手把手教你如何制作可视化大屏!

导读:在我们生活和工作中,经常会看到可视化大屏,主要用于展示一些汇总信息,那如何制作一个酷炫的可视化大屏呢?
作者:王大伟
来源:华章计算机(ID:hzbook_jsj)









<img src="img/icon-01.png" />
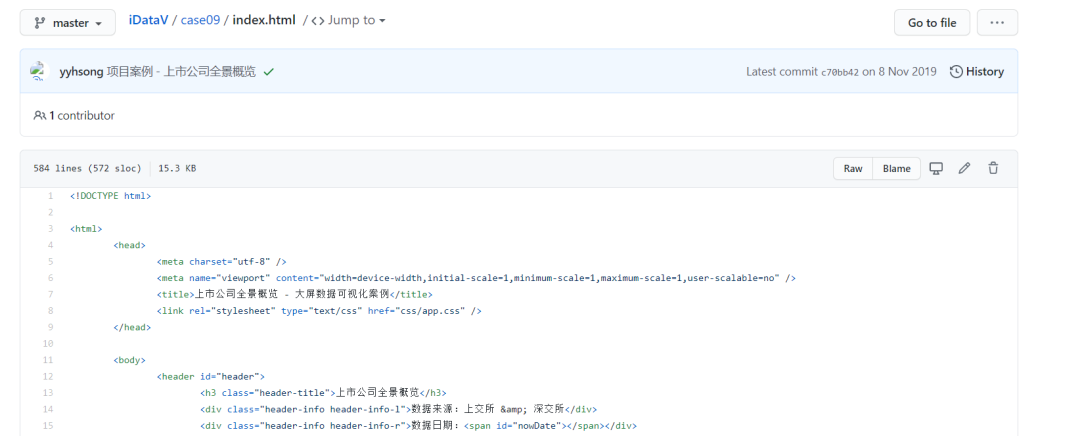
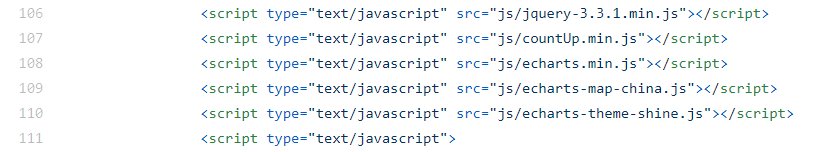
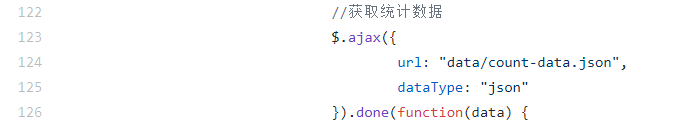
echarts.init(document.getElementById("mapChart"), "shine");const mapChartOpt = {...}mapChart.setOption(mapChartOpt);如果要从零开始学习大屏可视化细节的制作,推荐阅读王大伟老师新书《ECharts数据可视化:入门、实战与进阶》中第7章 ECharts不同场景Dashboard制作案例。

评论
