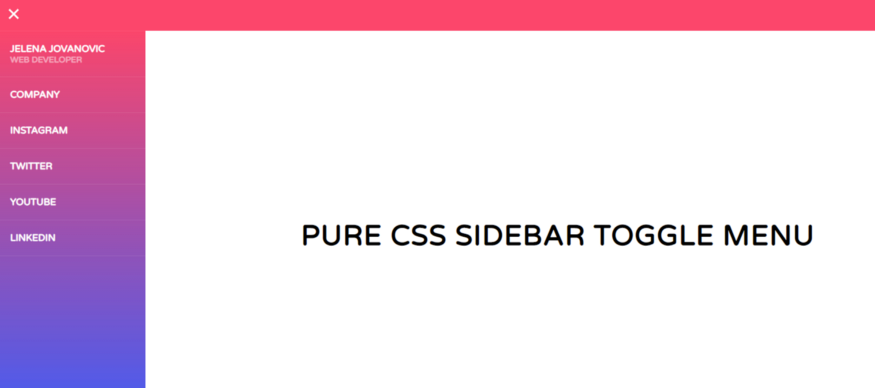
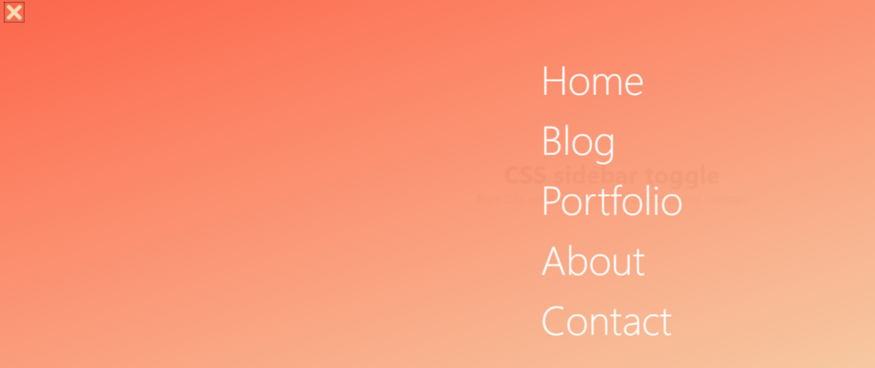
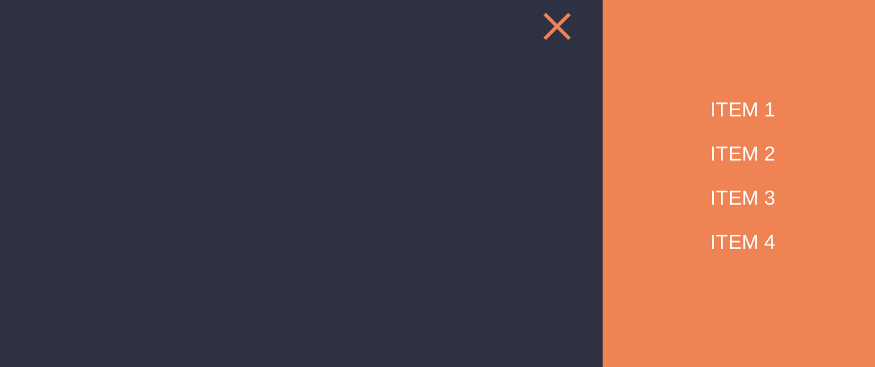
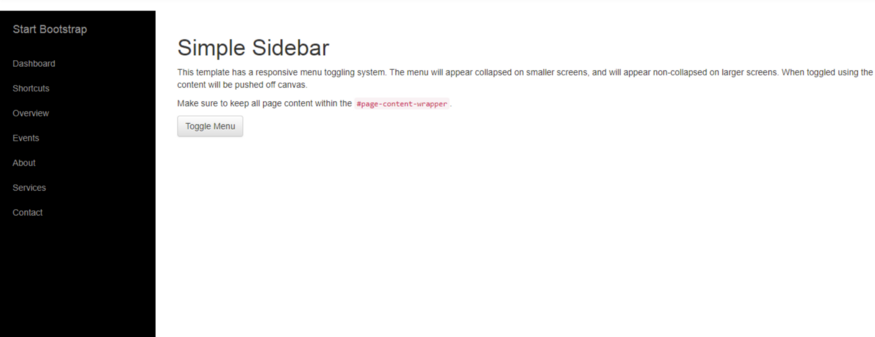
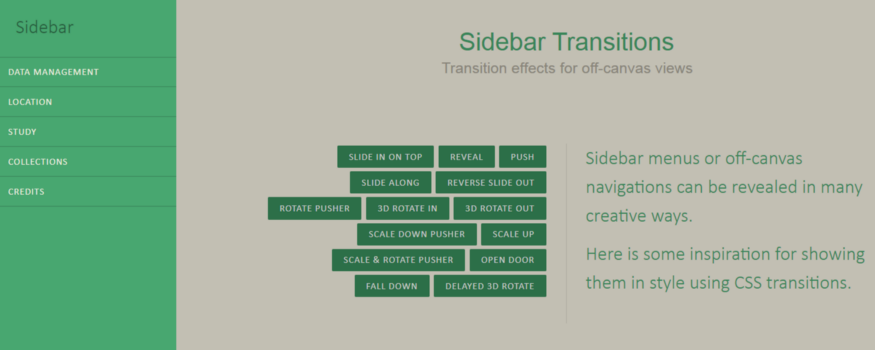
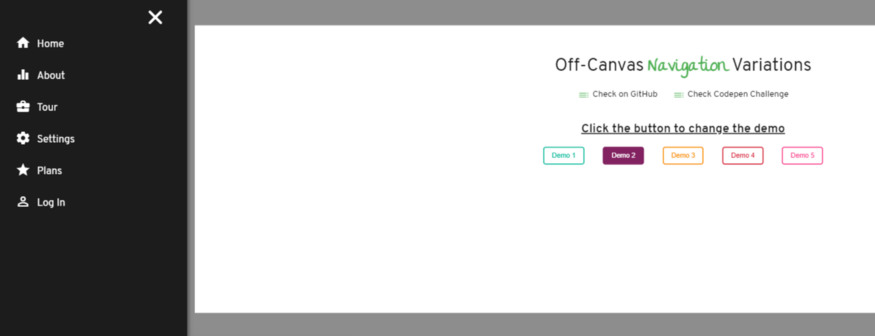
