社区精选|效率max:AI读了源码后再教我
今天小编为大家带来的是社区作者 卡颂 的文章,让我们一起来试试 AIGC 读了项目源码后再来教我们


应用选择
-
Github Copilot -
cursor
-
在 a.js 中定义 -
在 b.js、c.js 中使用
-
项目整体情况 -
a.js、b.js、c.js 的代码
-
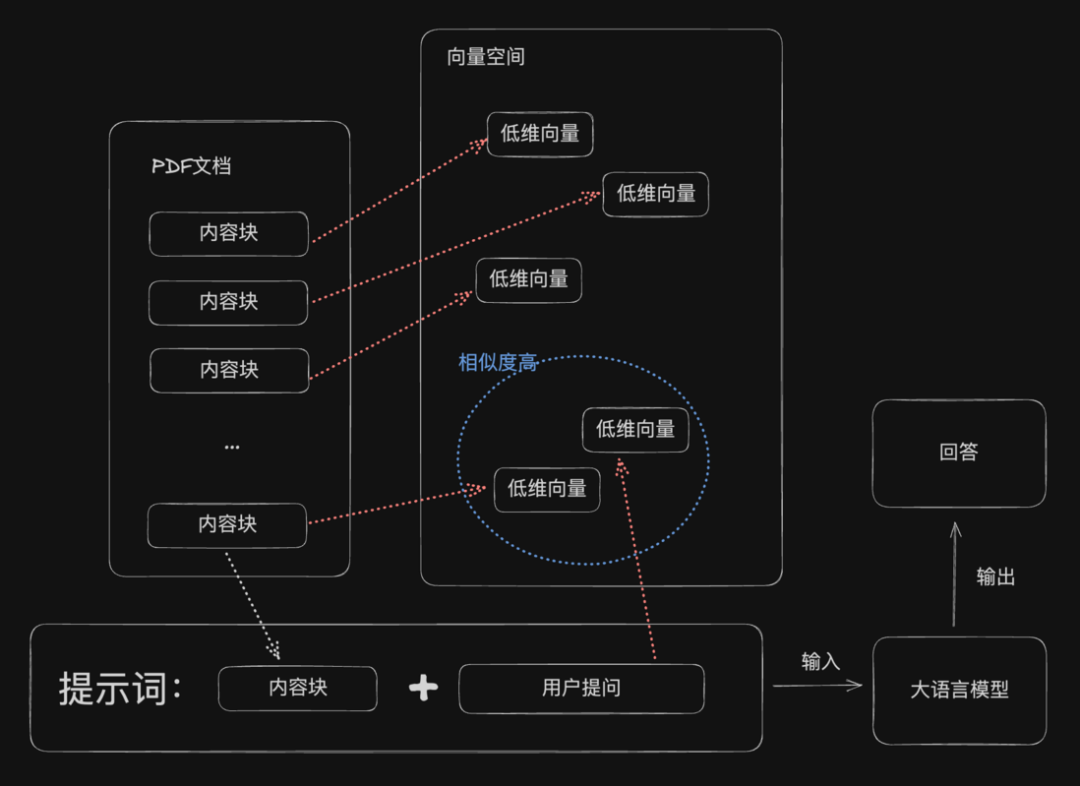
将 PDF 文档分割成小的内容块 -
将内容块通过 Embedding 映射为低维向量,并存储 -
当用户提问后,首先将问题映射为低维向量 -
将 3 的低维向量与所有存储的低维向量比较,寻找关联度最高的向量 -
将用户提问、与用户提问关联度最高的向量对应的内容块组合在一起向 LLM 提问 -
获得回答

