CSS盒子用Margin还是用Padding?

来源 | http://www.hicss.net/use-margin-or-padding/
需要在border外侧添加空白时。
空白处不需要背景(色)时。
上下相连的两个盒子之间的空白,需要相互抵消时。如15px + 20px的margin,将得到20px的空白。
需要在border内测添加空白时。
空白处需要背景(色)时。
上下相连的两个盒子之间的空白,希望等于两者之和时。如15px + 20px的padding,将得到35px的空白。
举个例子吧
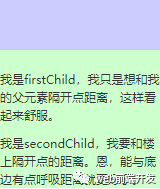
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>用Margin还是用Paddingtitle><style>.top{width:160px; height:50px; background:#ccf;}.middle{width:160px; background:#cfc; border-top:1px solid #ccc;}.middle .firstChild{margin-top:20px;}.middle .secondChild{margin-top:15px;}style>head><body><div class="top">div><div class="middle"><div class="firstChild">我是firstChild,我只是想和我的父元素隔开点距离,这样看起来舒服。div><div class="secondChild">我要和楼上隔开点的距离。恩,能与底边有点呼吸距离就更好了。div>div>body>html>

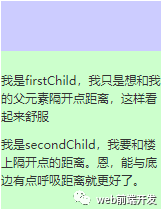
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>用Margin还是用Paddingtitle><style>.top{width:160px; height:50px; background:#ccf;}.middle_2{width:160px; background:#cfc; padding:20px 0px;}.middle_2 .firstChild{}.middle_2 .secondChild{margin-top:15px;}style>head><body><div class="top">div><div class="middle_2"><div class="firstChild">我是firstChild,我只是想和我的父元素隔开点距离,这样看起来舒服div><div class="secondChild">我是secondChild,我要和楼上隔开点的距离。恩,能与底边有点呼吸距离就更好了。div>div>body>html>

1.外观依旧良好,结构清晰也没有破坏布局。
2.不会产生垂直外边距合并这样的问题。
3.书写规范、代码量减少、重用性好。
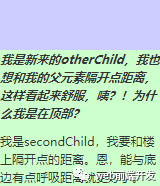
<html xmlns="http://www.w3.org/1999/xhtml"><head><meta http-equiv="Content-Type" content="text/html; charset=utf-8" /><title>用Margin还是用Paddingtitle><style>.top{width:160px; height:50px; background:#ccf;}.middle_3{width:160px; background:#cfc;}.middle_3 .otherChild{font-weight:bold; font-style: italic;}.middle_3 .secondChild{margin-top:10px;}style>head><body><div class="top">div><div class="middle_3"><div class="otherChild">我是新来的otherChild,我也想和我的父元素隔开点距离,这样看起来舒服,咦?!为什么我是在顶部?div><div class="secondChild">我是secondChild,我要和楼上隔开点的距离。恩,能与底边有点呼吸距离就更好了。div>div>body>html>

这里你把包裹的div类似“封装”好一个环境,而且这个div内已经留有足够的内容的“呼吸空间”,你只需要改内容,内容所要考虑到得位置边距问题,外包的div元素早已经帮你预留好了,你用起来方便,今后改起来也方便,直接找到middle修改padding即可。

评论
