一款开源的 Dark Mode 适配利器
从 macOS 10.14 Mojave 开始,Apple 引入了系统范围的 dark mode。目前,macOS 10.14+ 上的应用程序都需要对系统外观变化做出响应。
虽然内置的 AppKit UI 元素可以完美地处理这个问题,但应用程序通常会依赖于自定义控件、自定义绘图代码,或者是自定义颜色。
例如,以下代码将对 Dark Mode 做出完美响应。
let color = NSColor.textColor
由于依赖于系统颜色,所以一切都由 AppKit 自动处理。但下面这段代码就不会了,因为颜色值使用了硬编码:
let color = NSColor( deviceRed: 1, green: 0, blue: 0, alpha: 1 )
不过 Apple 也提供了一个很好的解决方案,这需要用到 Asset Catalog 文件。从 Xcode 10 开始,开发者可以在资产目录中创建自定义颜色,并使用名称标识,还可选择包含特定 UI 主题或设备的变体。
不幸的是,此功能仅适用于在 macOS 10.13 及更高版本上运行的应用程序。这基本上意味着您将不得不放弃对 macOS 10.12 及更低版本的支持。如果您需要支持 macOS 10.12 或更低版本,Apple 的官方建议(如 WWDC18 期间所见)实际上是使用条件平台检测代码对颜色进行硬编码。
为了解决这个适配问题,JD Gadina 和 Gregorio Zanon 开发并开源了 ColorSet。
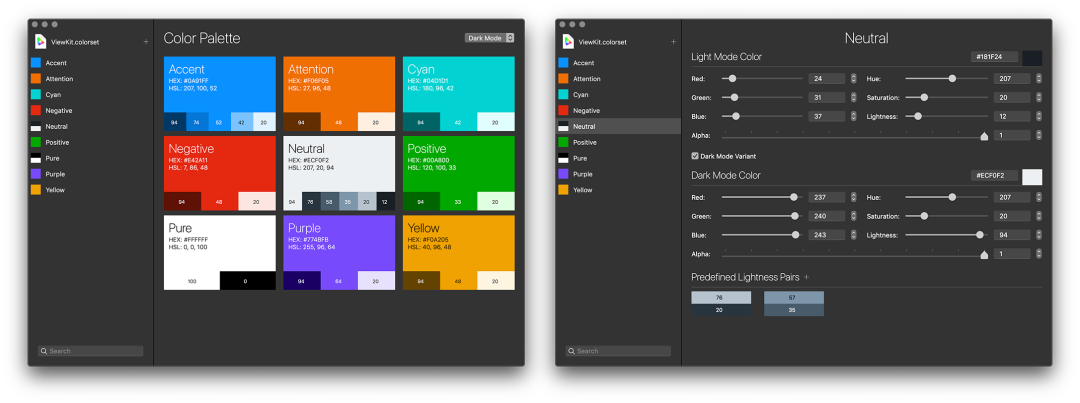
ColorSet 既是一个 macOS 应用程序,也是一个 macOS Swift 框架 ColorSetKit。该应用程序允许开发者创建包含颜色和变体的文件,就像资产目录文件一样,而框架允许在应用程序中使用名称从 .colorset 文件中检索颜色,就像 macOS 10.13 SDK 一样。
该应用程序允许您开发者建任意数量的颜色,每种颜色都有一个唯一的名称。对于每种颜色,可以设置可选的深色变体:

那在开发过程中,该如何使用创建的 .colorset 呢?默认情况下,ColorSetKit 将在开发者的应用程序包中查找名为 Colors.colorset 的文件。
可以使用 NSColor 上的自定义方法检索颜色:
let color = NSColor.colorFromColorSet( "MyCustomColor" )
颜色组件本身不会对 UI 主题更改做出反应,但是 colorFromColorSet 方法将根据当前 UI 主题返回正确的颜色。这意味着如果您使用自定义绘图代码,则不应缓存颜色对象,而是直接从绘图代码中调用 colorFromColorSet。这样,每次重绘视图时都会使用正确的颜色(当 UI 主题更改时会自动发生)。
Github 地址可以点击“阅读原文”查看。
