【TypeScript教程】01—如何安装用于使用 TypeScript 的开发环境

为什么 TypeScript 比普通 JavaScript 更有优势。 了解 TypeScript 的真正含义及其背后的工作原理。 使用 TypeScript 及其丰富的功能,如类型、类、接口、模块等。
基本的 JavaScript 知识。如果你想学习 JavaScript,请查看JavaScript 教程。 ECMAScript 2015 或 ES6知识现在
现在,我们开始进入今天的内容。
TypeScript 简介


TypeScript 的主要目标是:
向 JavaScript 引入可选类型。
实现未来 JavaScript 的计划功能,即当前 JavaScript 的 ECMAScript Next 或 ES Next。
1) TypeScript 提高您的工作效率,同时帮助避免错误
类型通过帮助你避免许多错误来提高生产力。通过使用类型,你可以在编译时捕获错误,而不是让它们在运行时发生。
以下函数将两个数字x和相加y:
function add(x, y) {return x + y;}:
如果你从 HTML 输入元素获取值并将它们传递给函数,你可能会得到意想不到的结果:
let result = add(input1.value, input2.value);console.log(result); // result of concatenating strings
例如,如果用户输入10and 20,add()函数将返回1020,而不是30。
原因是input1.valueandinput2.value是字符串,而不是数字。当你使用运算符+将两个字符串相加时,它会将它们连接成一个字符串。
当你使用 TypeScript 显式指定参数的类型时,如下所示:
function add(x: number, y: number) {return x + y;}
在这个函数中,我们将数字类型添加到参数中。该函数add()将只接受数字,而不接受任何其他值。
当你调用该函数时,如下所示:
let result = add(input1.value, input2.value);
如果你将 ...的TypeScript 代码编译为 JavaScript,TypeScript 编译器将发出错误。因此,你可以防止错误在运行时发生。
2) TypeScript 将未来的 JavaScript 带到今天
TypeScript 支持 ES Next 中为当前 JavaScript 引擎计划的即将推出的功能。这意味着你可以在 Web 浏览器(或其他环境)完全支持它们之前使用新的 JavaScript 功能。
每年,TC39 都会为 ECMAScript 发布几个新特性,ECMAScript 是 JavaScript 的标准。功能提案通常经历五个阶段:
阶段 0:稻草人
第1阶段:提案
第 2 阶段:草稿
第3阶段:候选
第 4 阶段:完成
而且 TypeScript 通常支持处于第 3 阶段的功能。
TypeScript 设置
你需要设置以下工具才能开始使用 TypeScript:
Node.js – Node.js 是运行 TypeScript 编译器的环境。请注意,你不需要了解 node.js。
TypeScript 编译器——一个 Node.js 模块,将 TypeScript 编译成 JavaScript。如果你对 node.js 使用 JavaScript,则可以安装该ts-node模块。它是 node.js 的 TypeScript 执行和 REPL
Visual Studio Code 或 VS Code——是一个支持 TypeScript 的代码编辑器。强烈推荐使用 VS Code。但是,你可以使用自己喜欢的编辑器。
如果你使用 VS Code,你可以安装以下扩展来加快开发过程:
Live Server – 允许你使用热重载功能启动开发本地服务器。
安装 Node.js
要安装 node.js,请按照以下步骤操作:
转到node.js 下载页面。
下载适合你的平台(即 Windows、macOS 或 Linux)的 node.js 版本。
执行下载的 node.js 包或执行文件。安装非常简单。
通过在 macOS 和 Linux 上打开终端或在 Windows 上打开命令行并键入命令来验证安装node -v。如果你看到你下载的版本,那么你已经成功地在你的计算机上安装了 node.js。
安装 TypeScript 编译器
要安装 TypeScript 编译器,请在 macOS 或 Linux 上启动终端并在 Windows 上启动命令提示符,然后键入以下命令:
npm install -g typescript
安装完成后,你可以键入以下命令来检查当前的 TypeScript 编译器版本:
tsc --v
它应该像这样返回版本:
Version 4.0.2
请注意,你的版本可能比此版本更新。
如果你使用的是 Windows 并收到以下错误:
'tsc' is not recognized as an internal or external command,operable program or batch file.
...然后你应该将以下路径添加C:\Users\<user>\AppData\Roaming\npm到PATH变量中。请注意,你应该将 更改<user>为你的 Windows 用户。
要ts-node全局安装模块,请从 macOS 和 Linux 上的终端或 Windows 上的命令提示符运行以下命令:
npm install -g ts-node
安装 VS 代码编辑器
要安装 VS Code,请按照以下步骤操作:
到VS Code 下载页面。
下载适合你的操作系统(Windows、macOS 或 Linux)的最新版本的 VS Code
执行下载的软件包或安装程序文件以启动安装向导。安装过程也非常简单。
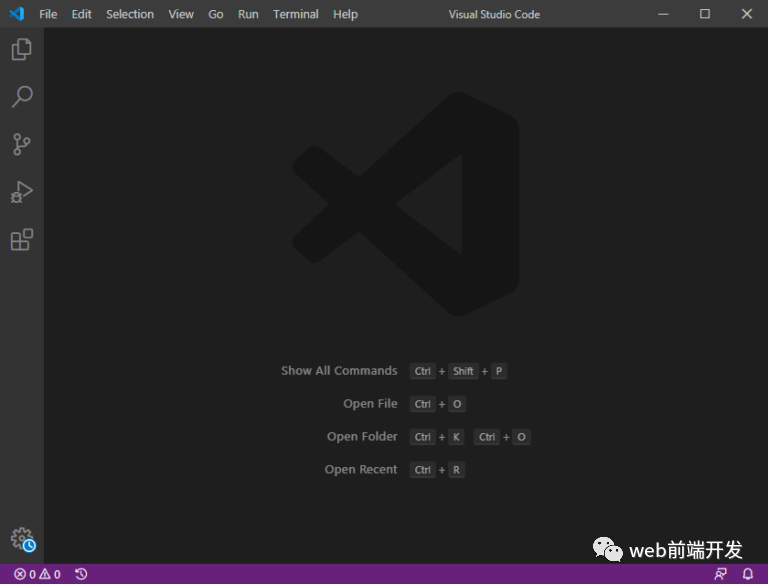
启动 VS 编辑器。
你将看到如下图所示的 VS Code:

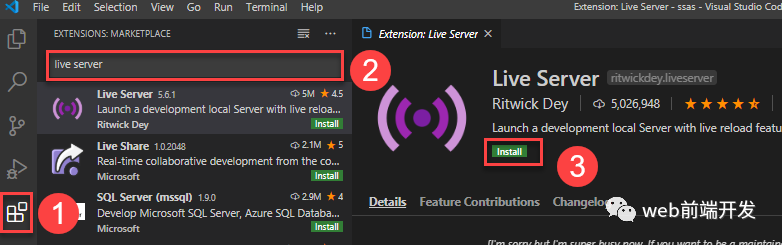
要安装Live Server扩展,请执行以下步骤:

单击“扩展”选项卡以查找 VS Code 的扩展。
键入实时服务器以进行搜索。
单击安装按钮以安装扩展。
到这里,今天的教程就已经结束了,最后,我再总结一下:
首先,我们介绍了什么是TypeScript 。
其次,介绍了TypeScript的优势。
最后,介绍了如何设置 TypeScript 开发环境。
感谢你的阅读,祝编程快乐!
学习更多技能
请点击下方公众号
![]()

