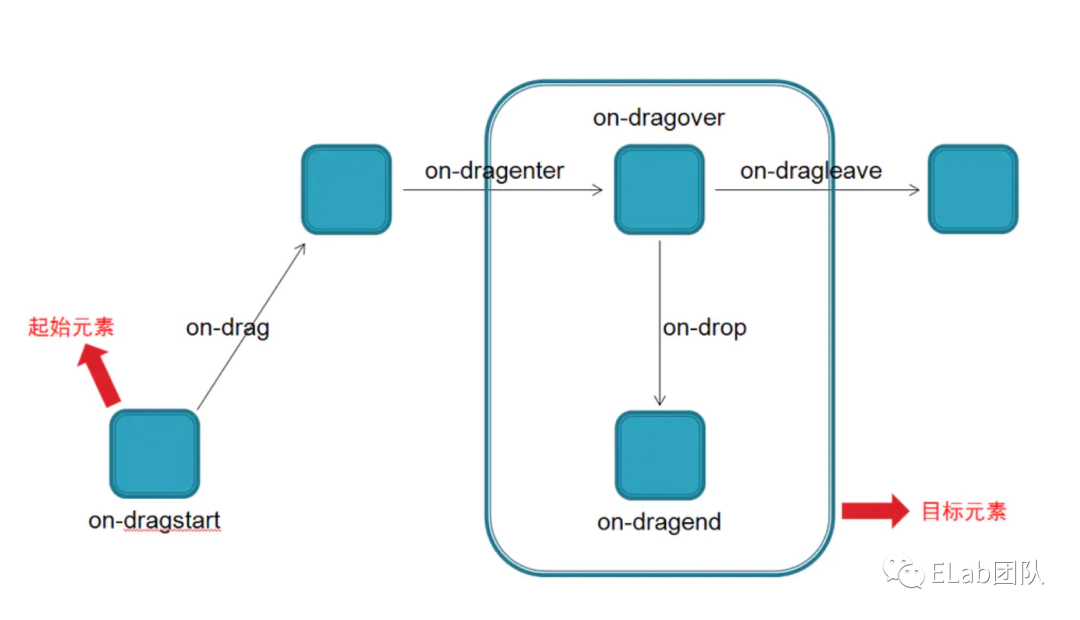
拖放过程触发事件
在拖动目标上触发事件(源元素) :
ondragstart[1]- 用户开始拖动元素时触发
ondrag[2]- 元素正在拖动时触发
ondragend[3]- 用户完成元素拖动后触发
释放目标时触发的事件:
ondragenter - 当被鼠标拖动的对象进入其容器范围内时触发此事件
ondragover[4]- 当某被拖动的对象在另一对象容器范围内拖动时触发此事件
ondragleave[5]- 当被鼠标拖动的对象离开其容器范围内时触发此事件
ondrop[6]- 在一个拖动过程中,释放鼠标键时触发此事件

ps.需要注意是 ondragend 和 ondragover 的默认事件 Reset the current drag operation to "none".也就是说它的默认行是当ondragover触发时,移动会失效(产生残影),所以想让一个元素可放置,需要阻止默认行为。
element.ondragover = event => {
event.preventDefault(); // ...
}
一个简单js原生拖拽demo

