「秘」那些管UI小姐姐要来的网站
这是前端食堂的第24篇原创
「观感度:?????」
「口味:糖醋排骨」
「烹饪时间:15min」
本文已收录在前端食堂
Githubhttps://github.com/Geekhyt/front-end-canteen,感谢Star。
言归正传,今天欧巴要和大家分享一波硬核网站,作为一名前端工程师,不能总依靠UI小姐姐,工作上要为UI小姐姐能分担多少就分担多少,做事情不要设边界。生活上也是,多请她喝几杯奶茶,她也许就会告诉你下面这些网站。
「不用请欧巴喝,给欧巴点个在看就完事了。」
「多图预警,颜值即正义!」
0.免费字体
https://www.fontspace.com

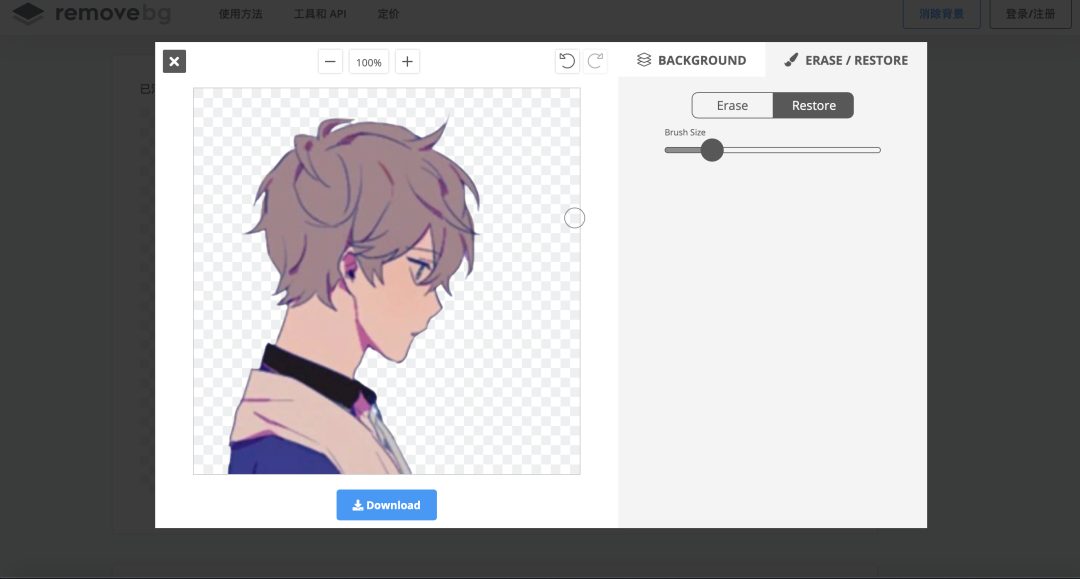
1.一键AI抠图
https://www.remove.bg/zh
解放生产力,强烈推荐。

