前后端,相煎何太急...

❝前沿:哈喽,我是树酱。今天分享的水文是关于前端与后端之间battle的那些事,自从前后端分离之后,这场分家带来了不少沟通问题,甚至产生battle。我们先回顾下前后端battle的前世今生
❞
1.远古时代 (web1.0 - MVC架构)
依稀记得刚大学毕业那会,电脑上安装的第一个IDE,不是Webstorm也不是VScode,而是IntelliJ IDEA。因为开发前端项目,需要跑完整的一个JAVA程序,各种maven配置,然后在后端编写的JSP文件基础上再进行前端开发,换句话说就是“二次开发”,现在想想当时编译慢的场景,历历在目。换句话说就是前端开发重度依赖环境
❝阿乐同学:我记得我当时就只提供HTML代码,然后用Sublime做编辑器就好了,然后最后再整合到JSP中去
❞
这就是另外一种模式,前端负责输出demo Html,然后交给后端去套模版
只是说完全交由后端去整合,出错率较高,遇到 Bug 解决起来也很麻烦,需要双方协同处理。换来的更多的沟通成本。因为前后端的职责很容易纠缠不清,耦合性太强,最后还可能导致battle。
总结产生battle的点👇:
1.前端开发重度依赖环境,导致每次修改文件编译时间过长,考验前端开发者的耐心 2.当应用需要升级时,无法单独对前端、后端独立升级。而是对整个单体应用整体升级 3.后端将前端预先开发好的html页面,嵌入到JSP文件后,实际样式效果偏差过大

2.铁器时代 (web2.0 -MVVM架构)
❝前端MVVM架构的出现促进了前端开发与后端业务逻辑的分离,真正实现“分家”:分工协助、各司其职、拒绝捆绑。这时候就需要一个“沟通桥梁”:API ,再通过ajax调用实现前后端之间的协作沟通。两者也解耦了
❞
API消费者(前端):通过接口文档了解接口信息,聚焦点:接受数据、处理数据、处理渲染逻辑
API生产者(后端):提供接口以及接口文档 聚焦点:提供数据、提供API文档
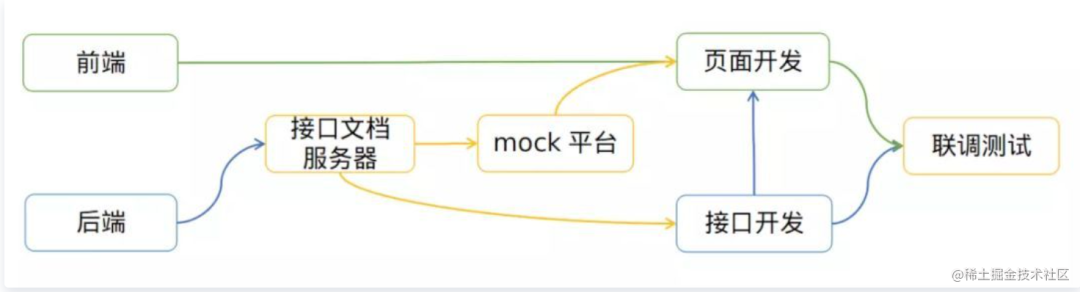
开发流程也开始转变👇:
后端编写和维护接口文档,在 API 变化时更新接口文档 后端根据接口文档进行接口开发 前端根据接口文档进行开发 + Mock平台 开发完成后联调和提交测试

