他来了!性能吊打 Node.js 和 Deno 的新一代 javaScript 运行时!
今天跟大家介绍一个最新开源的 javaScript 运行时:Bun.js。

刚开源不到一个月就获得了 19.5k star!看起来马上就会成为 Node.js 和 Deno 的一大竞争对手了!
和传统的 Node.js 这种传统的 javaScript 运行时不同,Bun.js 直接内置了打包器、转译器、任务运行器和 npm 客户端,这意味着你不再需要 Webpack/Rollup/esbuild/Snowpack/Parcel/Rome/swc/babel 就可以直接运行 TypeScript、JSX!
另外,Bun.js 原生支持了数百个 Node.js 和 Web API,包括约 90% 的 Node-API 函数(fs、path、Buffer 等)。
Bun.js 的目标是可以在浏览器之外的其他地方运行世界上大多数 JavaScript,为你未来的基础架构带来性能和复杂性的增强,并通过更好、更简单的工具提高开发者的生产力!
性能表现如何?
服务端渲染:每秒处理 HTTP 请求数

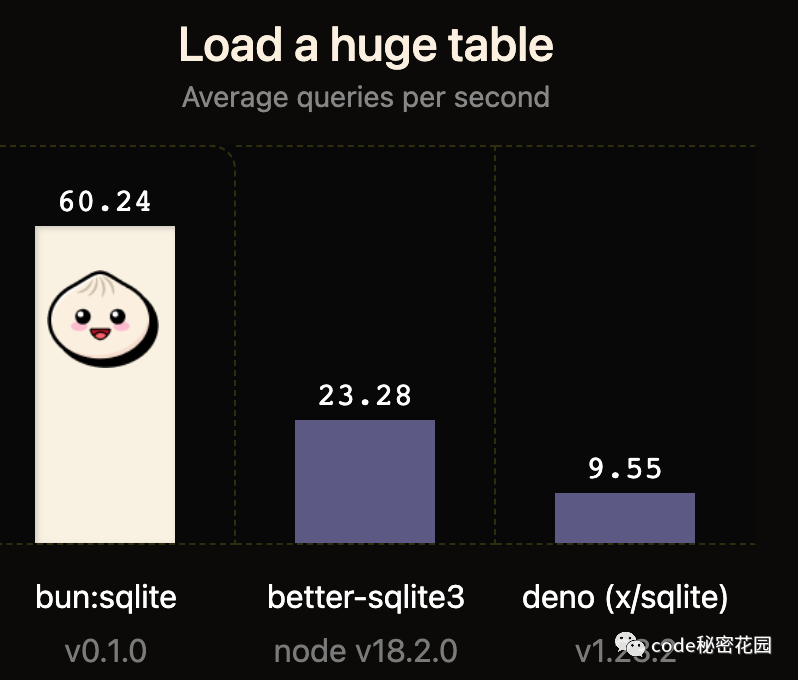
加载一个巨大的 sqlite 表:每秒平均查询次数

FFI:每秒操作数

为啥这么快?
和 Node.js、Deno 不同,Bun.js 并没有基于 V8 引擎,它直接选择了 JavaScriptCore 引擎,它的执行速度往往要比 V8 等更传统引擎要快。

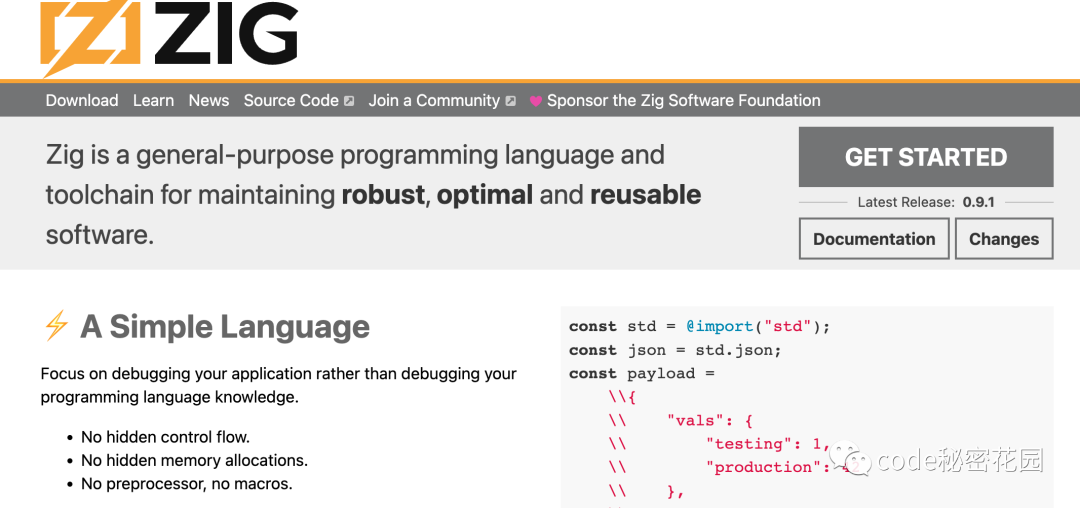
另外,Bun.js 是用一种具有手动内存管理的低级编程语言 ZIG 编写的,对内存的低级控制、没有隐藏的控制流可能就是它性能非常好的秘诀。

