Sass应用之实现主题切换
作者:玛尔斯通
来源:SegmentFault 思否社区
背景
前置知识
variable mixin map
本质
Sass作为CSS预处理器,需要编译成CSS后,才能被浏览器识别和解析。因此无法在浏览器中直接使用Sass实现类似CSS变量那种动态切换。本质上来说,项目中有几个主题就要提前定义好几份主题样式并全部引入。
思路
<html>
<div class="app" data-theme="light"></div>
</html>
.app {
&[data-theme='light'] {
color: #333;
}
&[data-theme='dark'] {
color: #fff;
}
}
实现
基础版
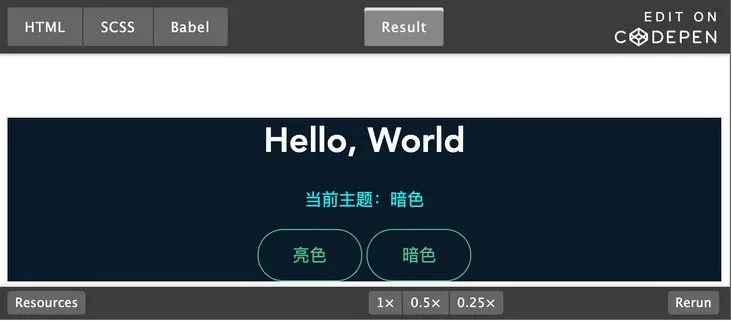
<div id="app" class="app">
<h1 class="title">Hello, World</h1>
<p class="subtitle">当前主题:<span id="theme-current">亮色</span></p>
<button class="theme-switch light" data-theme="light">亮色</button>
<button class="theme-switch dark" data-theme="dark">暗色</button>
</div>
<body data-theme="light">
<div class="app"></div>
</body>// 所有主题样式
$bg-color-light: #ffffff;
$bg-color-dark: #091a28;
$title-color-light: #363636;
$title-color-dark: #ffffff;
$subtitle-color-light: #4a4a4a;
$subtitle-color-dark: cyan;
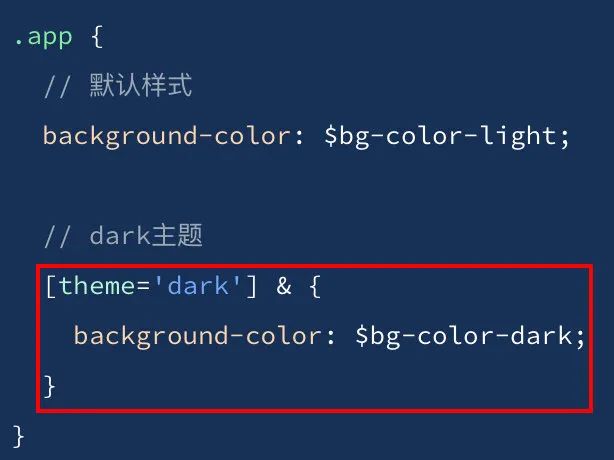
.app {
// 默认主题样式(light主题)
background-color: $bg-color-light;
// dark主题
[theme='dark'] & {
background-color: $bg-color-dark;
}
}
.title {
color: $title-color-light;
[theme='dark'] & {
color: $title-color-dark;
}
}
.subtitle {
color: $subtitle-color-light;
[theme='dark'] & {
color: $subtitle-color-dark;
}
}
每个需要应用主题样式的CSS选择器中,都要写一遍对应主题需要的样式,比较繁琐 
如果有多个主题,代码量会极具增加,并且很多都是重复的“模板代码” 
进阶版
// 所有主题样式
$bg-color: (
// 亮色
light: #fff,
// 暗色
dark: #091a28
);
$title-color: (
light: #363636,
dark: #ffffff
);
$subtitle-color: (
light: #4a4a4a,
dark: cyan
);
@mixin themify($key, $valueMap) {
// 默认主题
#{$key}: map-get($valueMap, 'light');
// dark主题
[theme='dark'] & {
#{$key}: map-get($valueMap, 'dark');
}
}
.app {
@include themify('background-color', $bg-color);
}
.title {
@include themify('color', $title-color);
}
.subtitle {
@include themify('color', $subtitle-color);
}
@mixin themify($key, $valueMap) {
// light主题
#{$key}: map-get($valueMap, 'light');
// dark主题
[theme='dark'] & {
#{$key}: map-get($valueMap, 'dark');
}
// dark1主题
[theme='dark1'] & {
#{$key}: map-get($valueMap, 'dark1');
}
// dark2主题
[theme='dark2'] & {
#{$key}: map-get($valueMap, 'dark2');
}
}
@mixin themify($key, $valueMap) {
// theme list
$themes: light, dark;
@each $theme in $themes {
[theme=#{$theme}] & {
#{$key}: map-get($valueMap, $theme);
}
}
}
https://codepen.io/Tom_chao/pen/YzrEVZY
总结
Sass作为一款流行的CSS预处理器,提供了插值表达#{}和map类型等特性,在实现主题切换方面提供了不少便利。
如果有多条主题样式需要应用,每一条都要写一遍@include,感觉有点麻烦,能不能只写一遍@include?
.app {
@include themify('background-color', $bg-color);
@include themify('color', $text-color);
// ...
}
// 希望可以只写一遍@include
.app {
@include themify(
(
'background-color': $bg-color,
'color': $text-color
)
);
}
如果还需要使用!important去覆盖一些因为权重问题无法应用的样式(比如使用了外部UI库,外部UI库中使用了!important,需要覆盖该样式),怎么解决?
// 这里提供一个思路,可以添加一个参数$important
@mixin themify($key, $valueMap: null, $important: false) {
// xxx
}

评论