【UI教程】打造超炫酷新拟态风格界面,含源文件!

正文共:2341字 17图
预计阅读时间:6分钟

Hello大家好,这里是UIYA体验设计。今天给大家带来的是超炫酷新拟态风格界面的教程。
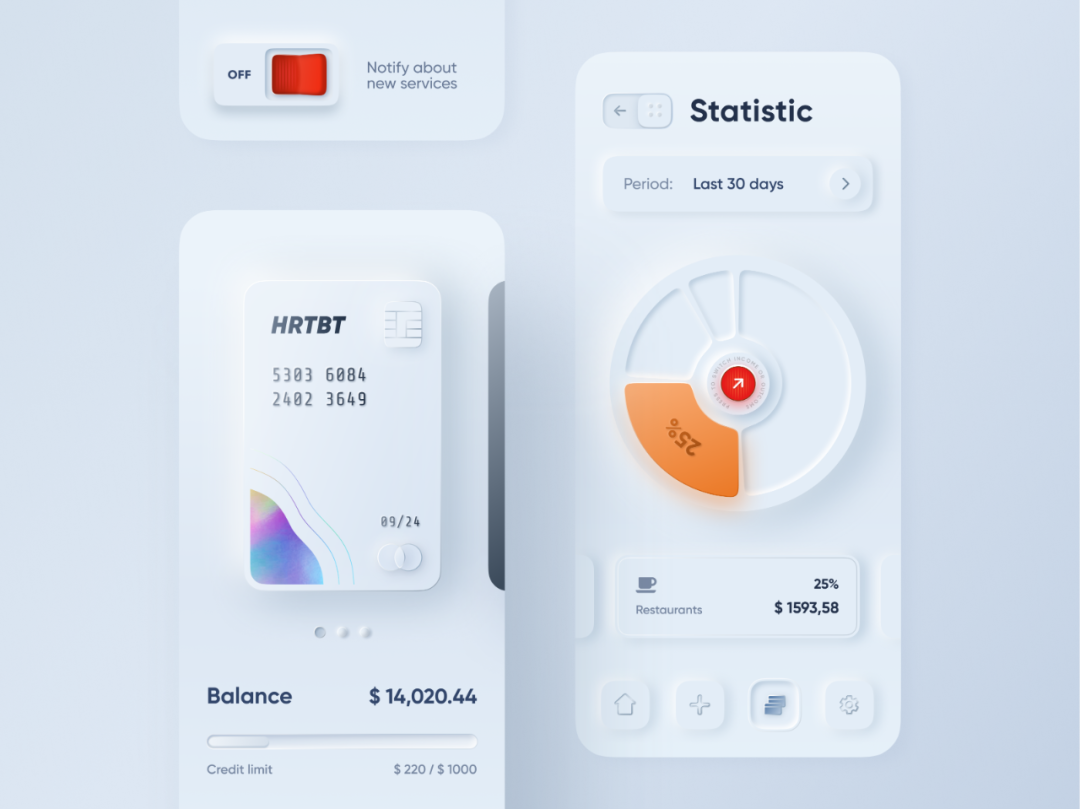
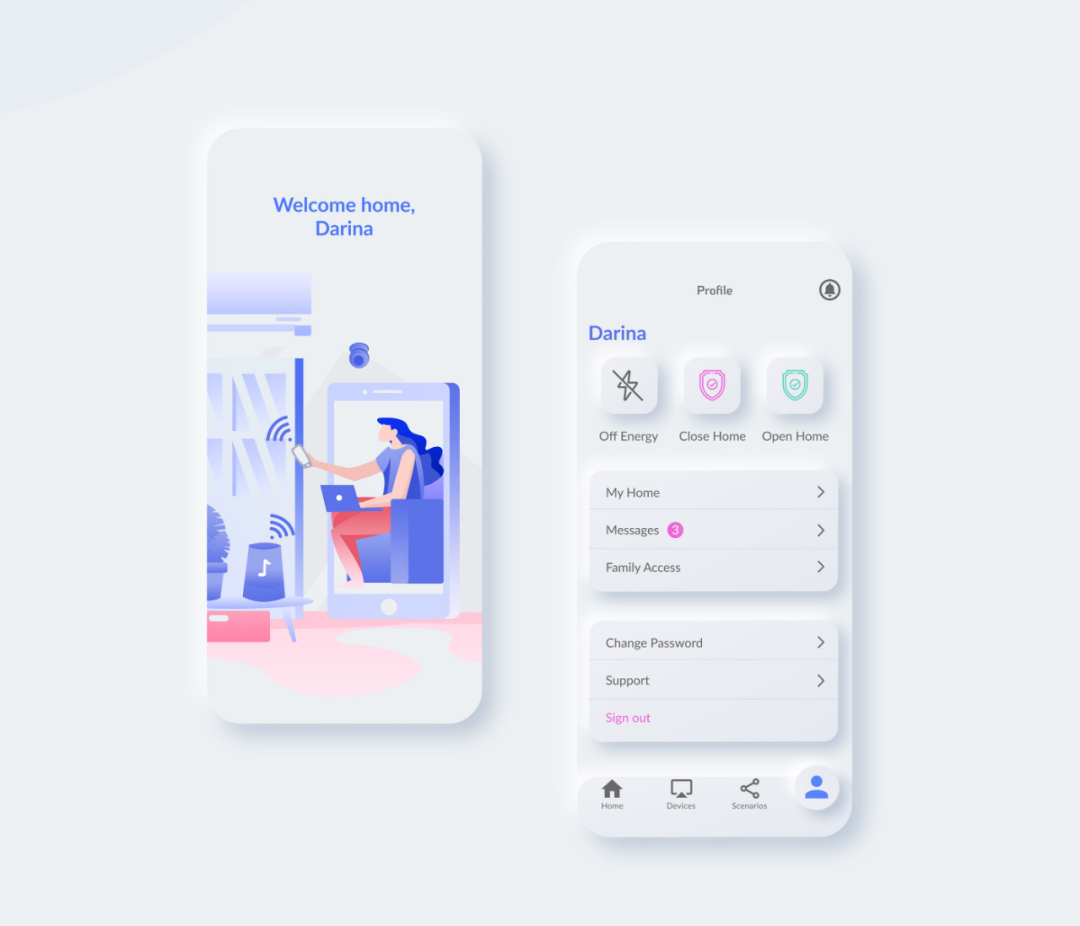
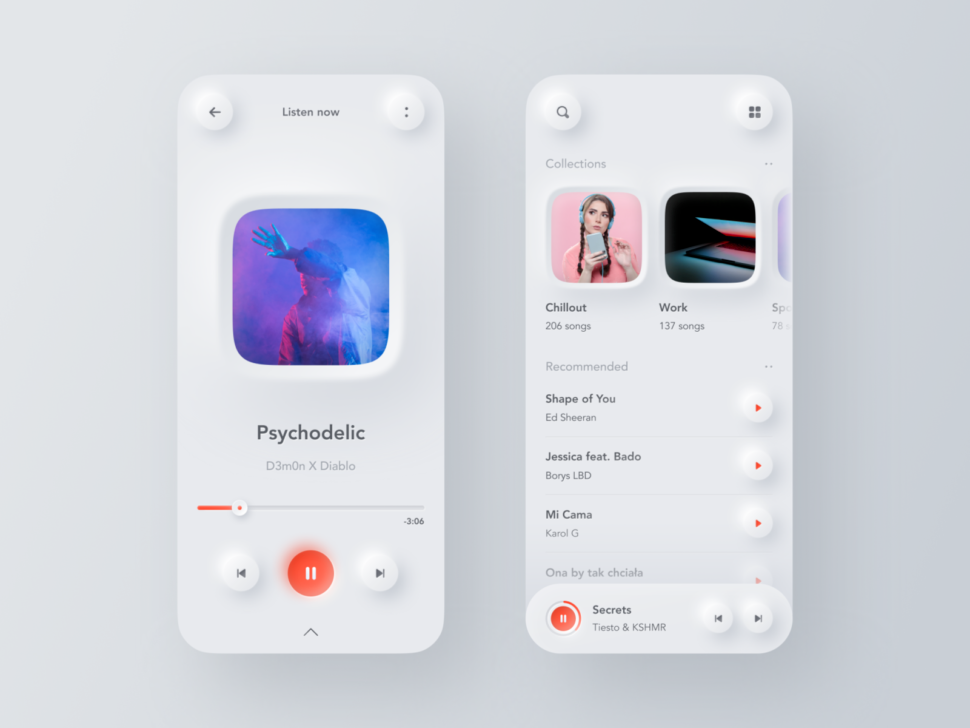
经常逛Dribbble或者Behance网站的童鞋就会发现,有一种 新拟态风格 前一段时间 流行起来,也叫“Neumo rp hism 风格”。
这是一种类似“浮雕”的微立体呈现效果,介于扁平和3D之间。依靠光影,为元素赋予真实感。
新拟态的关键就在于元素与背景之间的关系处理得非常柔和,富有层次感。



