史上首次!苹果/谷歌/微软/火狐合力解决Web兼容性问题
大厂技术 高级前端 Node进阶
点击上方 程序员成长指北,关注公众号
回复1,加入高级Node交流群
文 | 罗奇奇
出品 | OSC开源社区(ID:oschina2013)
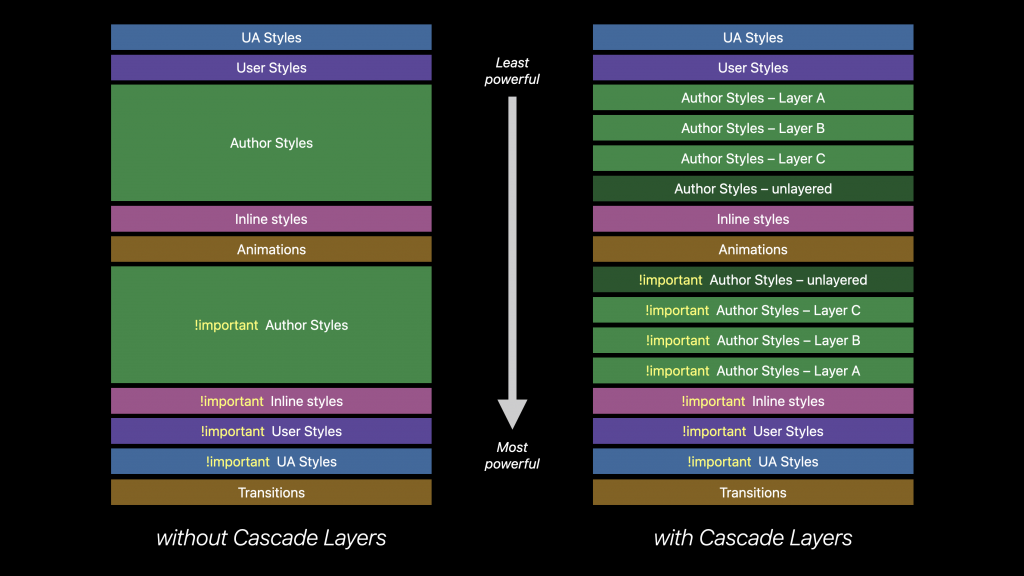
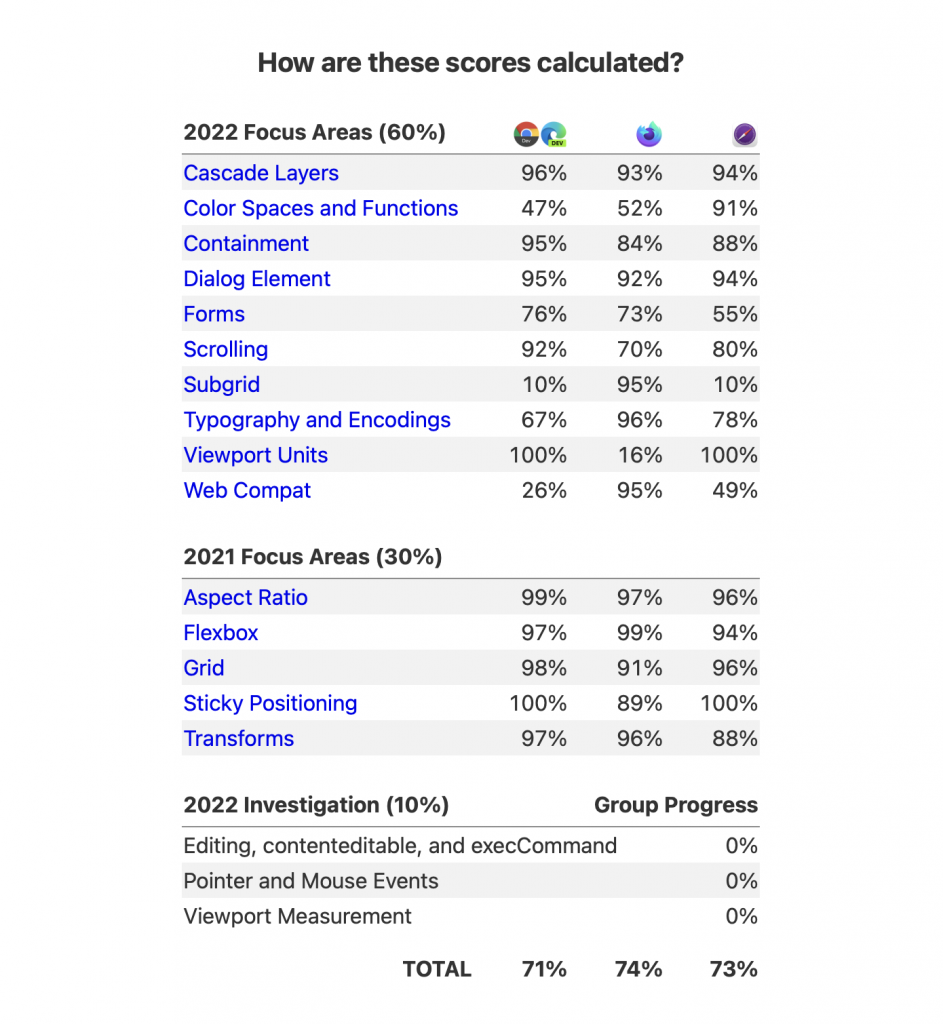
Cascade Layers(级联层)

Color Spaces and Functions(色彩空间/函数)
rgb()、rgba()或hsl() 格式表达色彩。但随着显示技术的发展,sRBG 不够用了,因此 Interop 2022 包括对三种扩展颜色空间(LAB、LCH、P3)的支持测试,以及两种通过函数在 CSS 中编写颜色的方法:color-mix 和 color-contrast:
color-mix(): 取两种颜色,并返回在指定颜色空间中按指定量混合它们的结果。