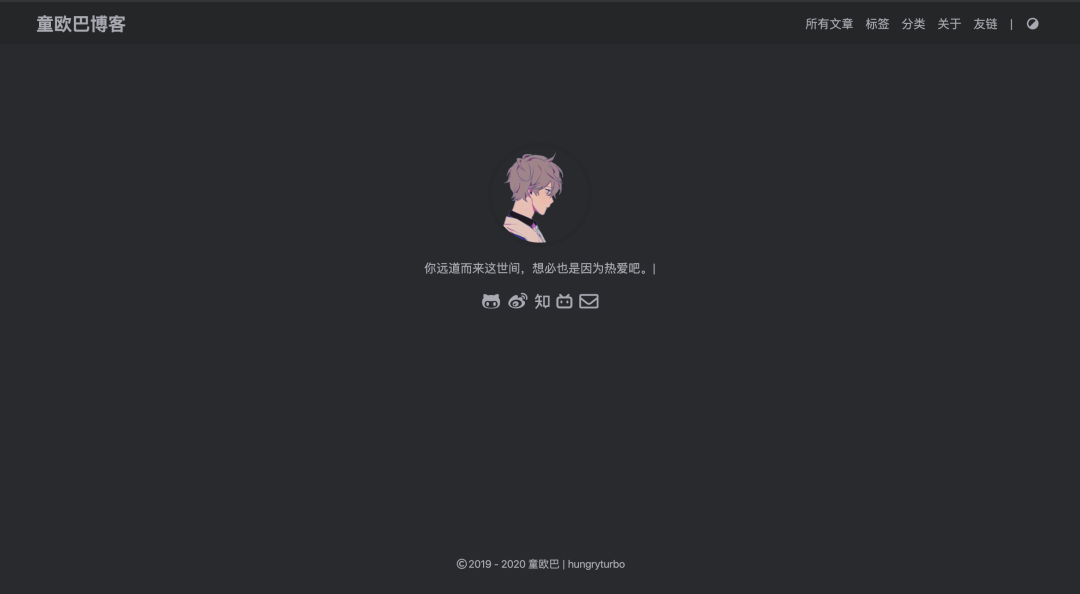
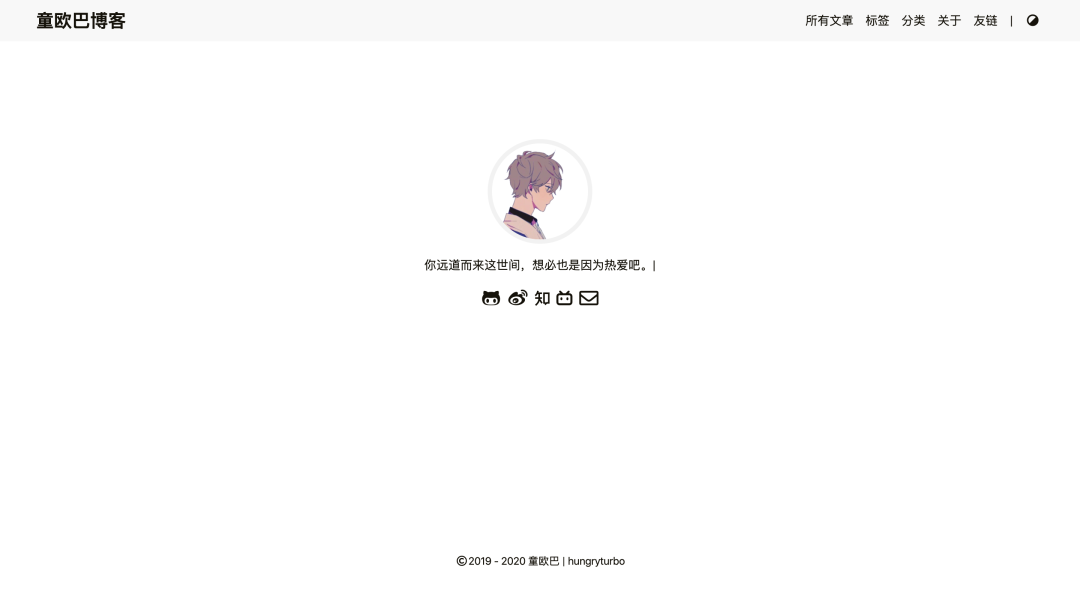
放到博客上试试效果,细节处理的十分到位。