但我们发现,回归到实际中,现在这种风格并没有多少实际落地的产品。
这是因为这种风格本身有些局限性,识别度不高。很容易出现界面“糊掉”的情况,不利于信息的传递,同时也很难区分视觉层级关系。
所以这种风格的适用范围很小,可以尝试在工具类/简单的功能性页面上来落地,这种页面的整体需要呈现的内容相对较少,也较固定,不需要时时更新,这样在视觉上面表达的空间更大一些。
我们分享这种设计方法,并不是说一定要将某种流行的风格,生搬硬套在我们产品的界面上,而是学习一种思路,效果的参数都是死的,而真正掌握了之后,就能活学活用、举一反三,使得自己具备创新思维,打造自己产品的特色。
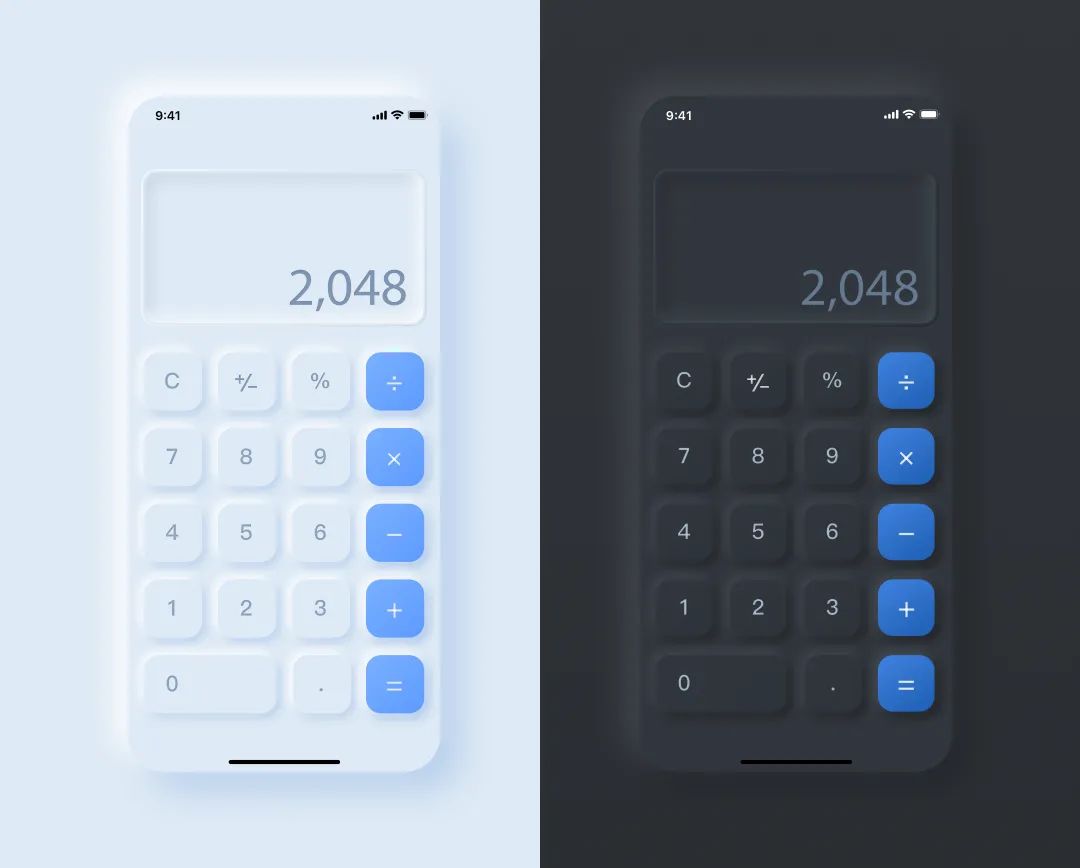
今天我们就以计算器的界面为例,来打造一个新拟态风格的计算器界面。
总结主要有几点
-
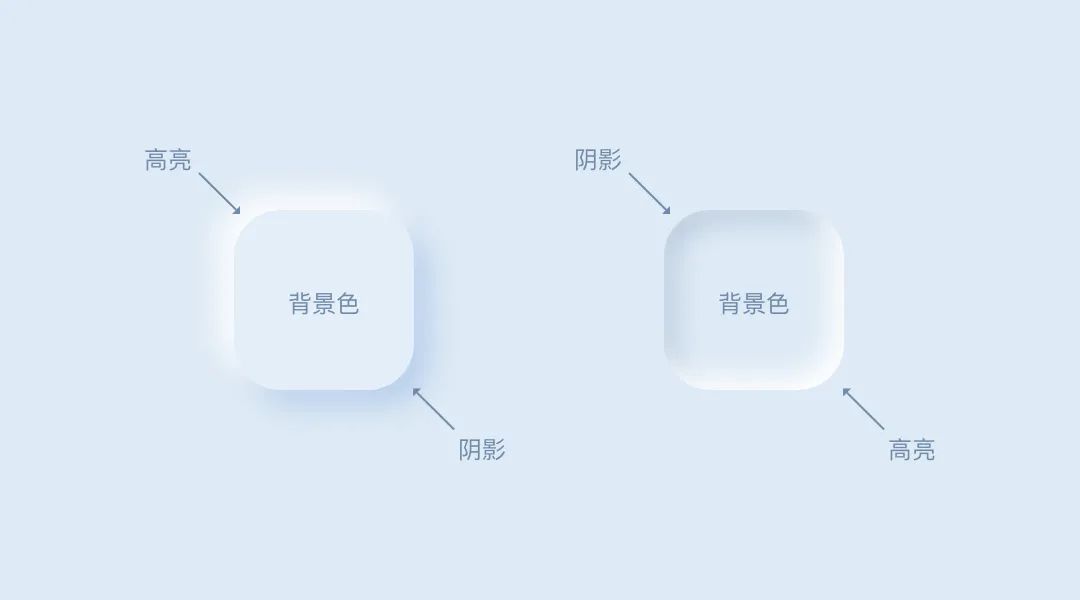
页面中有一个光源,元素左上角亮色投影,右下角深色投影;
-
元素与背景的对比较弱;
-
布局上凸出表示未选中,凹进去表示已选中。
源文件下载
关注公众号,后台发送关键词 【拟态】 ,即可获取 Sketch源文件
好了,教程开始!
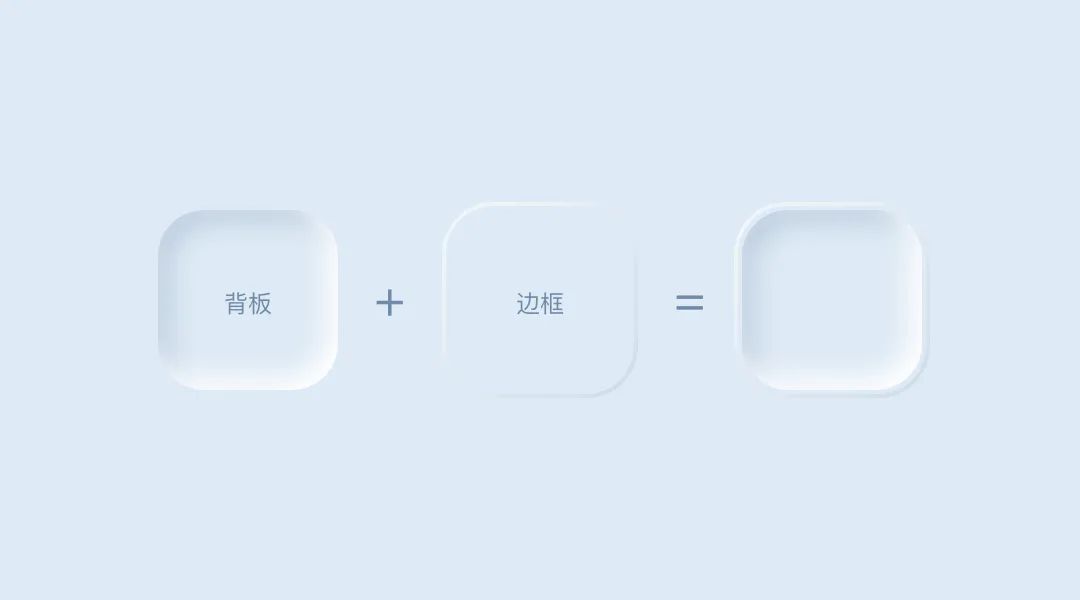
在动手制作之前我们可以先分析一下这种风格的特点,了解一下这个风格的结构。

