3分钟打造一个专属你的在线简历
哈喽,我是树酱,好久不见👋 最近在整理简历时。突发奇想,决定尝试制作一个在线版的简历📄
探索
看到许多开发者都拥有个性化十足的在线简历。
经过搜索,我发现了一个开源的简历仓库,它的设计风格简洁而现代。
这个仓库基于Next.js开发,只需编辑一个配置文件,便能够自动生成简历网站。而且,它还支持部署到 Vercel。
- https://github.com/BartoszJarocki/cv
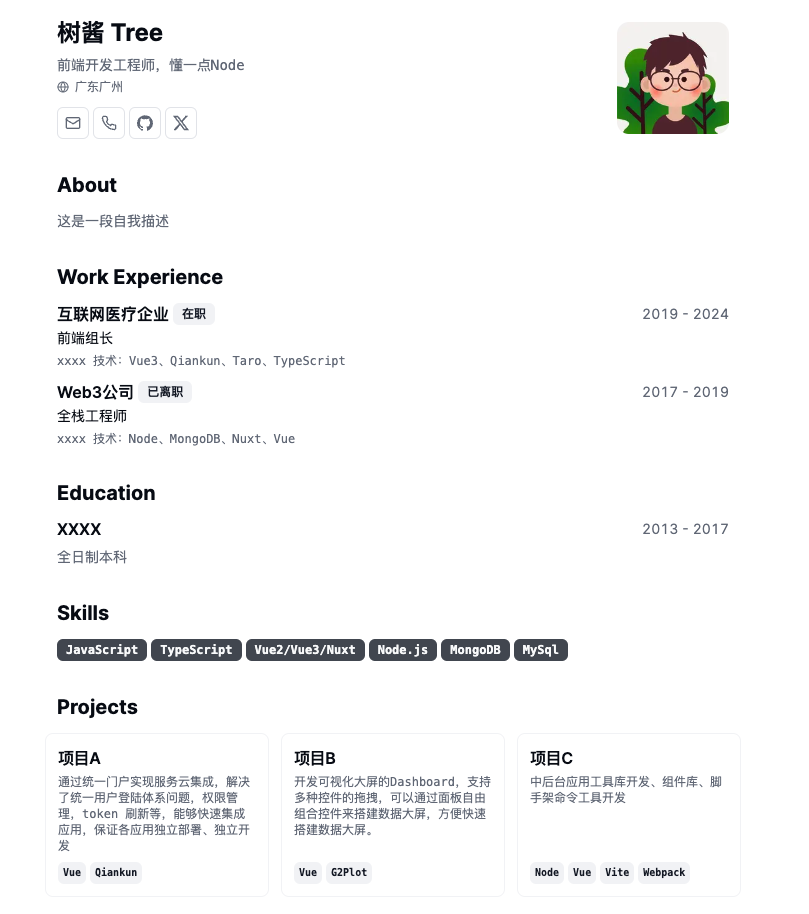
于是经过几分钟的尝试,我成功构建了我的首份在线简历。下面是实际效果👇

上手指南
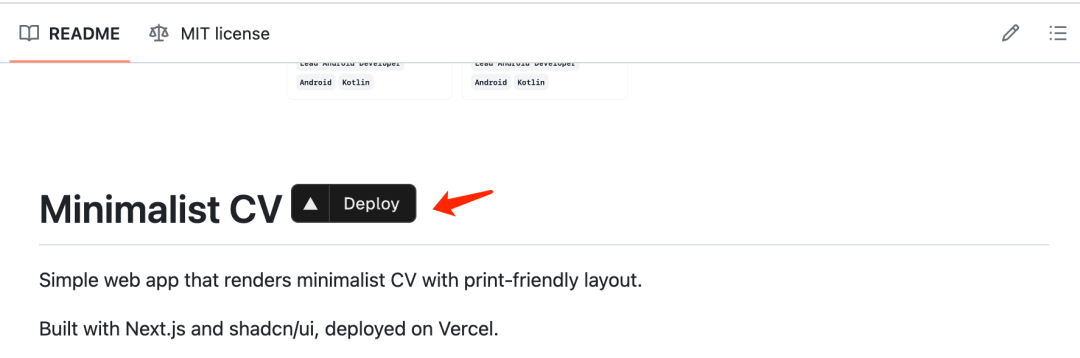
首先,我访问了上述的Github仓库,并找到了下方图片中的Deploy按钮,会引导到了Vercel的官方网站。

