通过 railway 和 code-server 搭建网页版的 visual studio code

背景和需求
我有一个 iPad 平板, 平时出门碎片时间在 leetcode 和 binarysearch 上刷题[1], 因为可以直接在网页里敲代码. 除了用一些SSH Terminal[2]远程登陆服务器用 vim 改代码, 平板上做开发并没有很好用的 IDE.

Code-Server
项目地址: https://github.com/cdr/deploy-code-server 通过这个项目可以在服务器 (VPS) 上配置 code-server, 通过 export 端口(8080) 可以在浏览器里以网页方式打开 vscode.
Railway.app
Serverless[3] 是类似 heroku 在云端部署程序的, railyway 提供免费帐号每个月 5 美元, 通过绑定信用卡 (Developer Plan) 每月免费 10 美元, 可以用它来部署 code-server 或其它 Application (无服务器的应用).
搭建免费的网页版的 vscode
首先 fork 一下官方的 github 项目 https://github.com/cdr/deploy-code-server
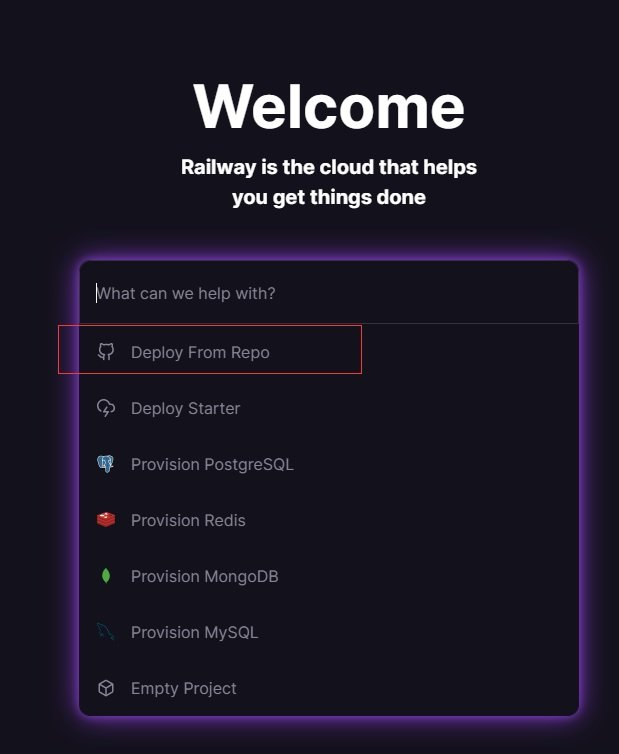
然后在 railway 创建一个免费的帐号, 然后 New Project, 选择 Deploy from Repro – 输入 自己 forked 的代码仓库地址.

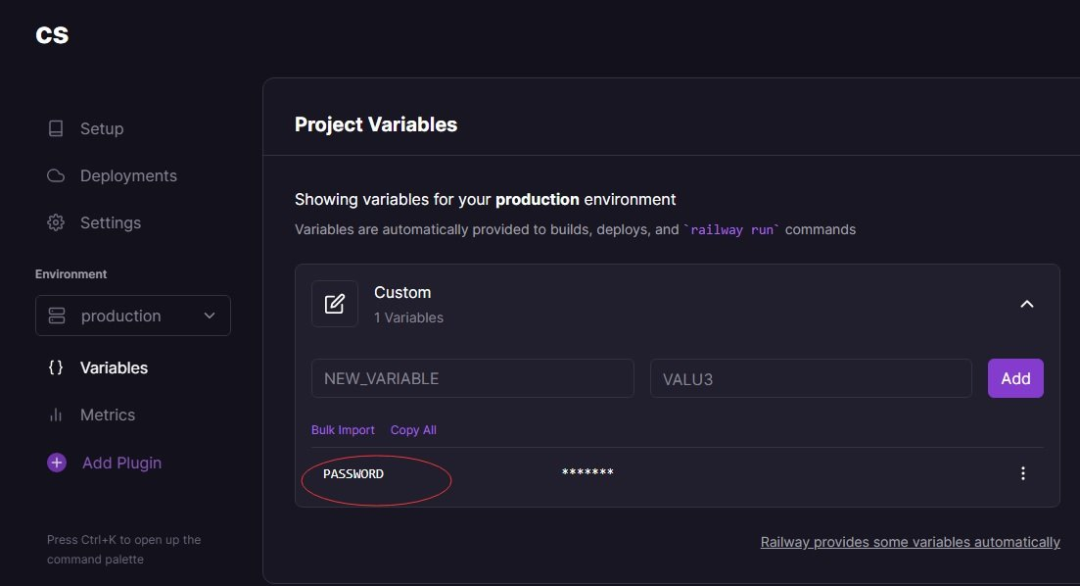
然后等着 deploy 完成后, 添加一个环境变量 PASSWORD 这个是在登陆的时候需要的密码:

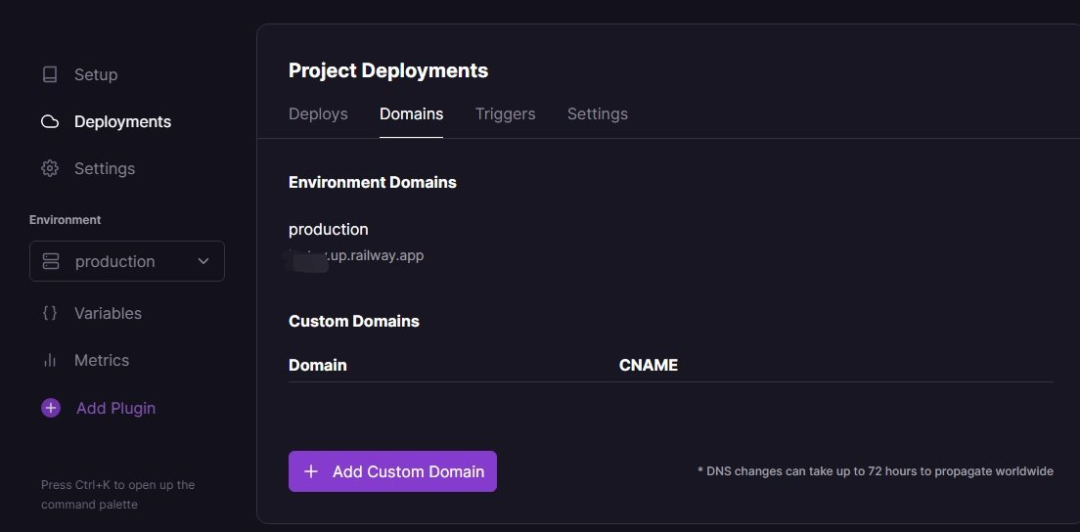
可以配置一个好记的域名[4](也可以用你自己的域名 Custom Domain):

