记一次平淡无奇的性能优化
背景
公司项目最近用到甘特图功能,于是集成了一款开源的甘特图插件。
甘特图的主要作用是项目管理,可以用图示的方式通过活动列表和时间刻度形象地表示出任何特定项目的活动顺序与持续时间,如下图

玩过甘特图的同学都知道,甘特图的前端实现基本靠绘画。而绘画是对前端的开发和性能要求非常高的一项技术。而频繁的交互操作,也会导致开发的性能要求进一步严格。
现象
其基础现象很简单。当我拖动甘特图的视图区域时,明显感受到卡顿和拖影。各位同学都明白,涉及到绘画相关的动画操作,要60fps才能够到顺滑的阶段。30fps勉强卡顿,20fps就卡顿拖影严重了。
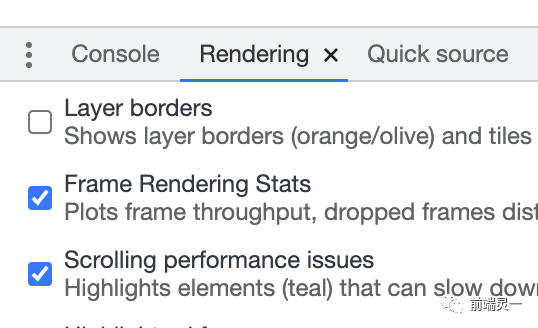
于是我采用了 Frame Rendering Stats 工具先进行肉眼观察帧率数值。他的主要作用除了观察当前页面操作的fps数值外,还可以监控gpu的内存用量。当然这个工具的位置也很容易找。就在 Chrome Devtools 的 Rendering 选项中,勾选开启即可

当我使用工具进行 fps 的观察,同时视图区域进行稳定匀速的滑动时,能够感受到明显的卡顿和拖影。其检测数值最高仅有31fps,最低有26fps,卡顿的级别基本上属于严重卡顿。如果换一台低端一点的设备,那么其展示效果肯定无法想象。

分析
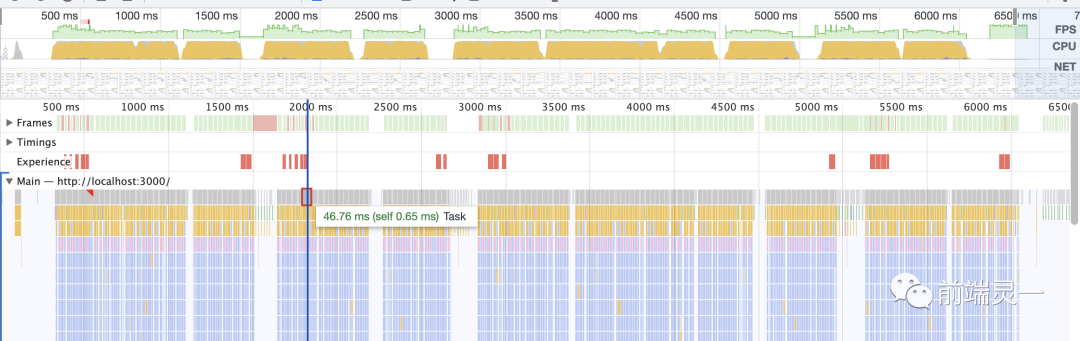
既然我们发现了问题,那么就分析下问题到底出在哪里。接着打开 Performance 工具并开始录制,录制的同时对视图区域进行稳定匀速的滑动,滑动几秒后停止录制,拿到一份这样的分析报告:

甘特图插件和主要技术栈都是react。在 react 16最新的fiber架构中,为了让响应可以更快的得到反馈,拆分了子任务。而根据一般的显示器刷新率(60hz)和目前的浏览器所支持的最高刷新率来算,平均下来每一帧的任务时长一般只有16.6ms。当单帧任务时长超过16.6ms时,就会产生卡顿和掉帧。
但是根据分析情况来看,上图滚动时产生的任务绝大多数都大于40ms,甚至还会产生longtask(Chrome官方对longtask的定义是大于50ms,即20fps)。所以接着展开来看,看看单任务中到底是哪些事件导致的执行时间长。
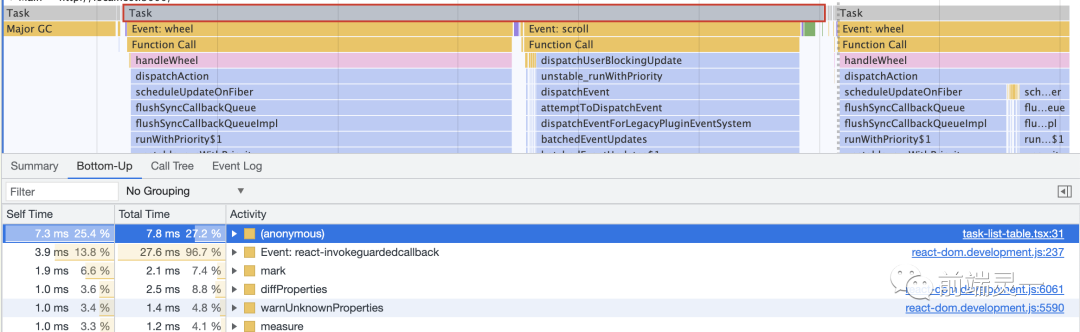
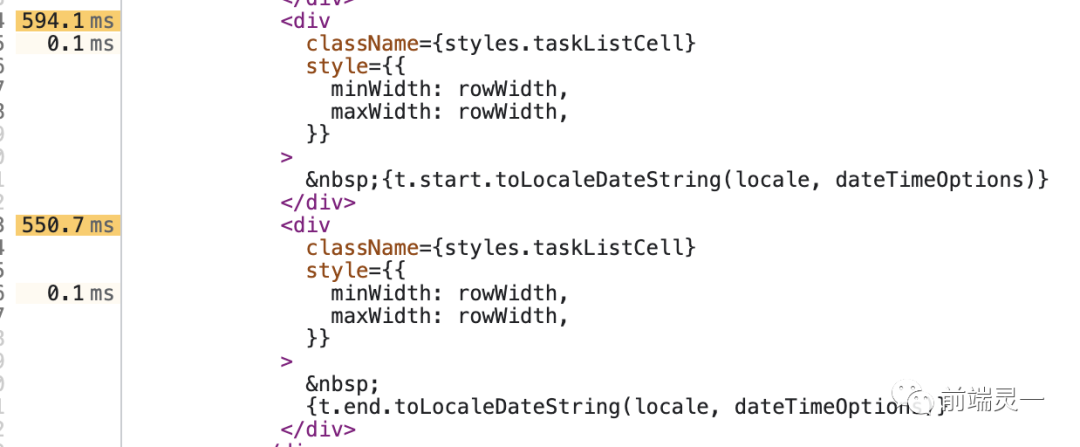
接着点开其中一个任务,放大详情。可以看到selftime(自身执行时间)排名第一的是一个匿名函数。继续点开右侧的代码堆栈,去看看哪行代码执行时间比较长。

点开后,会自动帮我们跳转到 Devtools 中的 source 模块,还会将代码的执行时间标在函数的左侧。从下文可以分析,第74行的 toLocaleDateString 的耗时非常严重。因为函数组件/类组件的渲染生成是同步的,所以耗时长会拖慢 render 的效率,进而拖慢整体的帧率。