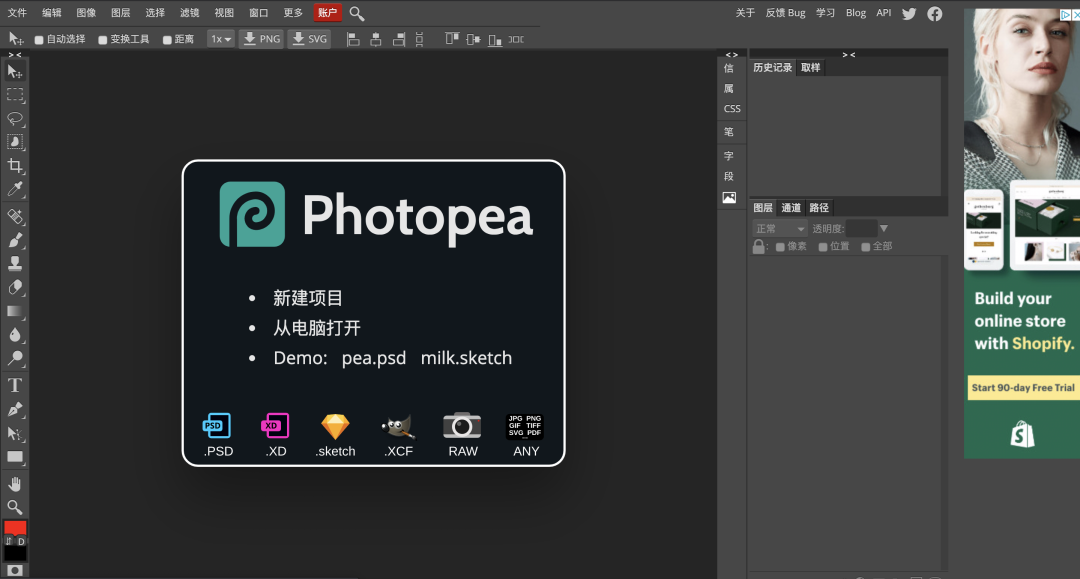
2.在线PS工具/可以转换Sketch文件
https://www.photopea.com

