厉害了隔壁老王,带你入坑腾讯联机对战引擎!
前文导读:
《联机对战!隔壁老王都入坑了,你还在等啥?》
前面我们介绍了『开心鼠吃象』这个游戏的玩法,以及对战引擎的注册开通,这次给大家介绍MGOBE实战操作!
如果你对MGOBE还不太了解,先看下老王关于联机游戏的相关机制介绍!有请老王出场:
MGOBE 后台操作
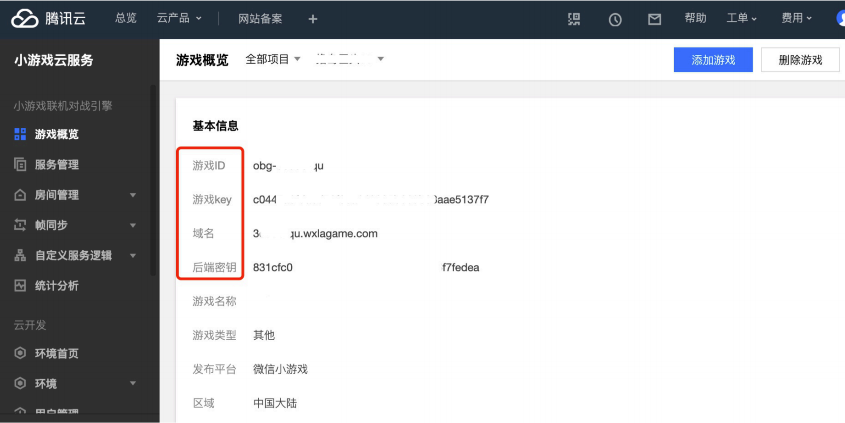
参考 腾讯云 - ⼩游戏联机对战引擎 MGOBE 简介,在⼯程中开通腾讯云 MGOBE,在腾讯云后台获取 游戏 ID、游戏 Key、域名 和 后端秘钥 参数。

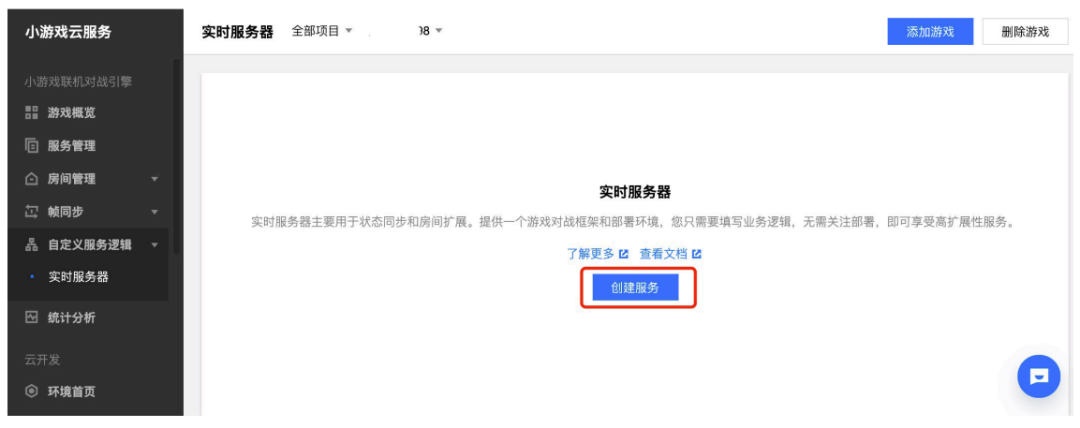
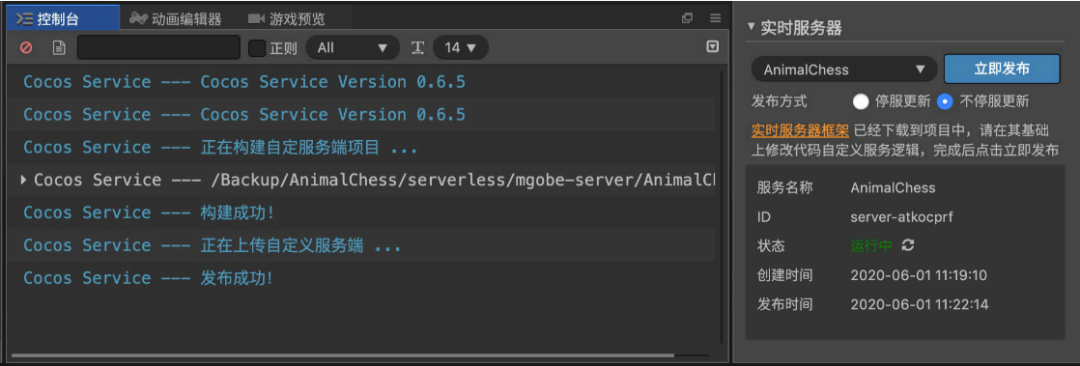
⼩游戏使⽤了实时服务器功能,需要在腾讯云后台 ⾃定义服务逻辑 -> 实时服务器界⾯⼿动开通实时服务器功能。
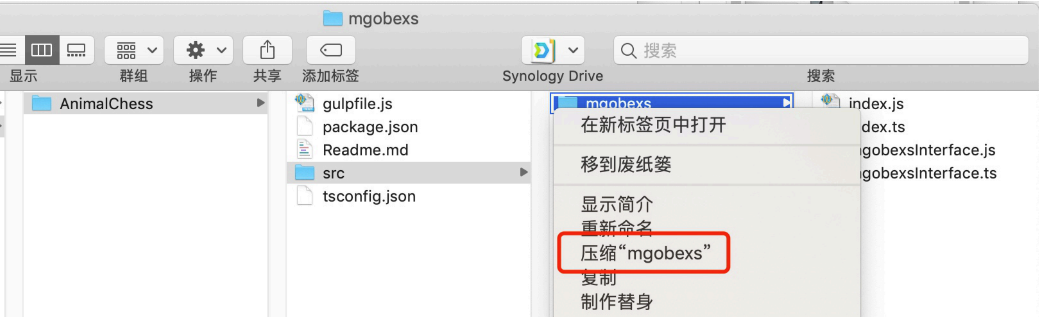
