【推荐】一款基于 Vue 的电商级海报生成器 fastposter
点击上方 Java学习之道,选择 设为星标
1特性
fastposter 可以快速帮你生成海报。不同于 稿定设计、图怪兽 它不仅能生成静态的 图片 ,还可以通过调用 HTTP接口 来生成动态的图片。如果你想要开始使用它,只需要启动一个 docker 容器, 就可以开发海报并生成调用代码。
无需编写复杂的绘图代码 及时预览海报最终效果 便捷的代码生成 多种编程语言支持 JavaPythonPHPGolangJavaScript小程序提供常用的组件 支持Docker快速部署 通过多年电商级生产环境的考验
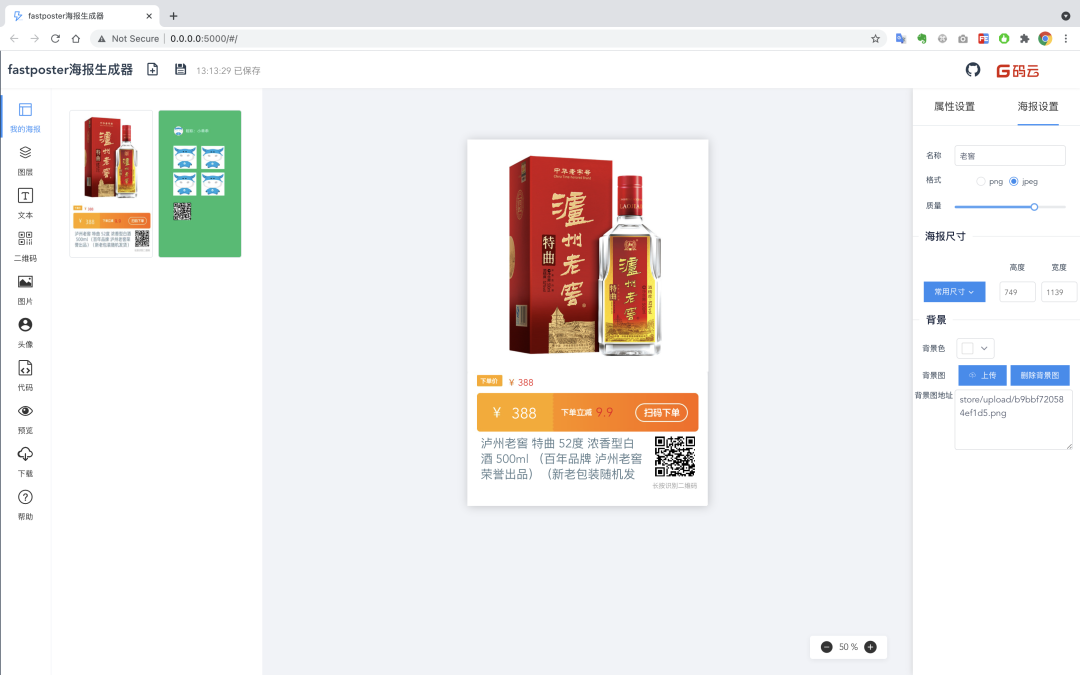
2效果图

3安装
运行命令:
docker run --name fast-poster -p 9001:9001 tangweixin/fast-poster
打开浏览器: http://127.0.0.1:9001/
4使用说明
编辑海报:点击 [新建] 按钮,在 [海报设置] --> 背景图片 ,点击 [上传] 一个海报背景图。点击所需的控件【文本、二维码、头像、图片】,拖动调整位置,设置相关参数。点击 效果预览 ,可以实时查看最终生成的效果。
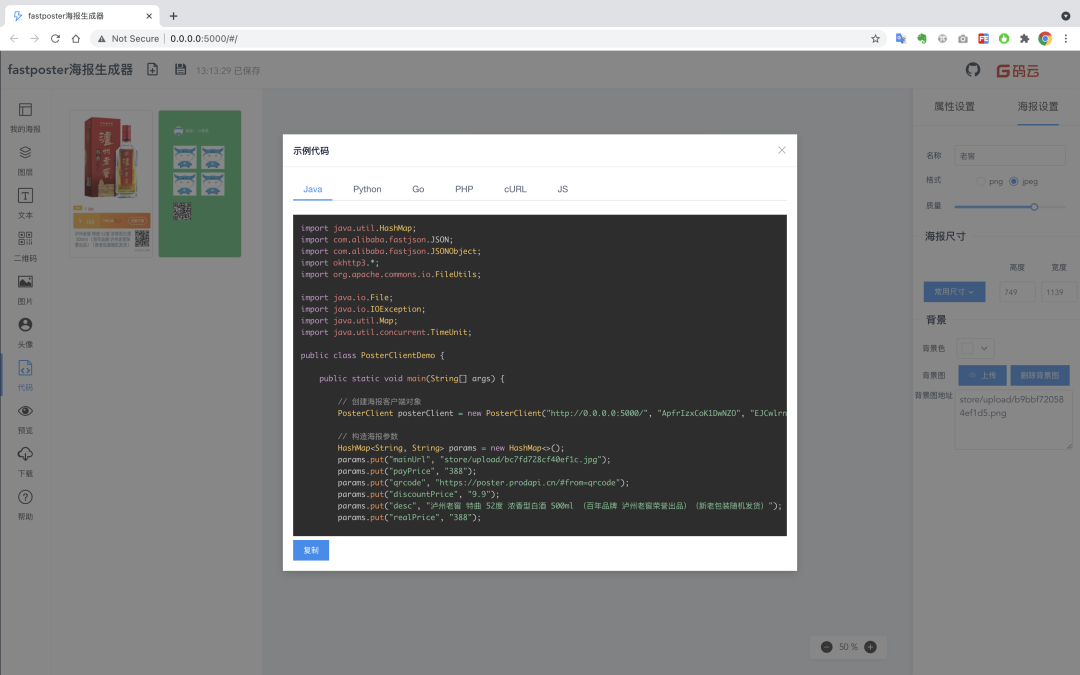
获取代码:点击 [代码] ,可以查看相关的接⼝调试代码。

5项目背景
海报生成器,是经过众多电商项后,由于经常遇到需要生成海报的需求,所以特别开发的一款工具。
期间也参考了很多类似项目,最开始用 Java 实现。后来发现海报效果不是特别理想,达不到像素级要求。最后使用 Python 全部重构,效果比较满意。
现在已经服务了好多个电商项目,多个项目有32W+用户,通过过生产的考验,稳定可靠。
6软件架构
技术栈
Python Vue
客户端调用支持Java Python cURL JS 等可以发送HTTP请求的语言。

公众号后台回复「fastposter」获取项目
评论
