这几款基于vue3和vite的开箱即用的中后台管理模版,让你yyds!

快乐的处暑

关注并将「趣谈前端」设为星标
每天定时分享技术干货/优秀开源/技术思维
我最近一直在做前端可视化和低代码相关的项目和技术分享,刚好找到几款基于vue3和vite的开箱即用的中后台管理模版,可以用到可视化项目中,所以这里特意做个总结,和大家分享一下。
我们都知道 vue3 已经发布一年多了,相关的生态也在慢慢建立,很多公司也在尝试用 vue3 来开发自己的应用系统。但是由于生态的不完善以及缺乏成熟方案的落地,vue3 的应用仍然探索和小规模试验中。
好在开源界无私奉献的大佬们提前做了很多探索和尝试,比如面向 vue3 的 UI 组件库 element Plus,ant-desigin-vue 等,同时基于这些 UI 库,又有一批大佬封装了针对企业业务场景的中后台管理模版,方便我们高效的搭建业务系统。
接下来我将一一列举一下这几个强大的管理后台模版,并聊聊他们的特点,如果你刚好有这样的需求,也不妨参考一下。
1. Vue vben admin

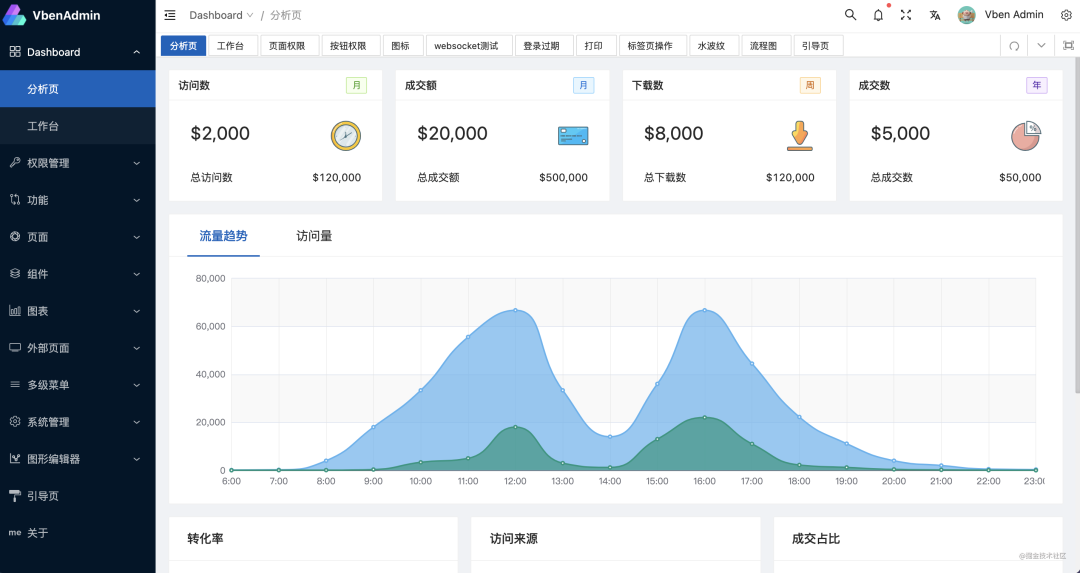
