Vite 2.0 正式发布了!

@尤雨溪:https://zhuanlan.zhihu.com/p/351147547
概述
最近Vite可能算是比较火的一个话题,2.0版本的正式发布后,可以给前端童鞋开发效率带来巨大变革,因此今天抽时间看看,毕竟还是要紧跟时代潮流的。
Why Vite
官方文档开头第一部分就是介绍为什么要有Vite这个工具,其实这也是大家关心的点,前端构建编译工具经过几年的发展从最开始的gulp、grunt一直到现在的webpack,看起来现在已经是webpack一家独大的局面了,为什么这个时候会重新开发一个新的工具呢,问题的答案当然就是旧有的工具存在这样或那样的问题才需要新工具的接入,那我们来看下webpack的问题都有哪些:
开发服务启动速度太慢
热更新反应太慢
而Vite针对这两个问题又是如何处理的呢?
Vite将应用里的模块分为两类:dependencies(源码的依赖) 和 source code(源码)
dependencies在开发过程中不会被经常改变,动则成千上万行的代码库每次运行也较为耗时
source code则需要经常被改动,并且也不是纯js格式
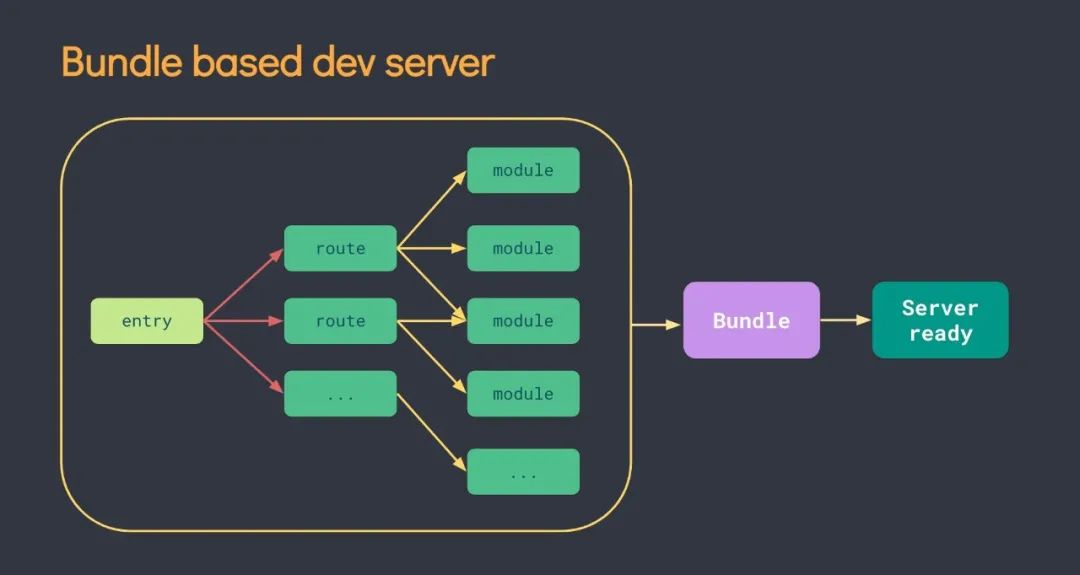
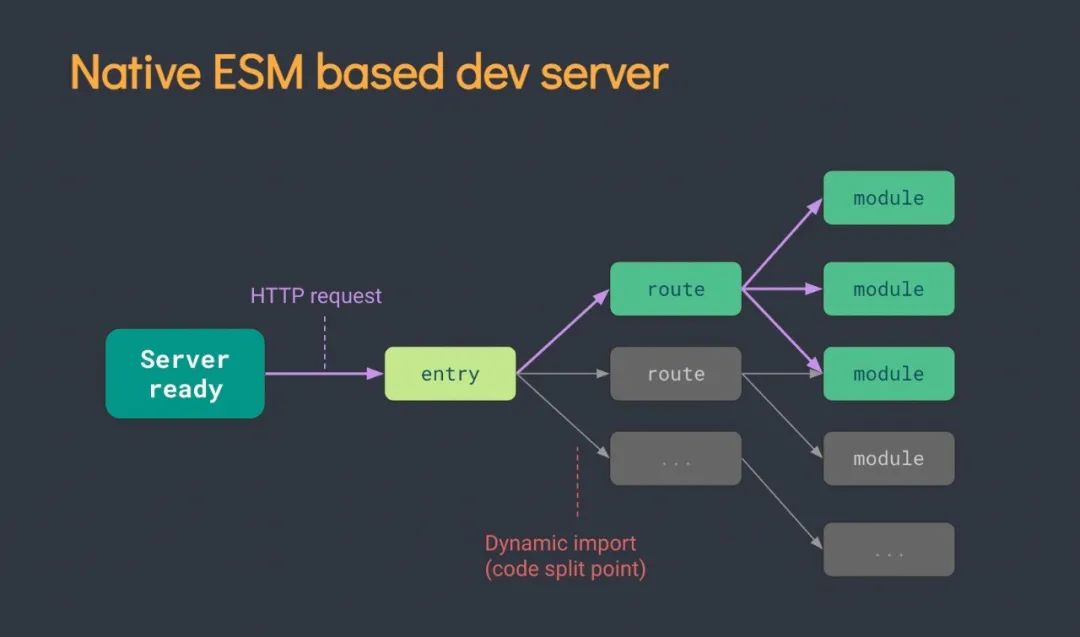
Vite并不会对文件进行打包,只是启动静态服务器,之后通过客户端的请求来进行按需加载
webpack bundle:
Vite bundle:
Vite通过native ESM来对热更新进行提速。只更新被修改文件来进行热更大概就是这样,看起来是在开发环境的时候有飞一般的体验,生产环境下应该还是会build生成bundle,接下来来看下如何使用吧。
如何使用
浏览器支持:
开发环境:浏览器需支持import语法
生产环境:支持