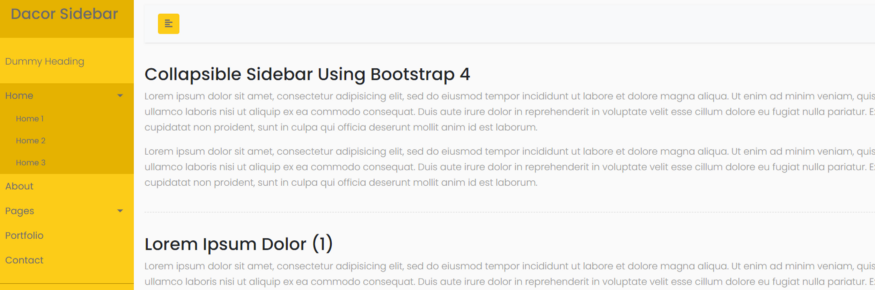
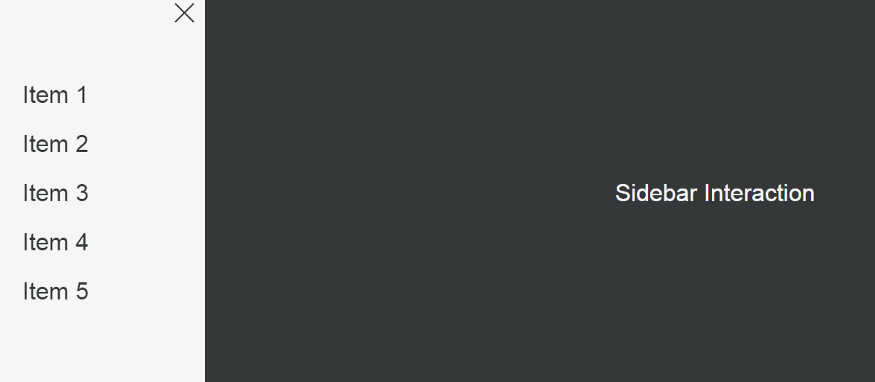
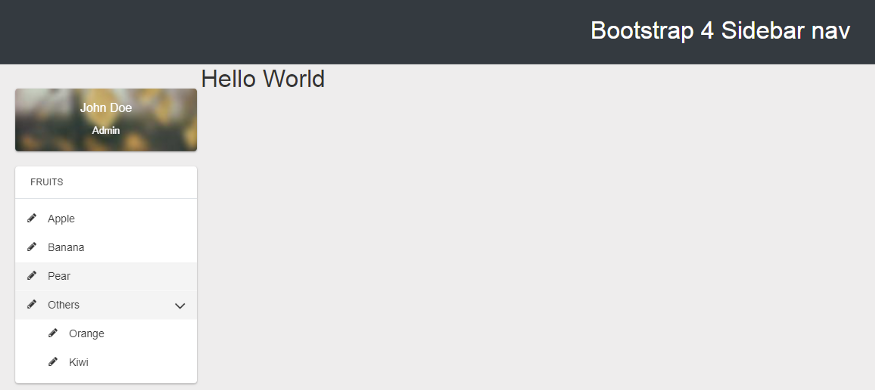
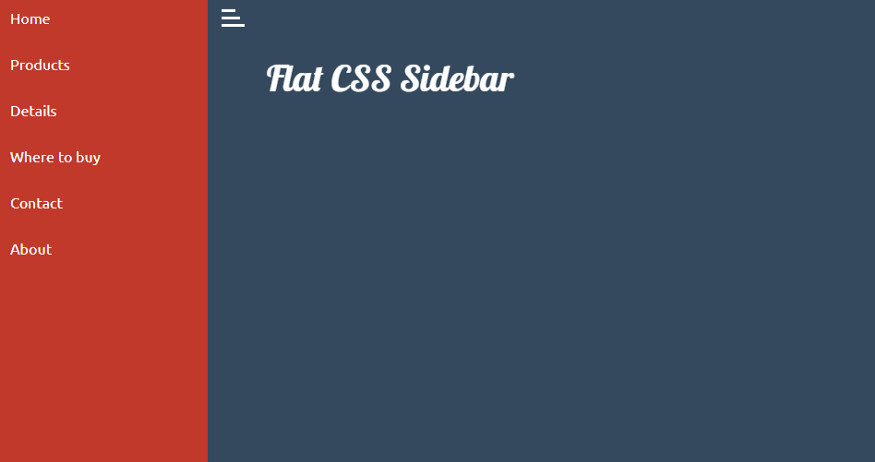
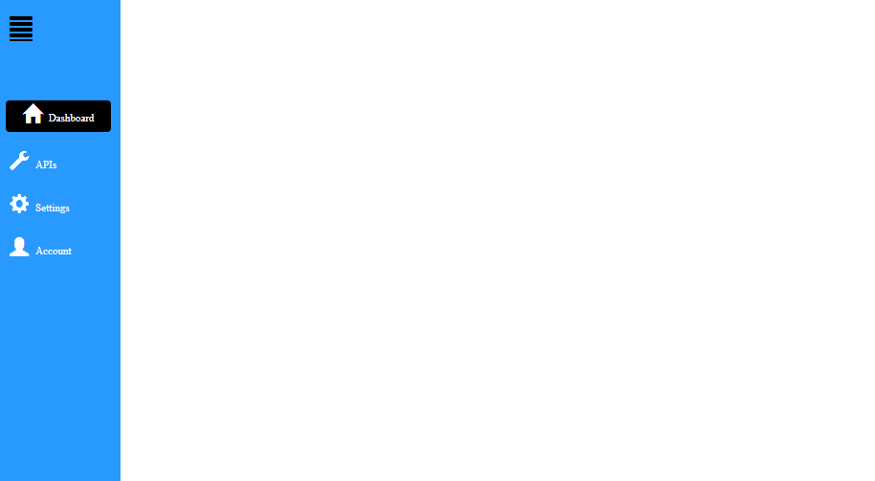
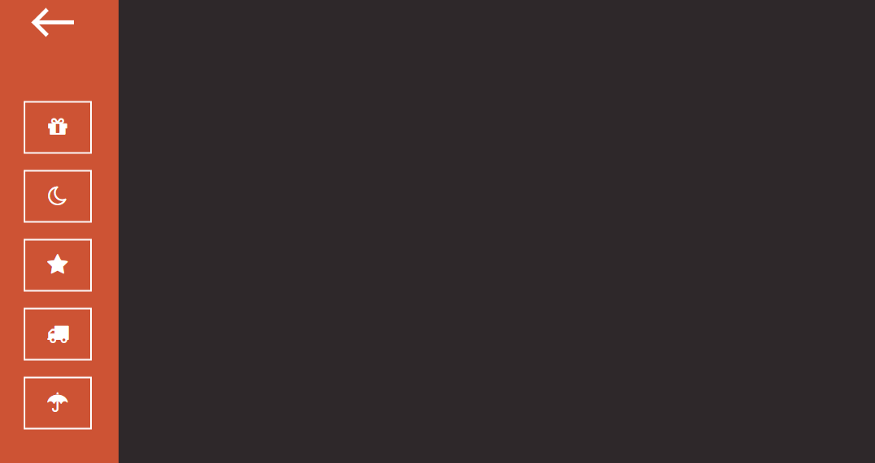