color-contrast():从颜色列表中选择与指定单色具有最高对比度的颜色。
Containment(CSS
contain属性)
contain 属性用于识别和测量特定容器的大小,然后根据该容器的大小应用不同的样式。有点像媒体查询 @media,但不是测量视窗大小,而是测量容纳内容的盒子的大小。
Dialog Element(对话框元素)
::backdrop 伪元素可以为一个模态框下方的背景设置样式。可在此博客了解对话框元素 。
Form Fixes(表单修复)
appearance 属性、、禁用表单控件<form>上的事件,以及输入元素、表单提交和表单验证的错误处理等。
Scrolling (滚动控件)
scroll-behavior 属性设置当滚动由导航或 CSSOM 滚动 API 触发时,滚动框会出现什么行为。overscroll-behaviorCSS 属性决定了浏览器在到达滚动区域的边界时会做什么。
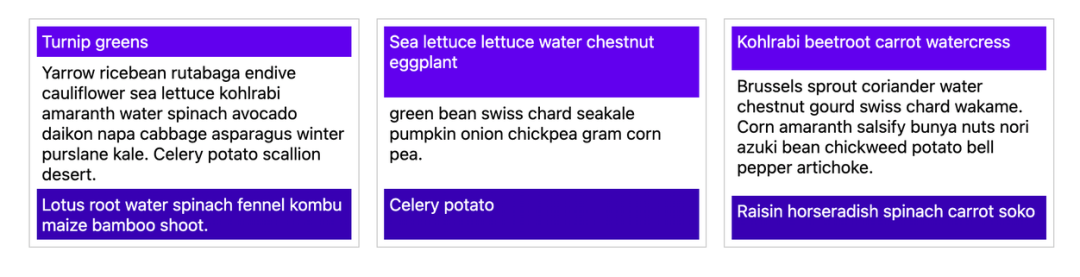
Subgrid(子网格)