❝啊乐同学:那前后端分离后,是后端同学先开发还是前端同学先开发?
❞
从上面的开发流程我们可以看出,分家之后,接口文档是最关键的沟通桥梁。根据重要先行原则,文档就成为了首要因素,建议接口文档先行,也就是 API-First,没有接口文档前端几乎无法开工。
❝啊呆同学:对于前端同学接口联调用postman调试,mock用Yapi或者RAP2来生产假数据,有没有更好用的工具一步到位?
❞
以前我也是左手一个postman,右手一个yapi,中间码着code
你可以试试 Apifox
官方介绍:Apifox 是 API 文档、API 调试、API Mock、API 自动化测试一体化协作平台,定位 Postman + Swagger + Mock + JMeter
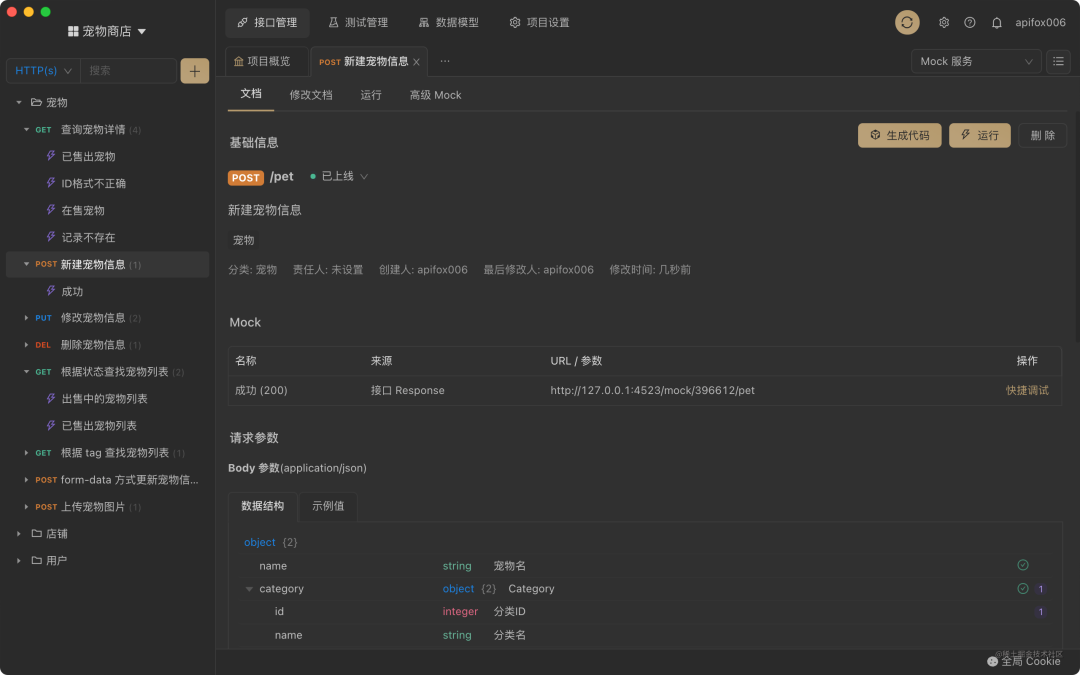
前端同学可以用Apifox来解决接口调试+数据Mock的需求
下面分享一个实战页面截图

但新的开发流程也暴露出新的battle点
总结产生的battle点:
1.一个页面需要请求的接口太多,前端希望后端做接口聚合,减少请求次数,后端则认为接口是根据微服务划分职责的,无需耦合
2.后端提供的接口发生变更,但接口文档却没有同步,或者后端提供接口缺失,前端无法正常mock等
3.字段不统一:举个例子,手机号码的字段,有的返回 mobilePhone,有的返回 PhoneNumber,字段不统一导致沟通成本提升
3.白银时代 (BFF时代)
❝随着微服务的盛行,后端数据接口被拆分独,假设现在前端需要一些数据,可能都依赖几个微服务,需要作数据聚合。而与此同时,作为离用户最近的前端,面对各种移动设备,每个客户端的数据类型要求不同,诸如移动端所需数据并不多,需要做数据拆解。
❞
会产生类似下面的battle场景👇:

