今天这篇文章灵感来自于社群当中一位小伙伴的灵魂提问,他问了一个交互设计当中非常经典的问题:“「取消」与「保存」到底谁在左边,谁在右边”。收到这个提问后,小编回想起自己刚入行时,也对该问题迷惑好久。顺着小伙伴的提问思路进一步抽象升级,把问题进化成“界面设计当中「主要操作」与「次要操作」应该怎么去做设计”。
正如尼尔森在十大可用性原则里提到的理念:“优秀的设计首先可以防止问题发生”。顺着这个思路,在「主要操作」与「次要操作」设计的时候应该首先防止用户操作出错。
为了让用户能够对主次操作做出明显区分,设计时应该从视觉权重上对它们做出明显区分,视觉权重大的按钮会吸引更多的注意力。
这点绝大多数设计师在平常的工作中都会被忽略,使用清晰,明确,符合按钮功能的语言描述更能让用户做出正确的选择。
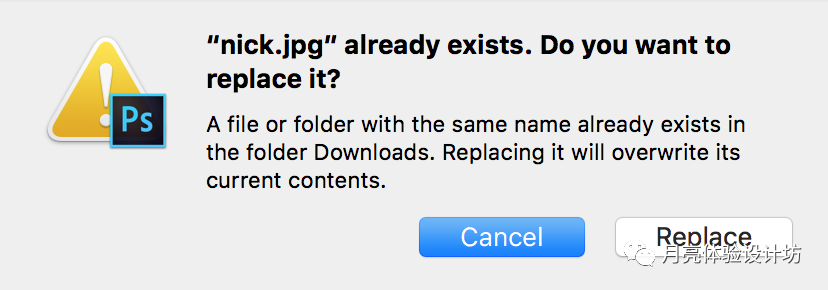
1、根据按钮功能来设计按钮上的文案,而不是用一些通用文案,比如:“OK”、“确定”、“是”等。例如下图,右边的设计就比左边要来的优雅许多,因为右边按钮的文案设计清楚明确告诉用户操作后带来的“果是什么。
这种就是常规操作没啥可说的,视觉重心放在正向操作即可,绝大多数设计师不会出错。
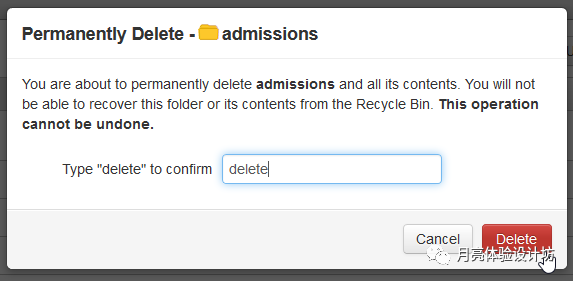
在这种情况下,给负责”不可逆动作“的主要操作更多视觉权重就十分危险,因为用户可能不假思索的按下去。例如,当涉及到”替换“文件时,用户值得需要多花一秒钟时间来考虑该操作。这时候就应该把视觉权重放在次要操作上,因为大多数用户缺乏耐心,对话框里提供的文案说明也不会仔细阅读,并且对于一些高危操作依然是凭直觉去做出选择。假如我们对更加珍贵数据进行删除操作时,这时候仅仅采用视觉权重手法去帮助用户防止错误已经不保险了,可以提供一个文本输入框,并请求用户输入“删除”一词以确认其操作行为。
在某些场景之下,直接把次要操作且高危的按钮做成禁用状态也是一种设计策略,只有当满足一些必要的先觉条件(先觉条件可以Popover的形式告诉用户)以后,该操作才能被解除,变成可触发使用的按钮。
现在又到公说公有理,婆说婆有理的环节,“次要操作/主要操作”还是“主要操作/次要操作”这个争论其实已经很多年,实际上在真实操作与用户偏好上都没有显著差异。仅仅在不同平台之间有些无关紧要的差异。
在windows环境下的FLuent规范,非常鼓励按钮按照主次地位从左到右排开。
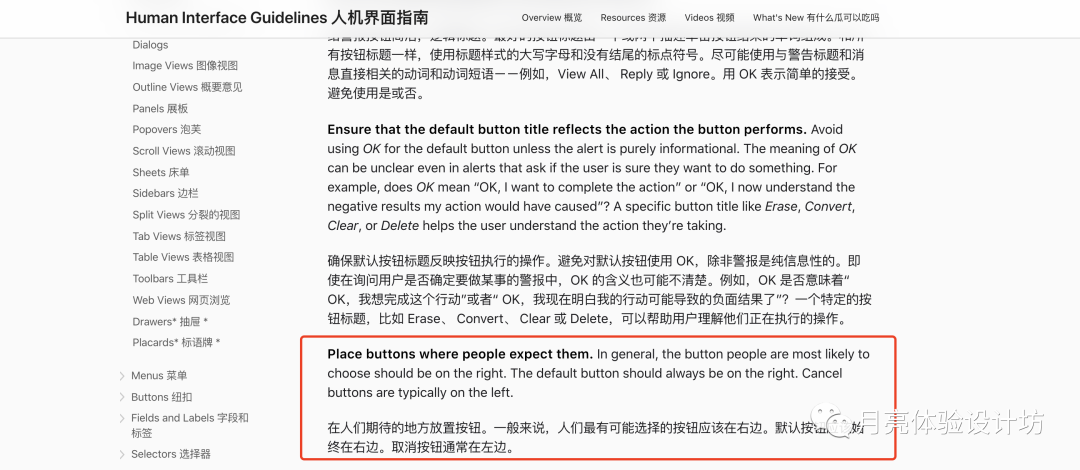
