dumi,新时代的 React 组件开发和文档编写神器!

昨天上午,蚂蚁金服插件化的企业级前端框架 —— Umi 3 正式发布;而 dumi 作为 Umi 3 生态的中的一部分,也将正式和大家见面!
显然,这个命名已经透露了它和 Umi 的关系。dumi(嘟米)是基于 Umi 打造、为组件开发场景而生的文档工具,用大实话讲,dumi 就是可以用来写文档、官网和组件库 Demo 的 Umi。
一直以来,Umi 都在前端应用研发领域深耕、蜕变,如今已愈发成熟和强大;而在组件库研发领域,纵然我们曾推出了组件库开发、打包工具 father,但在组件库开发的过程中却经常面临编译构建速度慢、报错提示不友好、用 mdx 编写的组件库 Demo『只能看不能用』、想打造一个带 Demo 的组件库官网成本极高等现实问题,dumi 正是为了解决它们而来!
dumi 究竟能力几何?
让组件库研发即刻开始
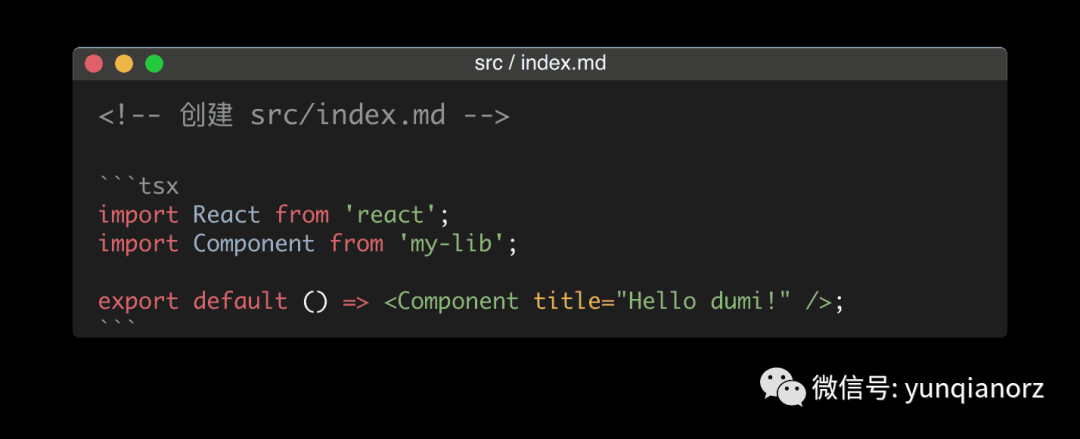
通常我们准备开发一个组件的,首先要面临的并非打包的问题,而是如何对这样一个组件进行调试:

为了把这样一段代码跑起来,我们需要准备 webpack、babel、TypeScript…会发现和研发前端应用时的准备工作重合度极高;而有了 dumi,我们只需要像未来即将使用这个组

此时只需要执行 dumi dev 命令,将会看到一个漂亮的组件库文档,而这个调试的 Demo 也镶嵌其中:

眼前的组件库文档和 Demo 都是由 Umi 驱动,这意味着,Umi 具备的所有研发优势我们都可以照单全收!有了 dumi,使得我们的注意力可以专注在组件库研发细节上。
让 Demo 好写、又好用
dumi 在写 Demo 这件事上有着自己的理念——开发者应该像用户一样写 Demo。一个 Demo,对生产端和消费端都无比重要,开发者作为生产端,需要写得爽、易维护;用户作为消费端,需要『开箱即用』。
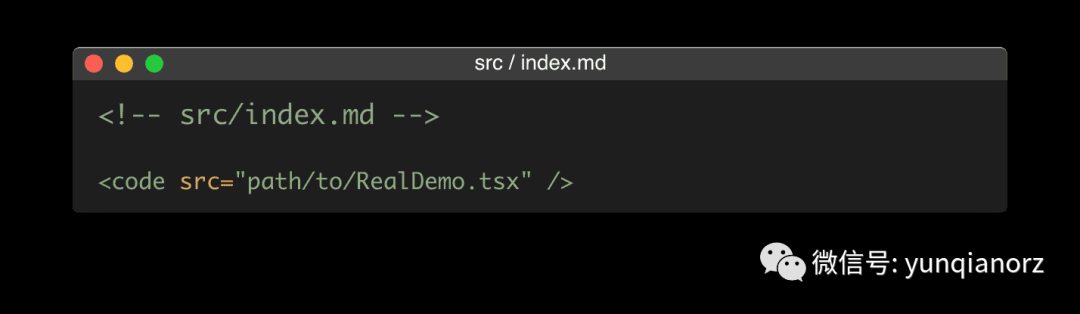
先说开发者。用 mdx 写过 Demo 的朋友应该都能回忆起嵌入 State 组件姿势十分别扭、以及时常被超过 100 行的 Demo 支配的恐惧;在打造 dumi 时,我们曾问自己:用户会在 Markdown 中写代码吗,既然不会,开发者又为什么要呢?所以,dumi 提供了一种新的 Demo 形式——外部 Demo:

这种新的 Demo 类型使得开发者可以像用户一样利用编辑器的 Code Snippets、ESLint、prettier 等强大功能,再大的 Demo 都能轻松维护。只要 Demo 超过 30 行,dumi 都建议在外部进行编写,世间如此美好,又何苦在 Markdown 文件中折磨自己。
再说用户侧。用户其实就关心一个问题:你这个 Demo 跑得是挺好,但我能不能直接拷贝过去用?为了让消费端能开箱即用,dumi 是这么做的:
首先,无论是任何形式的 Demo,包括外部引入的 Demo,用户都可以在文档界面查看到真实的源代码,且都可以选择拷贝或者到 codesandbox.io 中试运行。
其次,dumi 会建议开发者在生产 Demo 时像真实用户一样去做:

这样一来,就可以确保用户所看到的 Demo 就是『开箱即用』的,Demo 也真正做到了能看、也能用。
适合『全年龄』段组件库
任何一个组件库都有长大的梦想,待它长大后,也许就成了 UI 框架。但长大了也无需担心衣服不再合身,在组件库弱冠之年,只需要将 dumi 配置中的 mode 配置项修改为 site,再添加一些文案配置,我们的组件库文档就会立即蜕变为组件库官网,就像这样:

是的,dumi 基于 Umi 3 打造,Umi 3 的官网基于 dumi 搭建,Umi 生态中又新添一名成员。
最后一个问题,组件开发、编写 Demo 和文档搭建都解决了,打包咋整?打包仍然推荐使用 father-build,与 dumi 一起,为我们组成全流程的组件库开发工具链。
dumi 需要你
dumi 最初叫 father-doc,很荣幸就算没有做过任何推广,此前也有许多社区的伙伴参与到了 father-doc 的建设中(欢迎迁移到 dumi);即便从 father-doc 发布第一个 alpha 版开始、到改名为 dumi 发布正式版的今天,dumi 诞生也不过百日出头,仍然是个『宝宝』。
而且我们未来还有许多的想法计划将组件开发这件事做得更深,例如将 dumi 的 Demo 生产端和 Umi UI 的资产消费链路打通、为移动端组件开发打造移动端模式等等,倘若我们志同道合,真诚地邀请你和我们一起将 dumi 变得更好:https://github.com/umijs/dumi
如果觉得这篇文章还不错,来个【转发、收藏、在看】三连吧,让更多的人也看到~
❤️ 顺手点个在看呗 ↓