所以我们可以拆分一下元素为,1个背景+2个投影,然后再根据实际的需求调整元素的圆角大小、颜色透明度等来达到我们想要的效果。
那我们接下来就来实际演练操作一下:
我这里是以Sketch为操作软件为例,但各个软件的基本原理都是相同的,我们只要掌握了方法,用不同的软件都可以实现相同的效果的。
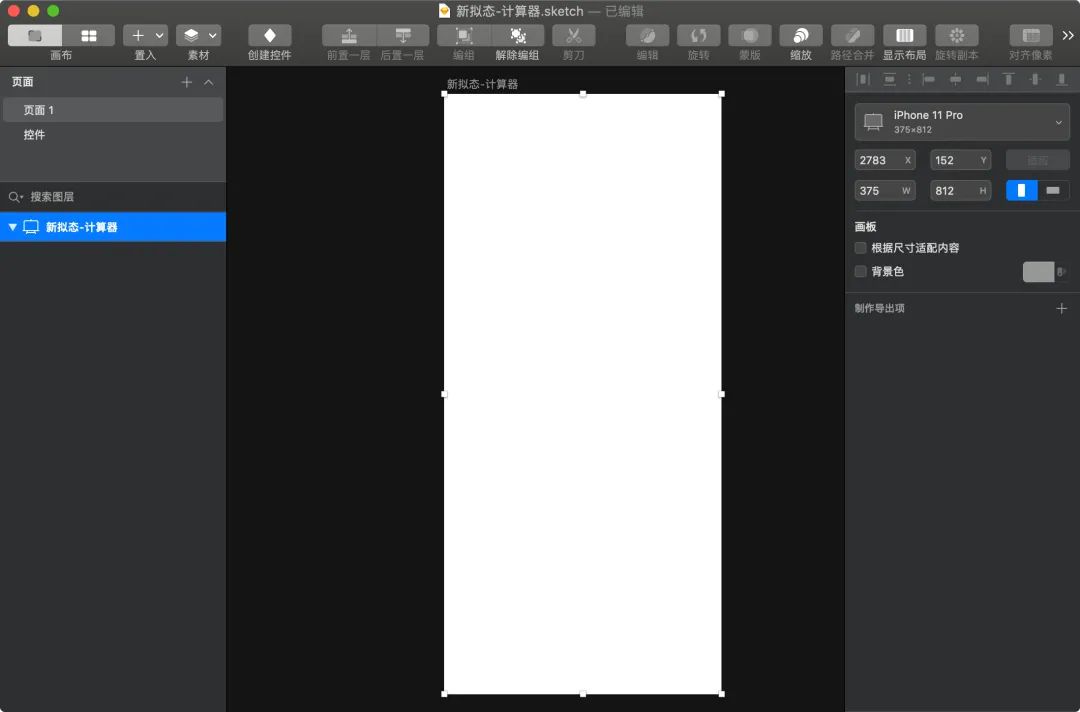
01 新建画板
第一步先打开Sketch,新建一个画板。我们模拟的是手机端的界面,所以我们用375x812这个通用的分辨率来制作。