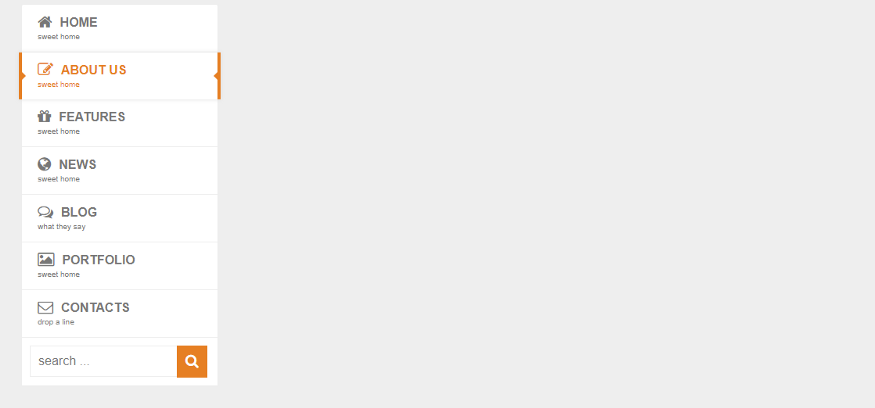
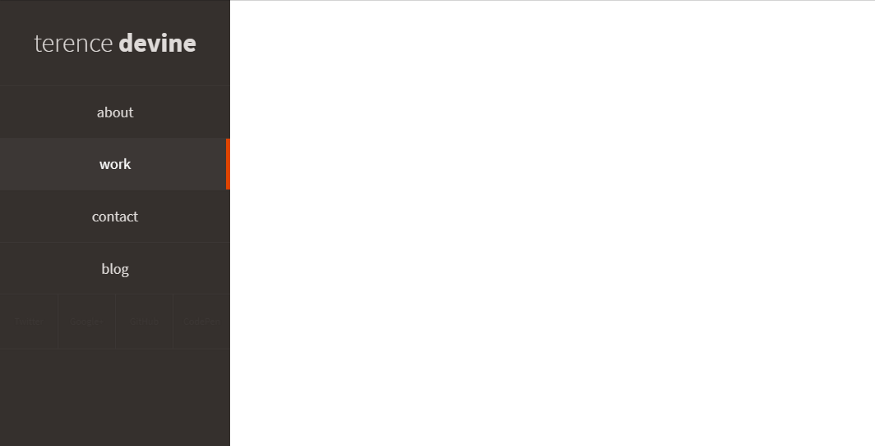
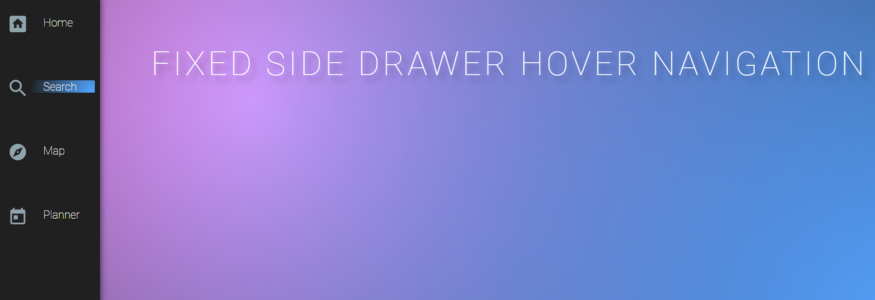
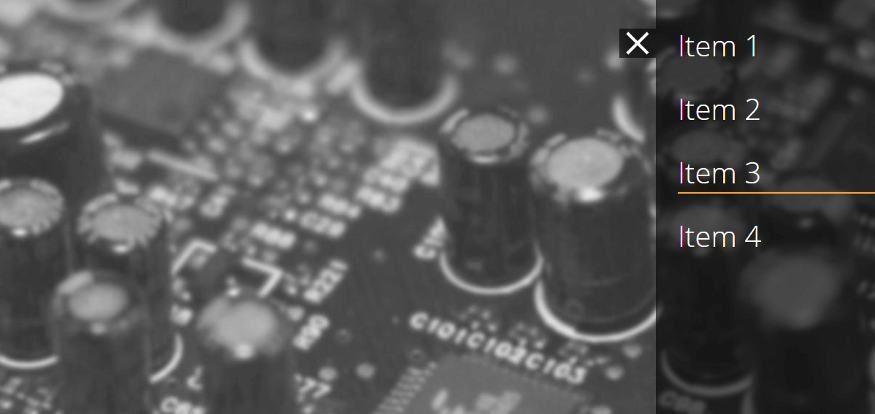
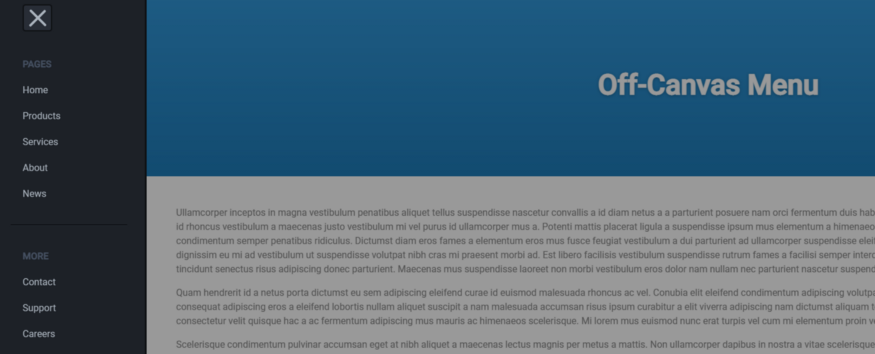
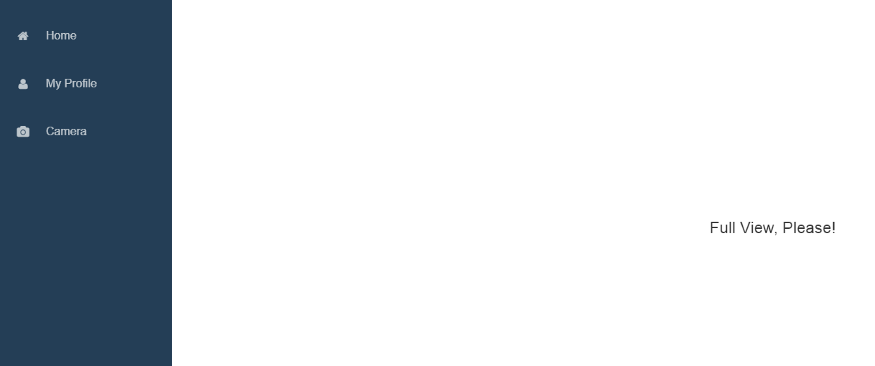