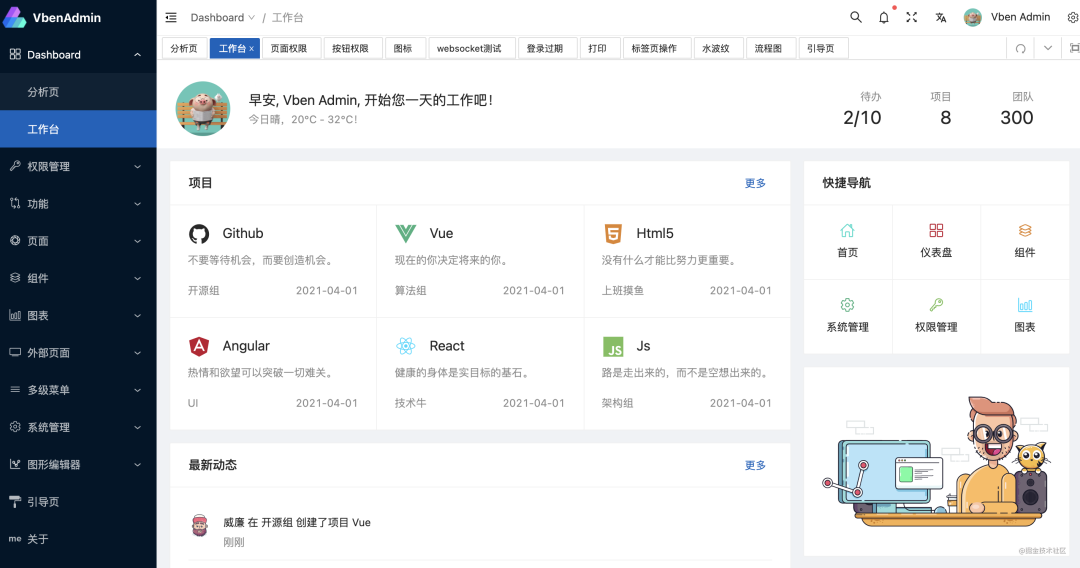
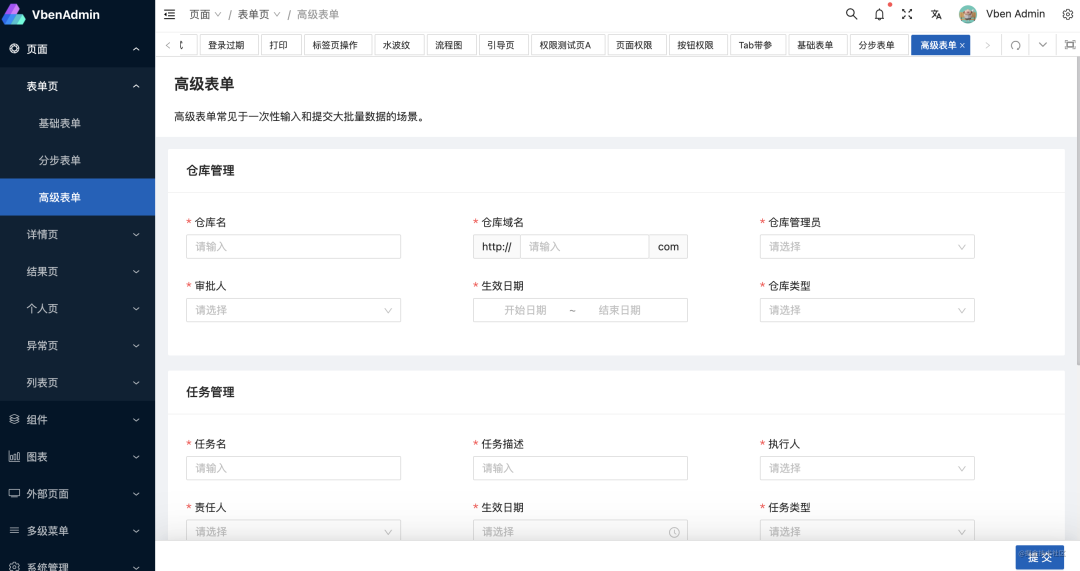
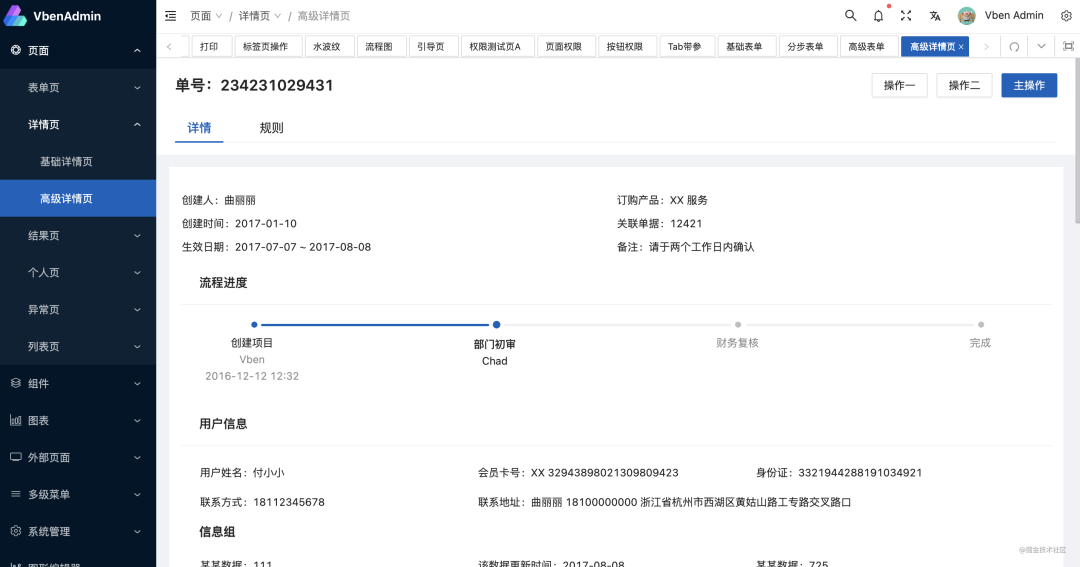
Vue Vben Admin 是一个免费开源的中后台模版。使用了最新的 vue3, vite2, TypeScript 等主流技术开发,开箱即用的中后台前端解决方案,也可用于学习参考。
特点
最新技术栈:使用 Vue3/vite2 等前沿技术 TypeScript: 应用程序级 JavaScript 的语言 主题:可配置的主题 国际化:内置完善的国际化方案 Mock 数据 内置 Mock 数据方案 权限 内置完善的动态路由权限生成方案 组件 二次封装了多个常用的组件
界面展示
大家可以左右滑动来切换图片:)
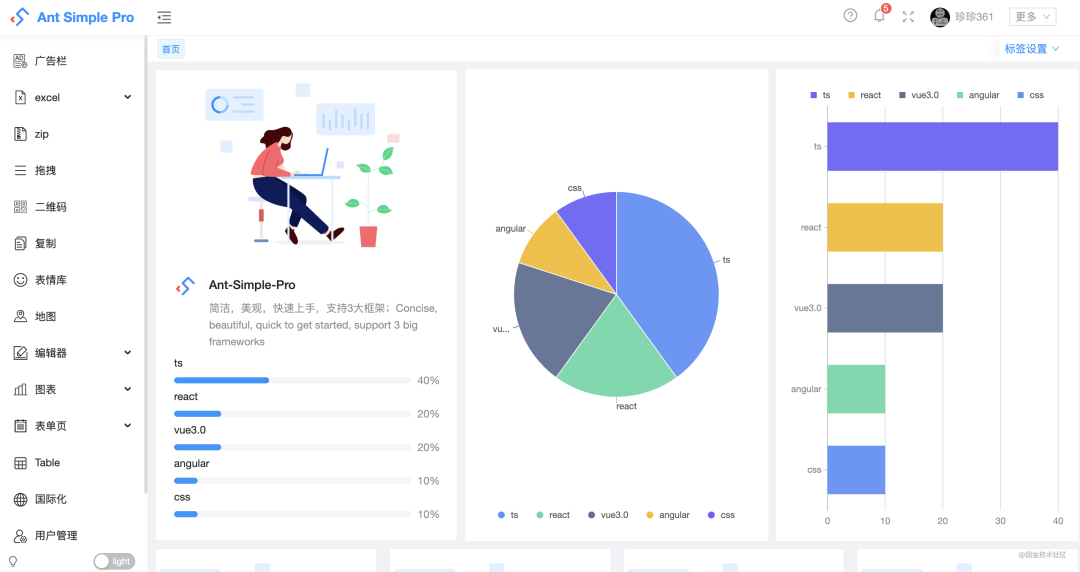
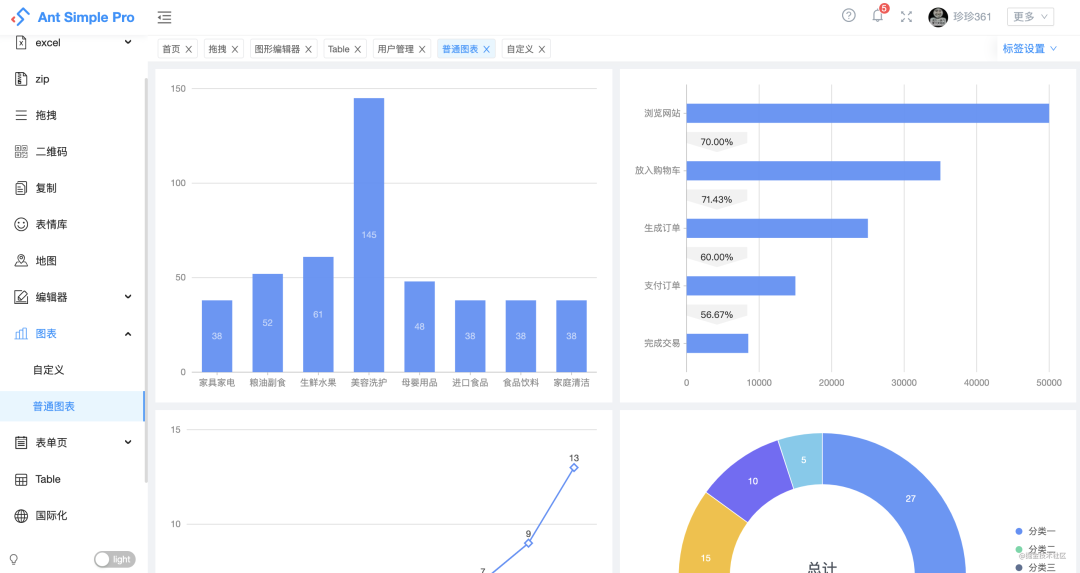
2. ant-simple-pro

