选择正确按钮标签的五大原则
点击 ▲ 三分设 关注,和 6 万设计师一起学习进步
译客 2019 · 第 4 篇
界面中按钮标签的含义就和它的视觉层级一样重要。使用不恰当的按钮文案会引起用户困惑,增加工作量,完成任务的效率也很低。如果你想让用户更容易的操作你的APP,你需要选择正确的按钮文案。
这里列出提升按钮可操作性的五大原则,按照这五大原则,你的用户无论何时看到按钮都会快速知道如何正确的操作。
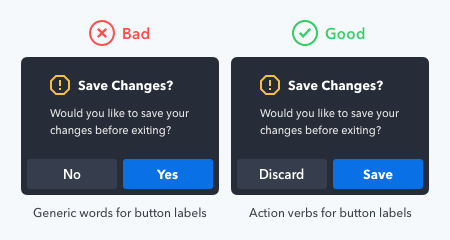
规则1: 使用动词
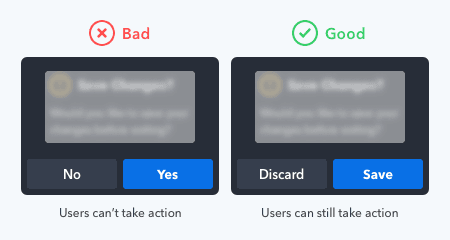
按钮文案应该提示用户具体的操作行为。当用户看到一个动词,他们要知道这个按钮是做什么的,即使不阅读对话框的具体内容,用户也能进行操作,比如下面的确认对话框的例子。

对比经常出现在界面中的通用按钮文案"Yes/No",用户必须先阅读对话框的内容才能进行操作。如果他们跳过或者误解这段话,他们将会按错按钮。这样的文案不仅会增加用户操作的风险,更会增加用户操作的难度。
为了说明这一点,下面的示例将对话框内容屏蔽,以便只显示按钮。这个写着动词的按钮提示了用户操作,但是这些写着"Yes/No"的按钮并不能说明该操作的意图。动词能帮助用户更高效的完成任务。

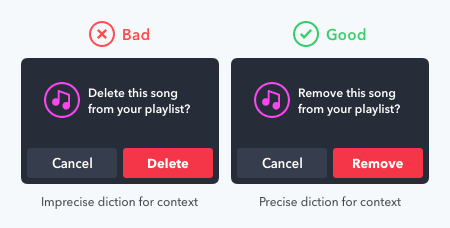
规则2: 使用精确的词语
你使用的每一个动词都有一个特定的含义。如果你用词不够准确,用户则会曲解这个按钮的含义。

举个例子,"删除"和"移出"这两个词是比较相近的,但内在含义不同。"删除"表示点击该按钮后会在系统里抹除该项目。"移出"表示点击该按钮后会把该项从这个组里分离出来。在错误的理解下,用户会对这些按钮产生疑惑。
在一个播放列表里,"删除"会让用户认为他们会失去这首歌曲。这是一个错误示范,因为事实上并非如此。“移出”则更精确,因为该操作是将歌曲从播放列表移出,但不会删除它。
规则3: 使用与任务相关的词语
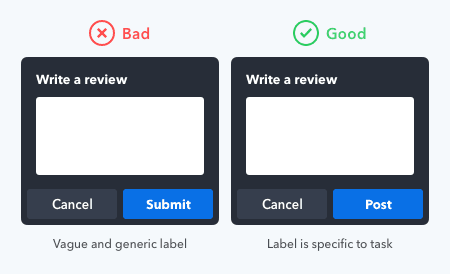
一个模糊、通用的按钮文案会让用户迟疑。他们不确定这个按钮是干嘛的,因为按钮文案表述不清楚。用户需要知道他们操作的最终结果,只有特定于任务的语言才能做到。

如图所示,"提交"是一个很通用的词,你可以在很多场景下看到这个词的使用。但是这个词会让这个操作显得很含糊不清。这个文案会引起用户的困惑,因为它和操作任务毫无关系。
对比之下,"发送"是一个指定在线发送词语。因此,用户会有心理预期: 即按下按钮后,应用程序就会向公众发布他们的内容。这个按钮的表述非常清楚和准确,让用户有信心操作。
规则4: 使用主动祈使句形式
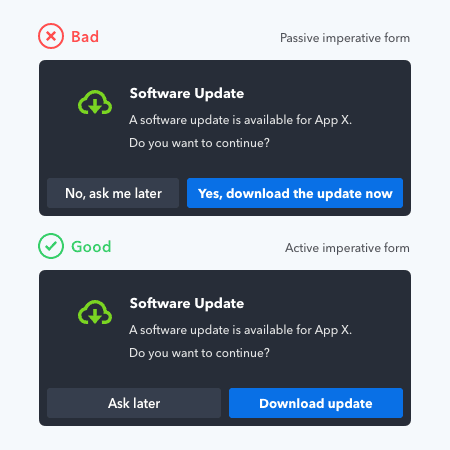
按钮上的文案越多用户就需要理解的越多。当你直接引导用户操作,你可以最小化单词数量且让用户也更容易理解操作。