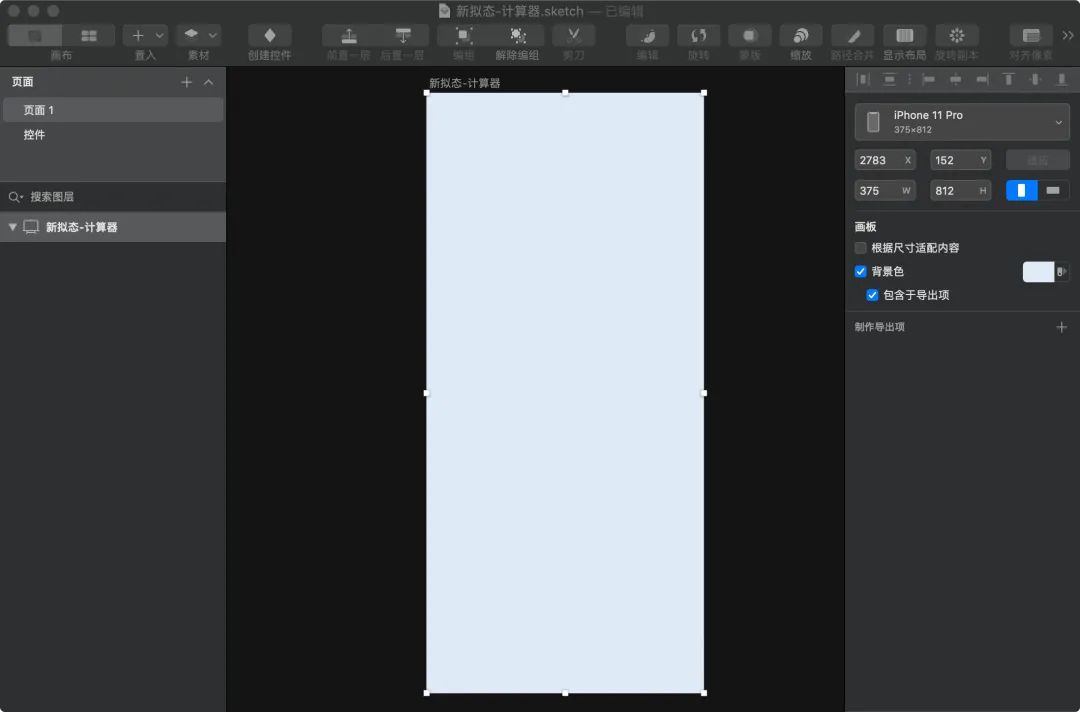
02 设置背景值
我们这里来做示范的是一个浅色主题的计算机界面,所以这里给定的背景颜色值是页面的基本色调,大家可以根据自己的喜好来给,比如说做暗黑系的等,这里我给的是一个比较科技的浅蓝色作为背景色,色值#DEEAF5。

