道与法:React 服务端渲染的基本逻辑
嗨,我是你稳定更新、持续输出的勾勾。

在开始之前我们需要先来搞清楚一个问题:
什么是服务端渲染 ?
在以往的概念里,渲染的工作更多的是放在客户端进行的,那么为什么现在我们要让服务端来做这个工作?
服务端渲染和客户端渲染有什么不同之处吗?
其实服务端渲染的工具有很多,看着手册很快就能上手,并没有什么难度。关键在于,我们什么场景下需要使用服务端渲染,什么样的渲染方案更适合我们的项目。
知其然,知其所以然。我们需要先搞清楚服务端渲染的基本概念和原理。
服务端渲染为什么会出现?
到底解决了我们的什么问题?
掌握整体的渲染逻辑和思路,我们才能在学习工具使用时更轻松自在。即便以后工具有了变化和更新,我们也能得心应手,不会再说 “学不动” 了。
这个逻辑就是所谓的道、法、术、器的概念。不要仅仅停留在工具的使用和一些工具的奇技淫巧中,更多的要向法、道的层面成长。
什么是 SSR ?
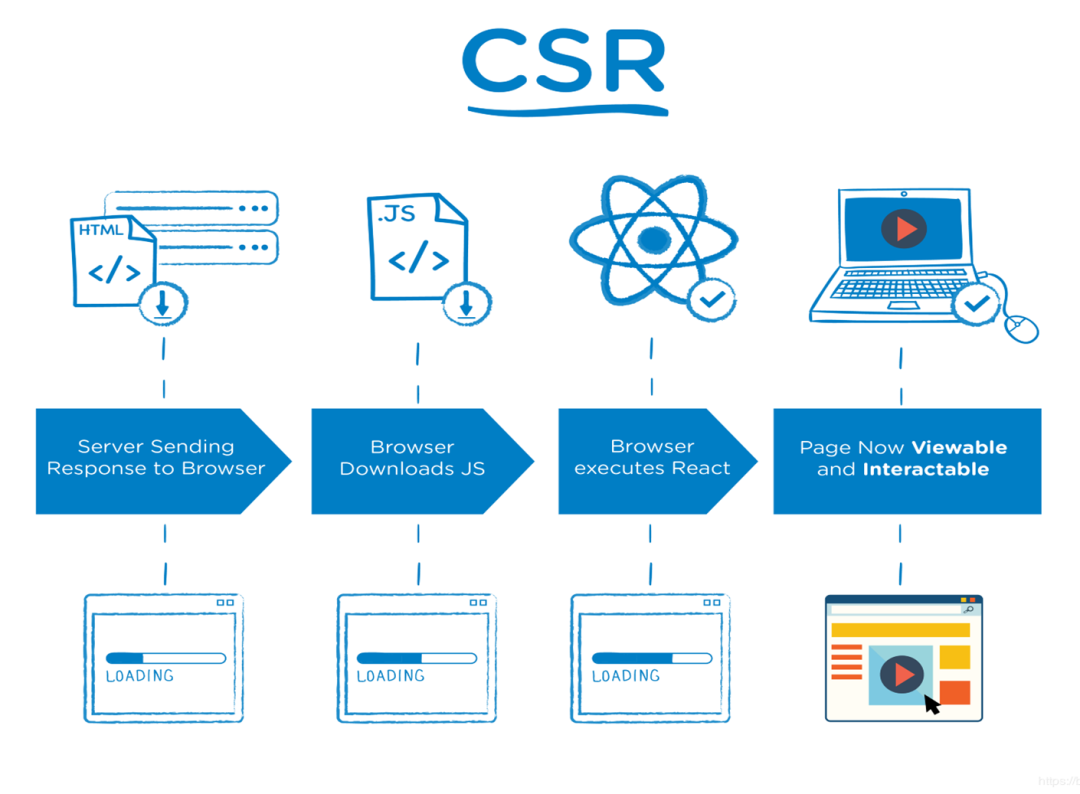
现代化的前端项目,大部分都是单页应用程序,也就是我们说的 SPA。整个应用只有一个页面,通过组件的方式展示不同的页面内容。所有的数据通过请求服务器获取后,在进行客户端的拼装和展示。这就是目前前端框架的默认渲染逻辑,我们称为:客户端渲染方案( Client Side Render,简称:CSR )。
加载渲染过程如下:HTML/CSS 代码 --> 加载 JavaScript 代码 --> 执行 JavaScript 代码 --> 渲染页面数据