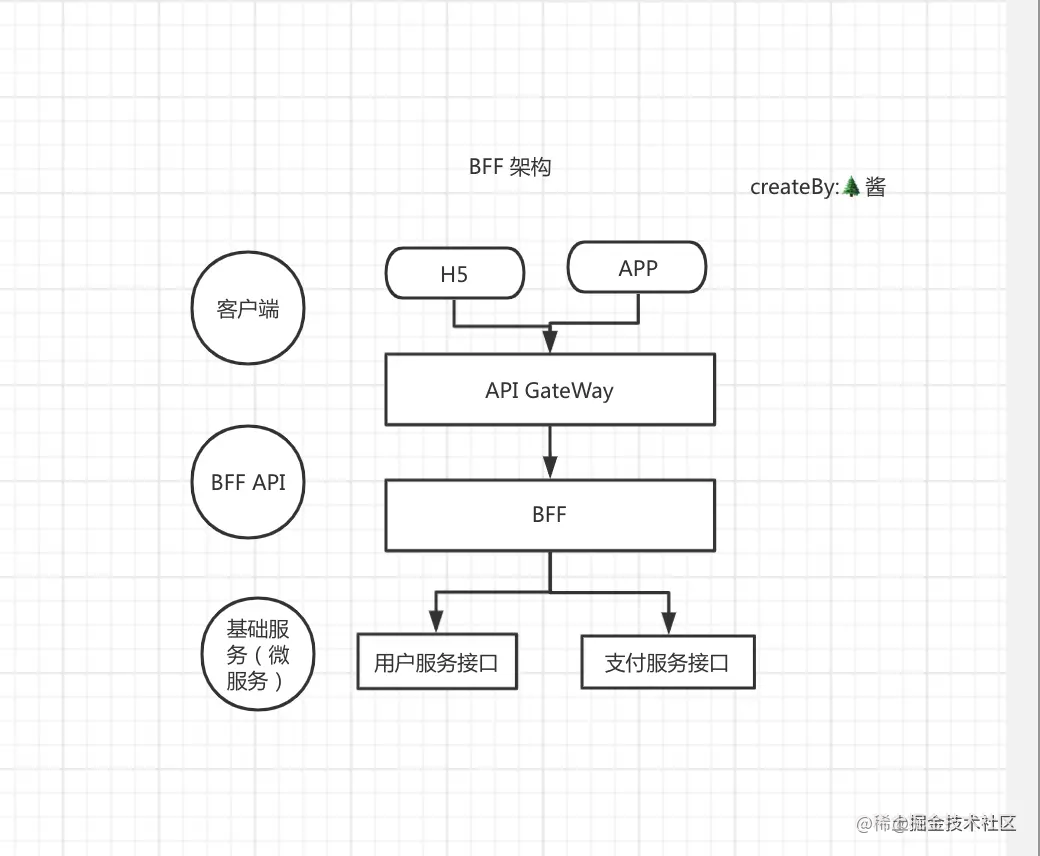
前端同学和后端同学都各有各的道理,有没有一种解决方案可以化解这种尴尬的场景,于是就有了BFF,BFF全称是Backends For Frontends(服务于前端的后端)

在BFF层下面是各种后端微服务,在BFF上层则是各种前端应用(多端应用),向下调用后端为服务,向上给客户端提供接口服务,后端为BFF层的前端提供的的 RPC 接口, BFF 层则直接调用服务端 RPC 接口拿到数据,按需加工数据,来完成整个BFF的闭环(以Node+GraphQL技术栈为主)
BFF的出现确实解决了蛮多前端后的沟通成本,彼此也友善了很多,对话就演变成这样
后端:这些微服务都在这里了,你看着组合,有问题找我
前端:行,我看着组合
对于BFF感兴趣的童鞋可以阅读树酱之前的 你学BFF和Serverless了吗
请你喝杯🍵 记得三连哦~
1.阅读完记得给🌲 酱点个赞哦,有👍 有动力
2.关注公众号前端那些趣事,陪你聊聊前端的趣事
3.文章收录在Github frontendThings 感谢Star✨