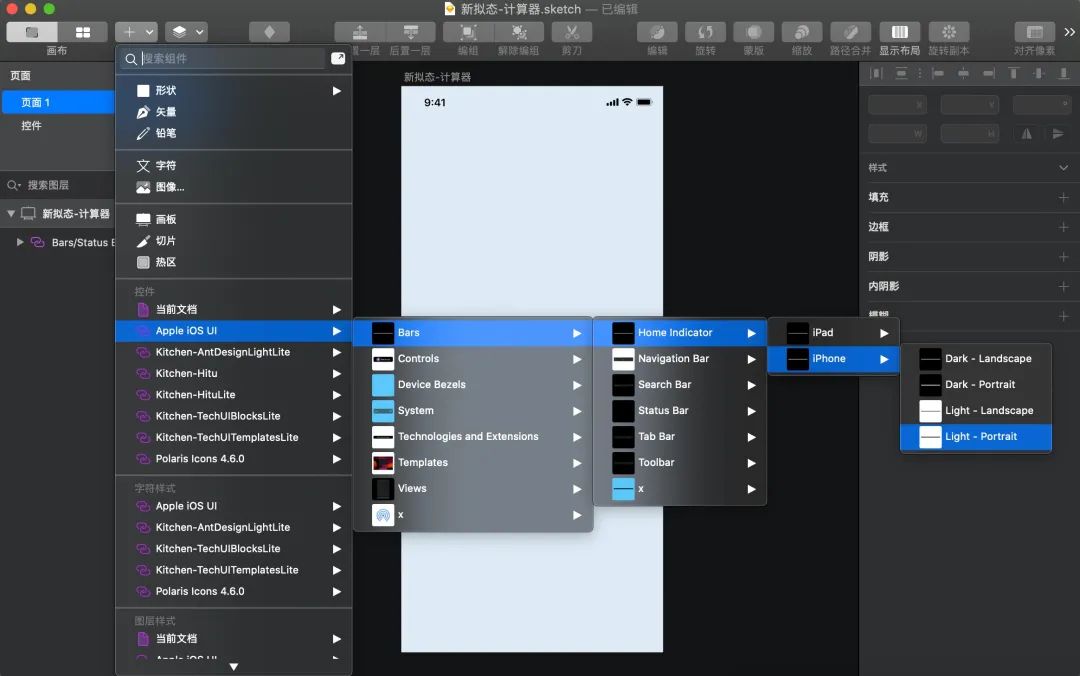
设定好了之后,我们可以从Apple iOS UI的控件库中将顶部Status Bar&底部的Home Indicator分别放置于页面上,这样我们就完成了基本的页面布局。

03 制作数字按键
接下来我们开始计算器按键的绘制。
在布局之我们可以先打开手机上面的计算器看一下,简单的计算器的界面由两个部分组成,上面的输入/输出数字呈现界面+键盘,而键盘又包括两个部分,数字+计算法则,根据这些我们就可以大致确定按键的大小,然后根据上面我们总结的方法,确定按键的圆角大小,阴影大小颜色等。

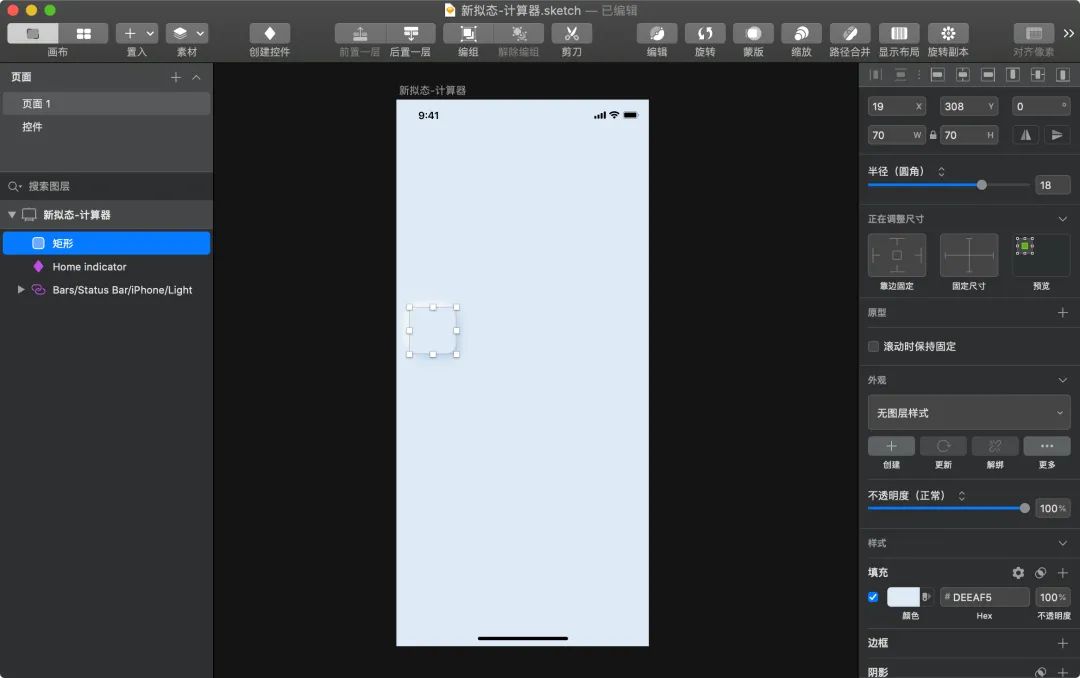
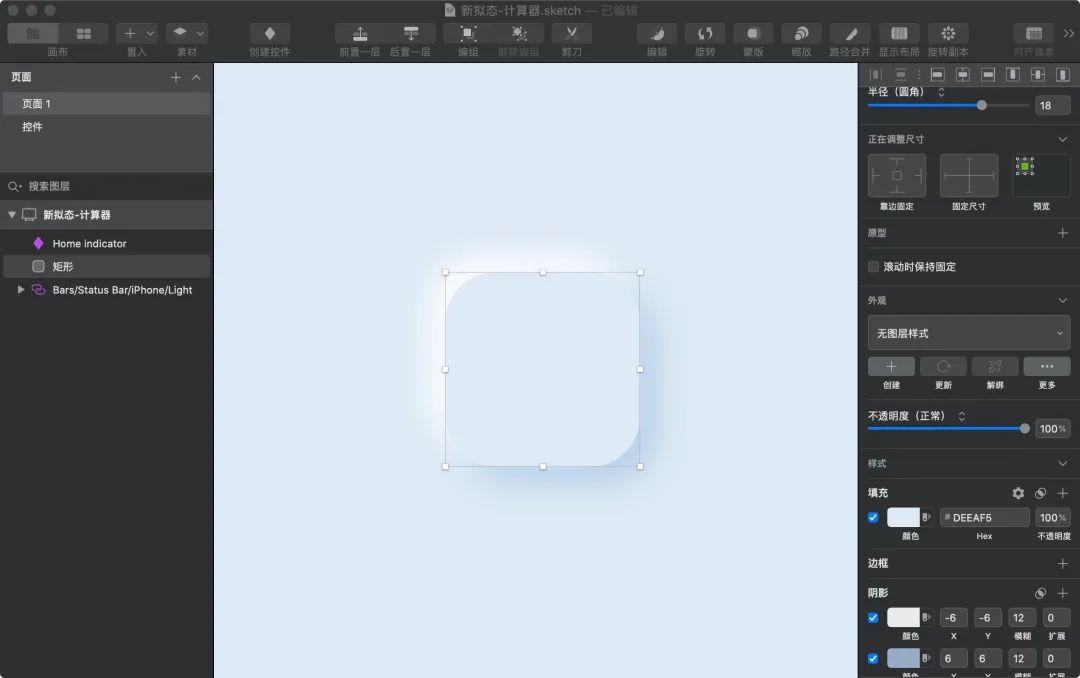
在这里创建的矩形大小为70x70pt,圆角大小18pt;
填充颜色与背景色保持一致##DEEAF5;
加入高亮色,向左向上偏移6pt,模糊大小12pt,同时颜色为白色#fff,90%透明度;
同理添加阴影,向右向下偏移6pt,模糊大小12pt,同时颜色添加为稍微深一点的颜色#B0CAEA,调整80%透明度;