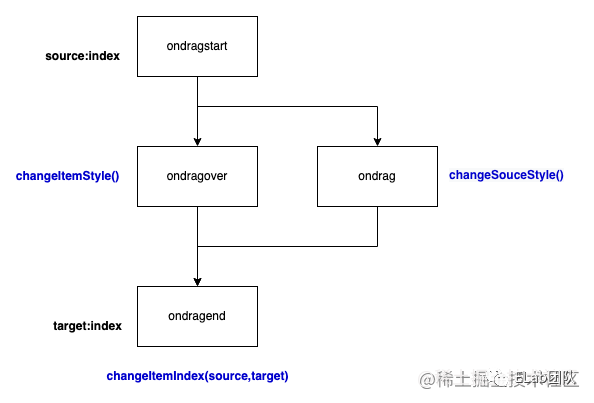
思考思路

ondragstart
获得源元素
ondrag
进行拖拽过程中的源元素样式改变
ondragend
移除多余样式,拿到ondragover中最后获得的目标元素index,改变列表数组
ondragover
以较短时间内生成快照,记录源元素的拖动轨迹经过了哪些元素,用来生成最终的目标元素,给途经元素增加位移动画样式
问题解决
如何进行数据传递
思路1:为每个item设置className=index${index},通过Number(event.target.classList.slice("5"))来取值,
可以达到目标效果,但实现不太优雅,所以放弃这个思路
思路2:为每个item设置属性data-index={index},通过event.target.dataset.index来取值,符合代码的语义性,故采用这个方法
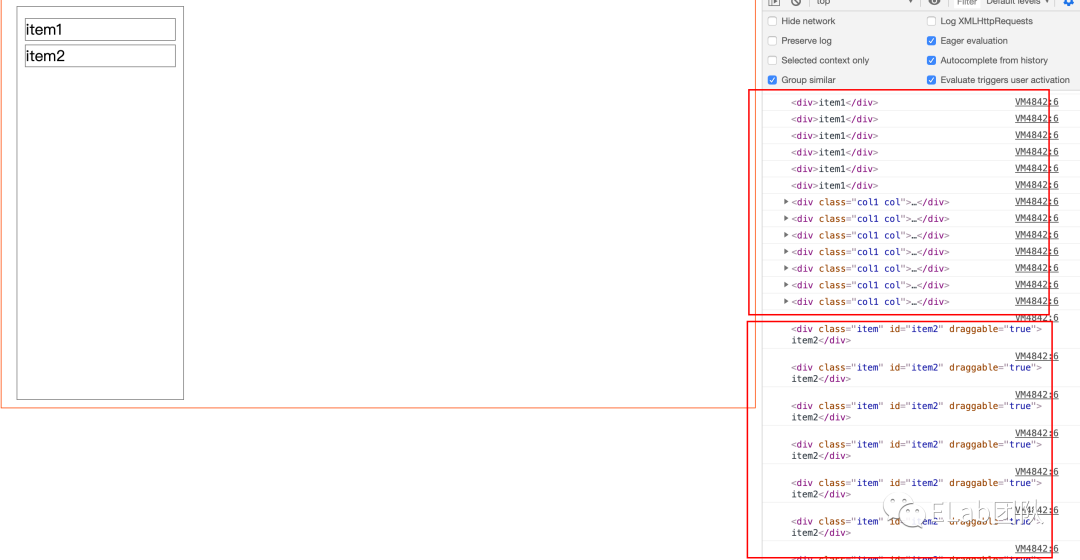
嵌套DOM造成ondragover重复触发
ondragover函数会在源元素移动到目标元素范围内且不停止拖拽时反复触发,如果源元素非单层DOM结构时,每一层DOM都会触发ondragover,造成数据混乱
下图控制台第一个红框的数据是拖拽item1时打印,第二个红框是拖拽item2时打印,可以发现item1的两层DOM结构触发了两次打印:

html>
<html lang="zh">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Documenttitle>
<style>
.wrapper {
display: flex;
border: 1px solid orangered;
padding: 10px;
}
.col {
border: 1px solid #808080;
height: 500px;
width: 200px;
margin: 0 10px;
padding: 10px;
}
.item {
border: 1px solid #808080;
margin: 5px 0;
}
style>
head>
<body>
<div class="wrapper">
<div class="col1 col">
<div class="item" id="item1" draggable="true">
<div>item1div>
div>
<div class="item" id="item2" draggable="true">item2div>
div>
div>
<script>
let cols = document.getElementsByClassName("col");
for (let col of cols) {
col.ondragover = (e) => {
e.preventDefault();
console.log(e.target);
};
}
script>
body>
html>
解决这个问题的方法就是放弃使用e.target,改用e.currentTarget
target和currentTarget的概念:
1、target发生在事件流的目标阶段,而currentTarget发生在事件流的整个阶段(捕获、目标和冒泡阶段)
2、只有当目标流处于目标阶段的时候才相同。
3、而当事件流处于捕获和冒泡阶段时,target指向被点击的对象,而currentTarget指向当前事件活动的对象,通常是事件的祖元素。
拖拽结束后出现重影
所谓重影就是我们在拖动到指定位置后,页面我们拖动的元素先慢慢漂移到了初始位置,随后才更新到了我们指定的位置