时区转换的锅
Date.prototype.toLocaleDateString() 的作用是对不同语言的时间文本进行转换。例如
const event = new Date(Date.UTC(2012, 11, 20, 3, 0, 0));const options = { weekday: 'long', year: 'numeric', month: 'long', day: 'numeric' };console.log(event.toLocaleDateString('de-DE', options));// expected output: Donnerstag, 20. Dezember 2012console.log(event.toLocaleDateString('ar-EG', options));// expected output: الخميس، ٢٠ ديسمبر، ٢٠١٢console.log(event.toLocaleDateString(undefined, options));// expected output: Thursday, December 20, 2012 (varies according to default locale)
但是这样一个看起来人畜无害的方法,怎么会耗时这么长呢?
鉴于直接翻看v8的这部分源码比较硬核,我们选择去查看 toLocaleDateString 的 polyfill —— formatjs。这个库一直作为 Date 方面的国际化polyfill存在着,包括时区国际化和时间文本国际化。
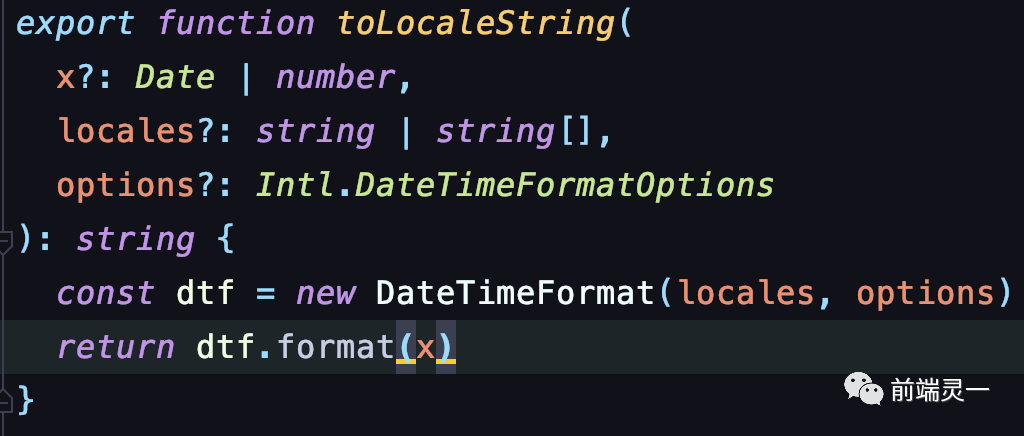
我们找到 formatjs 中的 packages/intl-datetimeformat/src/to_locale_string.ts 中的 toLocaleString 方法。这个方法创造了一个时间格式化对象:

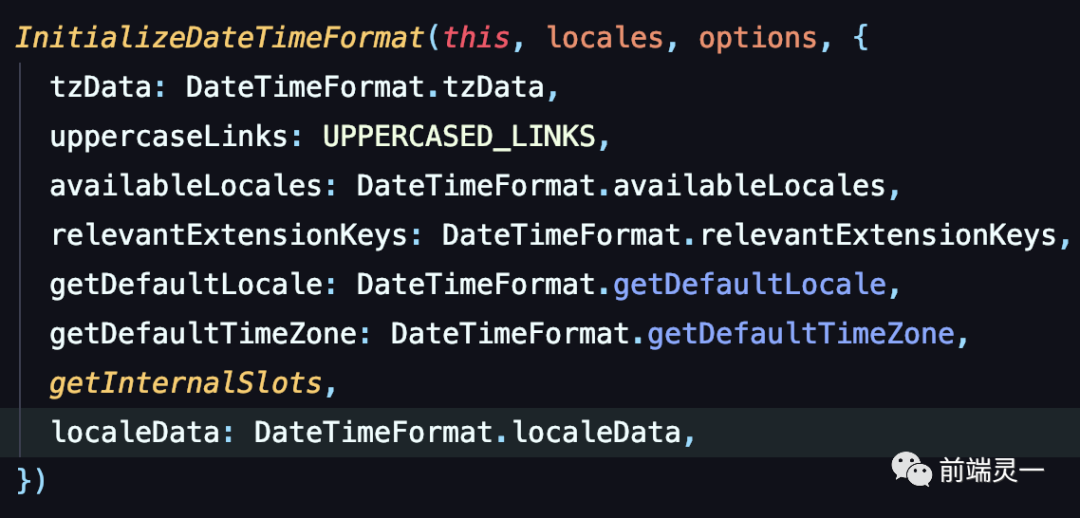
继续跟踪 DateTimeFormat 类的实现,可以看到有一个叫做 localeData 的变量。这个变量就是我们做国际化时的各国语言文本内容。同样上面有一个叫 tzData 变量,是时区数据库的内容:

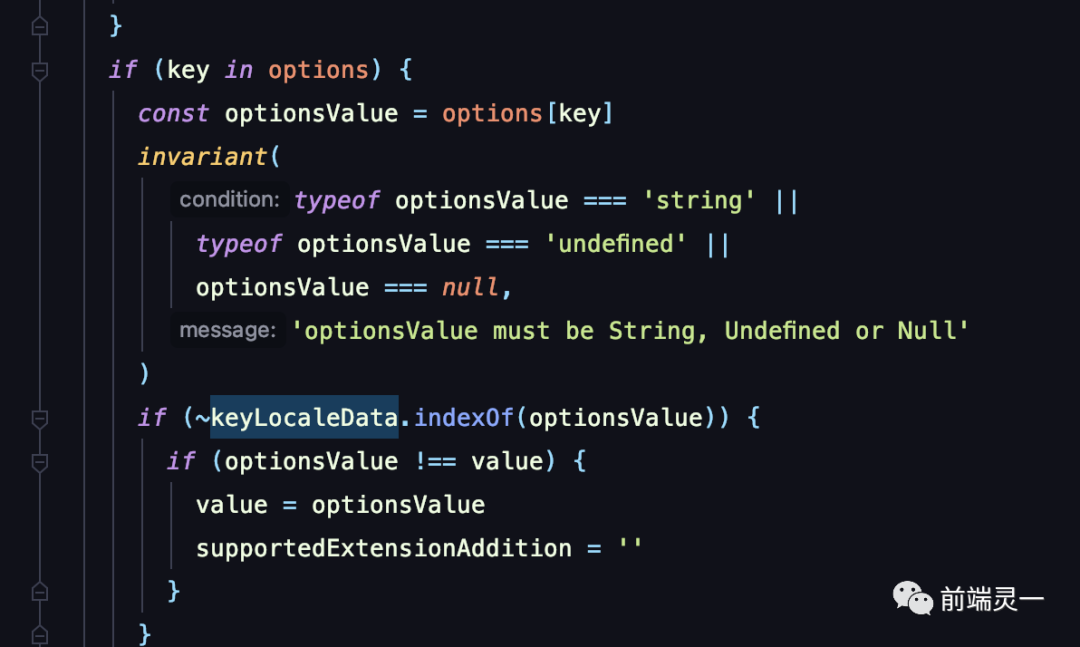
接着一路跟踪,会发现 ResolveLocale 方法是处理当前选中时区的核心方法。在那里面,所有的国际化文本都会经过运算筛选,再与当前选中的语言文本进行匹配(尤其是下图当中这种 indexOf 高耗时方法)

解决方案
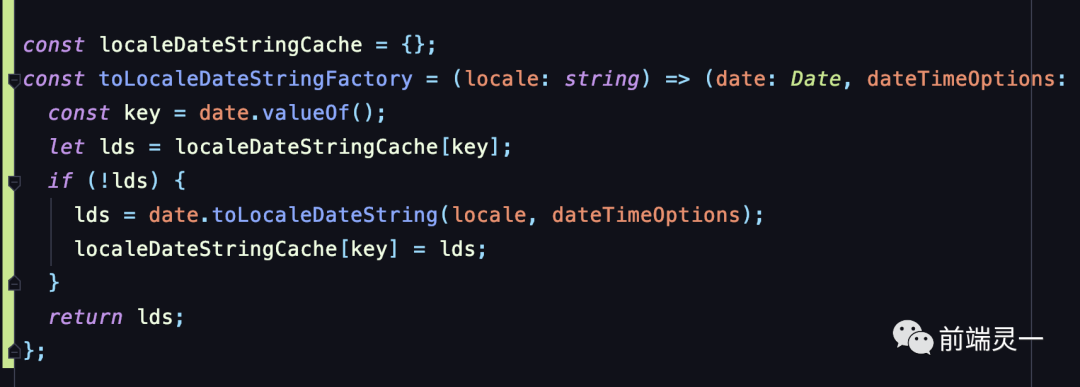
对于此类调用耗时问题,唯一的解决就是对现有的执行结果加缓存memo。方案很简单:将时间转化为时间戳作为缓存的key,存入缓存,后续直接从缓存读取即可:

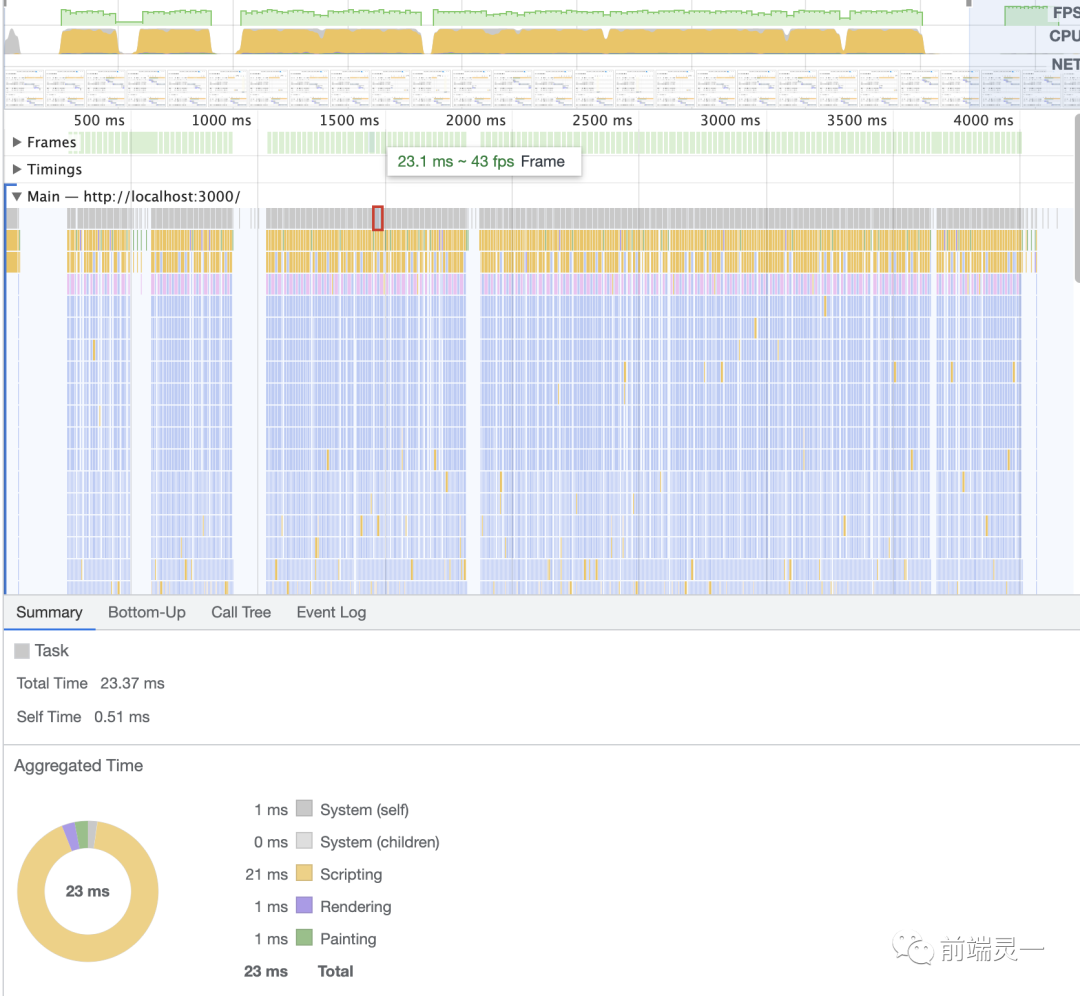
优化后,我们再次用performance进行分析。发现不仅fps有肉眼和数值的显著提升,且longtask也不再存在,平均任务耗时被压缩到了23ms。基本上实现了流畅,解决了卡顿问题。