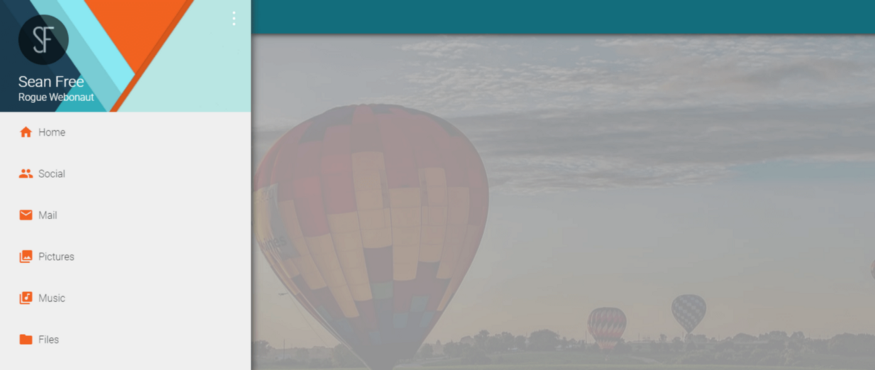
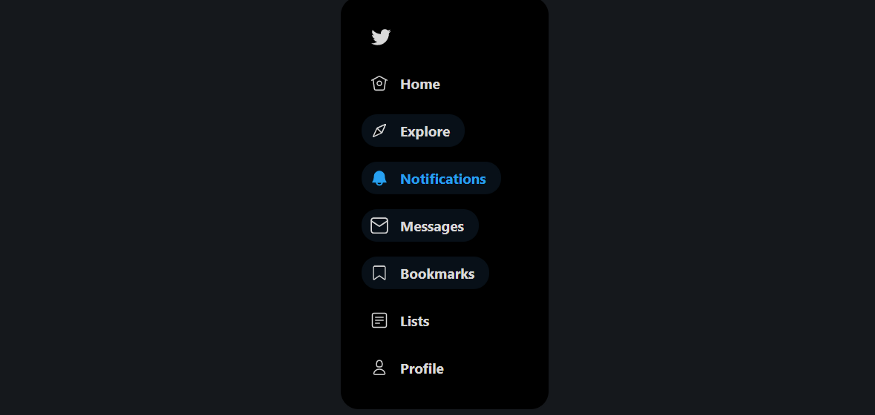
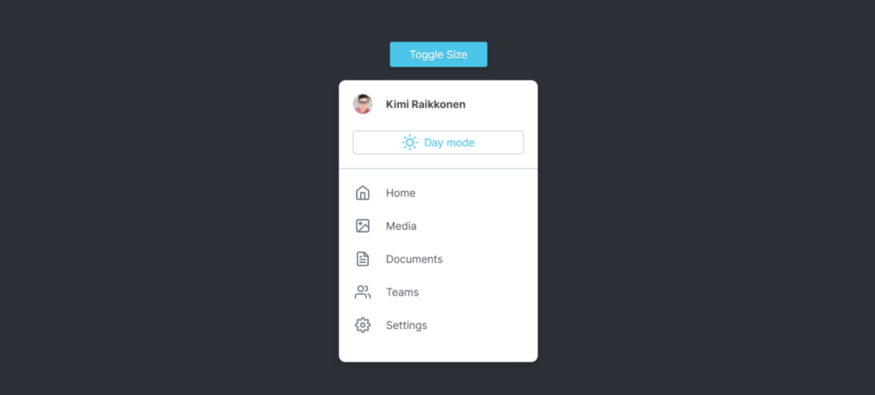
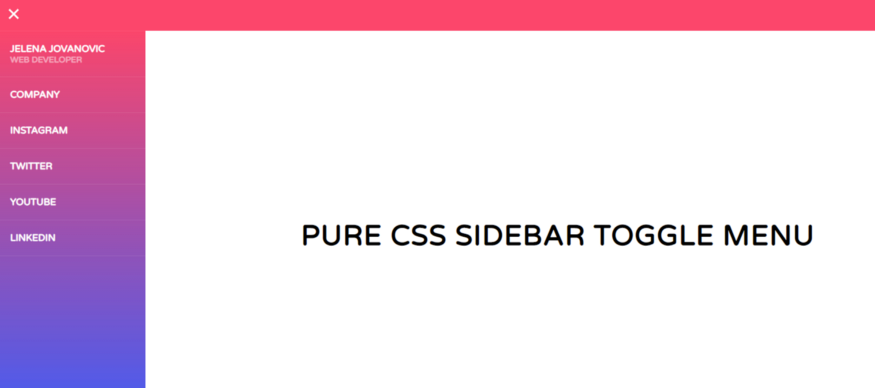
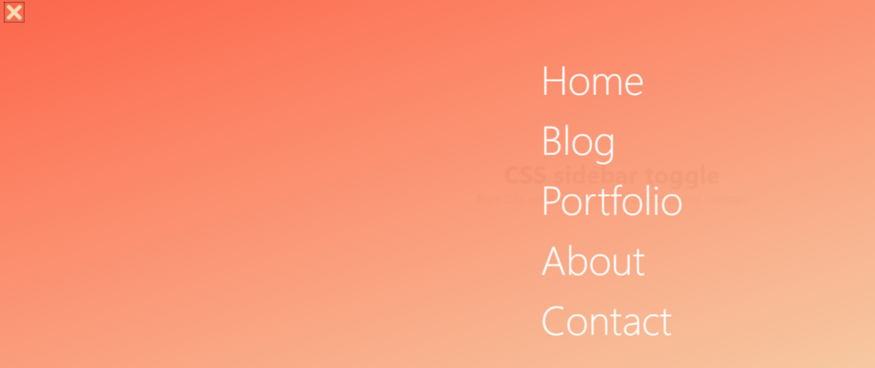
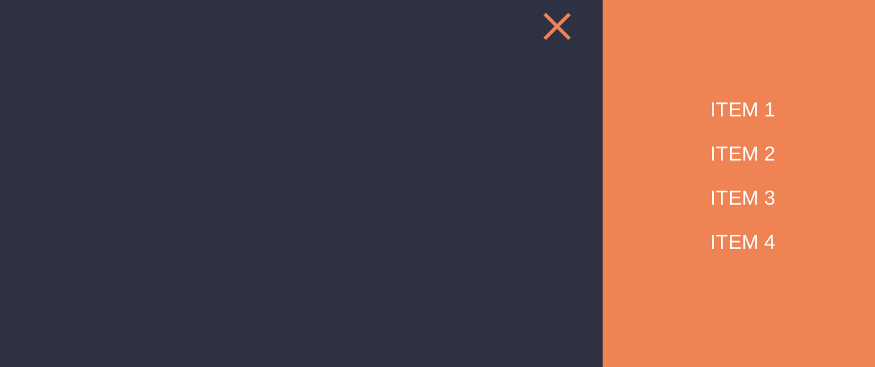