大家做的时候其实没有必要完全按照提供的数值来“抄”,颜色的深浅,模糊的大小等是根据产品的调性来的,比如像女性化的产品,产品品牌调性是柔美,轻快的,那这样阴影的就会比较浅,羽化值更高一些。
所以我们最重要的是要掌握方法,了解为什么这样做的本质,真正了解了我们就能举一反三,调整效果到最合适。
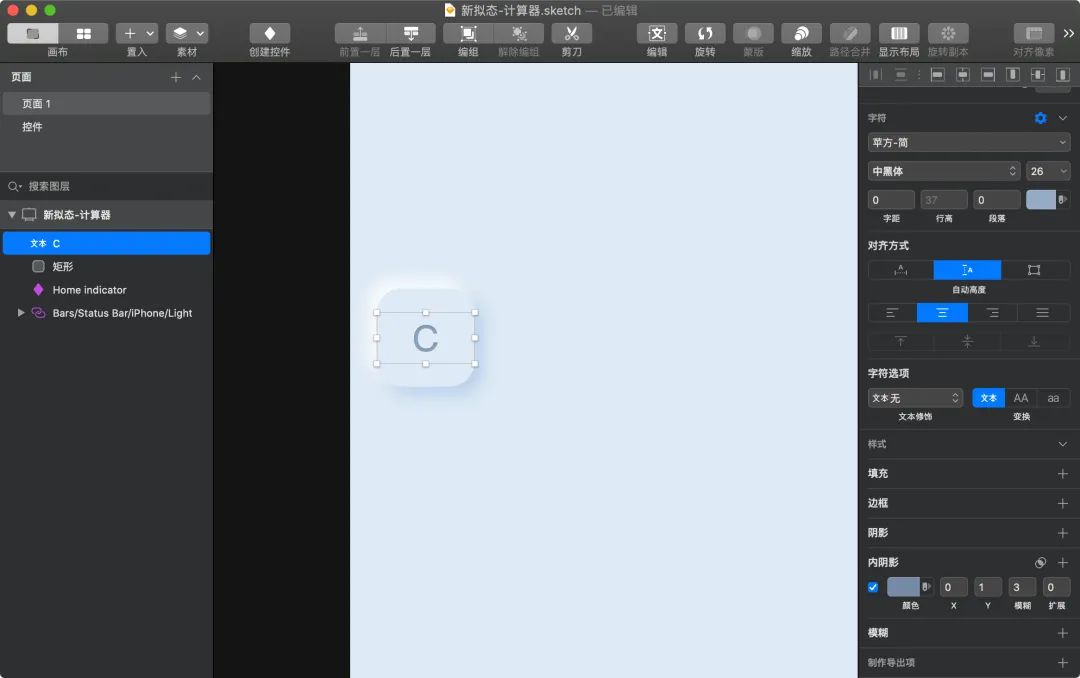
按键做好了之后,我们就往上面添加数字,我们这里用最简单的方法来制作,直接打文字。
调整文字为合适的大小,颜色调整为深一点的颜色#95ABC4,同时打造浮雕的效果,添加更深一点的内阴影#758AA7

04 制作控件以完成按键区域
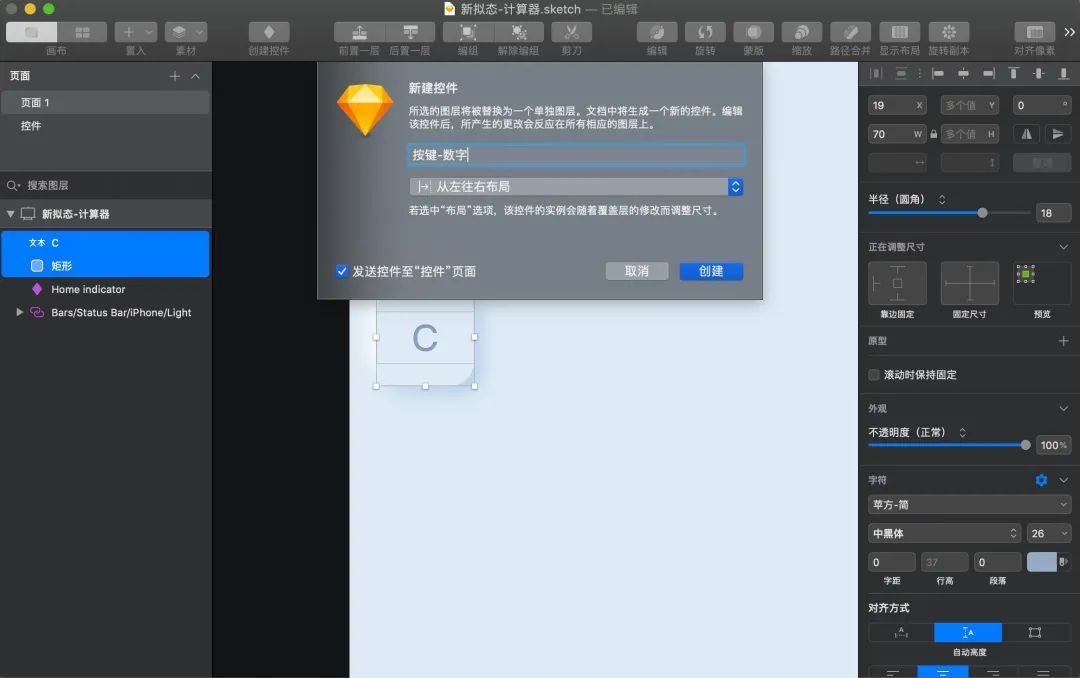
完成了一个按键之后,我们就可以将这部分创建为控件,方便调整按键的其他数字,同时如果需要调整样式,也能快速的一键调整。

