Android仿潮自拍个人中心拖拉效果
作者 | 文淑 地址 | https://www.jianshu.com/p/10d9b8abc729
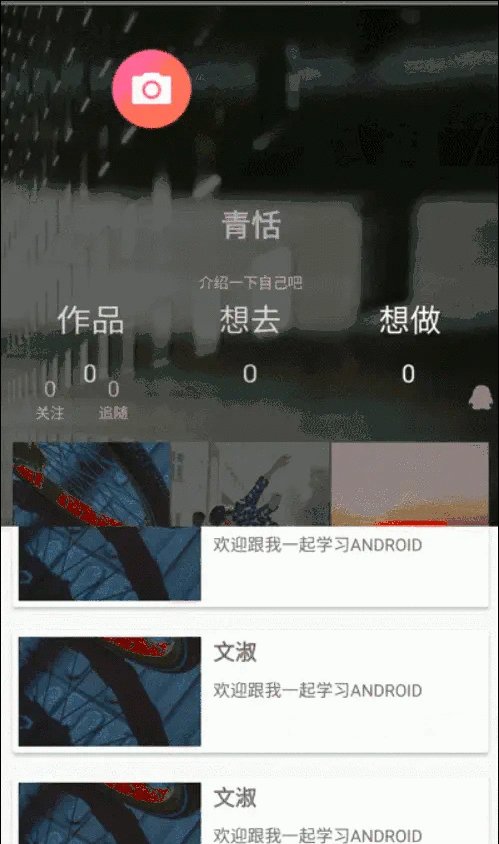
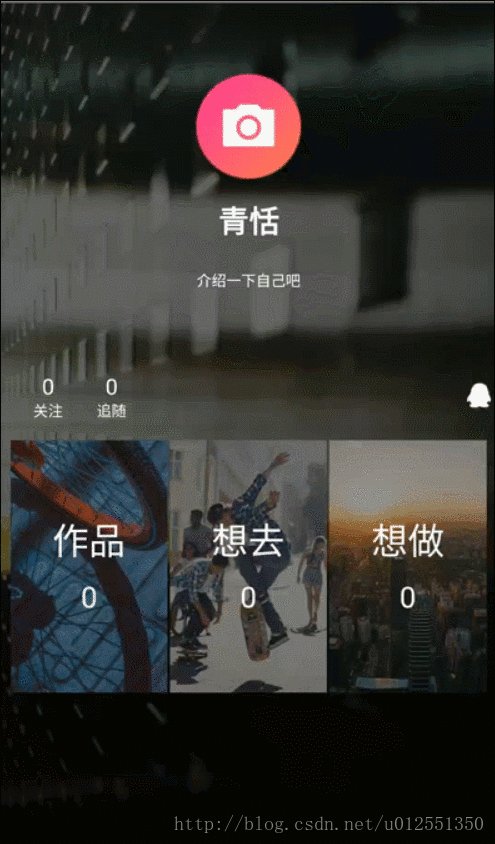
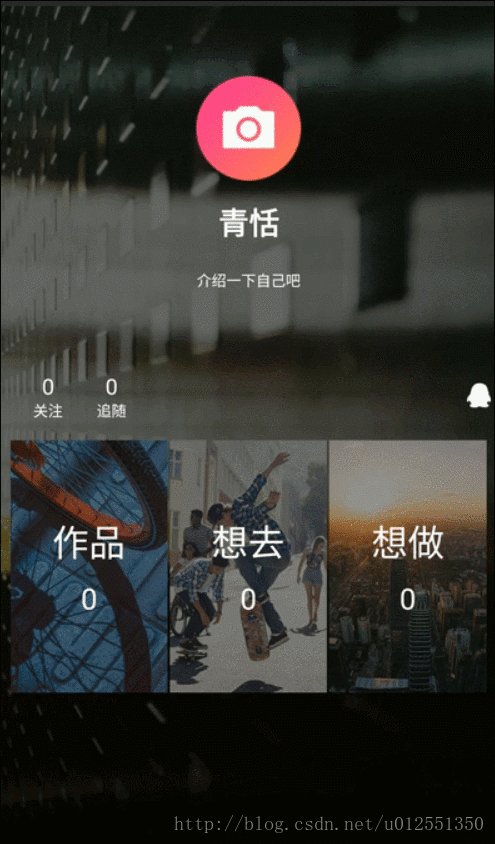
1、效果图

录制的不是很清晰,文章的末尾会给出源码地址。
第一眼看到这个效果的时候我就想到了通过自定义View去实现(最终还真被我实现了七七八八的效果),简单的分析下自定义控件的基本需求有以下几种:
整个屏幕作为把手(可以拖拽的)进行拖拽
底部上拉布局有一定的高度限制,不一定覆盖整个屏幕(高度根据具体情况调整)
当从底部上拉一点点时抬手,布局缩回,若超过一定高度,自动展开到最大,下拉同理(根据具体情况设定阈值)
支持快速拖拽(效果同3)
根据布局滑动的偏移量,来控制其他 View 的动画效果
若 ViewPager 嵌套 Fragment + 滚动 View ,需要处理滑动冲突(若 [滚动View] 滑动到了顶部并且下滑的趋势大于左右的趋势,则让他父类拦截事件,反之则自己消费事件)
通过自定义控件的方式很难实现运动惯性的效果,总感觉有瑕疵,那么只能另寻方案。苦思冥想... 滑动...折叠...好像抓住了什么,对,就是折叠效果,一下让我想到了 design库下面的 CoordinatorLayout 视图,我相信大家对它并不陌生,是 Google IO/15 大会发布的,专门用来打造各种炫酷的效果,一般是结合 AppbarLayout, CollapsingToolbarLayout, Toolbar 来使用。
网上有关 CoordinatorLayout,AppBarLayout 的文章太多了,我这里就不再赘述。
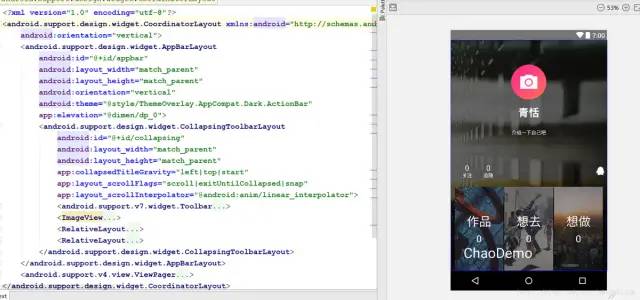
2、CoordinatorLayout的xml布局

由于 xml 布局文件太长,查看布局请点击文章末尾的源码链接地址。
由 xml 布局当中可以看出 AppBarLayout(通过手势变化来控制子View的运动轨迹)作为 CoordinatorLayout 的第一个子View(孩子),CollapsingToolbarLayout 作为 AppBarLayout 的第一个 Child View
<android.support.design.widget.CollapsingToolbarLayoutandroid:id="@+id/collapsing"android:layout_width="match_parent"android:layout_height="match_parent"app:collapsedTitleGravity="left|top|start"app:layout_scrollFlags="scroll|exitUntilCollapsed|snap"app:layout_scrollInterpolator="@android:anim/linear_interpolator">