解决方法是在上层父元素上添加方法
onDragOver``={(e:) => {
e.``preventDefault``();
}}>
阻止默认的禁止拖拽行为(慢慢漂移到了初始位置就是禁止默认拖拽行为的体现)
合适的拖拽过渡动画
让画面出现一个上移或下移"让位"的效果
.drag-up {
animation: dragup ease 0.1s 1;
animation-fill-mode: forwards;
}
.drag-down {
animation: dragdown ease 0.1s 1;
animation-fill-mode: forwards;
}
@keyframes dragup {
from {
margin-top: 10px;
}
to {
margin-top: 50px;
}
}
@keyframes dragdown {
from {
margin-bottom: 10px;
margin-top: 50px;
}
to {
margin-bottom: 50px;
margin-top: 10px;
}
}
其他第三方库
| 名称 | react-dnd | react-beautiful-dnd | react-sortable-hoc |
|---|---|---|---|
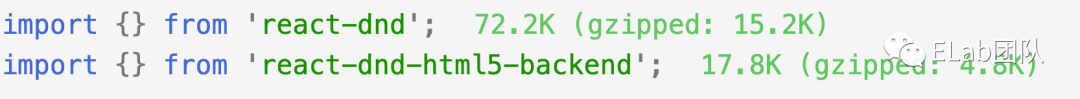
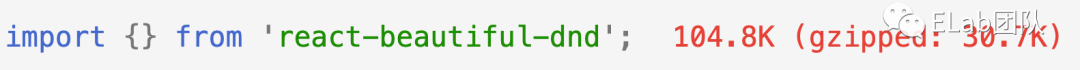
| 包体积 | 较大 | 大(>100k) | 较小 |
| TS支持 | 有 | 无 | 无 |
| 维护情况 | 良好 | 良好 | 一年以上未曾更新 |
| 传参方式 | event.target.dataset | event.target.dataset | ref |
| 使用难度 | 学习成本较高 | 学习成本较低 | 学习成本较低 |
| 核心实现 | html5 drag API | html5 drag API | html5 mouse API |
| 仓库地址 | https://github.com/react-dnd/react-dnd | https://github.com/atlassian/react-beautiful-dnd | https://github.com/clauderic/react-sortable-hoc/issues |
其实除了最后一个库,其他两个比较著名的库体积都不是很小,所以简单需求原生实现还是有必要的
react-dnd

https://codesandbox.io/s/github/react-dnd/react-dnd/tree/gh-pages/examples_hooks_js/01-dustbin/single-target?from-embed=&file=/src/Box.jsx:437-440(体验demo)
React DnD建立在 HTML5 drag and drop API[7]之上。因为它可以对已拖动的DOM节点进行屏幕快照,并将其用作“拖动预览”,这样你就不必在光标移动时进行任何绘制相关的操作,同时这个API也是处理文件删除事件的唯一方法。
但是,HTML5拖放API也有一些缺点。它在触摸屏上不起作用,并且与其他浏览器相比,它在IE上提供的定制化更少。
这就是为什么在React DnD中以可插入方式实现HTML5 drag and drop API的原因。你不必非得用它,你完全可以根据原生的触摸事件,鼠标事件等来封装自己的实现。这种可插拔的实现在React DnD中称为Backends。该库现在只在HTML backend中使用,未来可能会有更多地方会用到。
backends的作用类似于React的综合事件系统:它们都是把浏览器差异抽象出来并处理本地的DOM事件。不同的是,Backends并不依赖React或者React的综合事件系统。底层实现中,backends做的就是原生的Dom事件转换成React DnD能处理的内部 Redux 的actions。
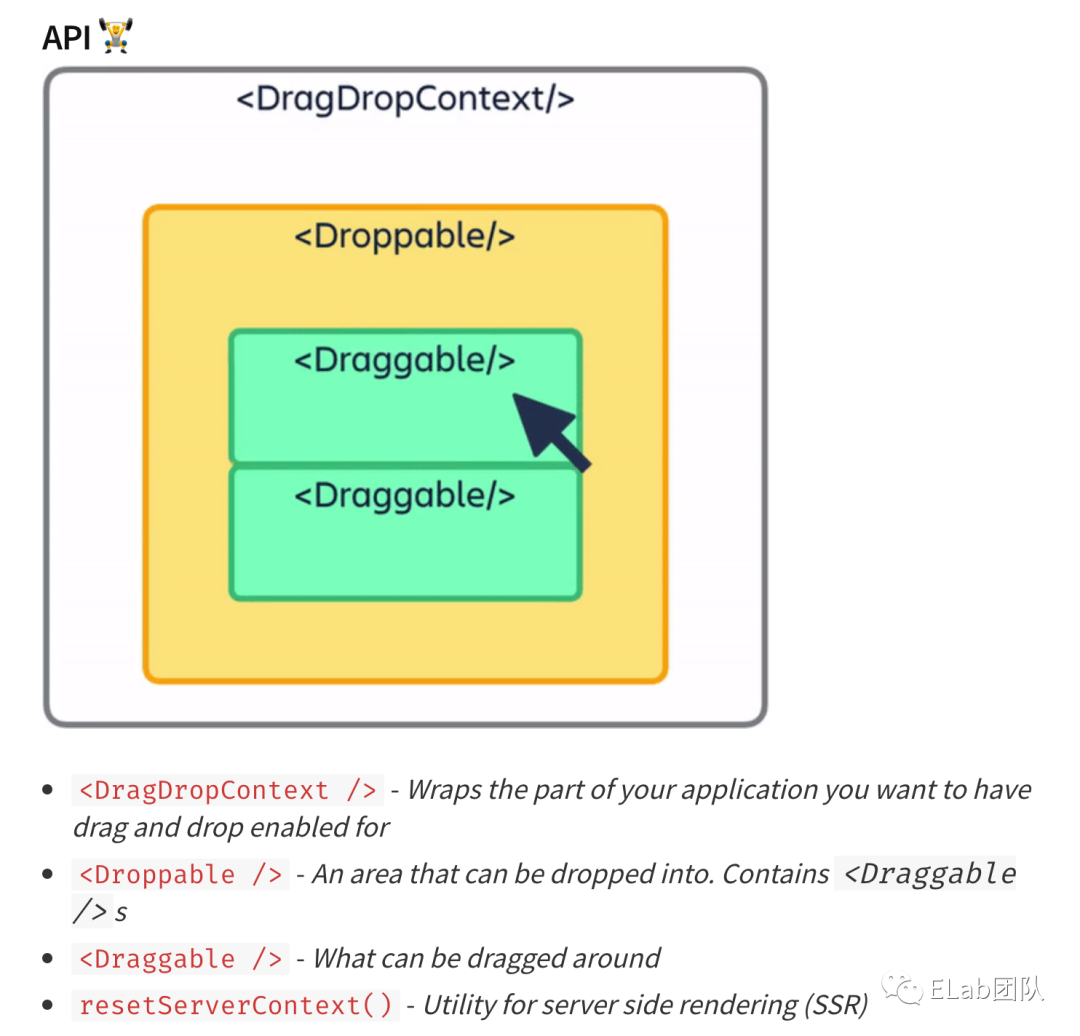
react-beautiful-dnd