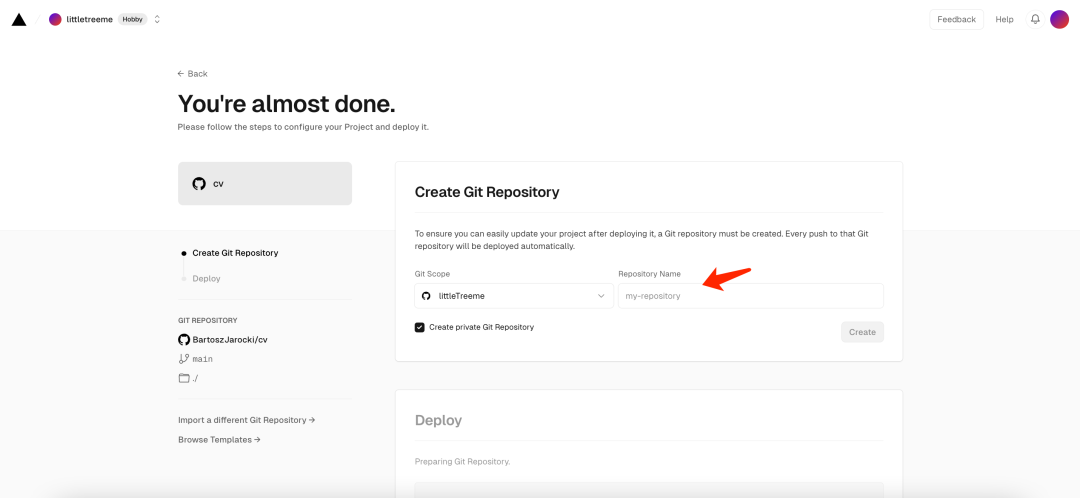
接下来,在跳转的Vercel的官方网站上,有一个输入框,提示我输入项目名称。
这个步骤的目的是为了创建一个新的私有仓库的副本(Fork),然后我们就可以在这个副本上构建我自己的在线简历。

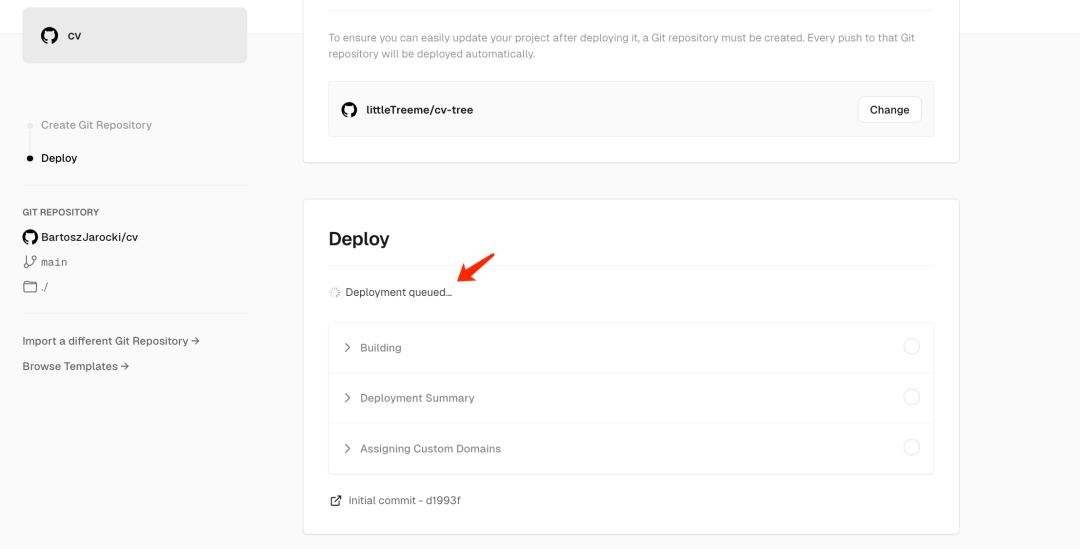
创建成功后,Vercel立刻启动了部署进程。
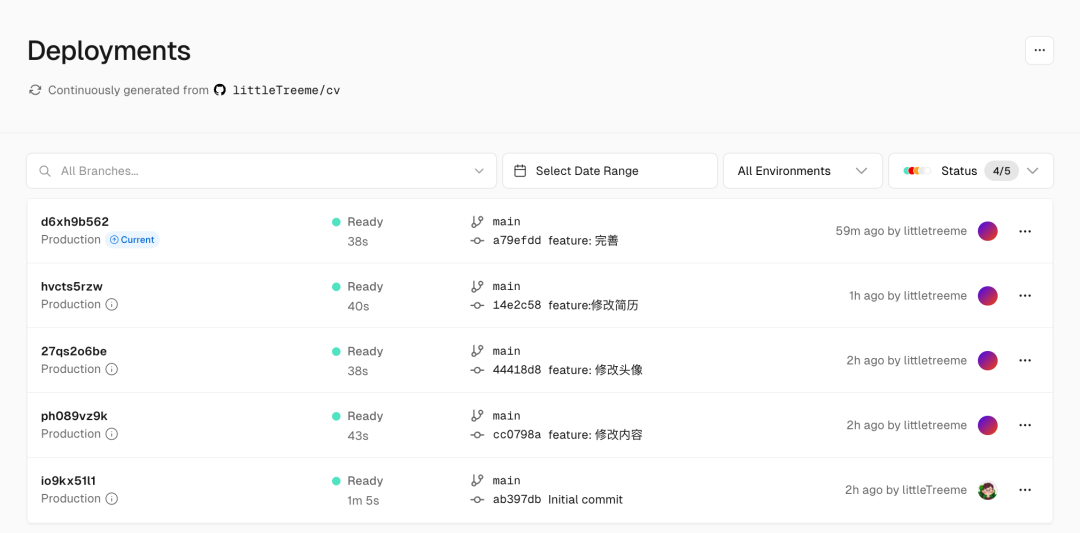
通过Vercel的实时日志,可以清晰地看到部署的每一步进展。