设置了 layout_scrollFlags 属性为:
app:layout_scrollFlags="scroll|exitUntilCollapsed|snap"scroll ,exitUntilCollapsed 大家比较熟悉,snap 属性控制手指抬起后 Child View 要么向上全部滚进屏幕,要么向下全部滚出屏幕。
CollapsingToolbarLayout 的 Child View 都设置了如下属性:
app:layout_collapseMode="parallax"app:layout_collapseParallaxMultiplier="1.0"
parallax 滚动有视差效果
layout_collapseParallaxMultiplier="1.0"相当于你滚动了多少,我就滚动多少。
接下来看一个小技巧:
<android.support.design.widget.TabLayoutandroid:layout_height="@dimen/4dp"app:tabIndicatorHeight="@dimen/4dp"
你会发现 TabLayout 的高度只设置了 4dp,刚好是指示器的高度。在最开始的实现中我把 TabLayout 的高度设置了 56dp ,发现 [作品] 区域的动画效果并不理想,所有后来就有了这个讨巧的办法 TabLayout 只显示指示器的高度,唯一麻烦的是需要监听 mTabLayout.addOnTabSelectedListener 来实现指示器左右移动的动效。
布局没什么难度,一起来看一下运行的效果:

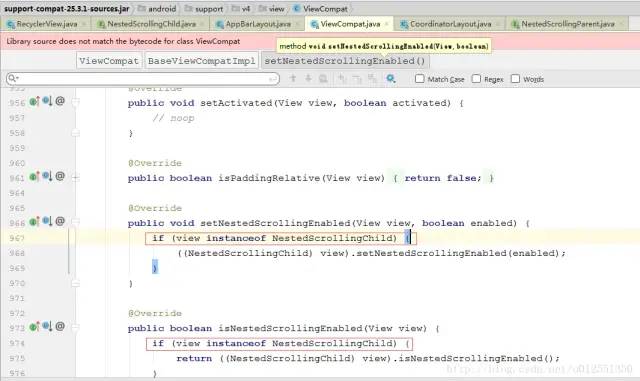
这里有一点需要注意的地方,如果你采用 ViewPager 的方式,每个 Fragment 布局最顶层是滚动 View 的话,那么滚动 View 必须继承于 NestedScrollingChild、NestedScrollingParent,不然滚动到最顶部 AppBarLayout 不会有下拉效果 。你可以查看 ViewCompat 类的源码进行了解

从布局的效果图中可以看出,头像,[作品],名称区域直接滑出了屏幕,怎么才能实现缩放,平移,透明度的效果呢?接下来我以头像的运动效果来简单介绍下。
3、头像运动效果
拆分头像运动效果:
平移动画 X轴方向运动到左上角;Y轴方向也运动到左上角
缩放动画 X轴方向从 1.0 缩放到 0.5;Y轴方向也从 1.0 缩放到 0.5(这里是原点缩放,默认的是中心点缩放)
首先我们需要监听 AppBarLayout 滚动事件:
mAppBarLayout.addOnOffsetChangedListener(new AppBarLayout.OnOffsetChangedListener() {@Overridepublic void onOffsetChanged(AppBarLayout appBarLayout, int verticalOffset) {//动画处理}});