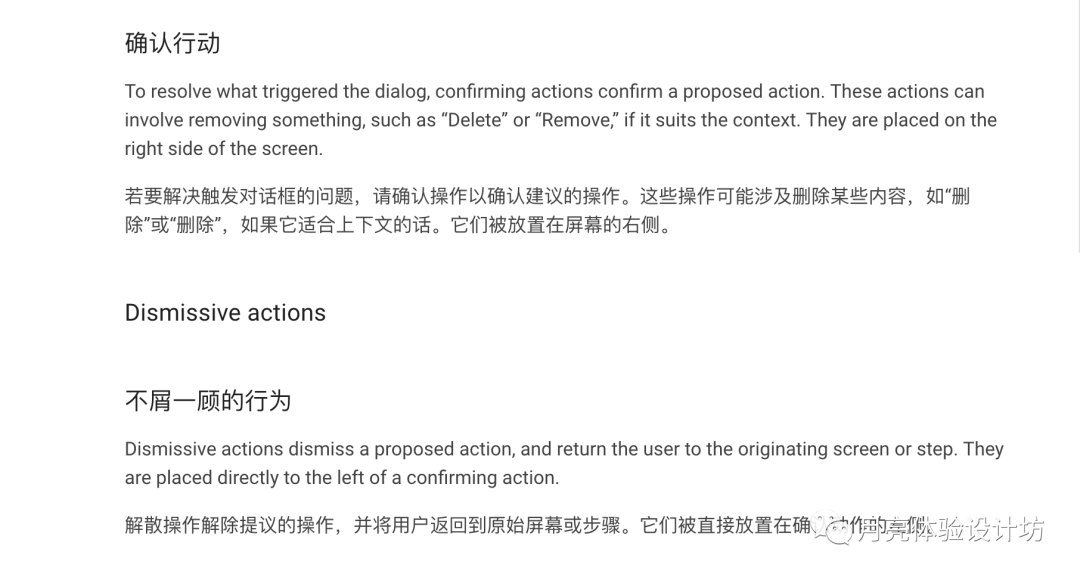
Apple MacOS 的人机指南说:“启动操作的按钮最靠右。取消按钮位于此按钮的左侧。” 因此,对于 MacOS 用户,“取消”位于“确定”按钮的左侧。而关于在谷歌平台下Material Design规范里也阐述与MacOS相同的主次按钮的布局规则。PS:下图就是谷歌规范原文,小编英文不太好-__-!!!,只能只能意会不能言传,英文好的小伙伴自己看。”纵观三大平台主次操作布局建议各不相同,我们做设计的时候也只需要遵从所在平台设计建议即可,这样既可以保持一致性,减少我们设计思考成本,也可以降低用户使用时的习惯成本。如果你设计的产品是在Web上使用,那对于主次操作布局就会更加纠结,有条件的话可以全面调研下用户是来自于windows比较多还是其他系统平台,同时也可以考虑进行A/B Test,但是无论你怎么进行布局,都会有一小撮用户的使用习惯被抛弃。所以,开心就好!
按钮的布局设计本质始终都是帮助用户做出正确的选择,以及减少他们的误操作率。这就是为什么所有产品当中与按钮有关的体验设计都从识别性与防错性的角度去思考。希望本文关于主次操作的设计思考能够给同学们一点小小的启发。
https://material.io/components/dialogs#anatomyhttps://uxplanet.org/user-experience/homehttps://developer.apple.com/design/human-interface-guidelines/—— 往期推荐 ——
领取粉丝专属资源:大家点个“在看”,然后添加小编微信【Callen_0304】,后台回复以下对应关键词即可领取。
1、回复“设计书籍”——领取从入门到高手各个阶段必须到设计书籍;
2、回复“设计系统”——领取50家全球大厂设计系统;
3、回复“设计走查”——领取腾讯设计都在用的设计走查表;
4、回复“交互文档”——领取标准化交互文档模版;
5、回复“鸿蒙规范”——领取鸿蒙HarmonyOS全套设计规范组件;

最近和一些大厂朋友创建并开放月亮产品设计交流2群,这些群纯粹是为了帮助读者朋友们相互链接,无广告、不付费。有新的招聘也会第一时间发布在群内,同时不定时分享干货资料,目前还有少量席位,可以添加小编微信Callen_0304,备注公众号读者加入!
PS:只面向星标了公众号「月亮体验设计坊」的粉丝!

点下“在看”,你最好看