H5网页适配系统夜间主题
文章导读
现在无论是在PC端、还是手机端系统都加入了夜间主题,大多数App为了提高用户体验性,也加上了夜间主题。甚至是可以根据系统切换主题来变换自身主题,这样的反馈给用户还是挺舒适的。
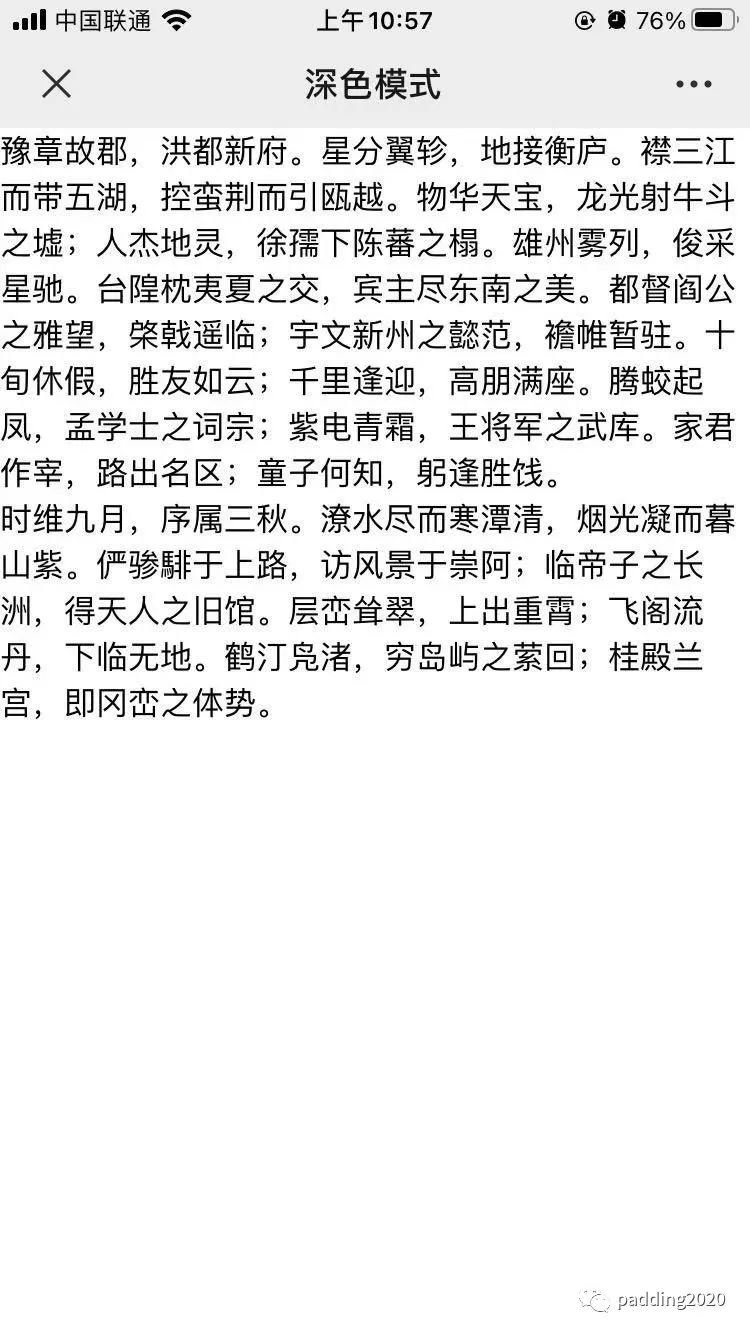
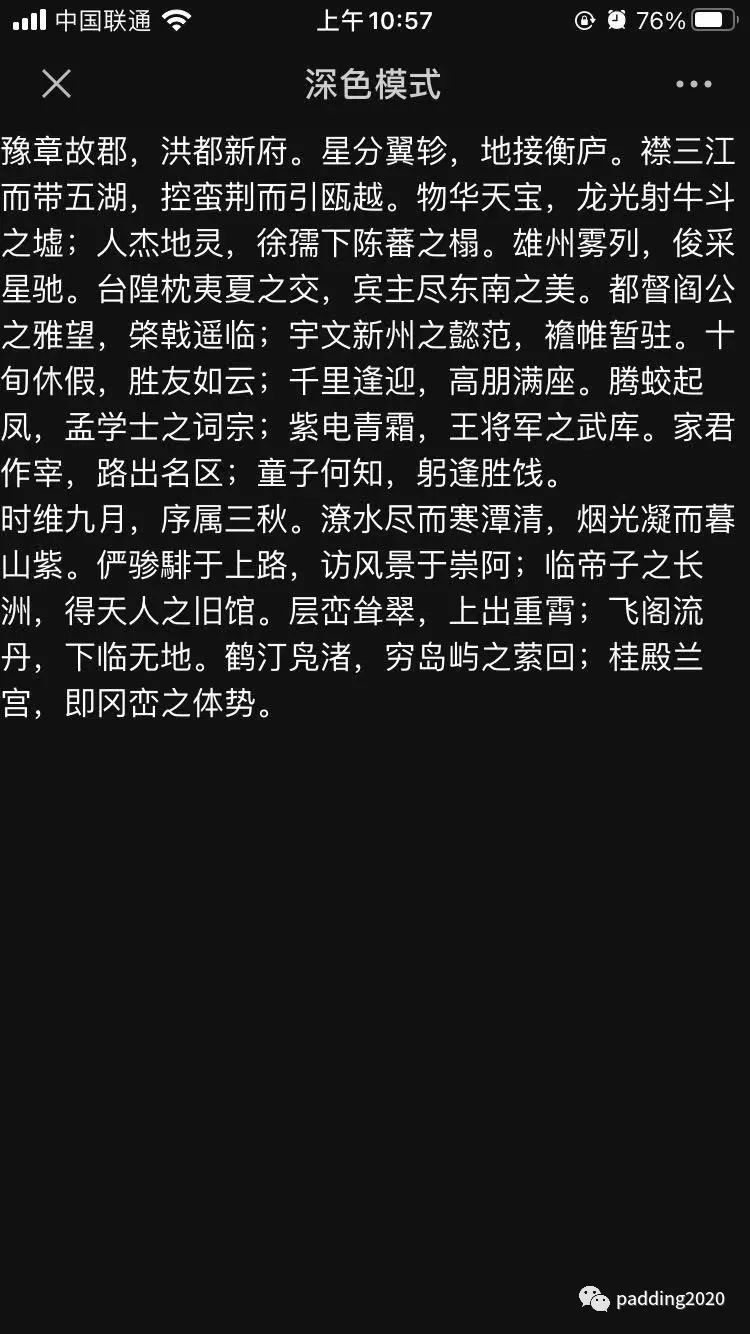
那么App应用上可以跟随系统主题做自由切换,那么在网页上是不是也可以实现呢?那是肯定的,先看看在实现的效果图:

好了,进入正题,要实现上述效果,我们只需要通过CSS的媒体查询prefers-color-scheme属性,用于检测用户是否有将系统的主题色设置为亮色或者暗色。
01检测系统当前主题
@media (prefers-color-scheme: dark) {body {background: #121212;color: #ffffff;}article{color:rgba(255,255,255,.86);}}@media (prefers-color-scheme: light) {body {background: #fffff;color: #000;}article{color:rgba(0,0,0,.86);}}
dark和light指的分别是暗黑和亮模式,那么当一加载网页的时候,通过媒体查询能知道该渲染哪套主题了。
但是当手机系统切换主题后,怎么让网页也自动切换主题颜色呢?
02监听系统主题切换
可以通过注册监听器,监听prefers-color-scheme的变化。/*判断是否支持主题色*/if (window.matchMedia('(prefers-color-scheme)').media === 'not all') {alert('浏览器不支持主题模式')console.log('Browser doesn\'t support dark mode');}/*判断是否处于深色模式*/if(window.matchMedia('(prefers-color-scheme: dark)').matches){console.log('深色模式', document.getElementsByTagName('html'));document.getElementsByTagName('html')[0].style.background = '#000';document.getElementsByTagName('html')[0].style.color = '#fff';}/*判断是否处于浅色模式*/if(window.matchMedia('(prefers-color-scheme: light)').matches){//Do some thingconsole.log('浅色模式');document.getElementsByTagName('html')[0].style.background = '#fff';document.getElementsByTagName('html')[0].style.color = '#000';}/*模式切换听器*/var listeners={dark: function(mediaQueryList ){if(mediaQueryList.matches){// alert('您切换到深色模式了!')}},light: function(mediaQueryList){if(mediaQueryList.matches){// alert('您切换到浅色模式了!')}}}window.matchMedia('(prefers-color-scheme: dark)').addListener(listeners.dark)window.matchMedia('(prefers-color-scheme: light)').addListener(listeners.light)
网页中注册了两个监听器,当监听到手机系统是否有切换的时候,会响应对应的事件,到时候,可以让网页自动刷新,或者自动更新CSS样式就看听君处理了。
落魄时,一定要把自己当回事,发迹时,一定要把别人当回事。
--《剑来》
评论