参数 verticalOffset 表示垂直方向的偏移量
通过 getTotalScrollRange 获取总共可以滑动的范围(最大的偏移量)
appBarLayout.getTotalScrollRange()那么我们就可以拿到滑动比率 :
float ratio = Math.abs((float) verticalOffset / appBarLayout.getTotalScrollRange()); //[0~1]头像的缩放范围是 [1~0.5] ,那么我们可以进行如下处理:
mHeaderView.setPivotX(0);mHeaderView.setPivotY(0);mHeaderView.setScaleY(0.5f + 0.5f * (1.0f - ratio));mHeaderView.setScaleX(0.5f + 0.5f * (1.0f - ratio));
头像的平移动画也拆分两步
头像保持不动
在1的前提下进行平移
由于 CollapsingToolbarLayout 设置的子 View 的
layout_collapseParallaxMultiplier视差参数是1.0,那么视图向上移动的距离就是 verticalOffset 垂直方向上的偏移量,由于向上移动 Y 坐标在减小,为了保持位置不动就加上垂直方向的偏移量。
mHeaderView.setY(mHeaderStartY + Math.abs(verticalOffset));mHeaderStartY 变量表示头像运动前的Y坐标。这样就可以使头像的位置固定不变,接下来在固定的基础上进行平移
mHeaderView.setY(mHeaderStartY + Math.abs(verticalOffset) - (mHeaderStartY - mHeaderEndY) * ratio);mHeaderView.setX(mHeaderStartX - (mHeaderStartX - mHeaderEndX) * ratio);
mHeaderStartX 表示头像运动前的 X 坐标,mHeaderEndX,mHeaderEndY 分别是左上角的坐标分别为18dp,12dp
这样头像的运动效果就实现了,其他的效果类似。这里就不在赘述。有一点需要注意,[作品] 区域的字体大小变化并没有动态的改变 setTextSize 的值(滑动会发现字体抖动),采用的缩放的方式,缩放的区域为 [1.0~0.7],根据具体的情况而定。
其他效果完成之后,运行走一波。玩着玩着就会发现,为啥 RecyclerView 未滚动到顶部,下拉 [头像+作品] 区域,AppBarLayout 并不会向下滚动。但潮自拍的个人中心却可以滚动。对于追求卓越品质的我,怎么会允许这样的问题存在呢。
那么只能调试 CoordinatorLayout AppBarLayout 源码了,断点调试了 CoordinatorLayout onTouchEvent 方法发现并没有找到突破口。苦思冥想 ... 冥想苦思 ...