由于 MGOBE 第⼀次开通服务时需要上传 zip 包,zip 包由 index.js 和 mgobexsInterface.js 组成,⽽本游戏⼯程的服务端代码使⽤ TypeScript 语⾔。
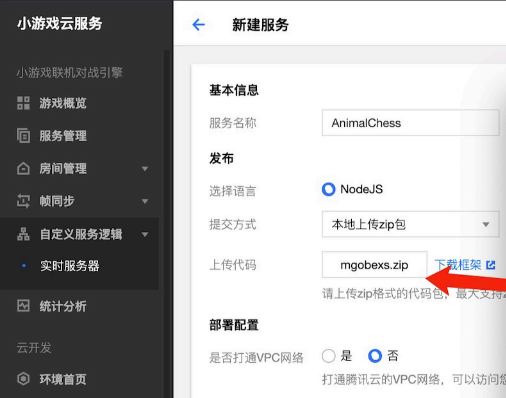
在此打开 serverless/mgobe-server/mgobexs/src/mgobexs ⽂件夹,修改 index.ts 和 index.js ⽂件底部的参数,将之前获取到 MGOBE 的 游戏ID 和 后端秘钥 替换进来,将上层 mgobexs ⽂件夹压缩到⼀个 zip ⽂件中并上传。

服务名称要与 mgobe-server 下的⽂件夹名⼀致,建议也写为 AnimalChess。
后续如果需要修改服务端代码,可以修改 index.ts ⽂件后,直接在⾯板中点击 ⽴即发布。
也可以参考 AnimalChess ⽂件夹中的 Readme.md 中的指引,安装环境到本地并进⾏编译,⽣成zip ⽂件到控制台上传,但操作较之服务⾯板繁琐⼀些。
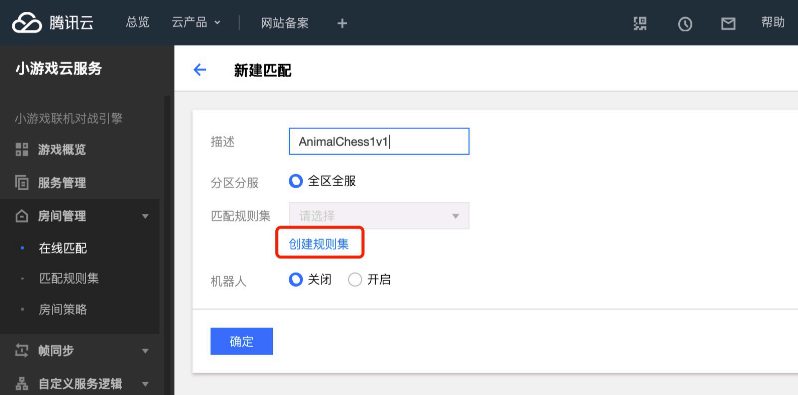
