生成随机颜色

生成一个随机的颜色:
const randomColor = Math.floor(Math.random()*16777215).toString(16);下面是一个完整的用例:
<html lang="en"><head><meta charset="UTF-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Documenttitle><style>body {height: 100vh;margin: 0;padding: 1rem;display: grid;place-items: center;font-family: system-ui;}h1 {background: white;padding: 1rem 2rem;text-align: center;}span {display: block;padding: 1rem;font-size: 1rem;font-weight: normal;font-family: monospace;}style>head><body><h1><button id="genNew">生成随机的一个颜色button><span id="color">span>h1><script>const setBg = () => {const randomColor = Math.floor(Math.random() * 16777215).toString(16);document.body.style.backgroundColor = "#" + randomColor;color.innerHTML = "#" + randomColor;}genNew.addEventListener("click", setBg);setBg();script>body>html>
此代码默认会产生暗淡的灰色,棕色和绿色。给人的感觉就是视觉上不美观,那么如何生成一些好看的颜色呢?那就需要使用 JS 库:randomColor.js。
npm install randomcolorvar randomColor = require('randomcolor'); // import the scriptvar color = randomColor(); // a hex code for an attractive color
默认情况下,randomColor 会生成吸引人的颜色。更具体地说,randomColor 产生具有相当高饱和度的明亮颜色。这使得 randomColor 特别有用在设计 UI 上。
下面是 randomColor 的输出的54次随机的颜色。

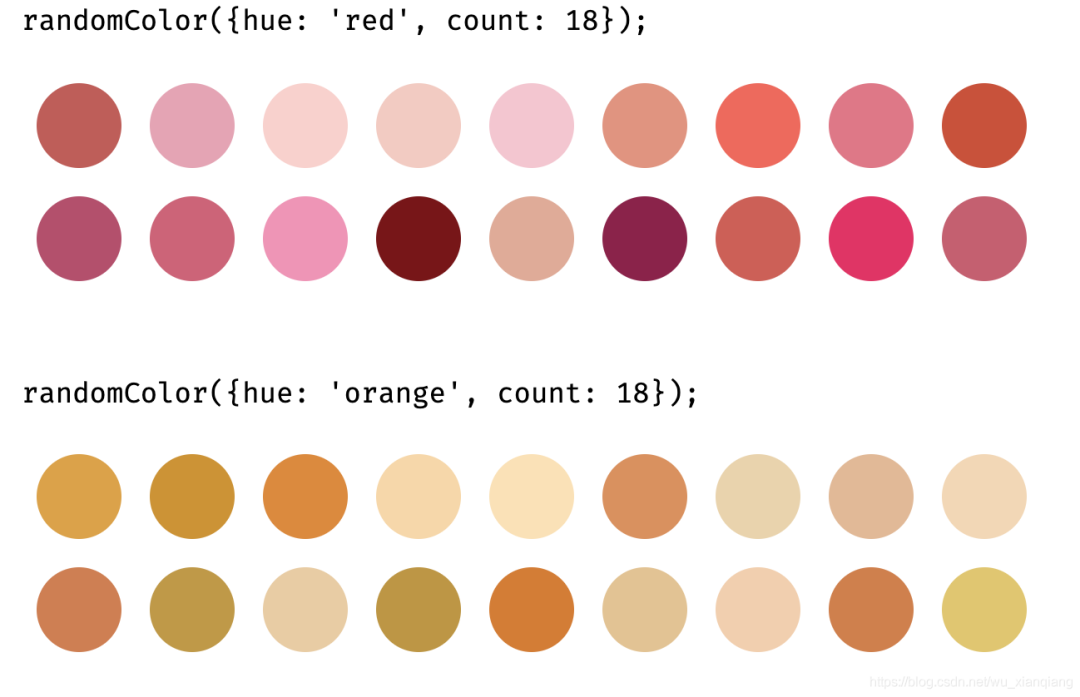
您还可以将参数对象传递给 randomColor。这使您可以指定色调,亮度和要生成的颜色数量。

评论