突然想到了关联的滚动视图必须继承 NestedScrollingChild、NestedScrollingParent 接口,那么是搜索他两试试呢?一搜索还真被我找到了,当时内心的那份喜悦是无以言表的。
在 AppBarLayout 类里面搜索 NestedScrollingChild,直接定位到了以下代码:
private WeakReference<View> mLastNestedScrollingChildRef;发现了一个加有弱引用的 View,继续跟踪(省略了初始化的地方),就定位到了下面这个方法:
@Overrideboolean canDragView(AppBarLayout view) {if (mOnDragCallback != null) {// If there is a drag callback set, it's in controlreturn mOnDragCallback.canDrag(view);}// Else we'll use the default behaviour of seeing if it can scroll downif (mLastNestedScrollingChildRef != null) {// If we have a reference to a scrolling view, check itfinal View scrollingView = mLastNestedScrollingChildRef.get();return scrollingView != null && scrollingView.isShown()&& !ViewCompat.canScrollVertically(scrollingView, -1);} else {// Otherwise we assume that the scrolling view hasn't been scrolled and can drag.return true;}}
代码很简单,重点看
ViewCompat.canScrollVertically(scrollingView, -1);滑到最顶部时,返回 false 。那么 canDragView 就很清晰了,滚动 View 未滑动到顶部返回 false ;滑动到顶部则放回 true
继续跟踪 canDragView 在哪里被调用了
HeaderBehavior 类下的 onTouchEvent 方法 :
case MotionEvent.ACTION_DOWN: {final int x = (int) ev.getX();final int y = (int) ev.getY();if (parent.isPointInChildBounds(child, x, y) && canDragView(child)) {//滚动到顶部 下拉执行这里mLastMotionY = y;mActivePointerId = ev.getPointerId(0);ensureVelocityTracker();} else {// 未滚动到顶部 下拉执行这里return false;}break;}
那么接着我们来看一看 HeaderBehavior 类的一个申明:
HeaderBehavior<V extends View> extends ViewOffsetBehavior<V>Behavior 怎么这么熟悉呢?对了,我们的布局 ViewPager 不就也有一个 behavior 行为吗?
<android.support.v4.view.ViewPagerapp:layout_behavior="@string/appbar_scrolling_view_behavior"/>
查看 appbar_scrolling_view_behavior 字符串:
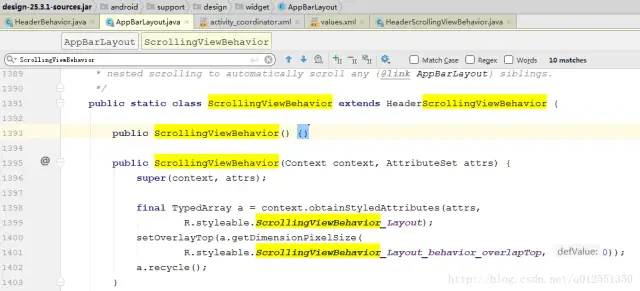
<string name="appbar_scrolling_view_behavior" translatable="false">android.support.design.widget.AppBarLayout$ScrollingViewBehavior</string>定位到 ScrollingViewBehavior 类:

public static class Behavior extends HeaderBehavior<AppBarLayout>共同继承了 ViewOffsetBehavior 类,产生了关联。回到 HeaderBehavior 类的 onTouchEvent 方法调试跟踪 RecyclerView 滚动到顶部与未滚动到顶部下拉 [头像+作品] 区域,断点刚好触发在这里,执行的情况如下:
if (parent.isPointInChildBounds(child, x, y) && canDragView(child)) {//滚动到顶部 下拉执行这里//省略了其他代码} else {// 未滚动到顶部 下拉执行这里return false;}
而影响 canDragView(child) 的返回值正是如下代码:
ViewCompat.canScrollVertically(scrollingView, -1)那么我们通过重写 RecyclerView 的 canScrollVertically 方法,来实现未滑动到顶部也可以实现下拉效果:
public boolean canScrollVertically(int direction) {return false;}
运行一下,发现跟潮自拍个人中心效果一样。
到这里就结束啦!
