JavaScript 如何压缩目录并上传?
点击上方关注 TianTianUp,一起学习,天天进步
大家好,我是TianTian。
今天分享的内容是关于JS如何压缩目录,并且实现上传功能。
很多时候我们接触不到这个点,真到面临这个问题的时候,我们该如何解决呢?
赶紧扫一遍吧。
正文
multiple 属性来上传多个文件。本文阿宝哥将介绍如何上传目录及如何压缩目录并上传,压缩目录的功能是通过 JSZip 这个库来实现。利用这个库还可以实现在线预览 ZIP 文件的功能,感兴趣的小伙伴可以阅读 JavaScript 如何在线解压 ZIP 文件? 这篇文章。下面我们先来介绍如何实现压缩目录并上传的功能。
一、浏览器端
1.1 选择目录
在浏览器端,要实现压缩目录并上传的功能。首先我们要先实现选择目录的功能,要实现该功能,我们可以直接使用 HTMLInputElement 元素的 webkitdirectory 属性:
<input type="file" id="uploadFile" webkitdirectory />
当设置了 webkitdirectory 属性之后,我们就可以选择目录了。当阿宝哥选择了 useAxios 目录之后,就会显示以下确认框:

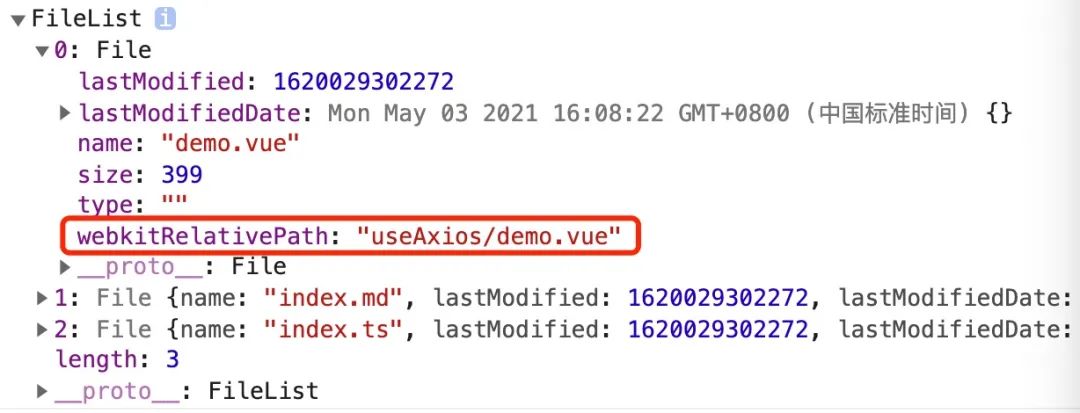
点击上传按钮之后,我们就可以获取文件列表。列表中的文件对象上含有一个 webkitRelativePath 属性,用于表示当前文件的相对路径。在进行目录压缩的时候,我们就会使用到该属性。

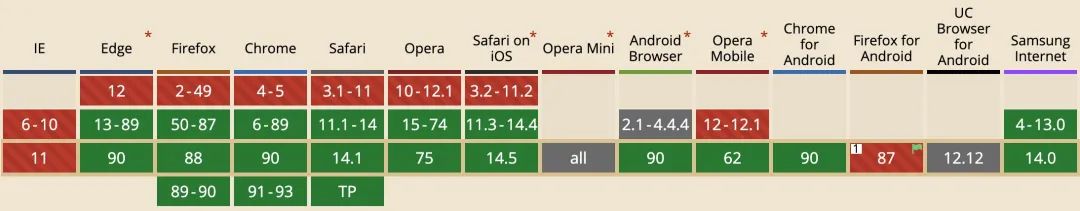
虽然通过 webkitdirectory 属性可以很容易地实现选择目录的功能,但在实际项目中我们还需要考虑它的兼容性。比如在 IE 11 以下的版本就不支持该属性,其它浏览器的兼容性如下图所示:

(图片来源 —— https://caniuse.com/?search=webkitdirectory)
1.2 压缩目录
在 JavaScript 如何在线解压 ZIP 文件? 这篇文章中,阿宝哥介绍了在浏览器端如何使用 JSZip 这个库实现在线解压 ZIP 文件的功能。JSZip 这个库除了可以解析 ZIP 文件之外,它还可以用来创建和编辑 ZIP 文件。这里阿宝哥基于 JSZip 库提供的 API,封装了一个 generateZipFile 函数:
function generateZipFile(
zipName, files,
options = { type: "blob", compression: "DEFLATE" }
) {
return new Promise((resolve, reject) => {
const zip = new JSZip();
for (let i = 0; i < files.length; i++) { // 添加目录中包含的文件
zip.file(files[i].webkitRelativePath, files[i]);
}
zip.generateAsync(options).then(function (blob) { // 生成zip文件
zipName = zipName || Date.now() + ".zip";
const zipFile = new File([blob], zipName, {
type: "application/zip",
});
resolve(zipFile);
});
});
}
在以上代码中,我们使用 file(name, data [,options]) 方法,把目录中的文件依次添加到 zip 对象中,然后再通过 generateAsync 方法来生成 ZIP 文件。在生成 ZIP 文件时,我们可以设置该文件的类型。这里我们设置的默认类型为 blob 类型,除了支持 blob 类型之外,它还支持 base64、uint8array 和 arraybuffer 等类型。
1.3 上传压缩 ZIP 文件
在压缩目录生成 ZIP 文件之后,我们就可以通过 XMLHttpRequest 或 fetch API 来上传压缩文件。下面阿宝哥将以 axios 为例,来实现文件上传的功能。
html 代码
<input type="file" id="uploadFile" webkitdirectory />
<button id="submit" onclick="uploadFile()">上传文件</button>
js 代码
const uploadFileEle = document.querySelector("#uploadFile");
const uploadOptions = { needZip = true };
const request = axios.create({