SPA 应用的客户端渲染方式,最大的问题有两个方面:
1:白屏时间过长,用户体验不好;
2:HTML 中无内容,SEO 不友好;
原因在于,首次加载时需要先下载整个 SPA 脚本程序,浏览器执行代码逻辑后,才能去获取页面真正要展示的数据,而 SPA 脚本的下载需要较长的等待和执行时间。
同时,下载到浏览器的 SPA 脚本是没有页面数据的。浏览器实际并没有太多的渲染工作,因此用户看到的是没有任何内容的页面。
不仅如此,因为页面中没有内容,搜索引擎的爬虫爬到的也是空白的内容,也就不利于 SEO 关键字的获取。
相较于传统的站点,浏览器获取到的页面都是经过服务器处理的有内容的静态页面。有过后端编程经验的同学可能会比较熟悉一些,页面结构和内容,都是通过服务器处理后,返回给客户端;
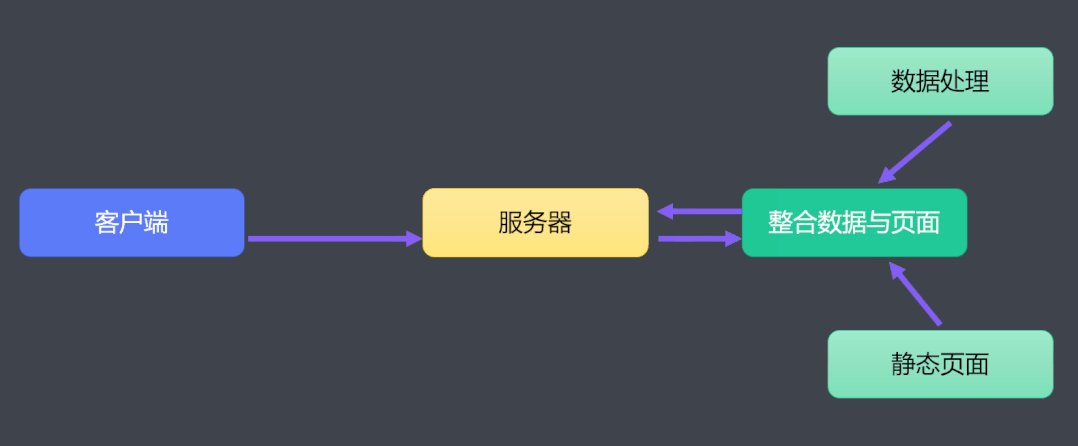
全宇宙首发动图,全流程展现

