编写自己的谷歌插件
本文适合对谷歌插件开发感兴趣的小伙伴阅读。
欢迎关注前端早茶,与广东靓仔携手共同进阶~
作者:广东靓仔
一、前言
谷歌插件拓展程序地址:
chrome://extensions/

二、谷歌插件模版
广东靓仔给小伙伴们推荐两个浏览器插件的模版地址:
https://github.com/EmailThis/extension-boilerplate
https://github.com/antfu/vitesse-webext

三、谷歌插件开发、发布流程
在开始讲解具体内容前,我们有必要先了解下谷歌插件的开发流程:
开发语言,是我们熟悉的JavaScript,一个完整的谷歌插件是由4个部分组成:
manifest.json:义插件的属性,例如名称、版本、类型等,(后面我们会详细讲解) .js文件:与浏览器互动的脚本 图标:用来在浏览器显示 HTML文件:实现插件的功能
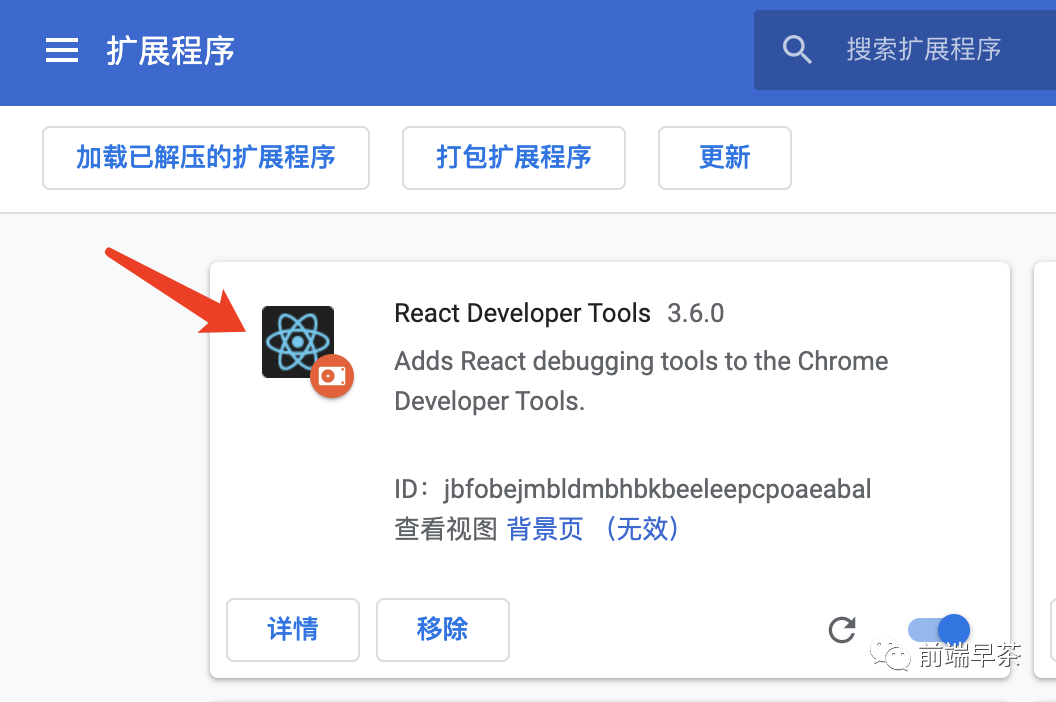
当我们完成谷歌插件编写后,把编写好的文件放到同一个文件夹中,然后在谷歌浏览器的工具栏中选择“扩展程序”,进入扩展管理页,在右侧选择“开发人员模式”,再点击“载入正在开发的扩展程序”按钮,定位到这个文件夹,将整个文件夹载入Chrome中。如下所示:

到这里我们已经在本机完成了谷歌插件的搭建,如果想把自己的谷歌推广给其他用户使用,我们需要把我们的谷歌插件进行发布,流程如下:
1、注册Google 帐号,然后登录网上应用商店
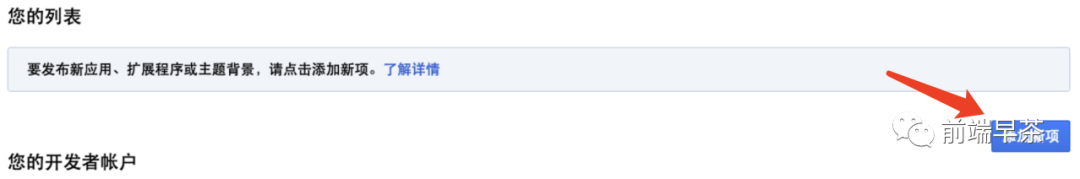
2、添加一个新项,如下所示:

3、用zip文件的形式上传文件(我们的插件压缩的时候记得选ZIP,不要选了其他类型)
4、最后选择发布就可以了,如下所示:

整体的一个流程如上所示,下面我们进行具体内容的讲解。
四、开发自己的第一个谷歌插件
广东靓仔觉得最重要的第一步,是设计一个好的图标,好的图标让使用者有一种专业的felling。一般设计两个不同尺寸的图标:
显示在地址栏右侧:19×19像素