主动祈使句形式把动词短语变成命令。这允许你删除和主题不相关的内容,使你的标签更简洁。你所需要的是在你的按钮标签上加上一个动词和副词或者直接对象。
用户更加信任按钮上的命令。它让用户确信按钮将执行预期的操作,这有助于用户决策。
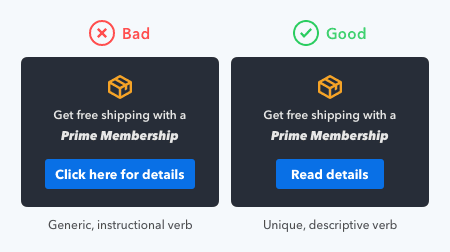
当使用主动祈使句形式时,避免使用指示动词来告诉用户怎么操作。一个常见的错误示例比如"点击这里"。这不仅会让按钮文案啰嗦,也很笼统和赘述。相反,使用独特的动词可以专门的描述这个动作并且指引用户进行“点击”操作。

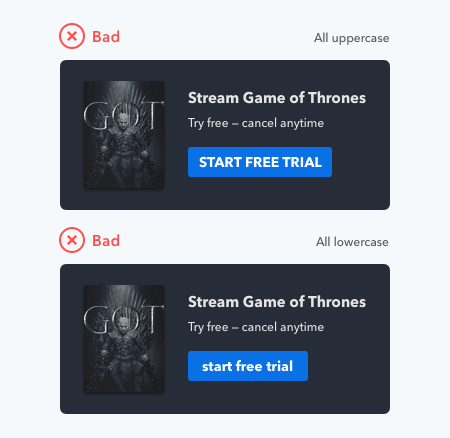
规则5: 使用字母大小写
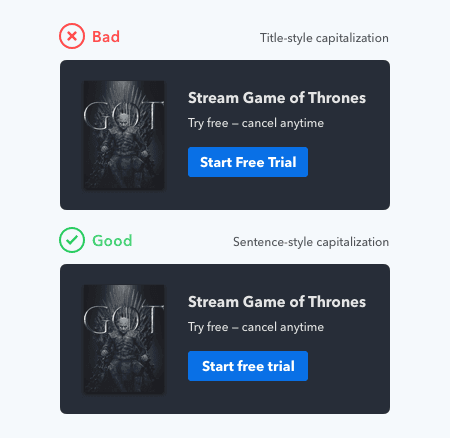
按钮字母大写表达了你的语气。语气并不是你说的内容而是你说话的方式。这会传递一种情绪给用户,无论他们是接受或者是拒绝。

一句话首字母大写是最佳的,原因是:它传递了友好的语气,引导用户按下按钮。用户最熟悉这些句子的表达方式,因为他们经常阅读这些句子。当他们看到按钮上的句子表达,会给他们一种似曾相识的感觉。
对比来看,标题字母大写是一种更加正式的语气。正式的语气会给人缺乏人情味的感觉,让你的按钮不那么有吸引力。他让用户感觉到对话的不自然。标题使用大写的按钮打破了这种自然阅读的流程,并且会分散用户对于内容本身理解的注意力。

一个句子字母全部大写不好,因为它传达的语气太重,用户会感觉你在强烈要求他们按这个按钮。不仅如此,它的可读性也比较低,因为单词之间间距太小。这会让有阅读障碍的用户不太容易理解。
一句全部小写的句子会让用户感觉你们不够重视、态度随意。这让用户认为这个按钮可有可无、无关紧要。用户会感觉缺乏专业性而不信任按钮。
按钮操作和文案一样重要
含有文案的按钮,它的操作和词语一样重要。如果你在按钮标签上选择了错误的单词,那么这个操作就会变得无关紧要。
遵循这五个规则,可以保证你的按钮更有点击感。用户将不会有迟疑或困惑。相反,你的按钮将会指导用户更清晰、更明确的完成目标操作。
原文标题:5 Rules for Choosing the Right Words on Button Labels
文章来源:uxmovement
原创作者:Anthony
原文链接:https://uxmovement.com/buttons/5-rules-for-choosing-the-right-words-on-button-labels/
翻译作者:樱桃小丸子
授权获取:张聿彤
文章审核:王翎旭(益达)
文章编辑:王翎旭(益达)
该译问并非完整原文,内容已做部分调整。如在阅读过程中发现错误与疏漏之处,欢迎不吝指出。如需转载,请注明来自 三分设
热门文章推荐
译客专栏 2022 · 第 8 篇
精选体验设计知识
收录 100+UED 团队干货文章
共创成长训练营
三分设·星火会员
我们一起聊设计
三分设·微信读者群/城市群
欢迎添加 ⭐️ 星标,获取每日好文推荐,每天早上 8 点,准时充电。加入设计微信交流群 三分设读者 5 群,期待与更多优秀用户体验设计师一起成长, 添加 益达 微信号【 Lil_Bug 】or【 Red-boy2020】,备注【 三分设读者 】加入读者群!
分享设计心得,定期直播,零距离连麦,答疑解惑
↓↓↓点开『阅读原文』,欢迎你的加入星球