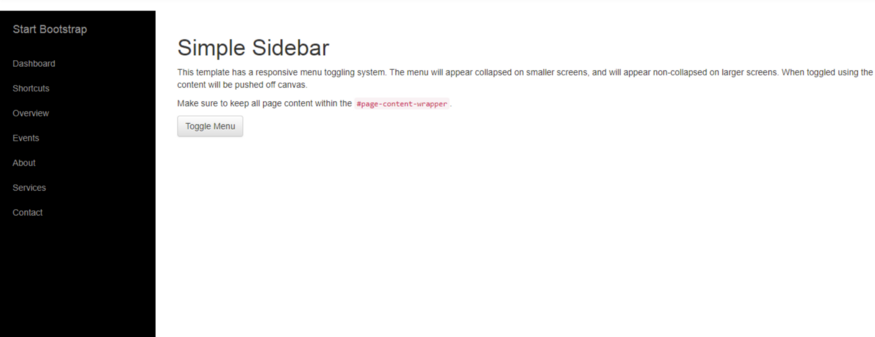
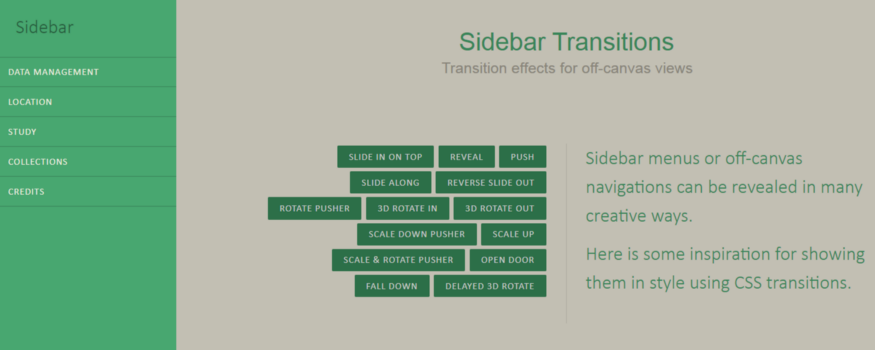
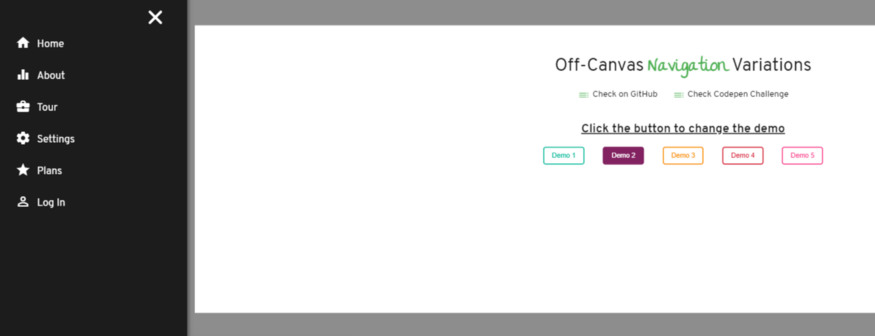
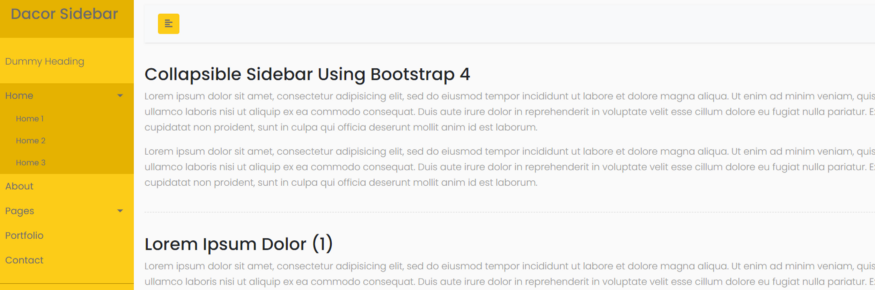
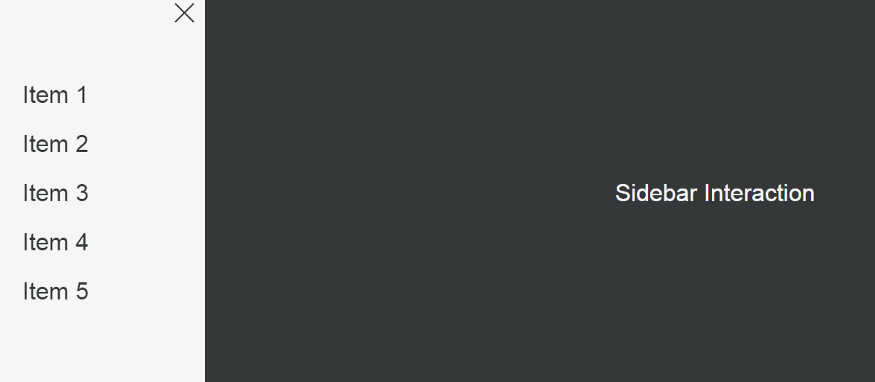
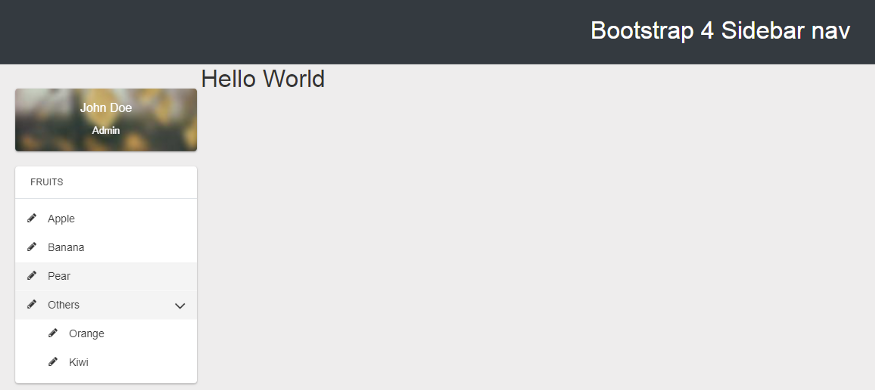