但,我们还要继续解决 toLocaleDateString 的兄弟api:Intl.DateTimeFormat。
关于 Intl.DateTimeFormat
Intl.DateTimeFormat 是一个比较新的时间格式化api。他与 toLocaleDateString 在使用上最大的不同时,支持对任意的date对象进行format,api设计上偏向构造器,更加利于缓存设计。例如用法:
console.log(new Intl.DateTimeFormat('en-US').format(date));// expected output: "12/20/2020"console.log(new Intl.DateTimeFormat('en-GB', { dateStyle: 'full', timeStyle: 'long' }).format(date));// Expected output "Sunday, 20 December 2020 at 14:23:16 GMT+11"
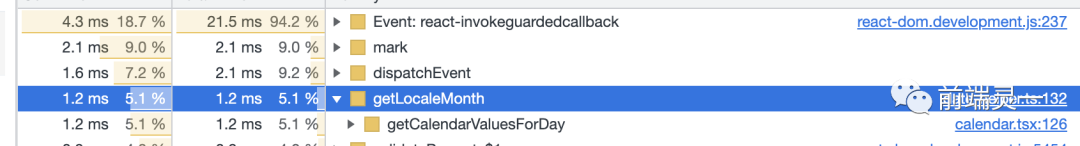
同样,在对上面的 toLocaleDateString 进行性能优化完毕后,排在react耗时后面的 Intl.DateTimeFormat 也值得处理。继续查看代码耗时:


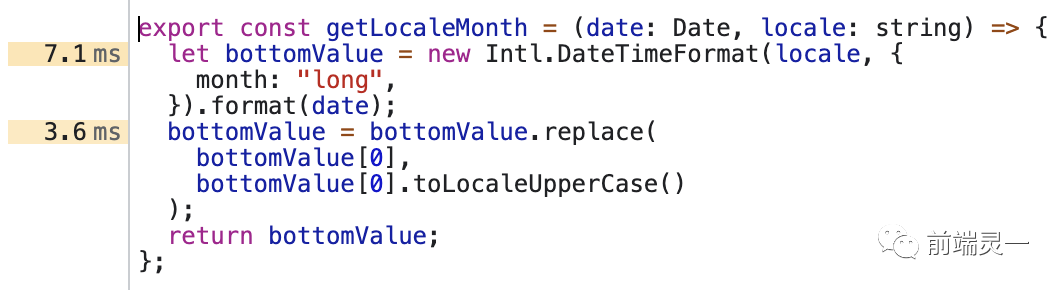
发现此方法的耗时也不低:7.1ms,有提升空间。而此方法的polyfill实现,也和上面的 toLocaleDateString 一致,都是实例化 DateTimeFormat 对象才可以用。只不过区别是一个手动实例化,一个帮你实例化:

那我们就继续对 Intl.DateTimeFormat 增加缓存。
最终优化结果
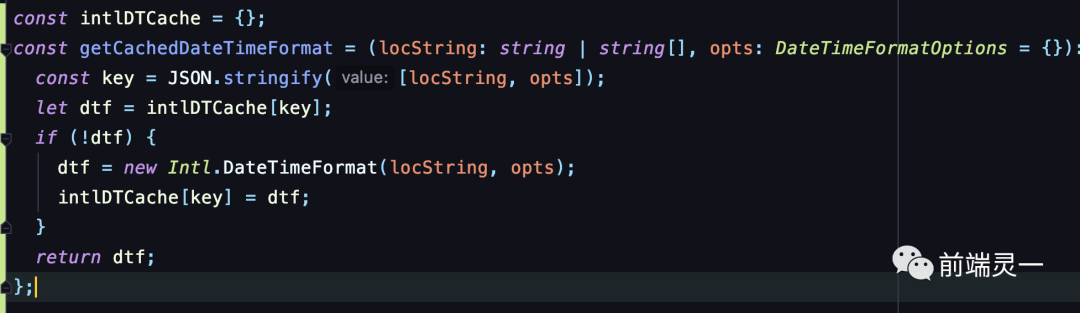
按照对 toLocaleDateString 的优化思路,我们只需要对 Intl.DateTimeFormat 实例进行优化即可。依然是做缓存,只不过 key 换成了地区 + 转化选项这唯一的参数:

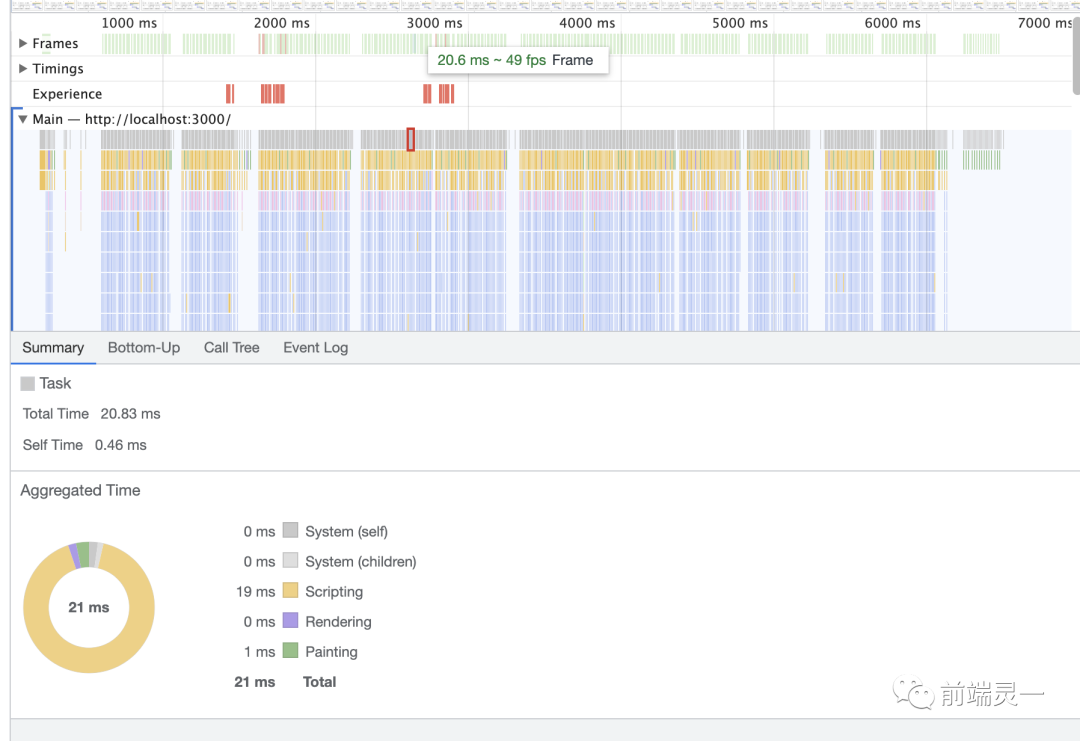
优化完毕后,我们再次采集一份performance样本。
通过检测,fps已经达到了最低45,最高50的数据。基本上实现流畅(因Devtools开启状态下也耗性能,实际使用帧率比这个高)。相比优化前,提升了61%。long task消失不存在

