用JavaScript实现淘宝放大镜的效果,附源码

来源 | https://blog.csdn.net/qlwangcong518/article/details/86497930
描述:
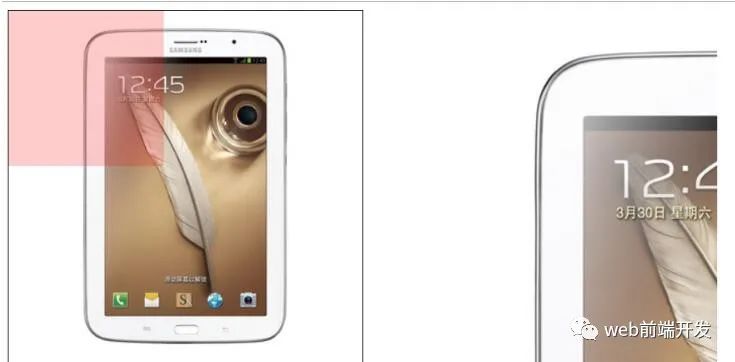
最终效果如下:

实现过程:
js文件:LoadMethod.js
class LoadMethod{static get LOAD_IMG_FINISH(){return "load_img_finish";}static init(sourceList){let img=new Image();img.num=0;img.sourceList=sourceList;img.targetList={};img.addEventListener("load",LoadMethod.loadHandler);img.src=sourceList[0];}static loadHandler(e){let images=this.cloneNode(false);let name=this.sourceList[this.num];name=name.slice(name.lastIndexOf("/")+1,name.lastIndexOf("."));this.targetList[name]={src:images.src,elem:images,width:images.width,height:images.height};this.num++;if(this.num>this.sourceList.length-1){this.removeEventListener("load",LoadMethod.loadHandler);let evt=new Event(LoadMethod.LOAD_IMG_FINISH);evt.targetList=this.targetList;document.dispatchEvent(evt);return;}this.src=this.sourceList[this.num];}}class Drag{static dragElem(elem,rect,parent){Drag.drageHandler=Drag.mouseHandler.bind(elem);elem.rect=rect;elem.parent=parent;elem.addEventListener("mousedown",Drag.drageHandler);}static removeDrag(elem){elem.removeEventListener("mousedown",Drag.drageHandler);Drag.drageHandler=null;}static mouseHandler(e){if(e.type==="mousedown"){this.addEventListener("mouseup",Drag.drageHandler);this.offsetPoint={x:e.offsetX,y:e.offsetY};document.addEventListener("mousemove",Drag.drageHandler);}else if(e.type==="mousemove"){if(!this.rect){this.rect=this.parent.getBoundingClientRect();}let obj={left:e.x-this.offsetPoint.x-this.rect.left+"px",top:e.y-this.offsetPoint.y-this.rect.top+"px",position:"absolute"};Object.assign(this.style,obj);let elemRect=this.getBoundingClientRect();if(elemRect.left<this.rect.left){this.style.left="0px";}if(elemRect.right>this.rect.right){this.style.left=this.rect.right-elemRect.width-this.rect.left+"px";}if(elemRect.top<this.rect.top){this.style.top="0px";}if(elemRect.bottom>this.rect.bottom){this.style.top=this.rect.bottom-elemRect.height-this.rect.top+"px";}let evt=new Event(Drag.ELEM_MOVE_EVENT);evt.point={x:this.offsetLeft,y:this.offsetTop};this.dispatchEvent(evt);}else if(e.type==="mouseup"){this.removeEventListener("mouseup",Drag.drageHandler);document.removeEventListener("mousemove",Drag.drageHandler);}}static get ELEM_MOVE_EVENT(){return "elem_move_event";}}
ZoomClasses.js
class ZoomClasses{constructor(panrent){this.bindHandler=this.loadFinishHandler.bind(this);document.addEventListener(LoadMethod.LOAD_IMG_FINISH,this.bindHandler);this.zoomView=this.createView();panrent.appendChild(this.zoomView);}createView(){if(this.zoomView) return this.zoomView;let div=document.createElement("div");this.minDiv=document.createElement("div");this.maxDiv=document.createElement("div");this.dragDiv=document.createElement("div");Object.assign(div.style,{position:"relative",});this.minDiv.appendChild(this.dragDiv);div.appendChild(this.minDiv);div.appendChild(this.maxDiv);this.dragDiv.addEventListener(Drag.ELEM_MOVE_EVENT,this.moveHandler.bind(this));Drag.dragElem(this.dragDiv,null,this.minDiv);this.minDiv.style.float=this.maxDiv.style.float="left";return div;}set width(value){this._width=value;this.render();}get width(){if(!this._width) this._width=0;return this._width;}set height(value){this._height=value;this.render();}get height(){if(!this._height) this._height=0;return this._height;}set imgSource(value){if(!Array.isArray(value))return;this._imgSource=value;LoadMethod.init(value);}set left(value){this.zoomView.style.left=value+"px";}set top(value){this.zoomView.style.top=value+"px";}loadFinishHandler(e){this.targetList=e.targetList;this.width=this.width || e.targetList["min"].width;this.height=this.height || e.targetList["min"].height;}moveHandler(e){if(!this.targetList || this.targetList.length<2) return;let widthScale=this.targetList["min"].width/this.targetList["max"].width;let heightScale=this.targetList["min"].height/this.targetList["max"].height;Object.assign(this.maxDiv.style,{backgroundPositionX:-e.point.x/widthScale+"px",backgroundPositionY:-e.point.y/widthScale+"px",});}render(){if(!this.targetList || this.targetList.length<2) return;Object.assign(this.minDiv.style,{width:this.width+"px",height:this.height+"px",border:"1px solid #000000",backgroundImage:`url(${this.targetList["min"].src})`,position:"relative"});Object.assign(this.maxDiv.style,{width:this.width+"px",height:this.height+"px",backgroundImage:`url(${this.targetList["max"].src})`,position:"relative"});let widthScale=this.targetList["min"].width/this.targetList["max"].width;let heightScale=this.targetList["min"].height/this.targetList["max"].height;Object.assign(this.dragDiv.style,{width:this.width*widthScale+"px",height:this.height*heightScale+"px",backgroundColor:"rgba(255,0,0,0.2)",position:"absolute"})}}
html:
<html lang="en"><head><meta charset="UTF-8"><title>Titletitle><script src="js/LoadMethod.js">script><script src="js/ZoomClasses.js">script>head><body><script>let zoom=new ZoomClasses(document.body);zoom.imgSource=["img/max.jpg","img/min.jpg"];script>body>html>

评论
