中后台前端苦CURD久矣,今将举 Koala Form

背景
对于中后台产品的前端开发来说,最常见的场景无非是开发一个表的 CURD 操作:
Create:
insert into Table(...) values(...);Update:
Update Table Set... Where...;Retrieve:
Select ... From Table Where...;Delete:
Delete From Table Where...;
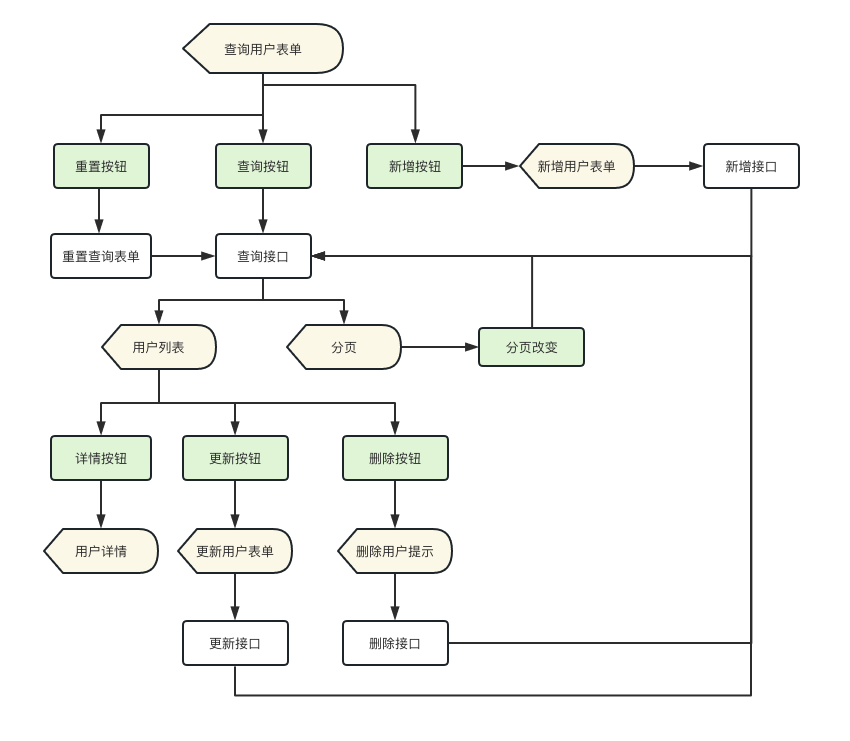
比如开发一个用户页面,包含条件查询、用户新增、用户更新、用户删除、用户详情功能。

常规的开发步骤如下:

接下来又要新增一个角色页面,一样是 CURD 的功能,一样重复上面的步骤;最终发现两个页面除了字段和接口不同,大概有 80% 的胶水代码完全一致。

被这个可爱的logo治愈了10086点
面对重复胶水代码,被苦很久的前端开发团队,在 2022 年推出了 Koala Form 解决方案来解决这些问题,又经过项目团队半年多的打磨,现在推出面向社区用户来共同使用。
-
高效:从 0 开发一个完整的表单页面也许需要你花一天或者几个小时,而 Koala From 也许仅需几分钟,你需要做的就配置字段的展示规则。 -
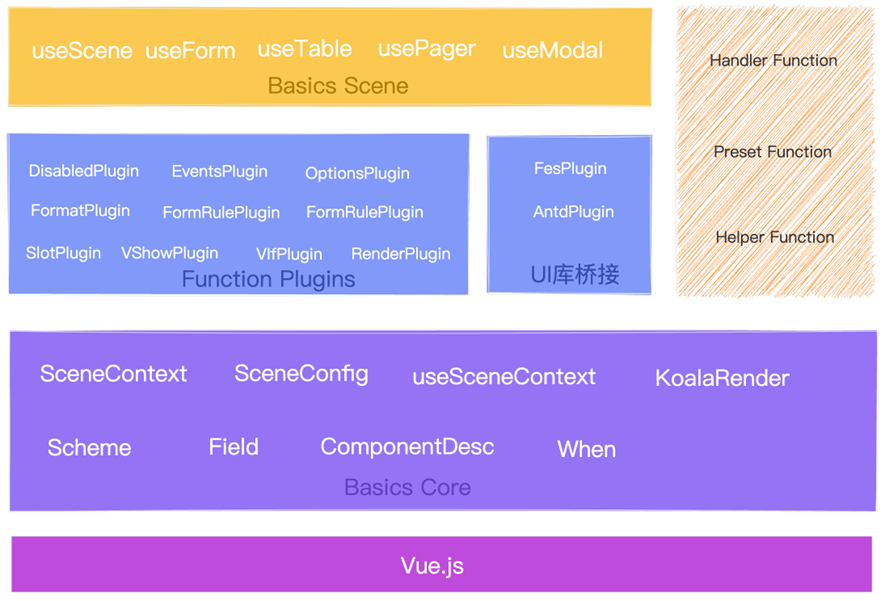
简单:内置基础的表单场景,useScene, useFrom、useTable、useModal、usePager, 提供上下文 API 操作场景内容; -
灵活:场景可以自由组合,支持字段联动,字段和组件描述也支持 vue slot,可编写插件扩展功能。

Koala Form 架构图



Get Started:https://koala-form.mumblefe.cn/
近期规划
-
其他 UI 库的插件支持,比如 Ant Design vue (具体时间节点会根据社区用户的需求或者反馈来调整); -
响应社区的反馈与支持等。
我们已迈出了第一步,虽然目前不能更全面的实现某些功能,随着时间的推移,这部分功能一定会越发完善,希望这些可以帮助开发者们更好的进行开发。
在此诚邀关注前端开发的你,参与到 Koala Form 项目中来,我们欢迎任何形式的贡献,有任何建议或意见可在 GitHub/ gitee /微信群中提 issue,期待你的到来。

-
文档地址
-
仓库地址
https://github.com/WeBankFinTech/KoalaForm
https://gitee.com/WeBankOS/KoalaForm
-
Demo 地址https://github.com/WeBankFinTech/KoalaForm/tree/main/packages/demo-with-fes
最后
如果你觉得这篇内容对你挺有启发,我想邀请你帮我个小忙:
点个「喜欢」或「在看」,让更多的人也能看到这篇内容
我组建了个氛围非常好的前端群,里面有很多前端小伙伴,欢迎加我微信「sherlocked_93」拉你加群,一起交流和学习
关注公众号「前端下午茶」,持续为你推送精选好文,也可以加我为好友,随时聊骚。