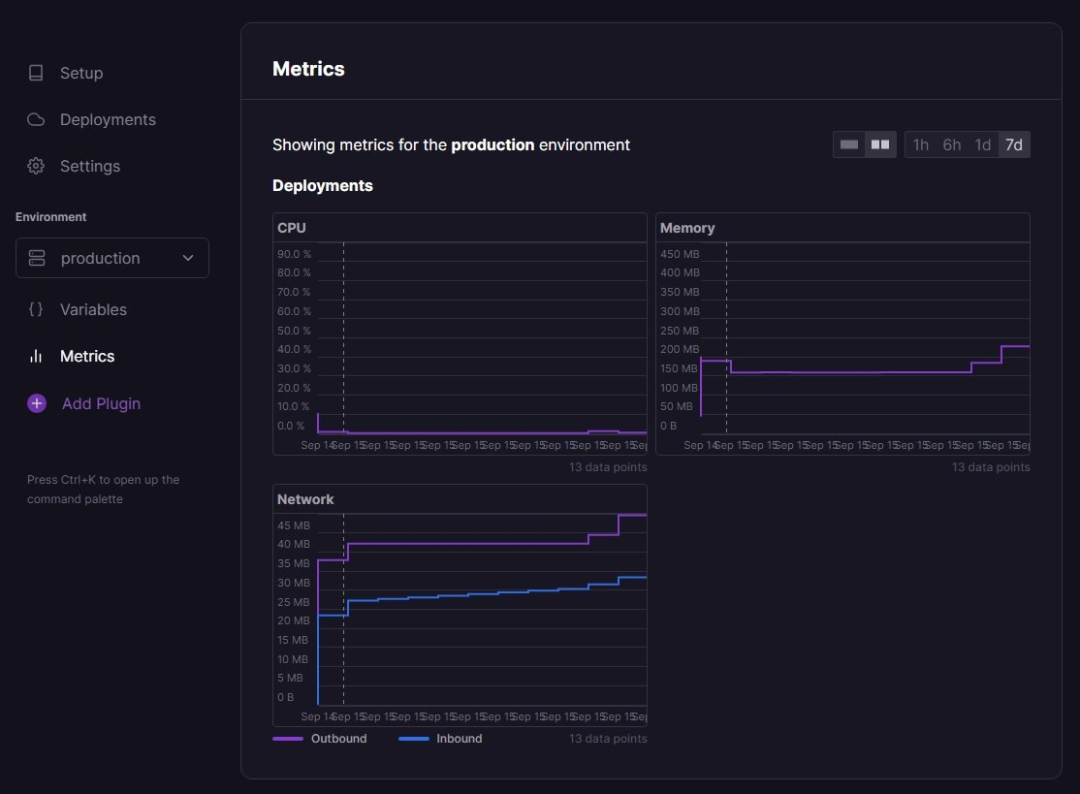
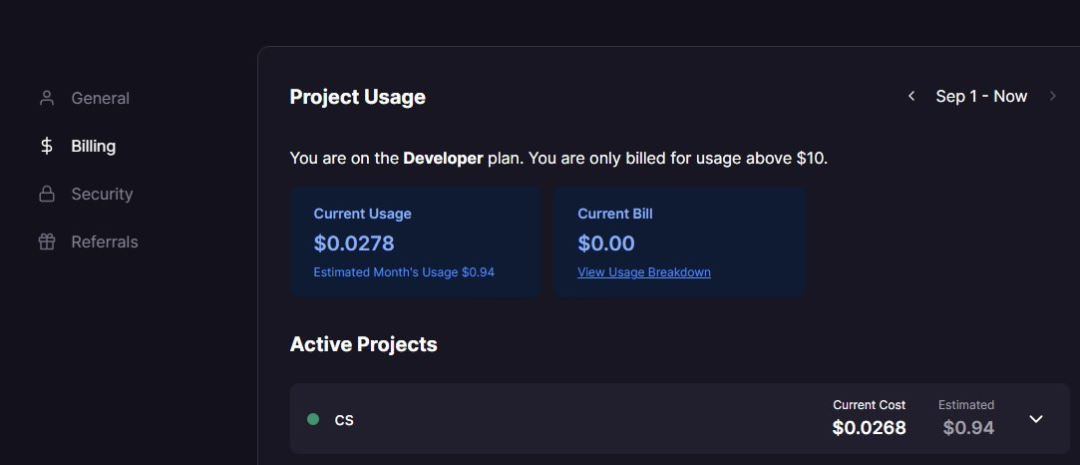
railway 是按使用计费的 – CPU 和内存的使用量. 不过如果是单纯装个 vscode 来写写代码, 每月用不到 5 美元(免费额度)

打开浏览器 敲入 railway 的配置的地址, 输入密码[5] (环境变量 PASSWORD) 就可以在网页里打开 vscode 啦!

费用很低的, 目测一个月 10 美元完全够用.