创建控件的时候将控件的布局设置为从左往右布局,同时固定文字的大小与距离左边的间距,这样在放大按键大小的时候,数字的位置固定在左边。
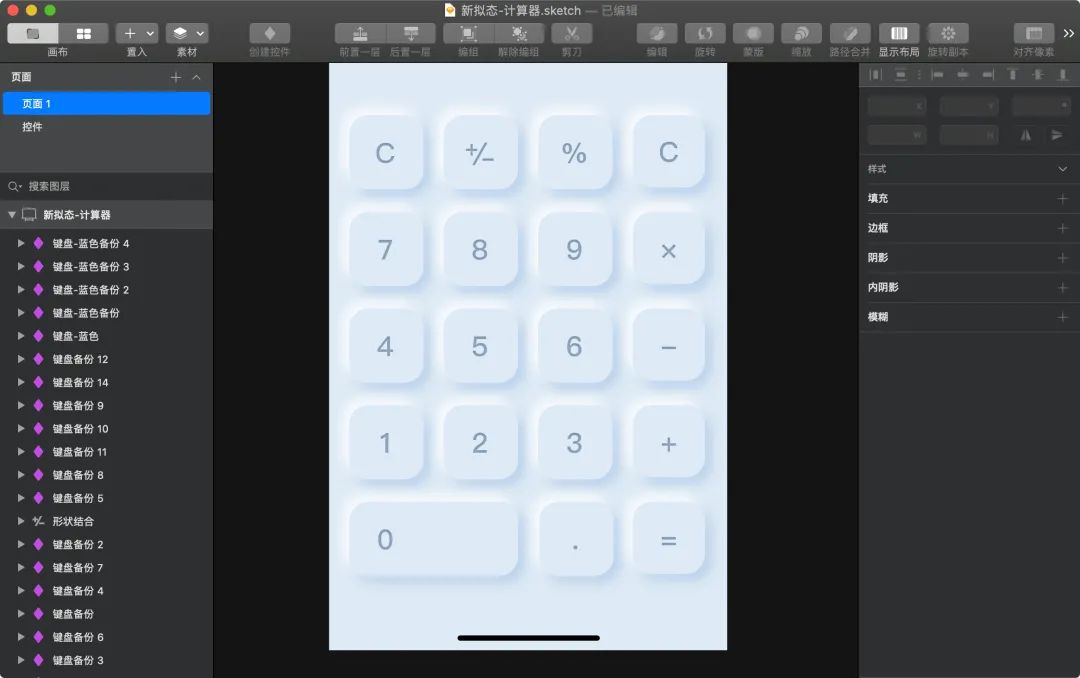
接下来我们复制创建的控件,调整间距,同时将数字改成相对应的。

我们观察手机上的计算器可以发现,一般来说会将数字按键与计算法则的按键用颜色区分开来的。
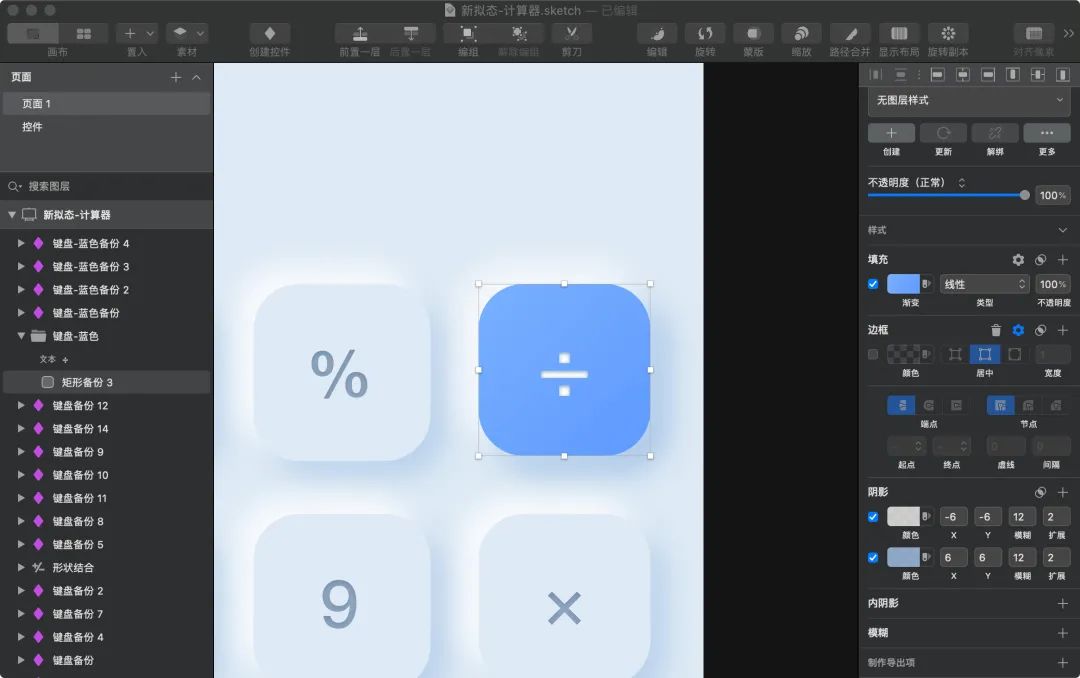
所以我们在这里将计算法则的按键颜色修改为蓝色。
我这里给定的颜色值是 #76AEFF---->#609CFF 左上至右下的渐变;
高亮颜色值#fff 75%透明度,阴影层#A4C2E8 80%的透明度。