baseURL: "http://localhost:3000/",
timeout: 5000,
});
async function uploadFile({ needZip } = uploadOptions) {
if (!uploadFileEle.files.length) return;
let fileList = uploadFileEle.files;
if (needZip) { // 对目录进行ZIP压缩
let webkitRelativePath = fileList[0].webkitRelativePath;
let zipFileName = webkitRelativePath.split("/")[0] + ".zip";
fileList = [await generateZipFile(zipFileName, fileList)];
}
uploadFiles({ // 上传文件列表
url: "/upload/multiple",
files: fileList,
});
}
在 uploadFile 函数中,如果有启用目录压缩功能,我们就会调用 generateZipFile 函数生成 ZIP 文件,如果没有的话,就会直接调用 uploadFiles 函数来上传目录中的所有文件,当然你也可以对文件列表进行过滤,比如限制文件类型或文件的大小等。
下面我们来看一下 uploadFiles 函数的具体实现:
function uploadFiles({ url, files, fieldName = "file" }) {
if (!url || !files.length) return;
let formData = new FormData();
for (let i = 0; i < files.length; i++) {
formData.append(fieldName, files[i], files[i].name);
}
return request.post(url, formData);
}
在 uploadFiles 函数中,我们通过创建 FormData 对象来保存文件的信息,然后通过 request(axios 实例)来执行上传操作。
二、服务器端
2.1 接收 ZIP 文件
在服务端要实现文件上传功能也比较简单,这里阿宝哥以 koa 为例来实现文件上传的功能。如果你对 koa 还不了解的话,建议你先大致浏览一下 koa 的官方文档。
const path = require("path");
const Koa = require("koa");
const cors = require("@koa/cors");
const multer = require("@koa/multer");
const Router = require("@koa/router");
const app = new Koa();
const router = new Router();
const UPLOAD_DIR = path.join(__dirname, "/public/upload");
const storage = multer.diskStorage({
destination: async function (req, file, cb) { // 设置文件的存储目录
cb(null, UPLOAD_DIR);
},
filename: function (req, file, cb) { // 设置文件名
cb(null, `${file.originalname}`);
},
});
const multerUpload = multer({ storage });
router.get("/", async (ctx) => {
ctx.body = "压缩文件目录上传示例(阿宝哥)";
});
router.post(
"/upload/multiple",
multerUpload.fields([
{
name: "file",
},
]),
async (ctx, next) => {
ctx.body = {
status: "success",
msg: "文件上传成功",
};
}
);
// 注册中间件
app.use(cors());
app.use(router.routes()).use(router.allowedMethods());
app.listen(3000, () => {
console.log("app starting at port 3000");
});
在以上代码中,我们通过 @koa/multer 这个中间件来处理文件上传,对该中间件感兴趣的小伙伴,可以自行阅读官方文档。接下来,我们来继续讨论另一个问题 —— 如何接收目录并按照文件目录结构进行存放?