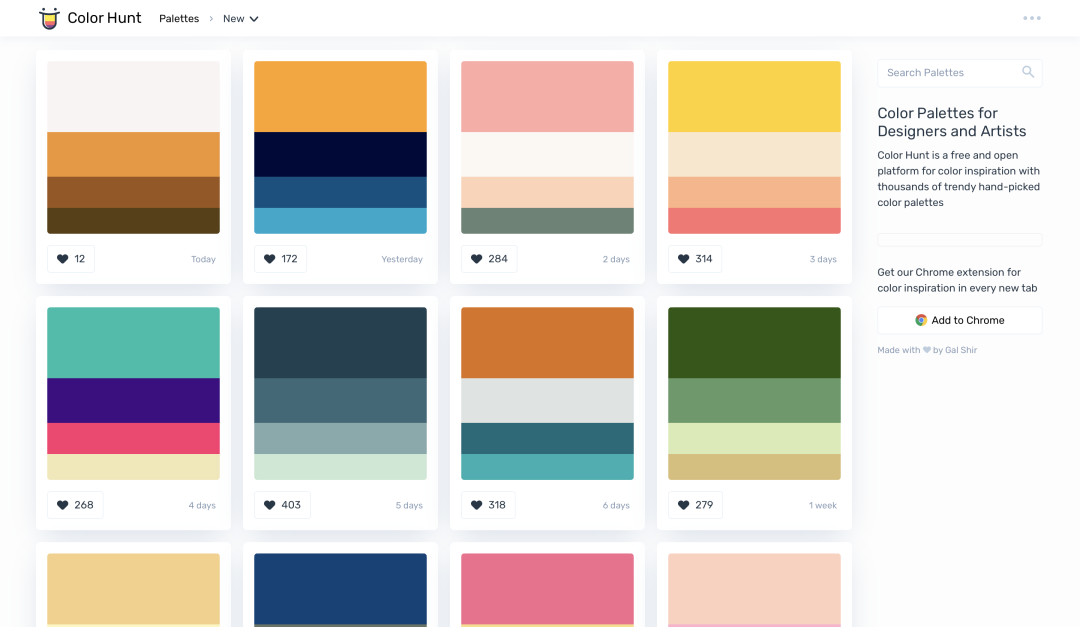
3.配色类 Color Hunt
http://colorhunt.co

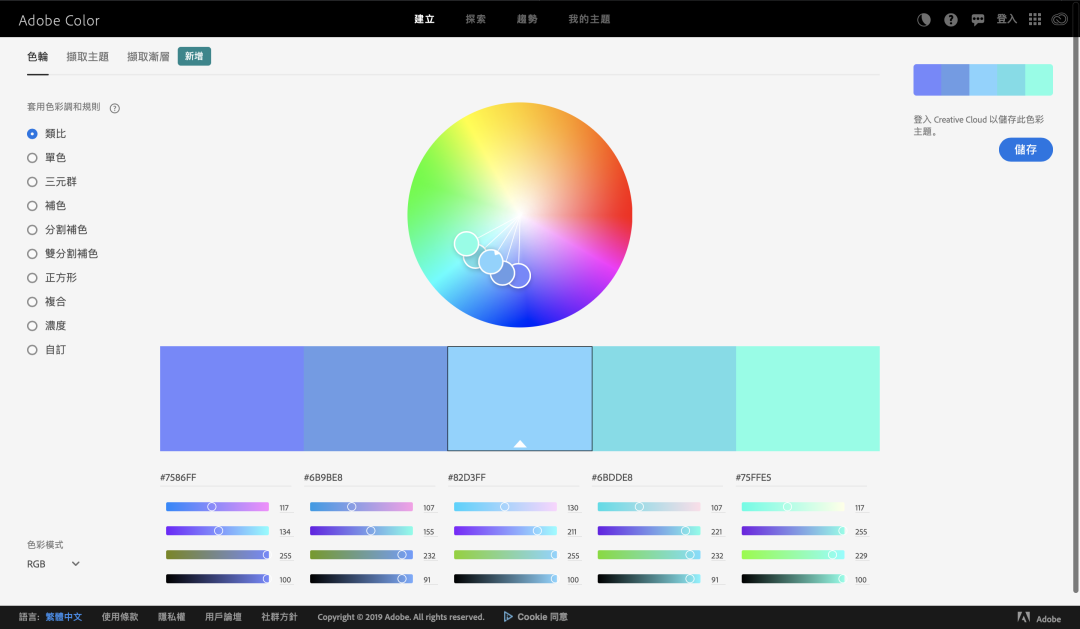
4.Adobe Color CC
配色神器,不解释。
https://color.adobe.com/zh/create/color-wheel

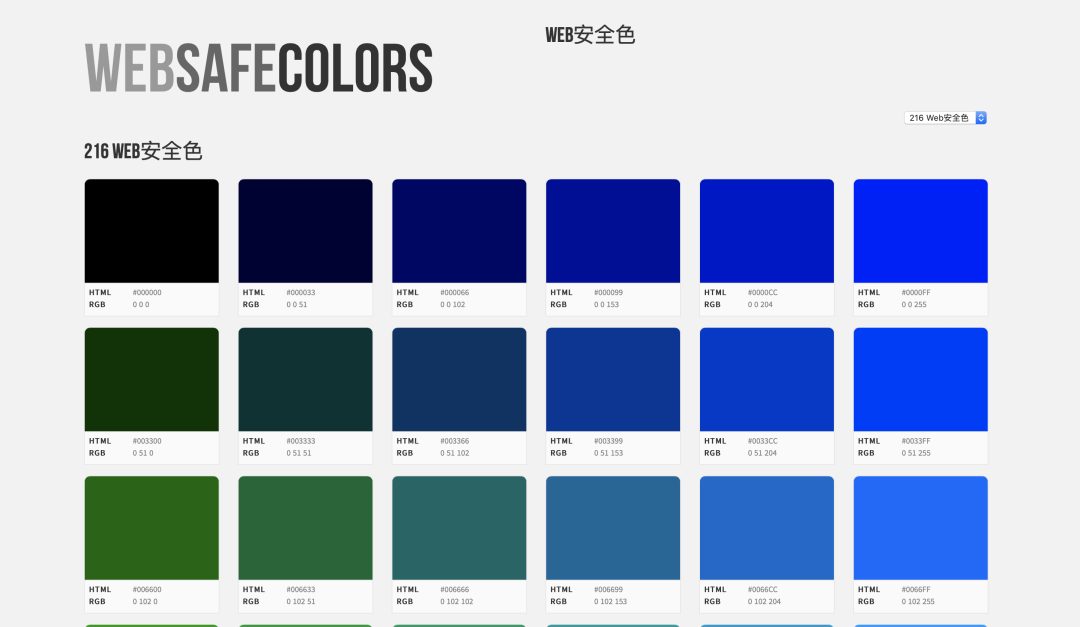
5.Web安全色
复古一下。
http://www.bootcss.com/p/websafecolors