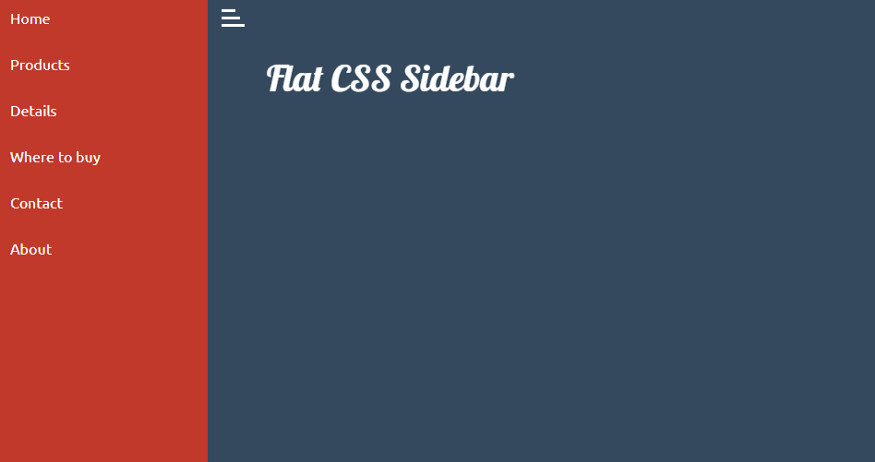
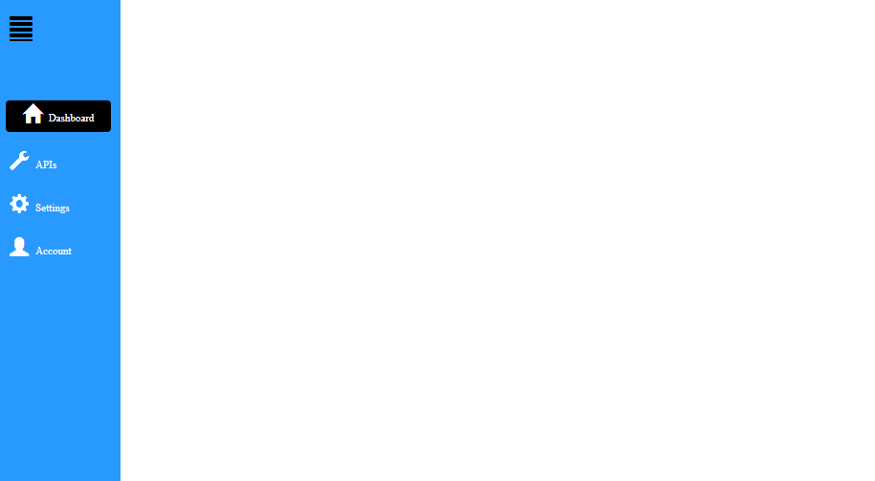
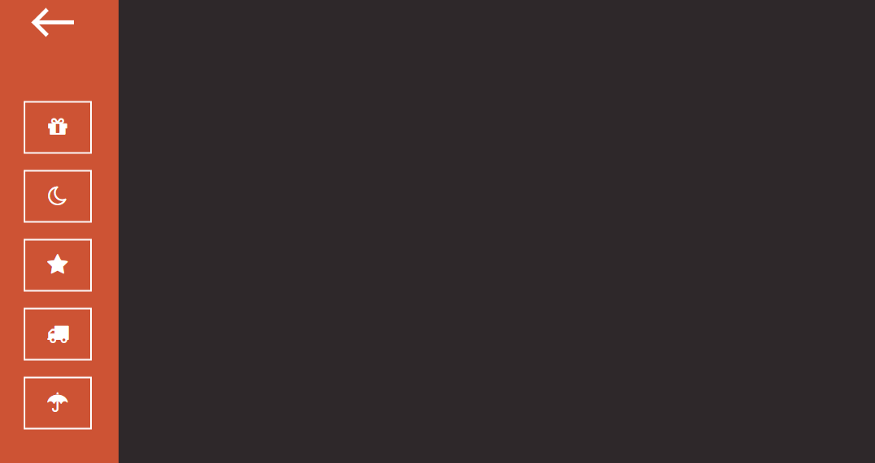
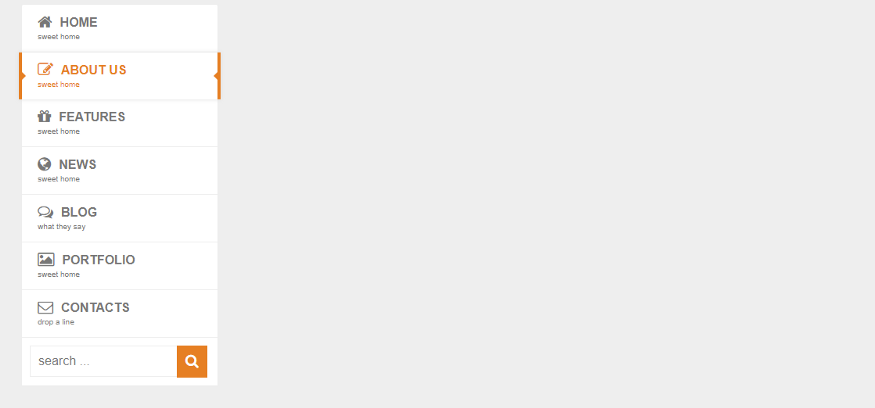
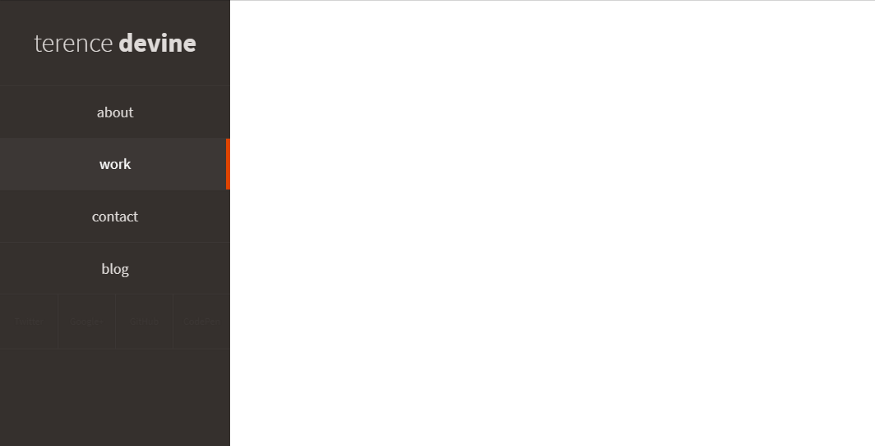
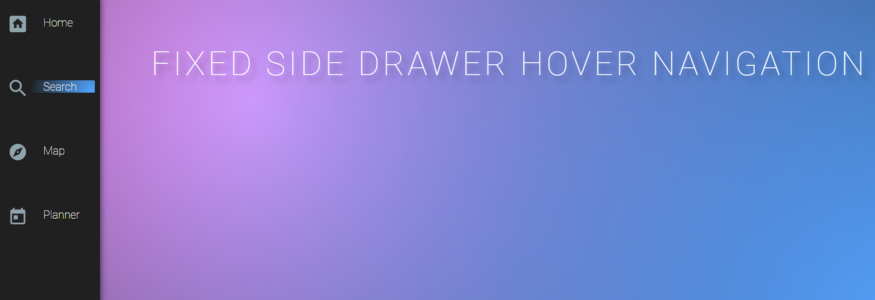