两相比较我们会发现,传统站点的页面数据合成在后台服务器,而 SPA 应用的页面数据合成在浏览器。但是无论那种,最终的渲染展示,还是交给浏览器完成的。
所以,不要误会,我们这里所说的服务端渲染和客户端渲染,指的是页面结构和数据合成的工作,不是浏览器展示的工作。
那么能不能借助传统网站的思路来解决 SPA 的问题又能够保留SPA的优势呢?
不管是白屏时间长还是 SEO 不友好,实际都是首屏的页面结构先回到浏览器,然后再获取数据后合成导致的问题。
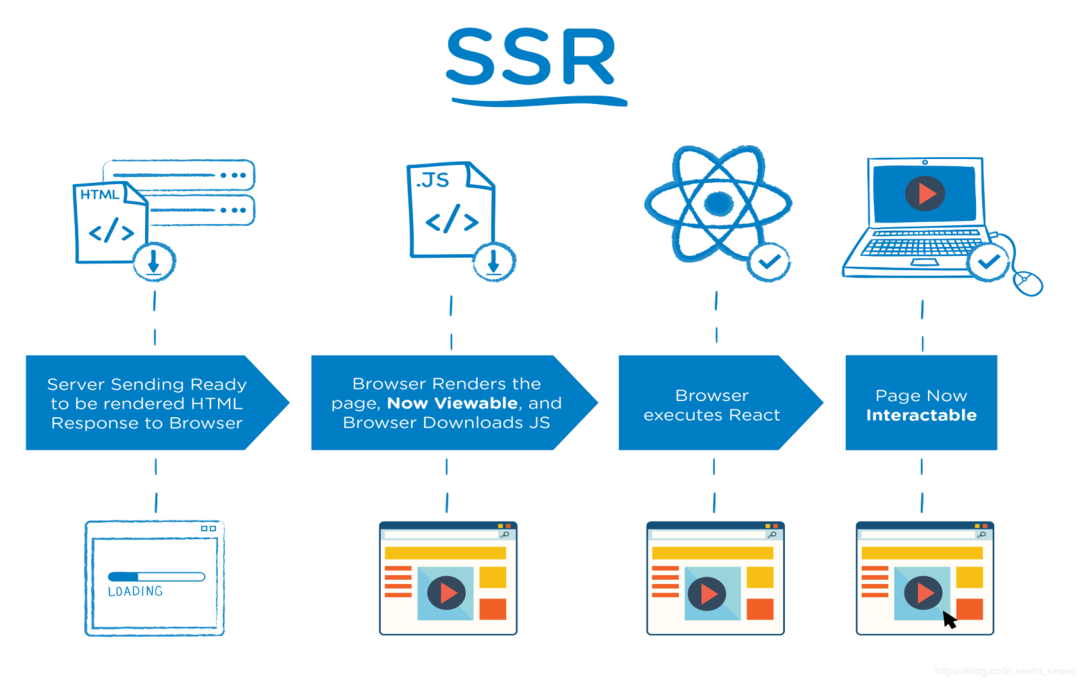
那么,首屏的页面结构和数据,只要像传统站点一样,先在服务端合成后再返回,同时将 SPA 脚本的加载依然放到首屏中,此时返回的页面就是结构和数据都有的完整内容了。
这样浏览器在展示首页数据的同时也能加载 SPA 脚本,搜索引擎的爬虫同样也能获取到对应的数据,解决 SEO 的问题。
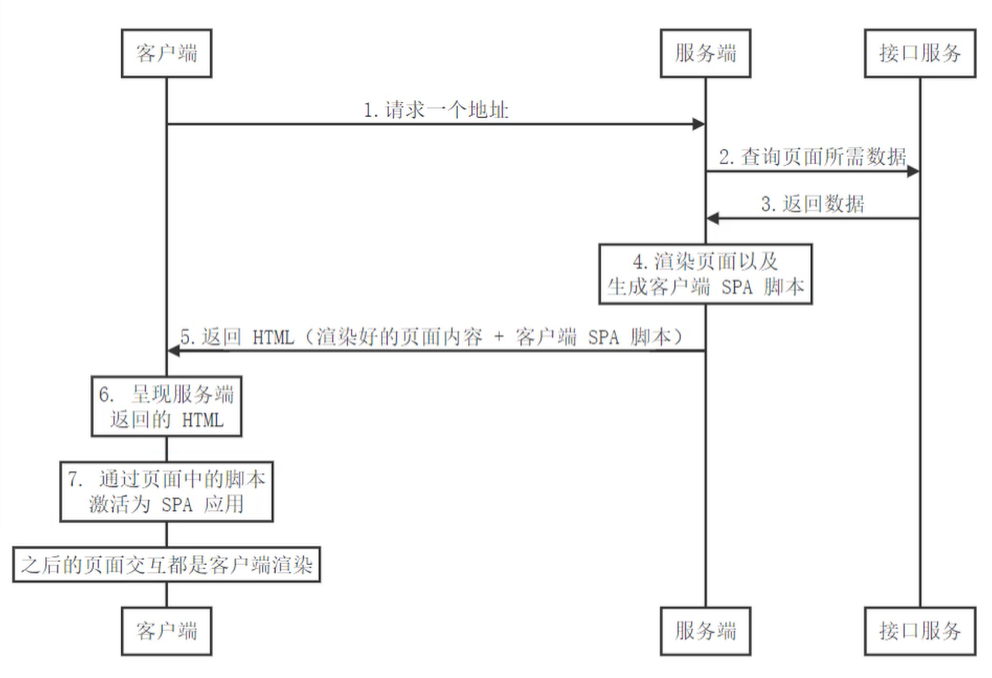
为了更好的理解这个逻辑,我画了一个流程图:

没错,这就是我们所说的服务端渲染的基本逻辑,服务端渲染也就是 SSR (Server Side Rendering)。
白屏时间过长的问题得以解决,因为首次加载时,服务器会先将渲染好的静态页面返回,在静态页面中再次加载请求 SPA 脚本。
基本原理:首页内容及数据,在用户请求之前生成为静态页面,同时加入 SPA 的脚本代码引入,在浏览器渲染完成静态页面后,请求 SPA 脚本应用,之后的页面交互依然是客户端渲染。

明白了其中的原理,也就是到了道、法的境界。
下篇,让我们下凡进入术、器的应用层面感受一下。明天见(ง •_•)ง。
推荐阅读:
点点“赞”和“在看”,保护头发,减少bug。