https://react-beautiful-dnd.netlify.app/?path=/story/single-vertical-list--basic(体验demo)

react-sortable-hoc

http://clauderic.github.io/react-sortable-hoc/#/react-virtualized/elements-of-varying-heights?_k=dbj6xa(体验demo)
核心代码
const [dragged, setDragged] = useState<any>();
const [over, setOver] = useState<any>();
const [draggable, setDraggable] = useState(false);
const dragStart = (e: any) => {
e.currentTarget.style.backgroundColor = "#fafafa";
setDragged(e.currentTarget);
};
const dragEnd = (e: any) => {
e.preventDefault();
e.target.style.display = "flex";
e.target.classList.remove("drag-up");
over.classList.remove("drag-up");
e.target.classList.remove("drag-down");
over.classList.remove("drag-down");
const from = cloneDeep(value[dragged.dataset.index]);
const to = cloneDeep(value[over.dataset.index]);
splice(dragged.dataset.index, 1, to);
splice(over.dataset.index, 1, from);
e.target.style.opacity = "1";
e.target.style.backgroundColor = "";
};
const dragOver = (e: any) => {
e.preventDefault();
const dgIndex = dragged.dataset.index;
const taIndex = e.currentTarget.dataset.index;
const animateName = dgIndex > taIndex ? "drag-up" : "drag-down";
if (over && e.currentTarget.dataset.index !== over.dataset.index) {
over.classList.remove("drag-up", "drag-down");
}
if (!e.currentTarget.classList.contains(animateName)) {
e.currentTarget.classList.add(animateName);
setOver(e.currentTarget);
}
};
{items.map((item, index) => {
return ( draggable={draggable}
data-index={index}
onDragStart={e => {
dragStart(e);
}}
onDrag={(e: any) => {
e.preventDefault();
e.target.style.opacity = '0';
}}
onDragOver={dragOver}
onDragEnd={e => {
dragEnd(e);
}}>
//你的列表数组数据
}
参考资料
ondragstart: https://www.runoob.com/jsref/event-ondragstart.html
[2]ondrag: https://www.runoob.com/jsref/event-ondrag.html
[3]ondragend: https://www.runoob.com/jsref/event-ondragend.html
[4]ondragover: https://www.runoob.com/jsref/event-ondragover.html
[5]ondragleave: https://www.runoob.com/jsref/event-ondragleave.html
[6]ondrop: https://www.runoob.com/jsref/event-ondrop.html
[7]HTML5 drag and drop API: https://developer.mozilla.org/en-US/docs/Web/API/HTML_Drag_and_Drop_API
❤️ 谢谢支持
以上便是本次分享的全部内容,希望对你有所帮助^_^
喜欢的话别忘了 分享、点赞、收藏 三连哦~。