对战游戏还需要建⽴匹配规则集,本游戏为 1v1 形式,也没有使⽤到机器⼈。在房间管理 -> 在线匹配 中点击新建匹配,随后点击 创建规则集,在规则集内容⼀栏点击 1v1 按钮,即可⽣成默认的 1v1 规则集。添加完成后,获取参数 匹配 Code。


MGOBE 脚本配置
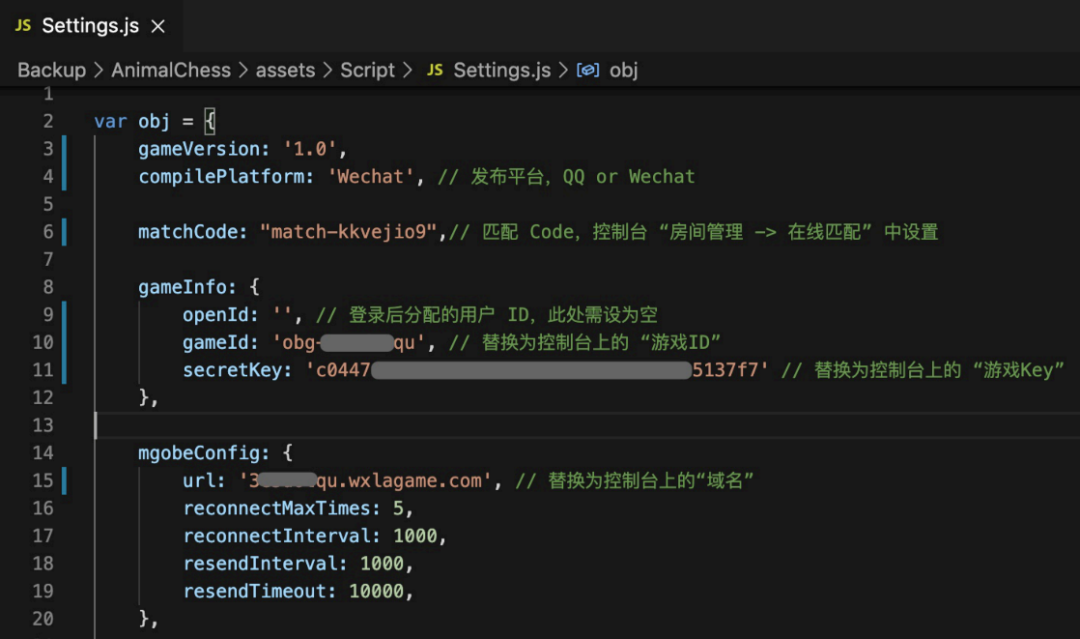
打开 assets/Script/setting.js ⽂件,替换 match-code 和之前后台获取的 gameId、secretKey、url,完成 MGOBE 功能的开通和配置。

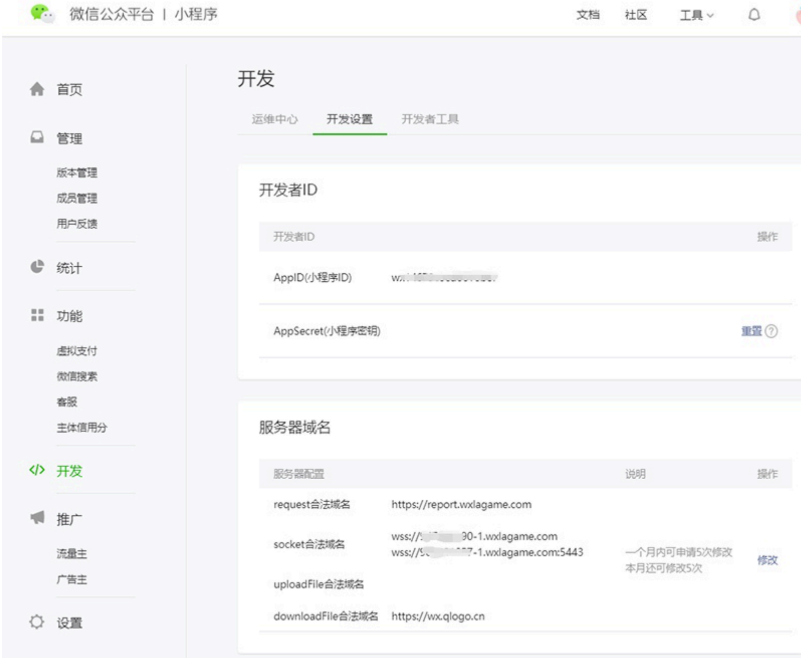
在微信和 QQ ⼩程序控制台,添加 MGOBE 需要配置的域名,包含两条 socket 域名和⼀条request 域名记录。
开发者在 MGOBE 控制台上获取域名后,需要配置该域名的默认端⼝、 5443 端⼝两条记录。
// request 域名
report.wxlagame.com
// socket 域名
xxx.wxlagame.com
xxx.wxlagame.com:5443

TCB 操作
