6张脑图带你了解Vue3中的过渡和动画 | 附高清原图

前言
📚最近重新夯实Vue3,梳理的相关知识点和细节
🎉目前进度:
第1部分:**基础**[2] ✔
第2部分:**深入组件**[3] ✔
本文关于Vue3中的过渡和动画,我将相关内容整理成6张脑图,一来可以快速了解过渡和动画,二来方便以后查看!内容如下⬇
脑图
过渡和动画概述
如果没有接触过,你一定会想Vue中如何使用过渡和动画?
简单概述,Vue内置了<transition>和<transition-group>两个组件,用于更方便的处理过渡和动画,同时也可以使用class和style激活动画和过渡

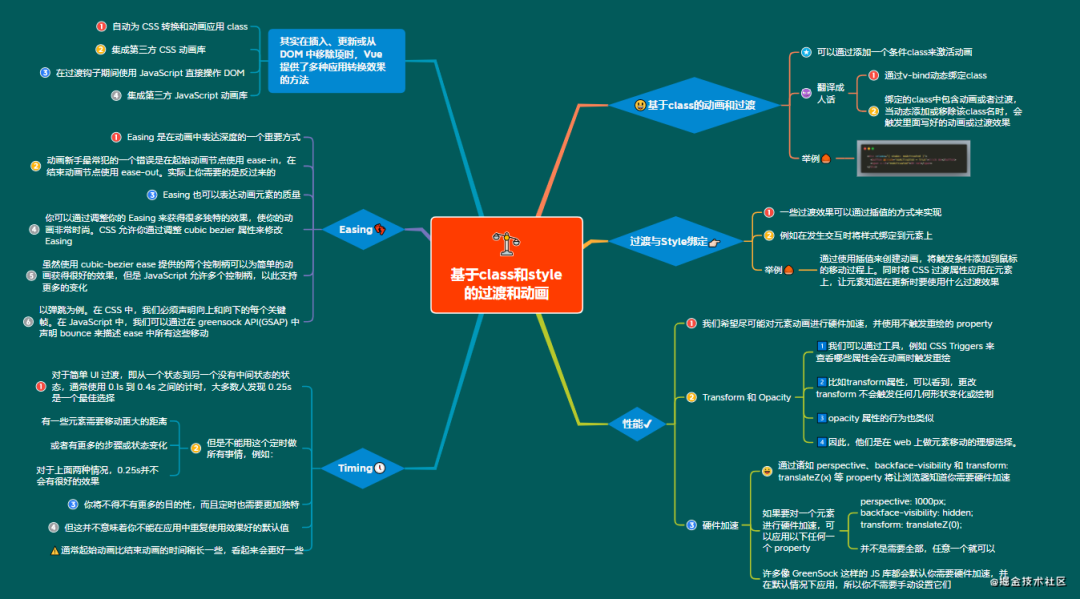
基于class和style的过渡和动画
可以通过添加一个条件class来激活动画,style也是类似,本质上v-bind动态绑定
为了更好的性能,一方面我们可以使用不触发重绘的属性,如Transform和Opacity;另外一方面可以对动画进行硬件加速,如通过perspective、backface-visibility 和 transform:translateZ(x)等