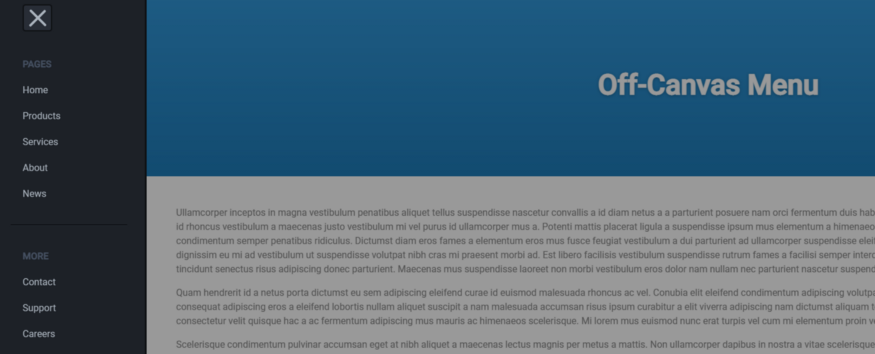
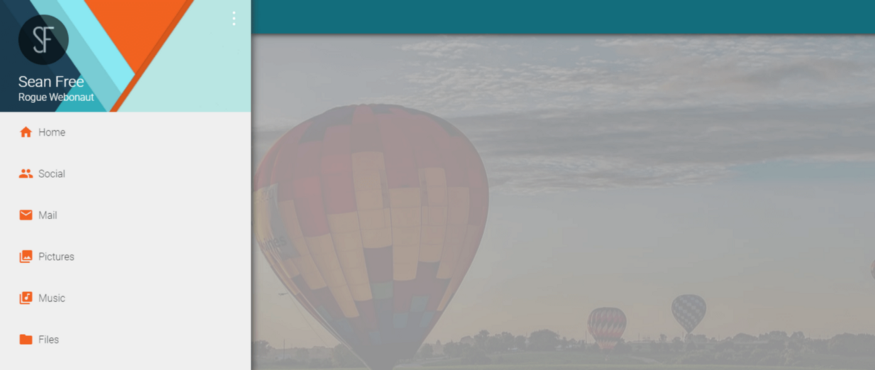
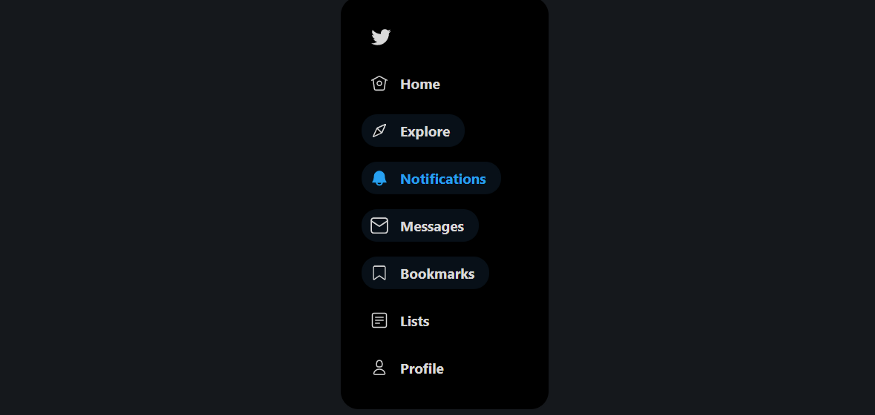
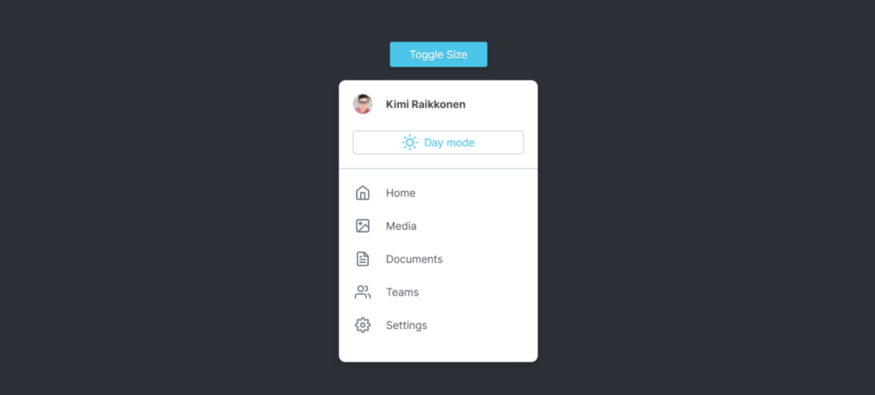
23 个 Web 侧边栏菜单实例

来源:web前端开发























逆锋起笔专注于程序员圈子,你不但可以学习到java、python等主流技术干货,还可以第一时间获悉最新技术动态、内测资格、BAT大佬的经验、精品视频教程、副业赚钱经验,微信搜索readdot关注!
明天见(。・ω・。)ノ♡
评论
 下载APP
下载APP
来源:web前端开发























逆锋起笔专注于程序员圈子,你不但可以学习到java、python等主流技术干货,还可以第一时间获悉最新技术动态、内测资格、BAT大佬的经验、精品视频教程、副业赚钱经验,微信搜索readdot关注!
明天见(。・ω・。)ノ♡