ant-simple-pro 是一款支持 vue3.0,react,angular,typescript 等多框架支持的中台前端解决方案,ui 使用 antd 实现的,它使用了最新的前端技术栈,内置了 i18 国际化解决方案,动态路由,响应式设计,开箱即用,而且我们写了很多支持 vue3 的插件和库,它可以帮助你快速搭建企业级中后台产品原型,不管你是 vue 开发者,还是 react 或者 angular,都能在这里找到你想要的版本。
前序准备
你需要在本地安装 node 和 git,异步请求数据用axios,所有的异步接口均采用node+typescript+mysql+docker实现的,所以最好先了解如下知识:
vue
vue3.0的新语法,如setup,hooks等合成api vue-cil,vue-router,vuex等全家桶
react
react基本语法,如hooks,class创建组件,函数式创建组件等 react全家桶要熟悉,如react-router-dom,create-react-app,react-transition-group等 react数据状态库,redux,redux-saga,reselect,react-redux等 react在typescript下的FC模式等
angular
angular的基本语法,如html模板,指令,组件等 angular的全家桶,如angular-cil,Rx等 typescript的基本语法
界面展示
大家可以左右滑动来切换图片:)
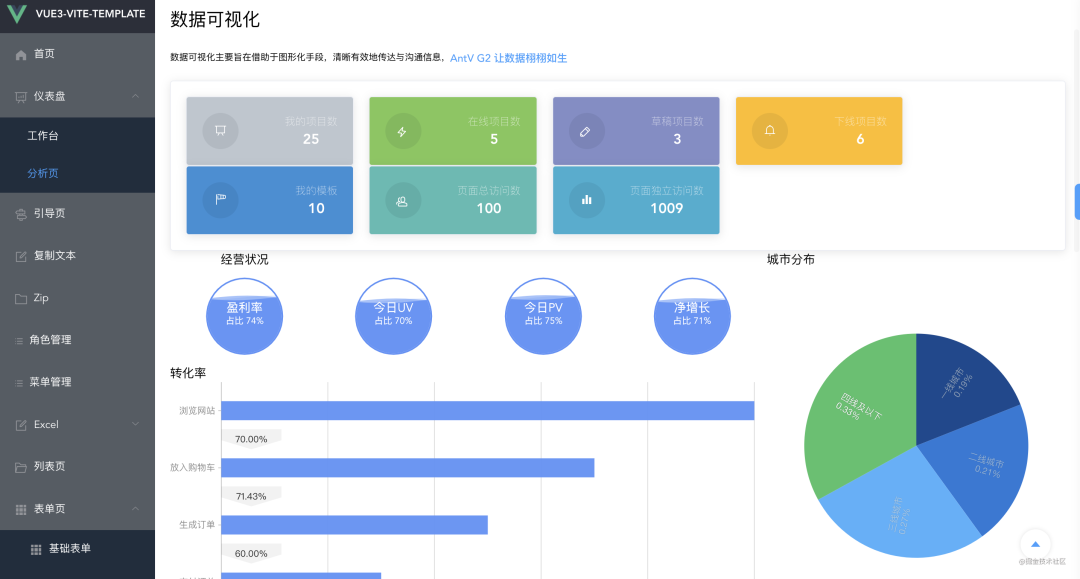
3. vue3-template-admin

vue3-template-admin 是一款基于 vue3 + vite + element plus 的后台管理模版,它集成了我们业务开发的大部分功能,比如文本编辑器,全站搜索,权限管理,可视化图表等。
使用到的插件/库
eslint-plugin-vue eslint-plugin-vue axios 强大的前端请求库 fues.js fues.js 前端模糊搜索 echart echart 数据可视化 antv antv 蚂蚁数据可视化 xlsx xlsx SheetJS jszip jszip 优秀的前端压缩库 mockjs mockjs 模拟和交互数据 wangeditor wangeditor 富文本编辑器 fullcalendar fullcalendar 丰富的日历插件