Typography and Encodings(字体设计和编码)
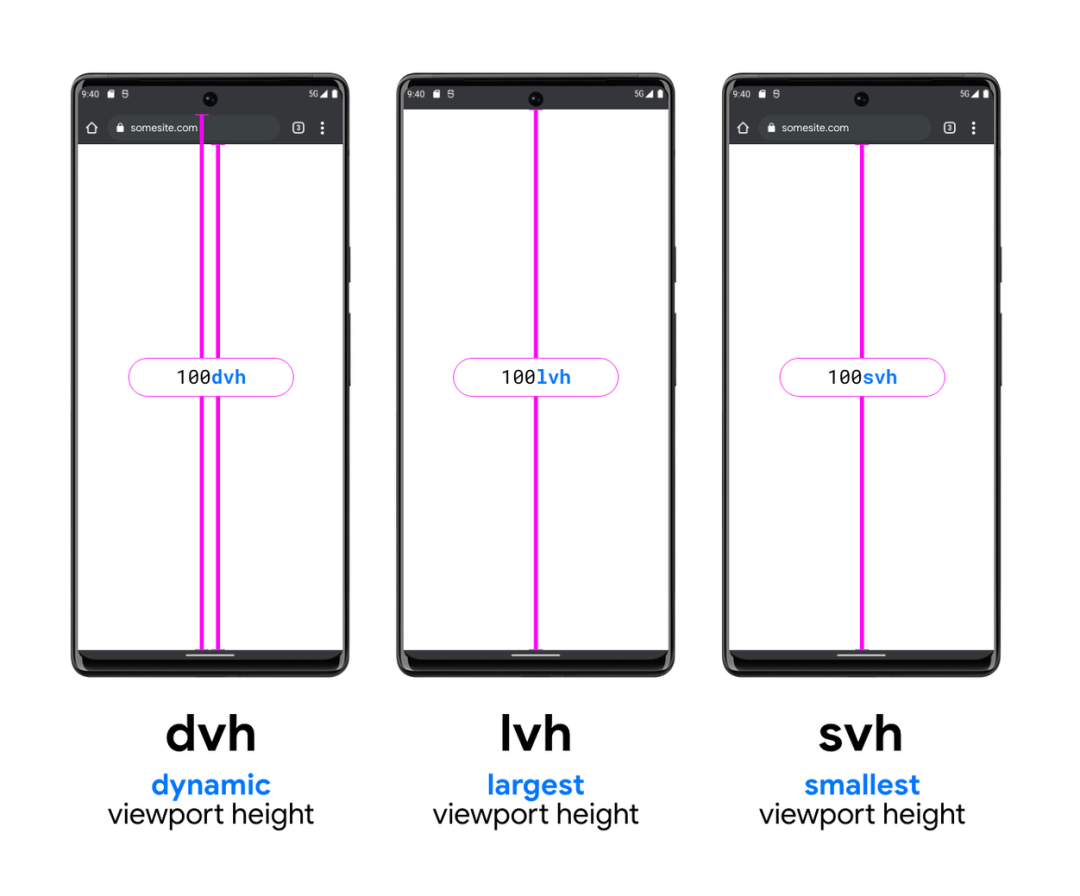
Viewport Units(视窗单位)
100svh 指 100% 最小可能视窗高度,100lvh 指 100% 最大可能视窗高度,100dvh 指 100% 动态视窗高度——该值将随着用户滚动而改变。

svw、 lvw、 和 dvw 用于宽度单位。
Web Compat(Web 兼容)
Aspect Ratio(屏幕纵横比)
Flexbox(弹性盒模型)
Grid(网格)
Sticky Positioning(粘滞定位)
Transforms(变换盒模型)


Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。
如果你觉得这篇内容对你有帮助,我想请你帮我2个小忙:
1. 点个「在看」,让更多人也能看到这篇文章 2. 订阅官方博客 www.inode.club 让我们一起成长
点赞和在看就是最大的支持❤️
评论