2.2 接收文件目录
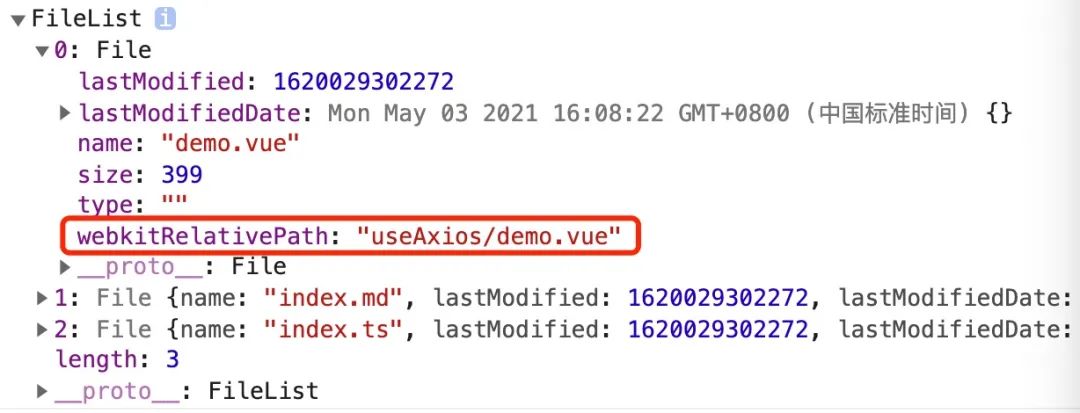
前面我们已经知道,当 input[type="file"] 使用了 webkitdirectory 属性之后,返回 File 对象的 webkitRelativePath 属性就会存放当前文件相对于当前目录的相对路径:

因此当我们在服务端处理文件目录上传的功能时,我们就可以通过该属性来创建对应的目录结构,具体的处理逻辑如下所示:
const fse = require("fs-extra");
const storage = multer.diskStorage({
destination: async function (req, file, cb) {
// 把useAxios@demo.vue中的@替换为路径分隔符
let relativePath = file.originalname.replace(/@/g, path.sep);
let index = relativePath.lastIndexOf(path.sep);
let fileDir = path.join(UPLOAD_DIR, relativePath.substr(0, index)); // 生成文件路径
await fse.ensureDir(fileDir); // 确保当前目录存在
cb(null, fileDir);
},
filename: function (req, file, cb) {
let parts = file.originalname.split("@"); // 对路径进行拆分
cb(null, `${parts[parts.length - 1]}`); // 获取文件名
},
});
为什么 originalname 文件原始名称会包含 @ 符号呢?这样因为使用 useAxios/demo.vue 这种路径形式时,是不能获取到完整的路径名称,只能获取到文件名。为了解决这个问题,阿宝哥在上传文件时,手动把文件相对路径中的 / 符号替换为 @ 然后再进行上传,对应的处理逻辑如下:
function uploadFiles({ url, files, fieldName = "file" }) {
if (!url || !files.length) return;
let formData = new FormData();
for (let i = 0; i < files.length; i++) {
formData.append(fieldName, files[i], files[i].webkitRelativePath.replace(/\//g, "@"));
}
return request.post(url, formData);
}
好的,压缩目录上传和目录上传已经介绍完了,感兴趣的小伙伴可以动手试试看。由于完整的示例代码内容比较多,阿宝哥就不放具体的代码了。有需要的小伙伴,可以访问以下地址浏览示例代码。
https://gist.github.com/semlinker/af57349c16d203cc2ec845d4b5a6b445
注意:以上代码仅供参考,请根据实际业务进行调整。
三、总结
本文阿宝哥介绍了如何利用 input[type="file"] 元素的 webkitdirectory 属性来实现选择目录的功能,然后利用 JSZip 这个库来实现目录压缩,最后通过 axios 来上传目录压缩后的 ZIP 文件 。此外,阿宝哥还介绍了如何使用 koa 来实现接收目录并按照文件目录结构进行存放的功能。
四、参考资源
JSZip 官方文档 MDN - webkitdirectory JavaScript 如何在线解压 ZIP 文件?
最后
今天分享了如何通过JavaScript实现 压缩目录并且上传,动手实现起来。
面试交流群持续开放,分享了近 许多 个面经。
加我微信: DayDay2021,备注面试,拉你进群。
我是 TianTian,我们下篇见~