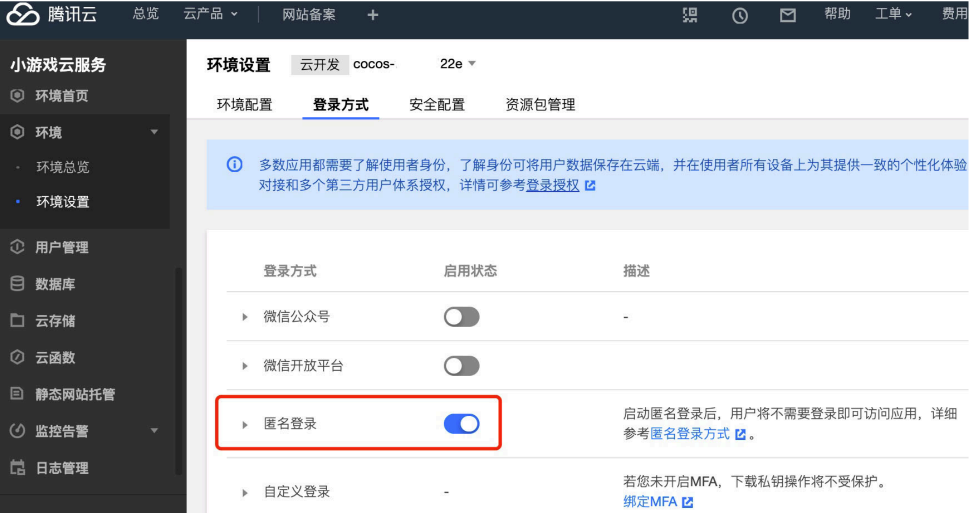
参考 腾讯云 - 云开发 TCB 简介,在⼯程中开通腾讯云 TCB,新建云开发环境。环境⽣成成功后,获取云开发环境 ID,在腾讯云后台打开 匿名登录模式。
TCB 新增了⼀套独⽴的后台,功能基本⼀致。
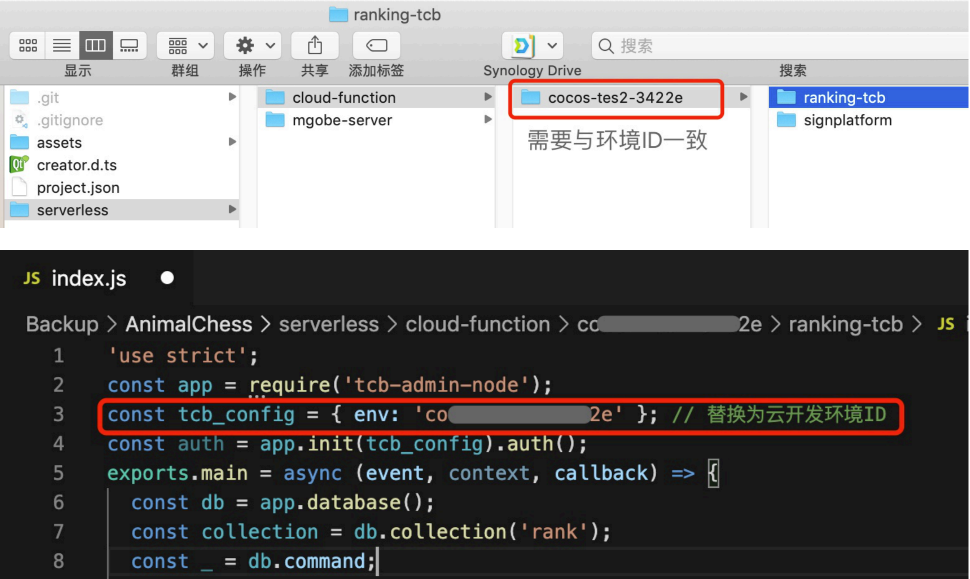
打开 serverless/cloud-function ⽂件夹,将⽂件夹名改为之前获取到的 环境 ID,再打开⽂件夹下ranking-tcb 和 signplatform ⽂件夹中的 index.js,替换环境 ID。
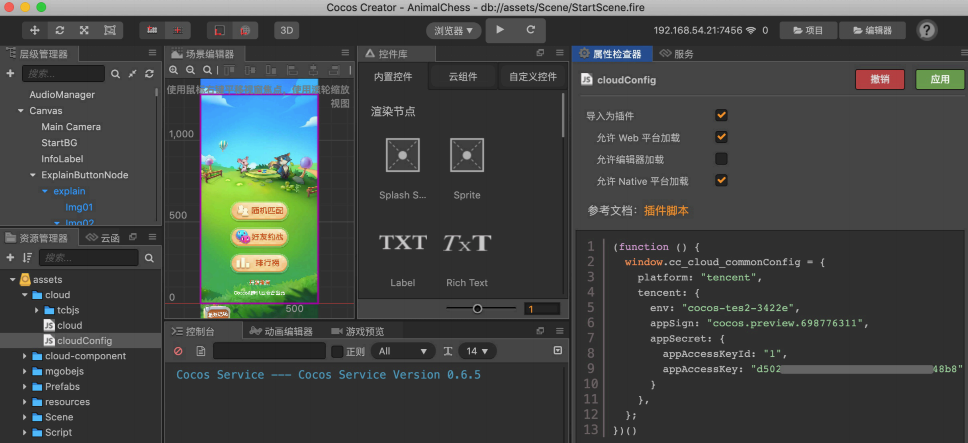
如遇到切换环境情况,最好检查下 assets/cloud/cloudConfifig 下的参数配置是否与当前环境⼀致。
将微信或者 QQ 参数替换到 serverless/cloud-function/signplatform/index.js ⽂件中。
若能提供两个平台参数,则可体验跨平台匹配功能。