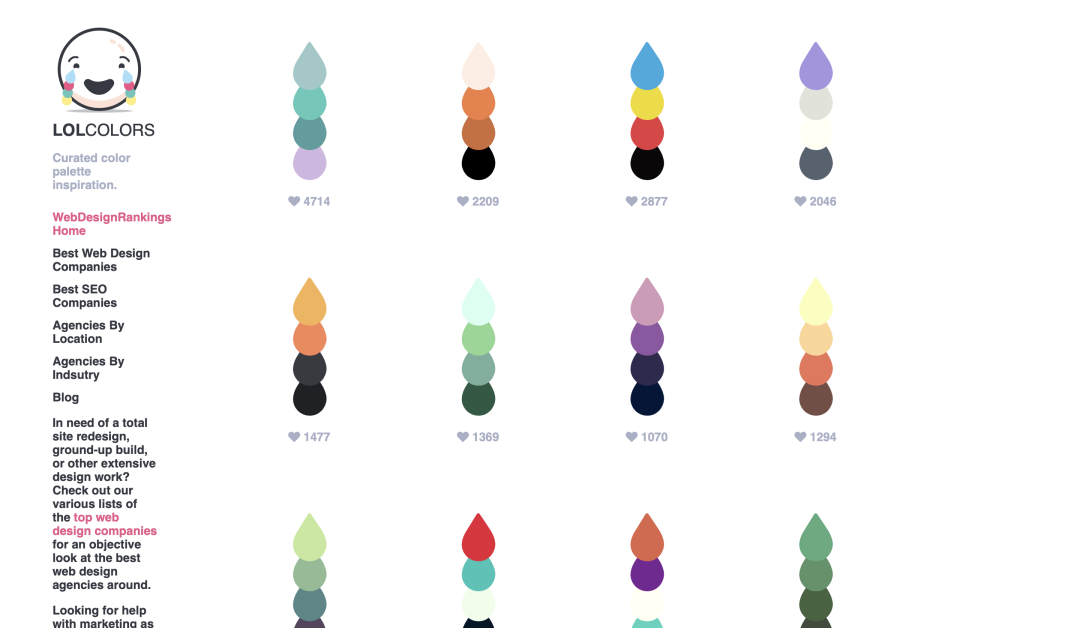
6.LOLCOLORS
https://www.webdesignrankings.com/resources/lolcolors