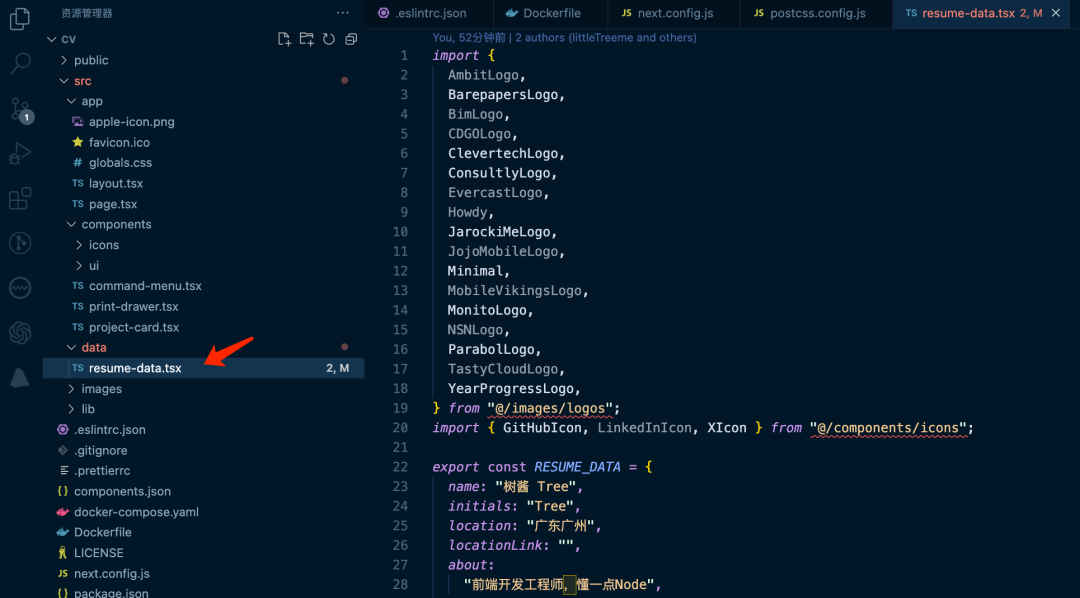
当构建成功后,通过访问之前Fork的仓库,编辑配置文件修改简历的内容。这个配置文件位于👇

最后提交代码后,Vercel会自动触发了构建过程,同步更新你提交的代码,确保在线简历始终保持最新状态。

以下是我搭建的在线简历:
- https://littletree.vercel.app/
如果你想了解更多关于vercel使用,可以阅读我之前撰写的文章《5分钟快速上线Web应用和API(Vercel)》
⏰ 提示: Vercel国内会被墙,无法正常访问。
不过vercel提供了单独的 IP 和 CNAME 地址。再配置一下单独的解析即可。具体教程:https://blog-zoey.top/posts/vercel-dns-china
后记
为什么需要在线简历?
- 当你准备找一些海外远程工作时,可能在线简历更适合。因为你可能需要频繁更新简历以反映你的最新技能和经验。通过在线简历,你可以随时进行更新。
还有没有其他一些简历平台推荐?
-
木及简历:https://www.mujicv.com/
-
超级简历(付费):https://www.wondercv.com/
除了国内Boss这种平台,还有没有一些其他招聘渠道?
- 电鸭:https://eleduck.com/
- 海拉拉:https://hirelala.com/