在微信和 QQ ⼩程序控制台,添加 TCB 需要配置的域名,还有获取微信头像和 QQ 头像的域名,防⽌获取头像时提示 downloadFail:fail url not in domain list Error: 报错。
// request 域名
https://tcb-api.tencentcloudapi.com
https://thirdwx.qlogo.cn
https://wx.qlogo.cn
// downloadFile 域名
https://thirdwx.qlogo.cn
https://wx.qlogo.cn
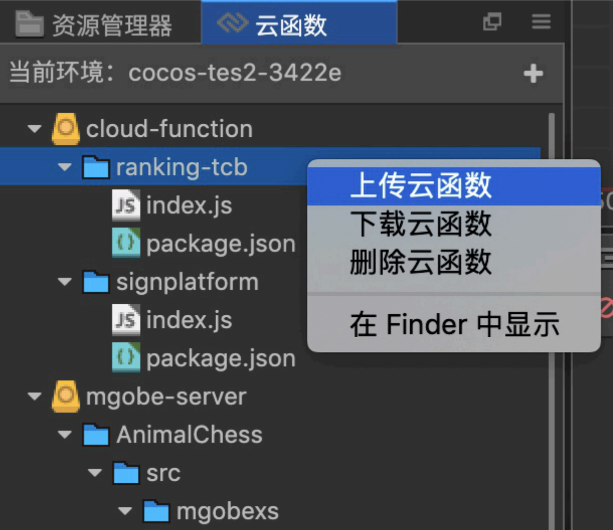
之后在云函数⾯板中右键点击并上传两个云函数,完成 TCB 配置。
发布到微信小游戏平台
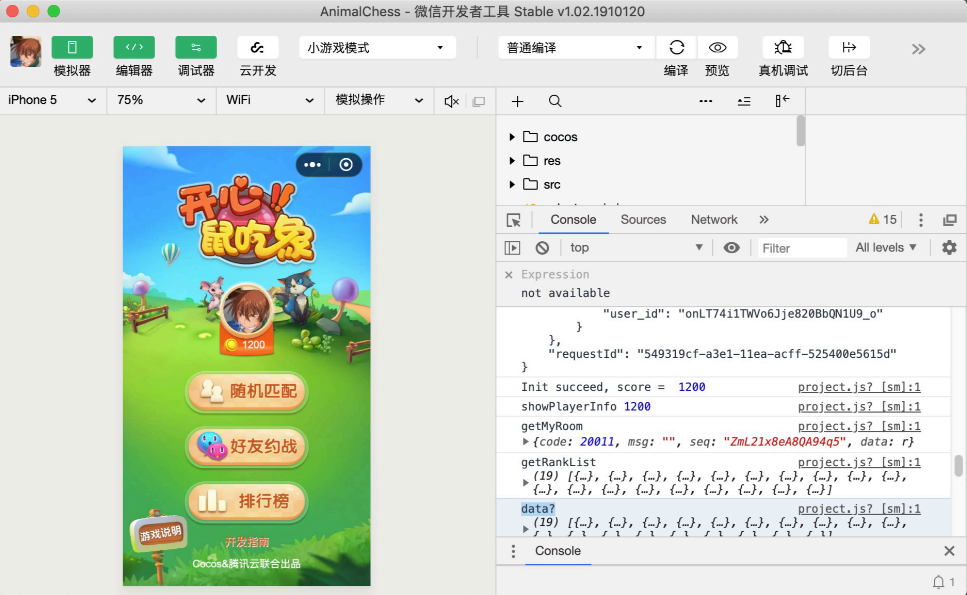
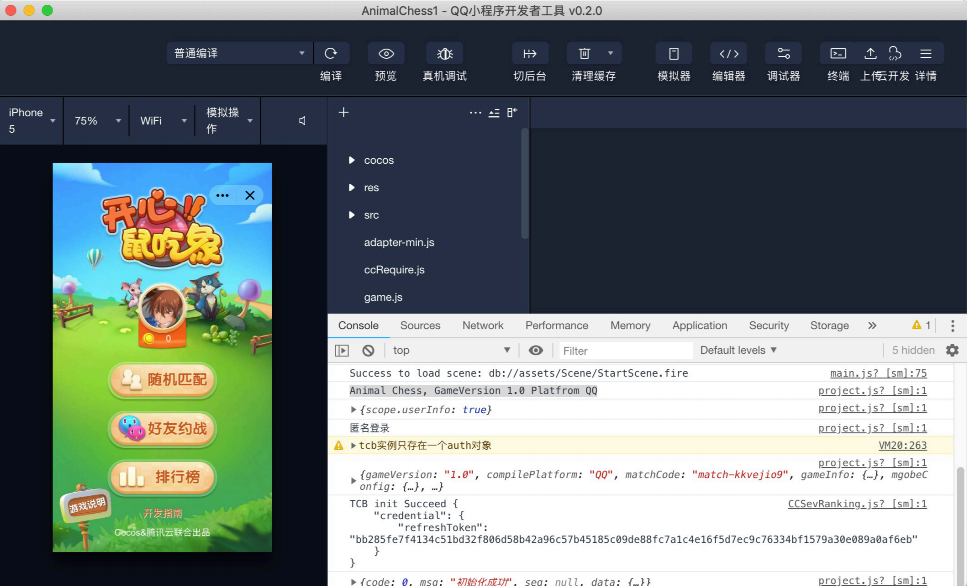
配置完成后可以开始发布,初始场景需要设置为 StartScene.fifire。QQ ⼩游戏平台与微信平台兼容,发布到 微信或 QQ 平台时,仅需要修改 assets/Script/setting.js 中的 compilePlatform 参数,并重新发布。
发布完成后,使⽤对应的开发⼯具打开 build ⽬录,使⽤两台不同账号的设备扫码登录即可开始调试。也可以尝试微信和 QQ 版本之间的对战功能。
QQ 平台的 AppID 需在 QQ ⼩程序⼯具中设置,Creator 构建发布时,appid 参数填写⼀栏可以忽略。
开发者⼯具中需要勾选 详情 -> 本地设置 -> 不校验合法域名、web-view(业务域名)、TLS 版本以及 HTTPS 证书 选项,另外请检查初始化时版本号和平台的相关⽇志。

云函数的排⾏榜功能,开始不存在数据库集合时,会返回错误,并通过代码⽣成数据库集合,第⼆次调⽤时即可正常使⽤。
⽤户也可以后台 云开发 -> 数据库中⼿动添加集合,⽆需调⽤到相应代码。
你可以通过 Cocos Store 获取我开发的『开⼼⿏吃象』小游戏源码,仅需¥0.1元(晓衡逼的,之前是免费)

CocosStore链接:https://store.cocos.com/app/detail/2342
我是 Cocos 老王,原创不易,点个赞吧!
