组件设计|京东中后台UI组件库-乐高V2.0改版复盘
▲点击"三分设"关注,回复"社群"加入我们
欢迎来到专业设计师学习交流社区
三分设|连接知识,帮助全球 1 亿设计师成长
转自:京东设计中心JDC
编辑:刘丽
共 3034 字,预计阅读 8 分钟

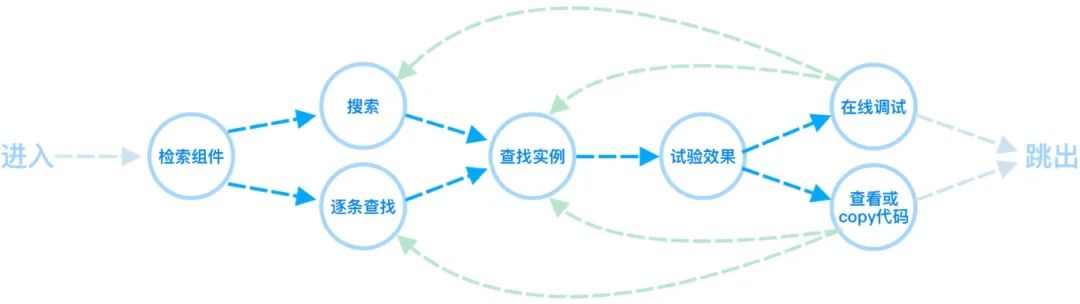
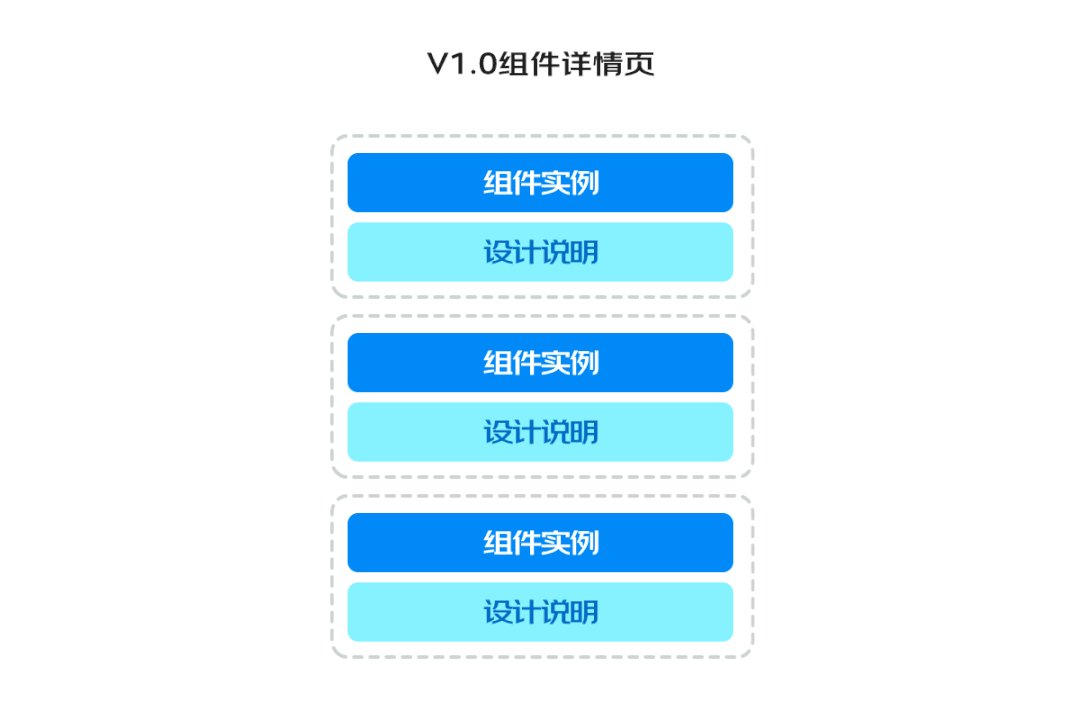
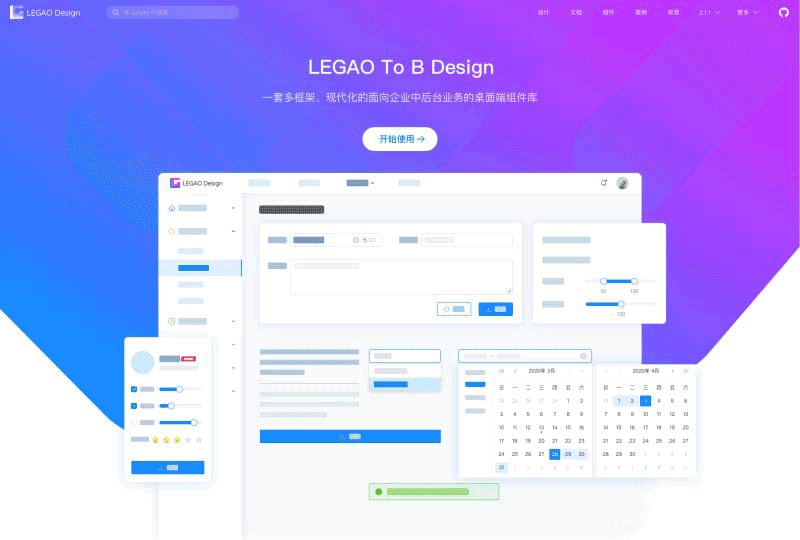
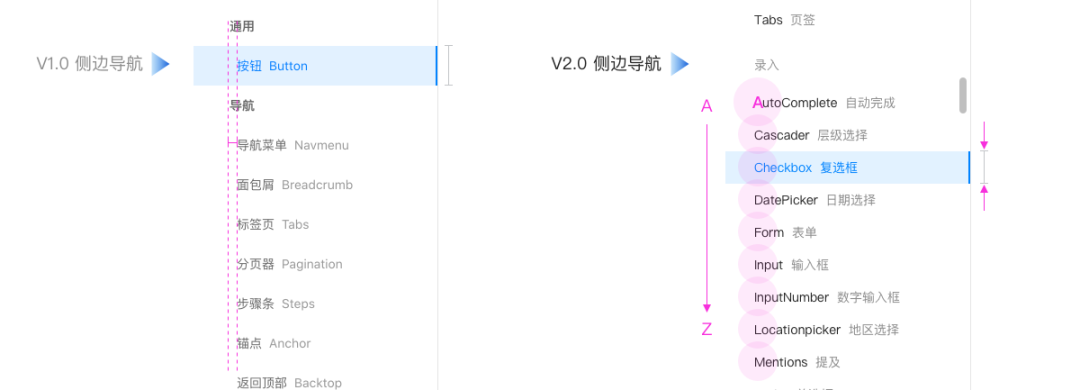