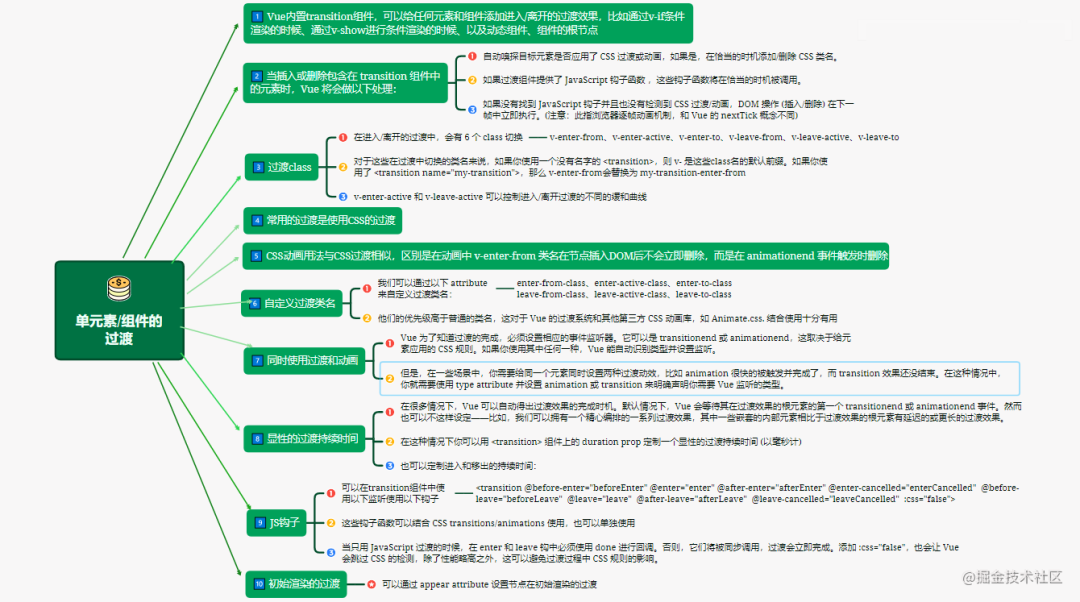
单元素/单组件的过渡
核心点是使用Vue内置transition组件配合v-if和v-show实现单元素/单组件的过渡

多元素/多组件的过渡
多元素的过渡需要配合v-if/v-else-if/v-else指令
多个组件若每次只渲染一个,只需包裹动态组件即可实现;若要渲染多个,则要使用之后要讲的列表过渡

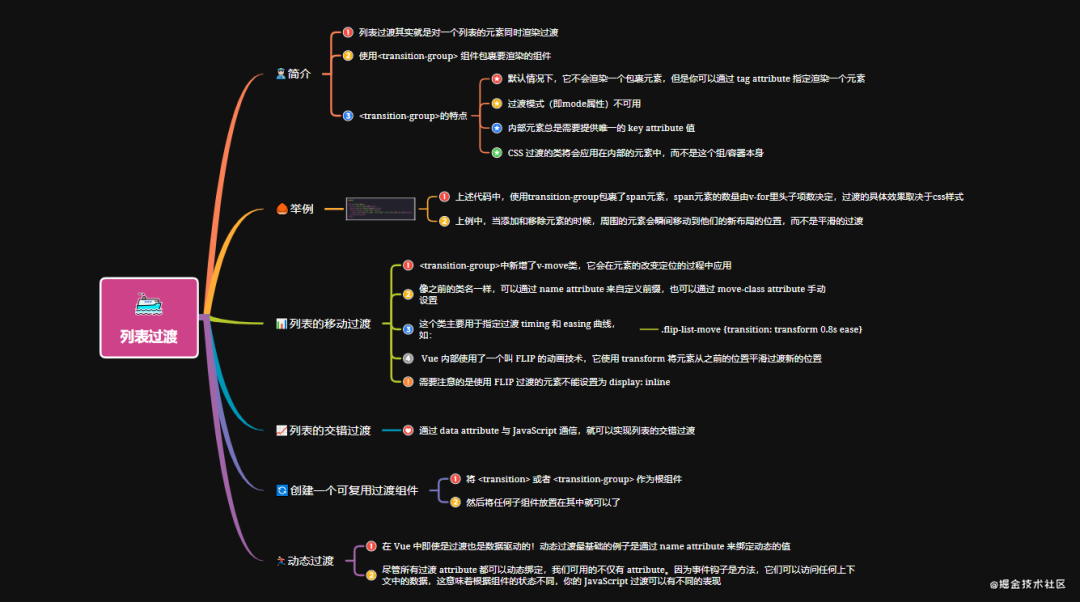
列表过渡
使用<transition-group>包裹要渲染的组件,配合v-for

状态过渡
状态过渡其实就是纯数据元素的过渡,可以结合Vue提供的东西,如监听器、响应性和组件系统等,制作出各种有意思的东西

附件
我已将以上原图及源文件已上传github:github.com/jCodeLife/m…[4]
一来方便大家批量下载,二来可以根据自己的想法和习惯进行修改
END
以上就是Vue中过渡和动画相关的所有内容
如有问题,欢迎留言告知,感谢~
关于本文
来源:LBJ
https://juejin.cn/post/6992134610310135838