界面展示
大家可以左右滑动来切换图片:)
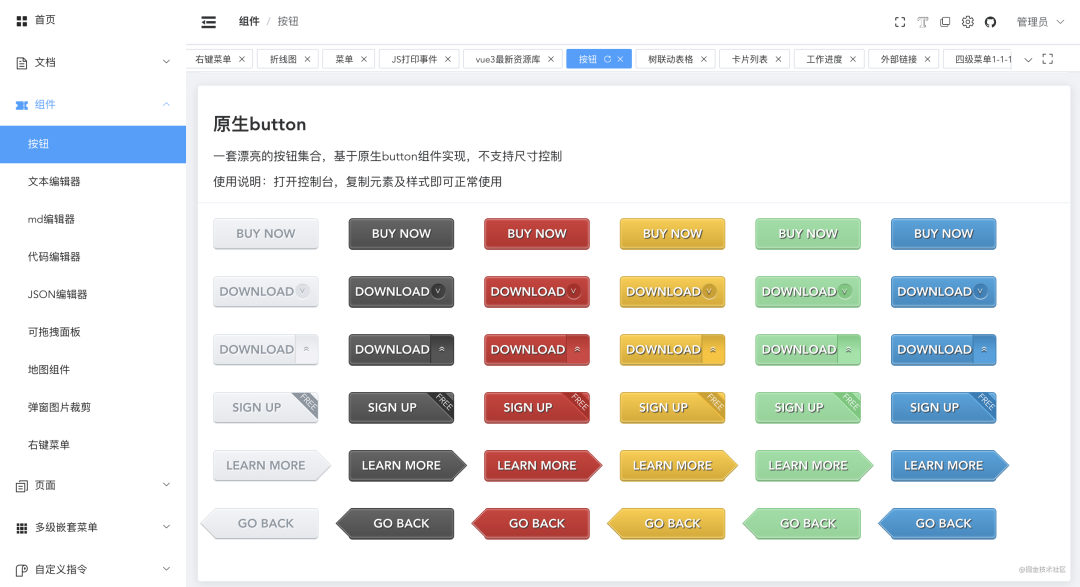
4. vue-admin-box

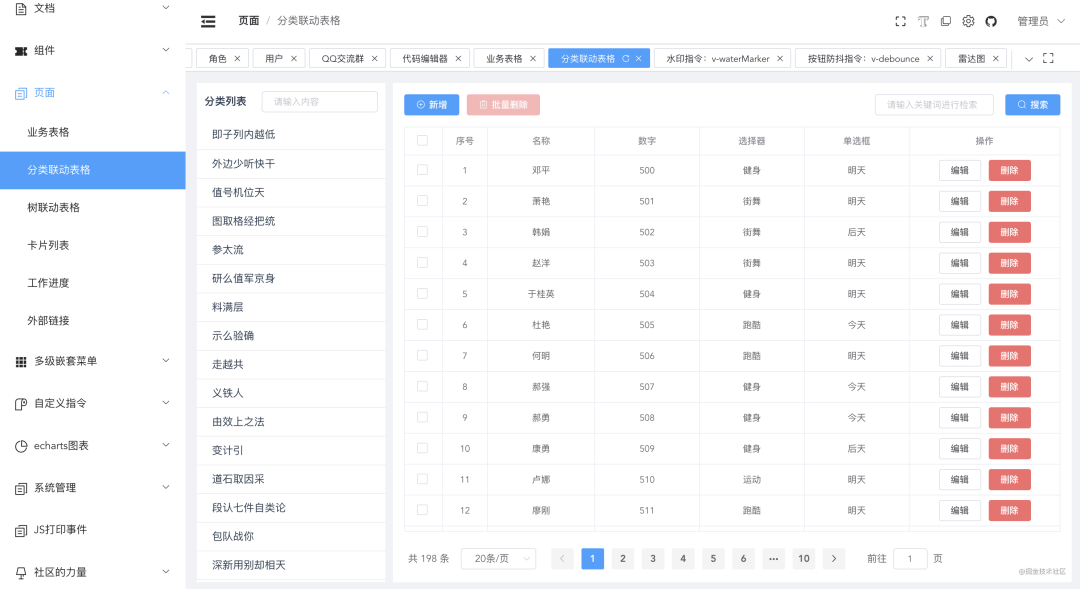
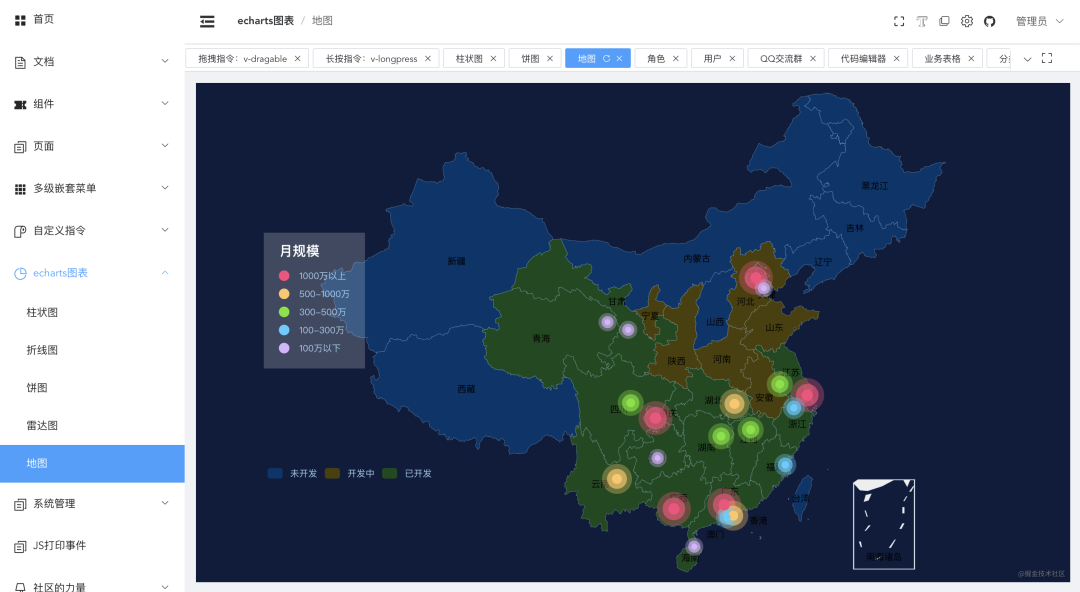
vue-admin-box 是一个免费并且开源的中后台管理系统模板。使用最新版本的 vue3+vite+element-plus 开发而成,目的是为了解决通用型的业务中后台系统复杂的配置。
功能特色
适合中后台开发的路由配置、状态管理机制(状态默认支持本地存储)、已封装完善的axios及api管理机制 极方便扩展的主题配置功能,默认支持三种典型的中后台风格 简易配置的页面缓存功能,只需配置noCache属性,无需配置其他的任何属性,如组件名称,路由名称等等很多框架需要配置的东西 典型增删改查的三种业务表格,详情请查看“页面栏目”内的“业务表格”、“分类联动表格”、“树联动表格” 支持缓存页面刷新,目前了解的多数框架都不支持缓存页面的刷新方便扩展的国际化解决方案,并提供了两套非国际化的基础模板和两套国际化的基础模板(ts版本/js版本) 手写版本的各类自定义指令 已经过多个中后台业务检验过的表格公用组件及弹窗公用组件,详情请查看“页面栏目”内的“业务表格”、“分类联动表格”、“树联动表格”
界面展示
大家可以左右滑动来切换图片:)
更多优秀项目推荐
| 项目名 | 描述 |
|---|---|
| h5-dooring | H5可视化页面编辑器 |
| v6.dooring | 可视化大屏编辑器 |
| mitu | 轻量级图片编辑器 |
| dooringx-lib | 可视化搭建解决方案 |
| powerNice | 多功能文档编辑器 |
| luckySheet | 基于web的电子表格工具 |
好了,今天的分享就到这里了,如果大家对可视化搭建或者低代码/零代码感兴趣,也可以在 趣谈前端 中查阅我往期的文章或者在评论区交流你的想法和心得,欢迎一起探索前端真正的技术。
如果文章对你有帮助,你也可以点赞 + 转发, 鼓励作者持续创作。

点个在看你最好看