这样我们就完成了按键部分的制作。
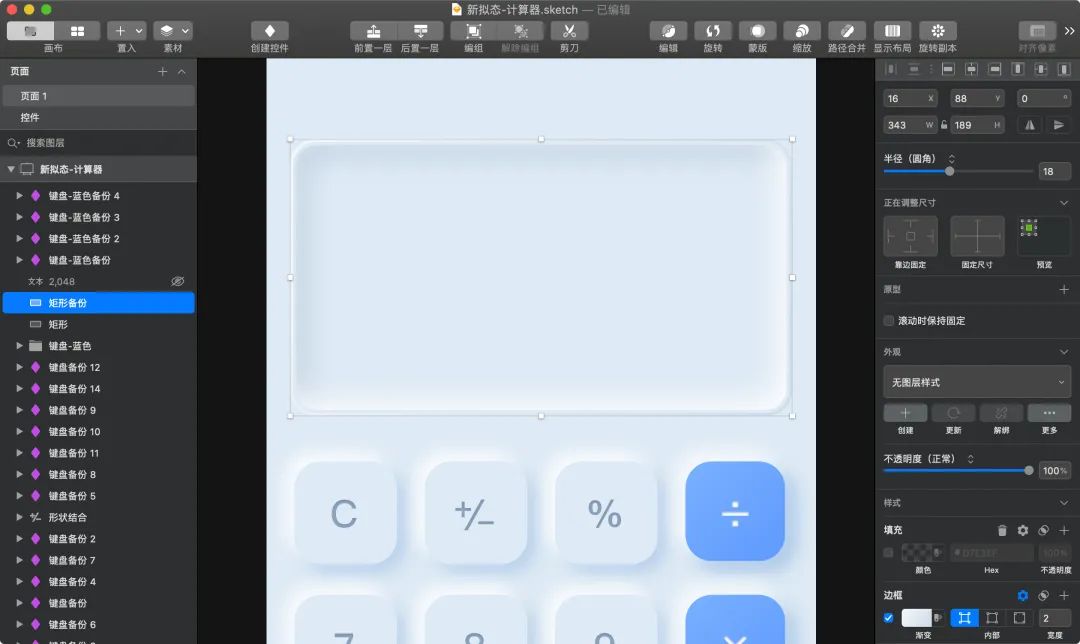
05 制作输入/输出数字呈现区域
数字的呈现区域主要由两部分组成:背板+边框;

制作一个背板为凹下去的效果,刚之前按键的样式相反,阴影为内阴影,这样我们的阴影在左上角,高亮在右下角;
添加一个边框,左上角至右下角由亮至暗的渐变层,颜色值我们可以直接吸凸出按键的,这样我们就完成了数字呈现区域的效果。

最后我们添加输入数字后的效果,为了匹配整体页面风格,别忘了数字也添加一个内阴影,这样我们就完成了整个页面的设计。
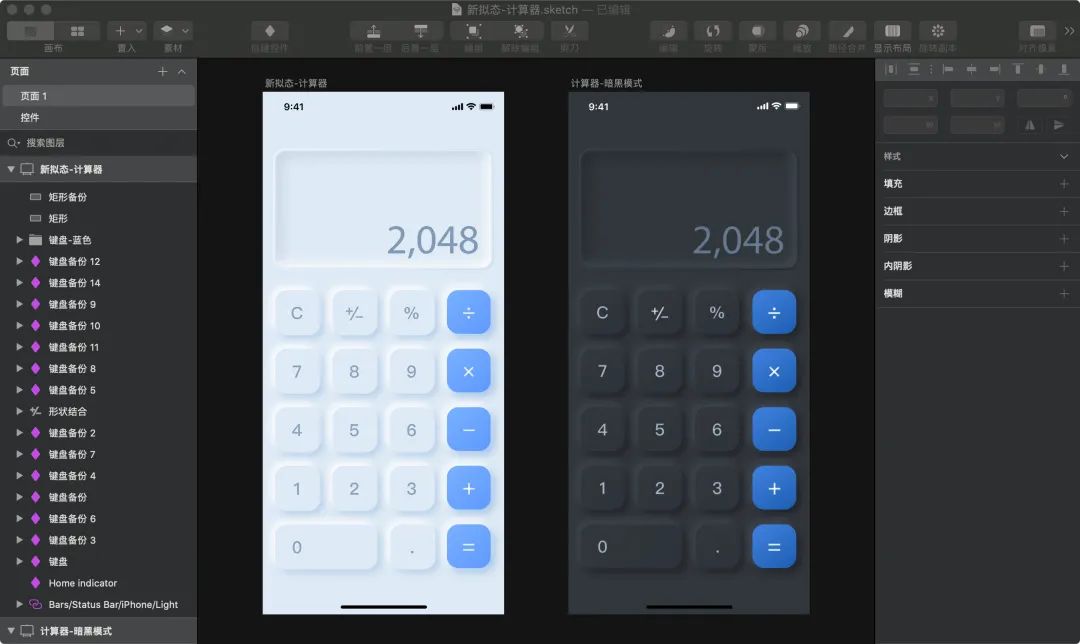
依照这样的方法我们还可以尝试做一个暗色系的效果。

06 导出
页面完成之后,将页面导出,然后将两个图片放在一起,做一个简单的包装,就大功告成了~撒花🎉🎉

07 总结
整体说来,这种新拟态的风格制作起来并不复杂,重要的是了解其本质,加上自己的理解,这样我们掌握了方法之后,就能够举一反三,将流行的风格真正的运用到我们实际的产品中去。
所以这个新拟态风格的教程大家都学会了嘛。动起来就会发现其实并不难,若是有任何疑问,欢迎在文末提出来;也欢迎大家在主题中晒出自己的作品,我都会一一点评哦。期待大家打开脑洞,打卡晒出来,惊艳大家吧~
教程已上线 UI中国《每周临摹》 栏目,欢迎小伙伴提交自己的作品。

UI中国: https://study.ui.cn/detail/290.html
长按复制 或 文章底部查看全文
推荐阅读
感觉对你有帮助记得「赞」和「在看」哦👇