结尾
当然,这份优化历程只是个初步优化。可以看到,虽然单个任务的耗时有所大幅度下降,但是还有提升空间存在。要尽量低于16.6ms才能够实现完全流畅。
总结一下:尽量采用 Intl.DateTimeFormat 来替代 toLocaleDateString,并对构造器进行缓存提升性能。在其他国际化的场景(例如数字等)也要注意这一点
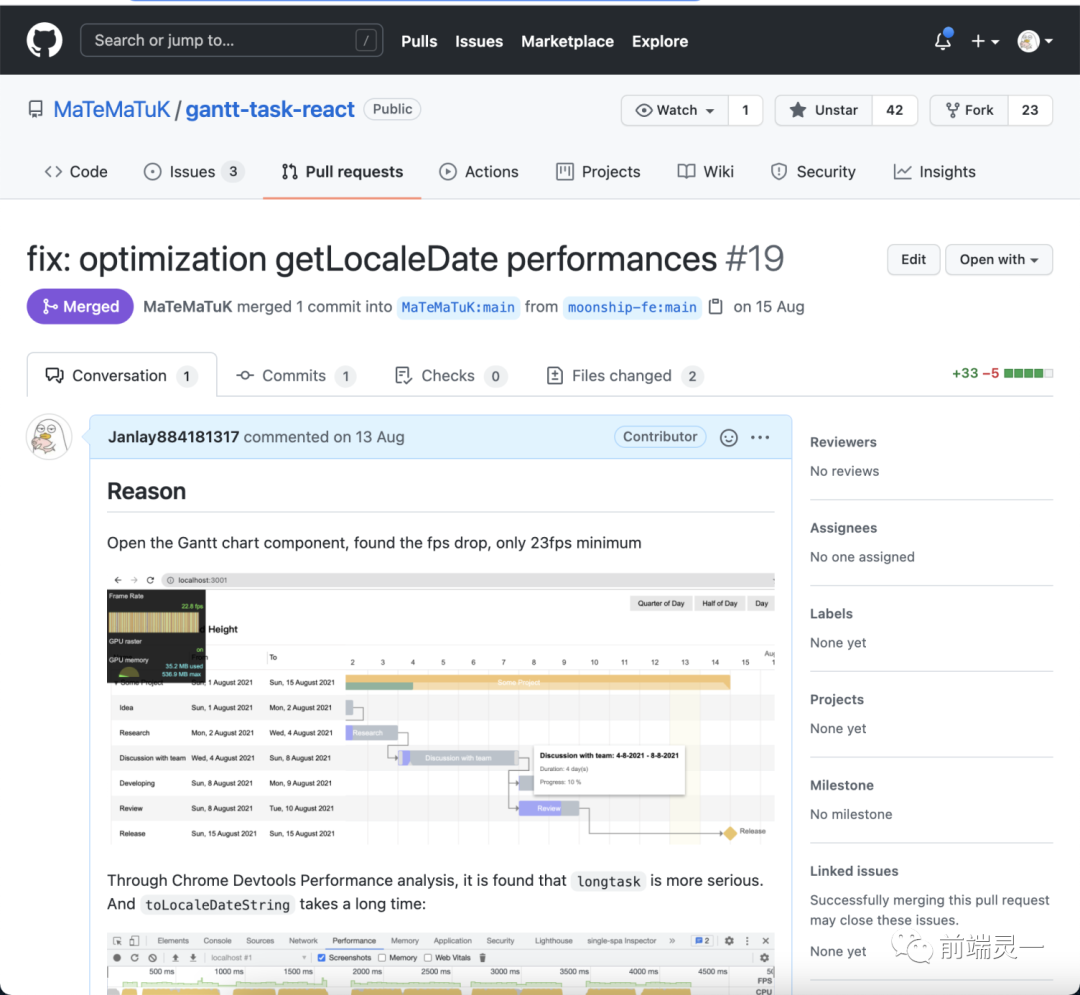
此外,这份性能优化的方案已经提交给了上游开源项目,并在8.15日已经合并进仓库:https://github.com/MaTeMaTuK/gantt-task-react/pull/19