bloop 简介


-
项目整体情况 -
a.js、b.js、c.js 的代码 -
用户的提问
-
文件名 -
函数名 -
变量名

用 bloop 读源码


总结
-
问题尽量详细,给 bloop 更多线索
-
提问详细的业务逻辑问题时,可以分步骤提问。
-
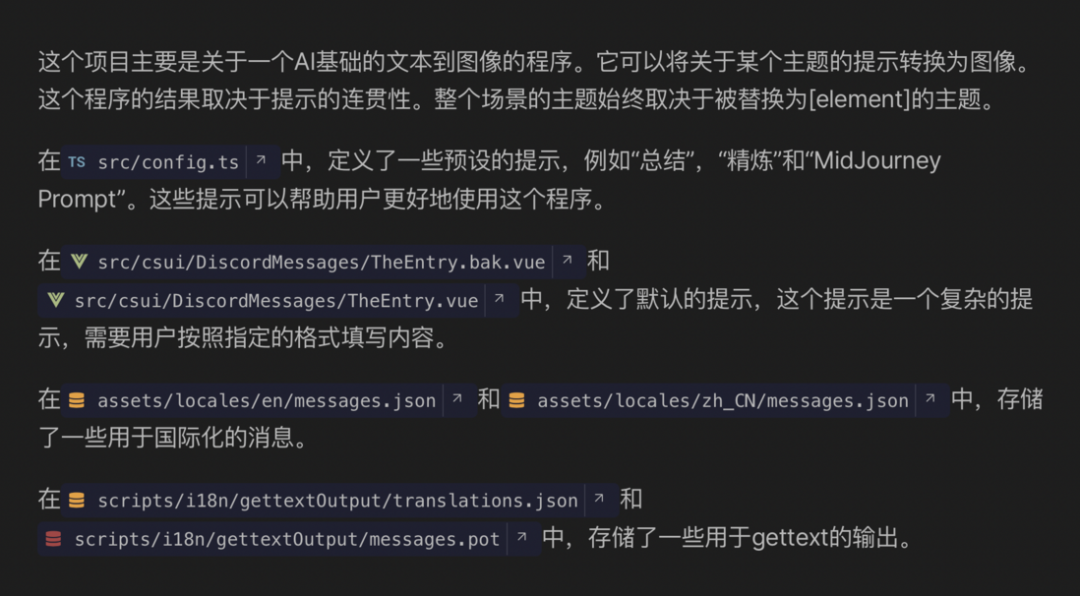
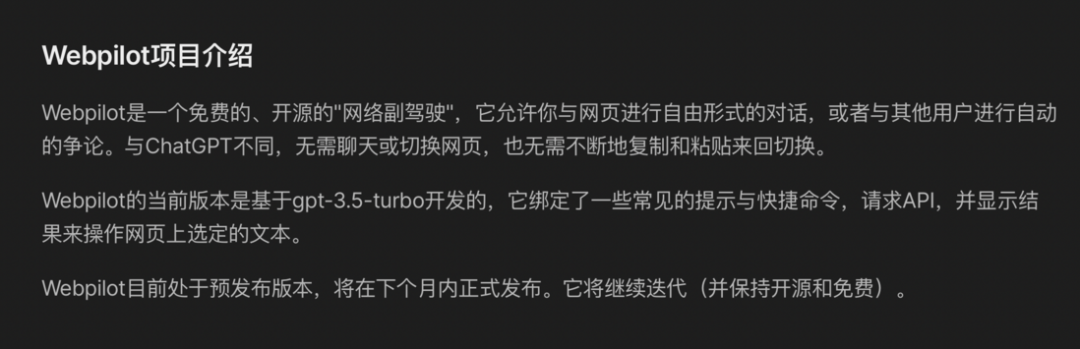
根据 README 的信息,介绍下这个项目的用途。 -
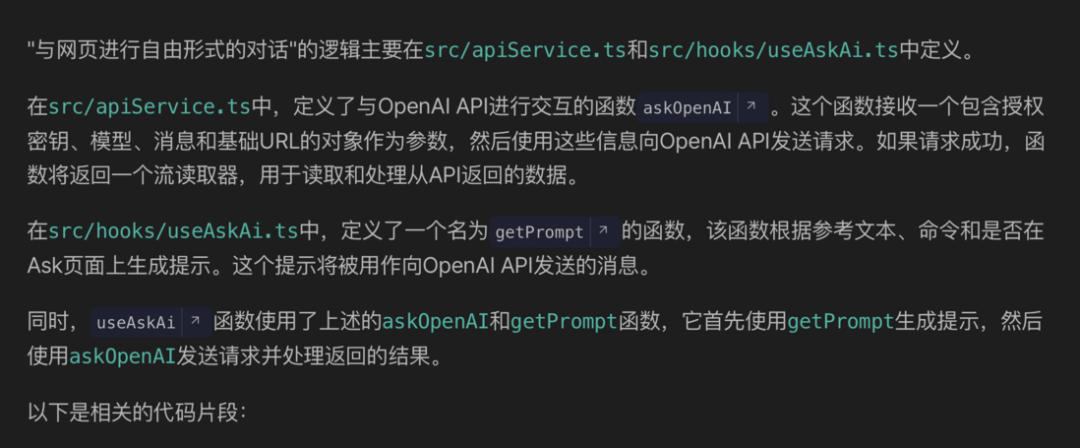
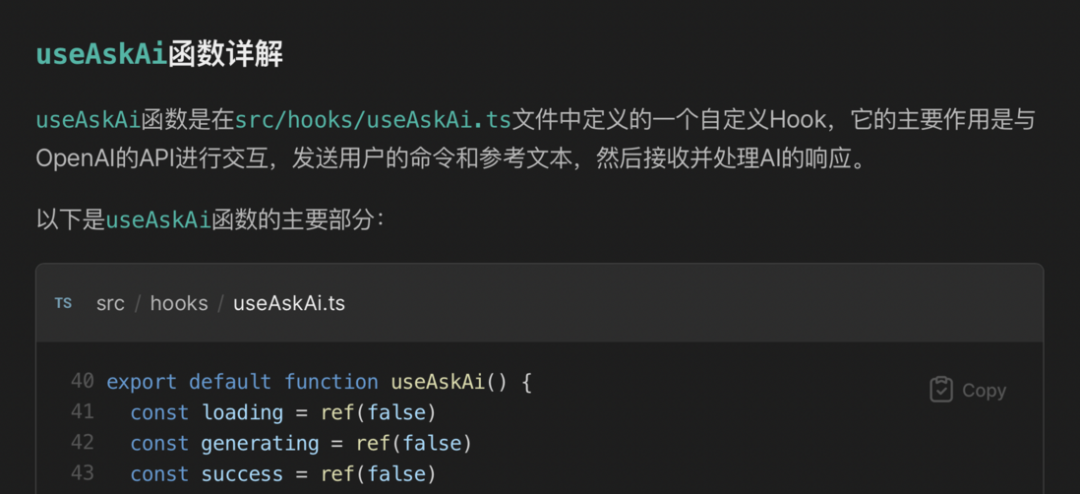
“与网页进行自由形式的对话”怎么实现的?
往期推荐

社区精选|透过源码,捋清楚循环依赖到底是如何解决的!

社区精选|【动画进阶】有意思的 Emoji 3D 表情切换效果

社区精选|借助 input range 实现图片对比功能
评论