1.0 版本希望能够兼顾产品、设计、开发3类用户,从全流程多个节点提升效率。从页面布局也能看出来,1.0 版本做了大量对交互设计说明,并分布在每个组件实例的下面。但根据竞品调研结果显示,此类产品的最大用户群体是开发人员,而且从乐高实际能够提供的能力来看,对三类用户差异也极大,最核心的功能也是针对开发的。所以 2.0 的目标用户进行了调整:前端开发 > 设计师 > 产品经理。


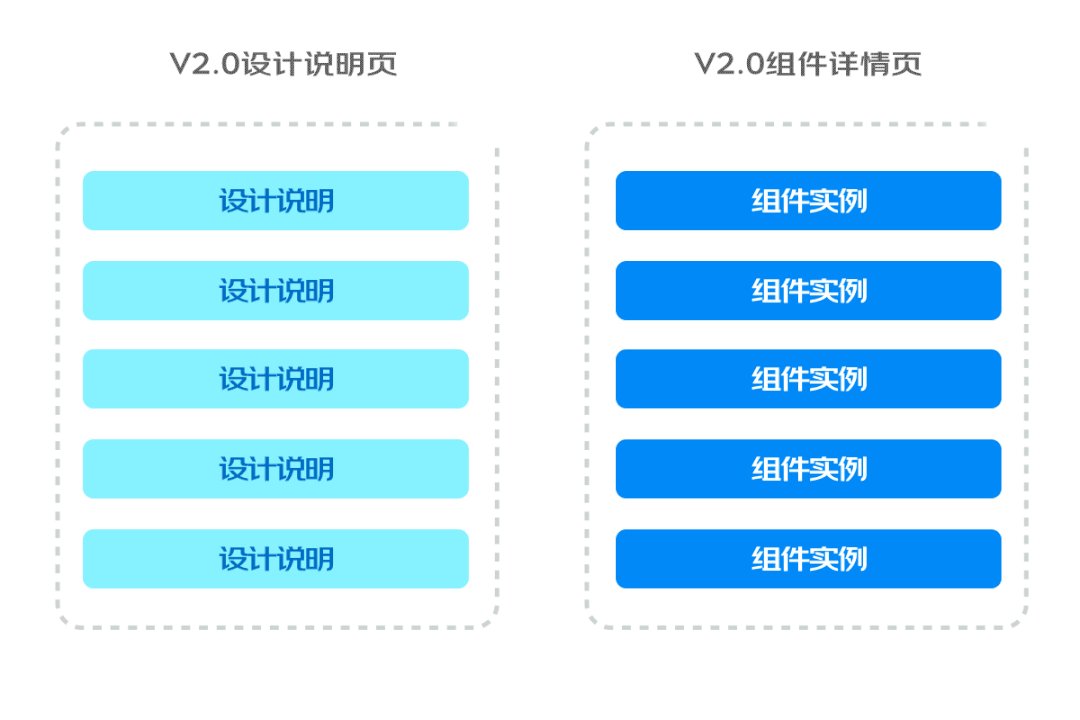
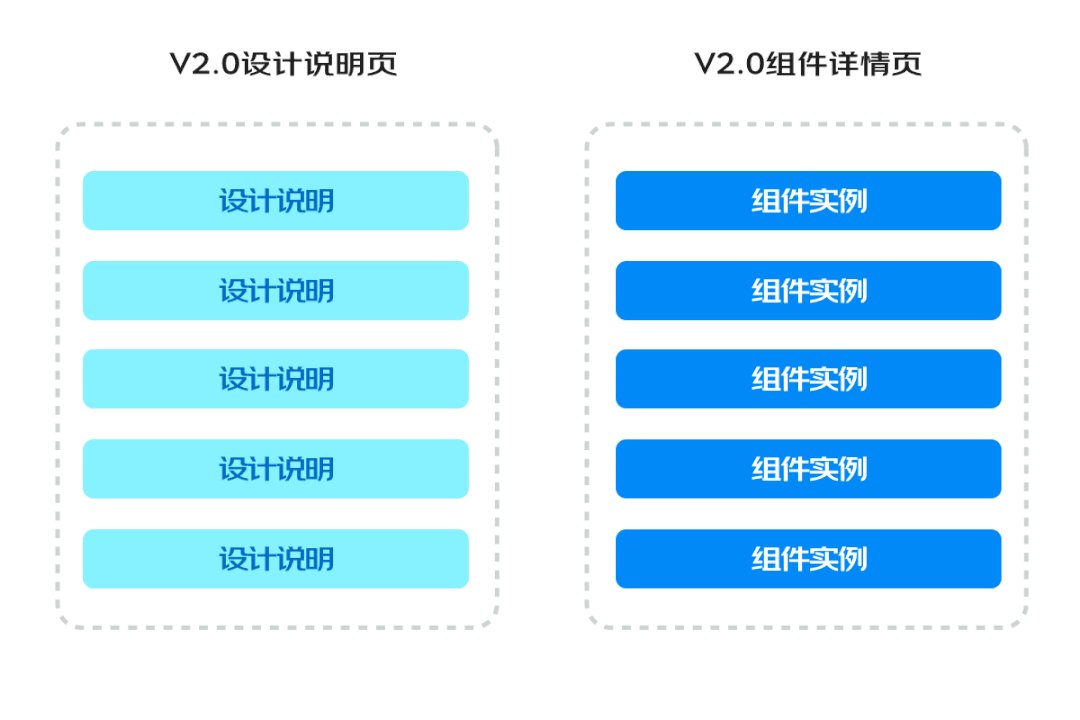
而穿插在实例中间的大篇幅交互设计说明其实在干扰开发用户寻找信息,同样的问题也存在于设计用户的使用中。为了提高用户的浏览效率,页面信息需要进行拆分重组,应该尽可能提高对应用户页面的信息密度。












微信行业交流群
期待与更多优秀设计师一起成长
PS:欢迎大家关注三分设,每天早上9点,准时充电。分享优质设计、创意灵感、新知新识,定期大咖老师直播分享,零距离连麦,答疑解惑。 添加小小虫微信号【 Lil_Bug 】,备注【 三分设 】加入!(只面向星标了公众号三分设的粉丝)


评论