Bun.js 的大部分内容都是完全从零开始编写的,包括 JSX/TypeScript 转译器、npm 客户端、打包器、SQLite 客户端、HTTP 客户端、WebSocket 客户端等等。
有哪些能力?
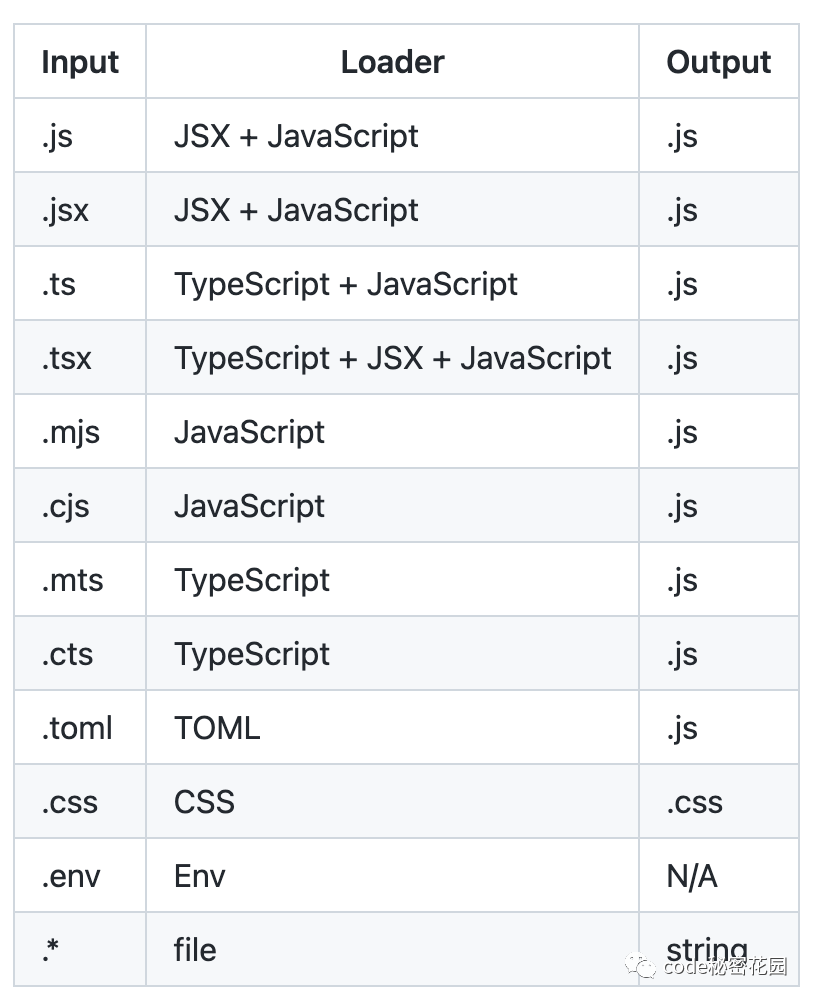
Web API:对fetch、WebSocket、 ReadableStream等API都提供了内置支持Node.js模块:Bun实现了Node.js的模块解析算法,同时支持ESM和CommonJS,但Bun内部使用ESM。支持转译大量文件类型,你可以直接运行 TypeScript、JSX,甚至支持各种tsconfig.json中的配置。

Bun.write使用最快的系统调用,实现写入、复制、管道、发送和克隆文件。自动加载环境变量 .env文件,不需要再require("dotenv").load()附带一个内置的快速 SQLite3客户端bun:sqliteBun.js实现了大部分Node-API(N-API),大部分Node.js原生模块都可以正常工作。bun:ffi可以使用低成本的外部函数接口从JavaScript调用本机代码(据测试比napi快 5 倍 、比Deno快100倍)

原生支持不断增长的 Node.js核心模块列表以及全局变量,例如Buffer和process
试用一下
安装 Bun CLI:
curl https://bun.sh/install | bash
Bun 的 HTTP 服务器基于 Request 和 Response 等 Web 标准构建:
// http.js
export default {
port: 3000,
fetch(request) {
return new Response("Hi, ConardLi!Welcome to Bun!");
},
};
用 bun 运行它:
bun run http.js
然后在浏览器中打开 http://localhost:3000。
查看更多示例:https://github.com/Jarred-Sumner/bun/tree/main/examples 查看官方文档:https://github.com/Jarred-Sumner/bun#Reference
CLI 命令:bun run:可以直接运行 JavaScript 和 TypeScript 文件以及 package.json 中的 scripts 脚本。
根据测试,
bun运行package.json脚本比npm运行package.json脚本快 30 倍。
CLI 命令:bun install:兼容 npm 的包管理器,使用最快的系统调用来复制文件。

根据测试,bun 比 npm 的包安装速度快 20 倍。
CLI 命令:bun wiptest:一个类似于 Jest 的测试运行器,用于内置到 bun 的 JavaScript 和 TypeScript 项目。
Bun 目前还处于 beta 阶段,距离生产环节还有一段路要走,大家觉得它的未来究竟如何呢?