7.COLOR
http://color.aurlien.net
当你想要找点灵感,点开这个网站,滑动鼠标便可随机显示颜色。

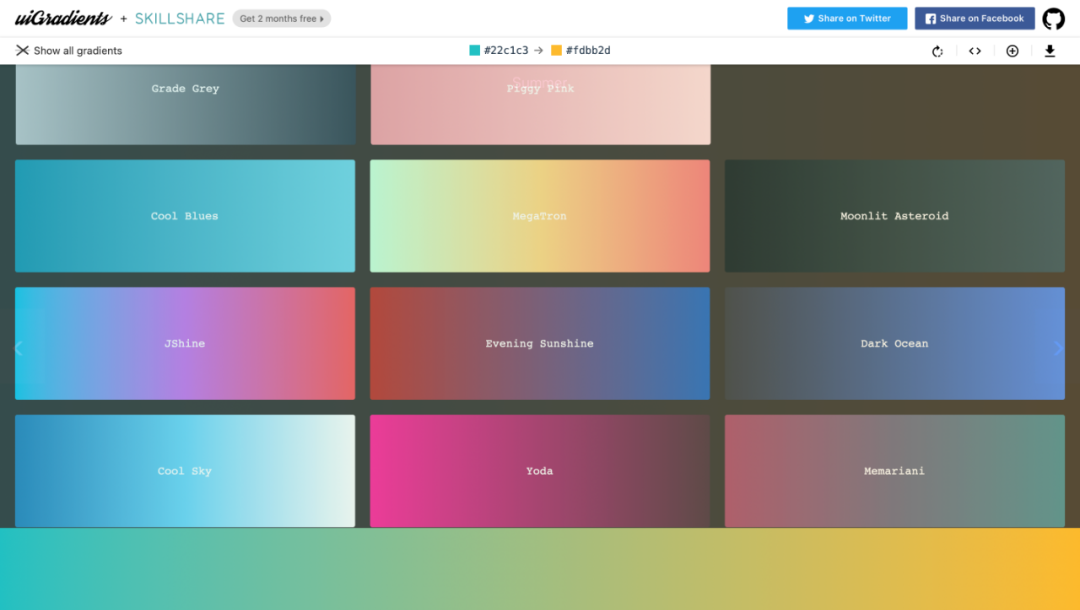
8.渐变配色
https://uigradients.com

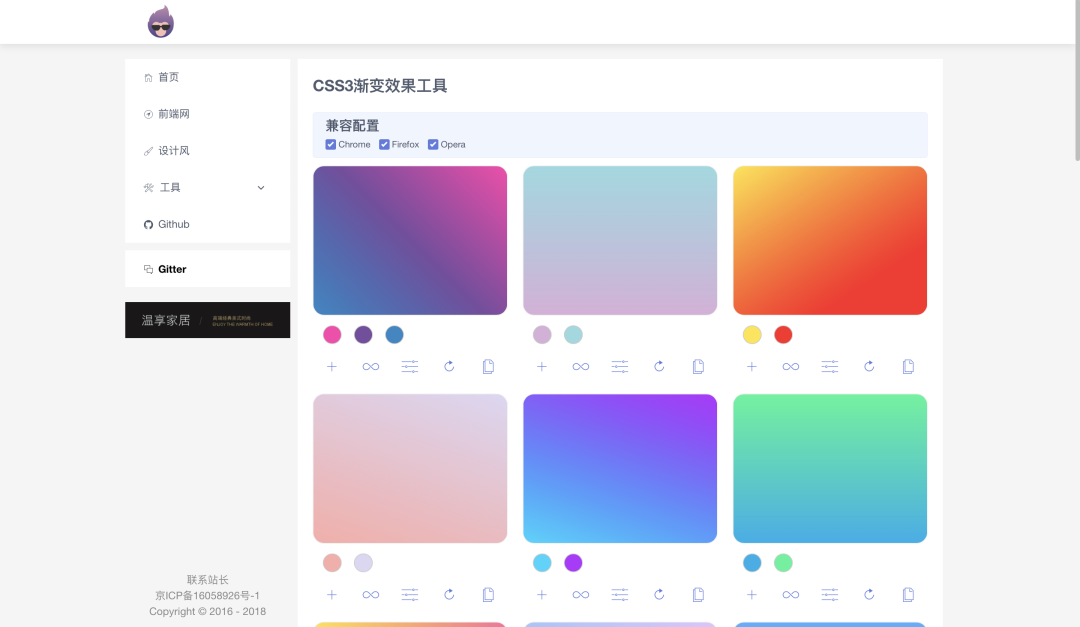
9.渐变配色2
https://www.bestvist.com/css-gradient

10.中国色
http://zhongguose.com
「一年好景君须记,正是橙黄橘绿时。」

11.日本色
http://nipponcolors.com
带派就完事了。

12.免费可商用自定义颜色图表库
免费、可商用、支持自定义颜色!
https://undraw.co/illustrations

13.wallhaven壁纸
壁纸网站收藏这一个就够了!
https://wallhaven.cc

14.免费图片网站
来两个示例,其他的自己去探索吧。
妈妈再也不用担心我写博客的时候找不到好看又免费的图片了。


- https://unsplash.com
- https://www.pexels.com
- https://pixabay.com
- https://www.photock.jp
- https://www.pakutaso.com
- https://foodshot.co
- https://sozaing.com
- https://www.polayoutu.com/collections
- https://isorepublic.com
- https://stokpic.com
- https://kaboompics.com
- https://fancycrave.com
- https://realisticshots.com
- https://stocksnap.io
- https://www.sozai-page.com
- https://negativespace.co
- https://www.stockio.com
- https://www.lifeofpix.com
- https://libreshot.com
- https://www.gratisography.com
- https://skitterphoto.com
- https://picjumbo.com
推荐阅读
我的公众号能带来什么价值?(文末有送书规则,一定要看)
每个前端工程师都应该了解的图片知识(长文建议收藏)
为什么现在面试总是面试造火箭?
在看和转发是莫大鼓励❤️