显示在扩展管理页:48×48像素的图标

manifest.json
用来定义插件的属性,这个文件格式比较固定,我们根据自己需要进行更改就可以了,下面例举了3个配置文件:
简单的配置文件:
{
"name": "广东靓仔的demo谷歌插件",
"version": "1.0",
"description": "这是我们搭建的谷歌插件描述",
"icons": { "48": "icon48.png" }, // 定义图片的大小,可以自己更改
"page_action": { "default_icon": "icon19.png" },// 定义图片的名称,可以自己更改
"background_page": "background.html",// 定义HTML名称,可以自己更改
"permissions": [ "tabs" ],
"content_scripts": [{
"matches": ["http://*.google.com/*"],
"js": ["visit.js"]// 定义.js文件名称,可以自己更改
}]
}
稍微齐全点的配置文件:
{
// 清单文件的版本,这个必须写,而且必须是2
"manifest_version": 2,
// 插件的名称
"name": "demo",
// 插件的版本
"version": "1.0.0",
// 插件描述
"description": "简单的Chrome扩展demo",
// 图标,一般偷懒全部用一个尺寸的也没问题
"icons":
{
"16": "img/icon.png",
"48": "img/icon.png",
"128": "img/icon.png"
},
// 会一直常驻的后台JS或后台页面
"background":
{
// 2种指定方式,如果指定JS,那么会自动生成一个背景页
"page": "background.html"
//"scripts": ["js/background.js"]
},
// 浏览器右上角图标设置,browser_action、page_action、app必须三选一
"browser_action":
{
"default_icon": "img/icon.png",
// 图标悬停时的标题,可选
"default_title": "这是一个示例Chrome插件",
"default_popup": "popup.html"
},
// 当某些特定页面打开才显示的图标
/*"page_action":
{
"default_icon": "img/icon.png",
"default_title": "我是pageAction",
"default_popup": "popup.html"
},*/
// 需要直接注入页面的JS
"content_scripts":
[
{
//"matches": ["http://*/*", "https://*/*"],
// "" 表示匹配所有地址
"matches": ["" ],
// 多个JS按顺序注入
"js": ["js/jquery-1.8.3.js", "js/content-script.js"],
// JS的注入可以随便一点,但是CSS的注意就要千万小心了,因为一不小心就可能影响全局样式
"css": ["css/custom.css"],
// 代码注入的时间,可选值: "document_start", "document_end", or "document_idle",最后一个表示页面空闲时,默认document_idle
"run_at": "document_start"
},
// 这里仅仅是为了演示content-script可以配置多个规则
{
"matches": ["*://*/*.png", "*://*/*.jpg", "*://*/*.gif", "*://*/*.bmp"],
"js": ["js/show-image-content-size.js"]
}
],
// 权限申请
"permissions":
[
"contextMenus", // 右键菜单
"tabs", // 标签
"notifications", // 通知
"webRequest", // web请求
"webRequestBlocking",
"storage", // 插件本地存储
"http://*/*", // 可以通过executeScript或者insertCSS访问的网站
"https://*/*" // 可以通过executeScript或者insertCSS访问的网站
],
// 普通页面能够直接访问的插件资源列表,如果不设置是无法直接访问的
"web_accessible_resources": ["js/inject.js"],
// 插件主页,这个很重要,不要浪费了这个免费广告位
"homepage_url": "https://www.baidu.com",
// 覆盖浏览器默认页面
"chrome_url_overrides":
{
// 覆盖浏览器默认的新标签页
"newtab": "newtab.html"
},
// Chrome40以前的插件配置页写法
"options_page": "options.html",
// Chrome40以后的插件配置页写法,如果2个都写,新版Chrome只认后面这一个
"options_ui":
{
"page": "options.html",
// 添加一些默认的样式,推荐使用
"chrome_style": true
},
// 向地址栏注册一个关键字以提供搜索建议,只能设置一个关键字
"omnibox": { "keyword" : "go" },
// 默认语言
"default_locale": "zh_CN",
// devtools页面入口,注意只能指向一个HTML文件,不能是JS文件
"devtools_page": "devtools.html"
}完整的配置文档地址:https://developer.chrome.com/extensions/manifest
重要字段具体解析:
content-scripts和原始页面共享DOM,但是不共享JS,如要访问页面JS(例如某个JS变量),只能通过injected js来实现。content-scripts不能访问绝大部分chrome.xxx.api,除了下面这4种:chrome.extension(getURL , inIncognitoContext , lastError , onRequest , sendRequest)
chrome.i18n
chrome.runtime(connect , getManifest , getURL , id , onConnect , onMessage , sendMessage)
chrome.storage
background的权限非常高,几乎可以调用所有的Chrome扩展API(除了devtools),而且它可以无限制跨域,也就是可以跨域访问任何网站而无需要求对方设置cors。
popup 是我们的图标进入焦点时,显示的弹框
injected-script 通过DOM操作的方式向页面注入的一种JS,广东靓仔用这个比较多,content-script存在一些不足:(content-script无法访问页面中的JS,虽然它可以操作DOM,但是DOM却不能调用它。比如:onclick和addEventListener无法使用)
我们可以这样使用,在content-script通过DOM方式向页面注入inject-script代码。示例如下:
第一步,配置文件中加如下代码:
{
// 普通页面能够直接访问的插件资源列表,如果不设置是无法直接访问的
"web_accessible_resources": ["js/inject.js"],
}
第二步,向页面注入js:
// 在页面中注入JS
function injectCustomJs(jsPath)
{
jsPath = jsPath || 'js/inject.js';
var temp = document.createElement('script');
temp.setAttribute('type', 'text/javascript');
temp.src = chrome.extension.getURL(jsPath);
temp.onload = function()
{
// 执行完后移除掉
this.parentNode.removeChild(this);
};
document.head.appendChild(temp);
}
动态执行js代码方式如下:
// 动态执行JS代码
chrome.tabs.executeScript(tabId, {code: 'document.body.style.backgroundColor="red"'});
// 动态执行JS文件
chrome.tabs.executeScript(tabId, {file: 'some-script.js'});
override 我们可以覆盖一些制定页面,将Chrome默认的一些特定页面替换掉,改为使用扩展提供的页面。
比如:
历史记录:从工具菜单上点击历史记录时访问的页面,或者从地址栏直接输入 chrome://history
新标签页:当创建新标签的时候访问的页面,或者从地址栏直接输入 chrome://newtab
书签:浏览器的书签,或者直接输入 chrome://bookmarks
我们可以把这些替换成我们想要的页面,比如新开Tab,我们可以替换成“一些新闻”,看点咨询等等。
devtools扩展
html>
<html>
<head>head>
<body>
<script type="text/javascript" src="js/devtools.js">script>
body>
html>
本地存储建议使用:chrome.storage
多语言 插件根目录新建一个名为_locales的文件夹,再在下面新建一些语言的文件夹,如en、zh_CN、zh_TW,然后再在每个文件夹放入一个messages.json,同时必须在清单文件中设置default_locale。
.js文件
.js文件文件是连接浏览器和插件的桥梁,最基本的代码就是:chrome.extension.sendRequest();
chrome.tabs
chrome.runtime
chrome.webRequest
chrome.window
chrome.storage
chrome.contextMenus
chrome.devtools
chrome.extension
五、总结
关注我,一起携手进阶
欢迎关注前端早茶,与广东靓仔携手共同进阶~