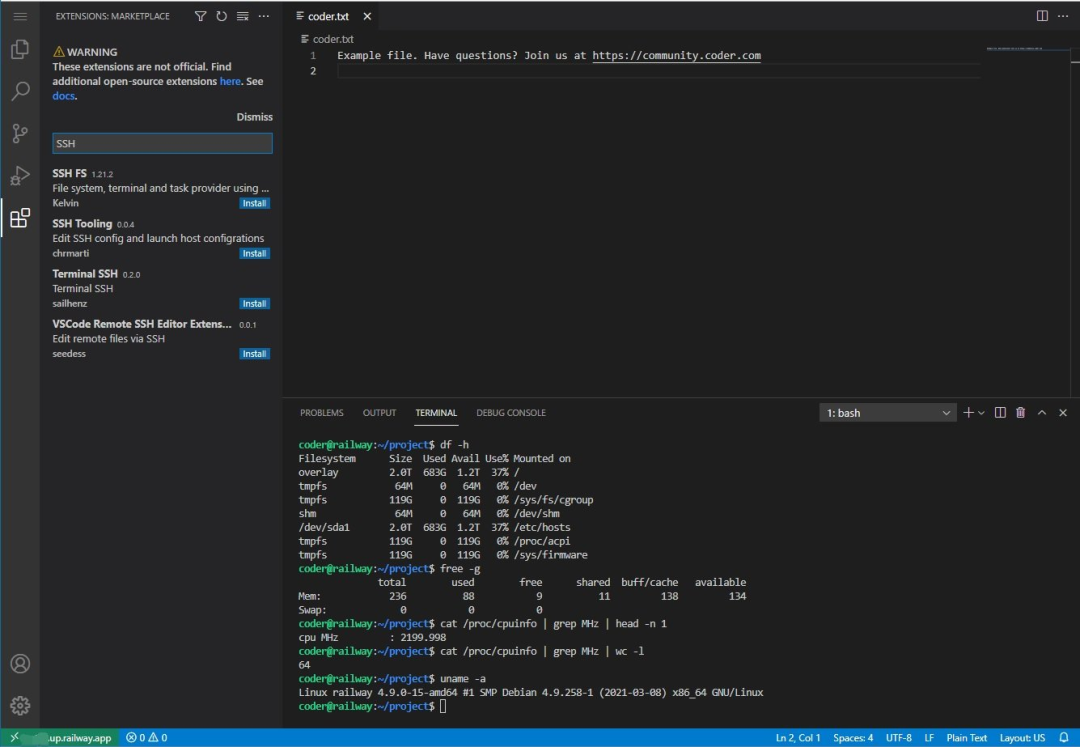
可以在 visual studio code 里 ctrl+j 打开 terminal, 机器很强大, 64 核, 1TB 硬盘, 200 多 G 的内存, 不过需要紧记的是 pay as you use – 使用多少就付费多少.
需要注意的是: 当 project 重新被部署的时候, 上面的数据会清空. 所以要在上面做开发机器的时候需要及时备份数据, 比如 git commit/push 或者是直接搞个 dropbox[6], googledrive 等文件同步. 或者是配置个脚本每 30 分钟同步一下数据.
我本来想着可以装个 remote ssh, 就可以 work anywhere (只要有浏览器). 现在程序员写代码一般都在 remote cloud desktop 上写了. 可惜的是在 code-server 里装不了 微软的这个 Remote SSH[7] 插件 (可能有版权的原因). 不过可以在 Terminal 里 SSH 到别的服务器上, 我可以拿来做个网页版的 SSH Terminal.
至于 vscode 本身, 还可以当个记事本. 要完全当个开发机器可能还是有些不便, 比如快捷键和浏览器的一些冲突 (Ctrl+W, Ctrl+Shift+P), 还有就是 端口无法映射, 所以前端程序员拿来 DEBUG 就有点困难了.
不过, 因为是开源+10 美元免费, 这羊毛[8]可以撸.
注册 Railway[9] 并得到每月 10 美元的 Credit!
引用链接
刷题: https://justyy.com/archives/44858
[2]SSH Terminal: https://justyy.com/archives/31838
[3]Serverless: https://railway.app/
[4]域名: https://justyy.com/archives/6955
[5]密码: https://justyy.com/archives/6656
[6]dropbox: https://justyy.com/out/dropbox
[7]Remote SSH: https://justyy.com/archives/780
[8]羊毛: https://justyy.com/archives/45486
[9]注册 Railway: https://justyy.com/out/railway
原文链接:https://justyy.com/archives/45744


你可能还喜欢
点击下方图片即可阅读

云原生是一种信仰 🤘
关注公众号
后台回复◉k8s◉获取史上最方便快捷的 Kubernetes 高可用部署工具,只需一条命令,连 ssh 都不需要!


点击 "阅读原文" 获取更好的阅读体验!
发现朋友圈变“安静”了吗?