前端面试官问『你会造火箭吗』,我答『会的』,结果…
面试造火箭
离职了找新工作,前端面试好不容易过了几轮,终于轮到终面了,内心紧张。面试官略微有距离感坐在对面,严肃的看着我。
面试官:据说你前面的几轮反馈都不错哦。
我:没有没有。要感谢前面的面试官的客气。
面试官:那开始了哦。你知道 Promise 怎么实现的吗?
我(内心想,你太小瞧我了):balabala,侃侃而谈,此处略去500字。
面试官:童鞋,那你知道 Webpack 的原理吗?
我(内心:还好有所准备,不然就挂了):balabala,此处省去吹牛逼800字。
面试官:那你知道从输入 url 地址到页面渲染出来,浏览器发生了什么吗?
我(内心:妈嘞,还好昨天晚上突击背诵了):balabala,此处略去经典答案1000字。
中间再经过六七个来回的问答,『模块化知道不』、『了解过事件循环机制吗』、『晓得 Babel 否』,不一一列举,还好自己不打无准备之仗。
但不知道为什么面试官随着我的对答如流,脸色已经由云淡风轻而变得越来越凝重。
最终面试官沉思了几十秒,抛出了一个意外的问题,『小伙子,你前面的问题都回答的还可以,但你会造火箭吗?』
我目瞪口呆,弱弱的问了句,『用 css 画的算吗』。
面试官看着我略微慌张的表情,嘴角扬起了不容易被人发现的笑。
我搜索找出了这样一张图。

问『可以是这样的火箭吗』,面试官不置可否,那我就只好用笔记本继续下去。
我是如何造火箭的
1. 搭建 🚀 初始结构
HTML 主体结构分为左中右三栏,🚀整体在屏幕居中
<div class="wrapper"><div class="rocket"><div class="body side left"></div><div class="body main"></div><div class="body side right"></div></div></div>
CSS 样式如下:
/* 全局样式 */:root {--rocket-size: 10vw;--sky-color: #1C1740;--rocket-color: #F9E2FE;}/* 背景样式 */body {display: flex;overflow: hidden;background-color: var(--sky-color);}/* 容器居中 */.wrapper {position: absolute;top: 50%;left: 50%;will-change: transform;transition: transform 0.4s ease;transform: translate(-50%, -50%);}/* 火箭三列水平布局 */.rocket {display: flex;}/* 火箭三列通用样式 */.rocket .body {position: relative;background-color: var(--rocket-color);}/* 火箭中列宽高 */.rocket .main {width: var(--rocket-size);height: calc(var(--rocket-size) * 1.5);}/* 火箭边列宽高 */.rocket .side {width: calc(var(--rocket-size) / 3);height: var(--rocket-size);}/* 火箭左列位置 */.rocket .left {margin-right: 10px;}/* 火箭右列位置 */.rocket .right {margin-left: 10px;}
预览效果大致如下:

2. 润色 🚀主体
开始润色主体,新增以下样式:
:root {...--rocket-cap-color: crimson;}.rocket .body {...border-radius: 0 0 50% 50% / 76% 76% 15% 15%;/* 为左中右三列的尾部都添加好圆角 */}/* 为左中右三列的突出部都添加好圆角 */.rocket .body:before {content: '';position: absolute;border-radius: 50% 50% 50% 50% / 76% 76% 25% 25%;}/* 火箭主体突出部的大小、位置 */.rocket .main:before {bottom: 80%;width: 100%;height: 75%;background-color: inherit;}/* 火箭左右列突出部的大小、位置及颜色 */.rocket .side:before {bottom: 90%;width: 100%;height: 35%;background-color: var(--rocket-cap-color);}
预览效果大致如下:

3. 添加 🚀 Logo
/* 新增定义火箭 logo 颜色 */:root {...--rocket-logo-color:}/* logo 的具体位置及样式 */.rocket .main:after {content: '';position: absolute;bottom: 75%;left: 0;right: 0;margin: auto;border: calc(var(--rocket-size) / 15) solid var(--rocket-logo-color);width: calc(var(--rocket-size) / 1.8);height: calc(var(--rocket-size) / 1.8);box-shadow: inset rgba(0, 0, 0, 0.075) -2vw -2vw 0 0, inset rgba(0, 0, 0, 0.1) -1vw -1.5vw 0 0;border-radius: 100%;}
预览效果如下:

4. 添加 🚀 翅膀
在 dom .body.main 下面新增两个 dom,leftWing rightWing 分别对应左右翅膀。
<div class="wrapper"><div class="rocket"><div class="body side left"></div><div class="body main"><div class="wing leftWing"></div><div class="wing rightWing"></div></div><div class="body side right"></div></div></div>
/* 添加火箭翅膀颜色 */:root {...--rocket-wing-color: #4C3198;}/* 火箭左右两栏回到正确位置 */.rocket .left {/* margin-right: 10px; */left: 1px;}.rocket .right {/* margin-left: 10px; */right: 1px;}/* 火箭翅膀的样式 */.rocket .wing {position: absolute;bottom: 2vmin;background-color: var(--rocket-wing-color);width: calc(var(--rocket-size) / 2);height: calc(var(--rocket-size) / 1.5);z-index: 1;box-shadow: inset rgba(0, 0, 0, 0.1) -0.5vmin 1vmin 1vmin 0, inset rgba(255, 255, 255, 0.1) 0.5vmin 1vmin 1vmin 0;}/* 火箭左翅膀位置 */.rocket .wing.leftWing {right: 100%;border-radius: 100% 0 10% 10%;}/* 火箭右翅膀位置 */.rocket .wing.rightWing {left: 100%;border-radius: 0 100% 10% 10%;}
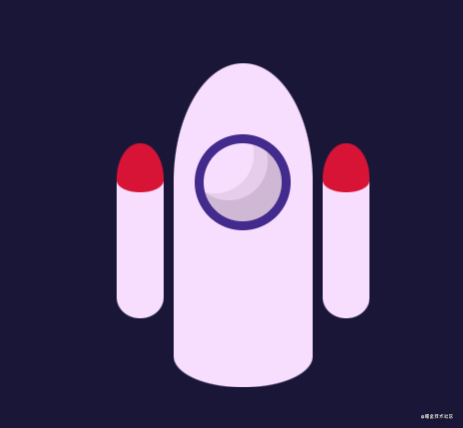
效果如下:

5. 添加 🚀 助推器
在 .rightWing 后面添加 <div class="booster"></div> 助推器
<div class="wrapper"><div class="rocket"><div class="body side left"></div><div class="body main"><div class="wing leftWing"></div><div class="wing rightWing"></div><div class="booster"></div></div><div class="body side right"></div></div></div>
:root {/* 助推器颜色 */--rocket-booster-color: #C38382;}/* 助推器样式及位置 */.rocket .booster {position: absolute;top: 80%;left: 0;right: 0;margin: auto;width: calc(var(--rocket-size) / 1.2);height: calc(var(--rocket-size) / 2.5);background-color: var(--rocket-booster-color);border-radius: 0 0 50% 50% / 76% 76% 35% 35%;z-index: -1;box-shadow: inset rgba(0, 0, 0, 0.3) -0.5vmin 1vmin 1vmin 0, inset rgba(255, 255, 255, 0.3) 0.5vmin 1vmin 1vmin 0, black 0 0 2vmin;}
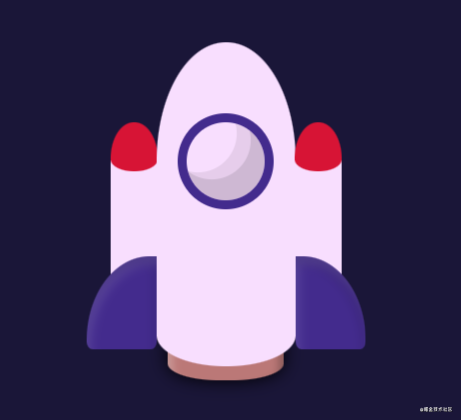
预览效果如下:

6. 添加 🚀 尾巴 🔥
在 .booster 后面添加 <div class="fire"></div> 火焰
<div class="wrapper"><div class="rocket"><div class="body side left"></div><div class="body main"><div class="wing leftWing"></div><div class="wing rightWing"></div><div class="booster"></div><div class="fire"></div></div><div class="body side right"></div></div></div>
添加火焰相关的 CSS
/* 火焰样式及动画 */.rocket .fire {position: absolute;top: 100%;left: 0;right: 0;margin: auto;width: calc(var(--rocket-size) / 1.4);height: 80%;border-radius: 0 0 100% 100%;background-image: linear-gradient(to bottom, yellow, transparent 70%);z-index: -2;transform-origin: 50% 0;animation: fire 0.1s linear alternate infinite;}@keyframes fire {to {transform: scaleX(0.98) translateY(-1vmin);}}
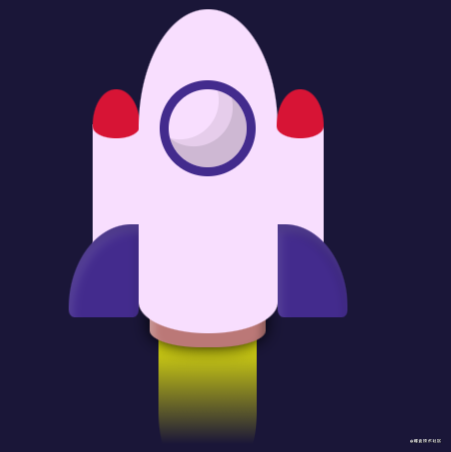
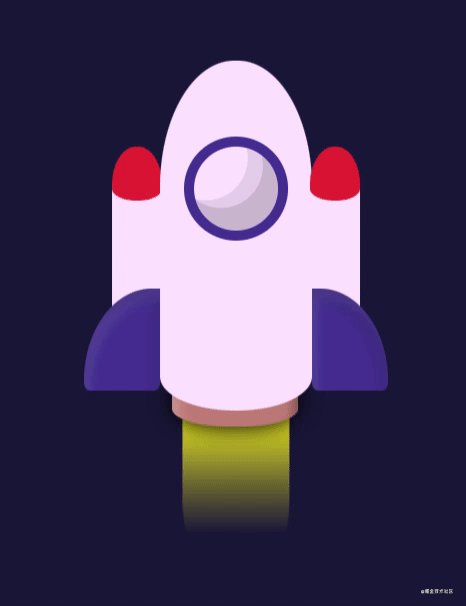
大功告成,最终的效果如下:

整体效果可以通过 code pen demo: css only rocket (https://codepen.io/SunLn/pen/xxqaLRa) 预览。
面试结果
轮到我神气的看着面试官了,心想,『都这样了,等下Offer谈薪资的时候就轮到我霸道了』。
面试官这个时候也露出了迷之微笑,『小伙子造火箭有一手,但我司这庙小,只招拧螺丝的,你还是另谋高就吧』
我震惊了,时光仿佛停滞一般,沉默之后更是可怕的沉默。
再之后的事情唯一想说的是,健身房练就的一身力气真好使。
ps: 本文纯属虚构,希望面试官求职者和谐相处,共创美好社会。
如果有开心一下,希望点个赞。感恩。
作者:对马弹琴
推荐阅读:
恭喜你又在前端道路上进步了一点点。
点个“在看”和“赞”吧!
