Django Blog|056 添加博客详情页视图,显示博客详情
大家好,我是老表,这个系列将会更新我编写,项目的学习笔记,也是后面更新的一个重点,希望个人博客页面可以早点和大家见面~欢迎大家点赞、留言支持。
Django Blog|02 创建admin账户&settings.py介绍
Django Blog|03 创建一个blog app和Article模型
Django Blog|04 创建blog视图和完成MVT框架开发
在上一节,我们成功的在博客页面显示了博客列表,这一节,我们将实现博客详情页的显示,当然现在的博客页面十分简陋,先实现基础逻辑,了解清楚项目开发路径,后面优化前端显示就会轻松很多。
首先我们需要添加一个新的视图ArticleDetailView,我们打开blog/views.py添加下面代码即可,
class ArticleDetailView(DetailView):
model = Article
template_name = 'article_detial.html'
这里ArticleDetailView类继承自DetailView,这样我们就可以轻松的对单个文章进行操作了。
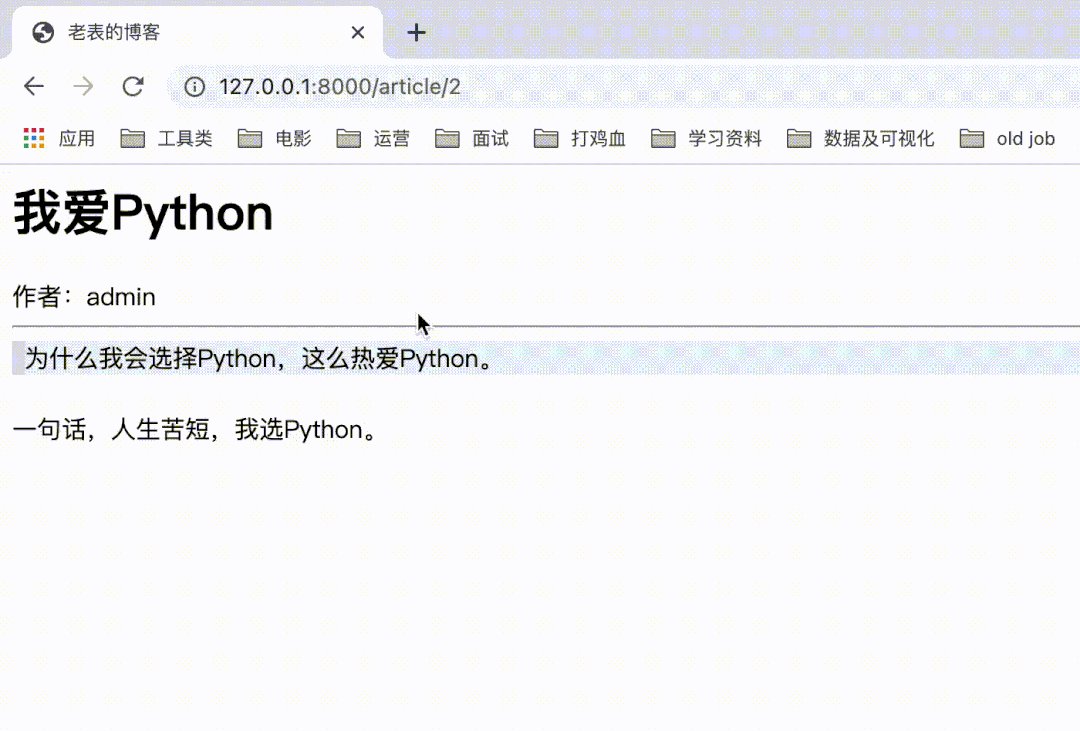
添加好视图后,我们在templates中新建一个article_detial.html文件,用来展示文章详情页面内容。
<title>老表的博客title>
<h1>{{article.title}}h1>
<span>作者:{{article.author}}span>
<hr/>
<blockquote style="margin:0 0 24px;background:#eef0f4;border-left:8px solid #dddfe4;">
{{article.summary}}
blockquote>
<div>
<p>{{article.content}}p>
div>
简单展示文章内容,这里我们直接利用article对象即可,因为DetialView类会帮我们解析出来,前端显示新增了短语显示标签,块引用标签,主要用做引用样式制作,并设置了style(标签样式,这里设置了背景颜色和左边界宽和颜色),另外
块级元素,用作内容分隔。
设置好这些,我们需要配置下路由,打开blog/urls.py,添加一句
from django.urls import path
from blog import views
urlpatterns = [
# 第一个参数:路由地址
# 第二个参数:视图函数,直接通过views调用即可,要加上as_view
# 第三个参数:路由名
path('', views.HomeView.as_view(), name='home'),
# pk表示文章的编号,系统自带的主键
path('article/' , views.ArticleDetailView.as_view(), name='detial'),
]
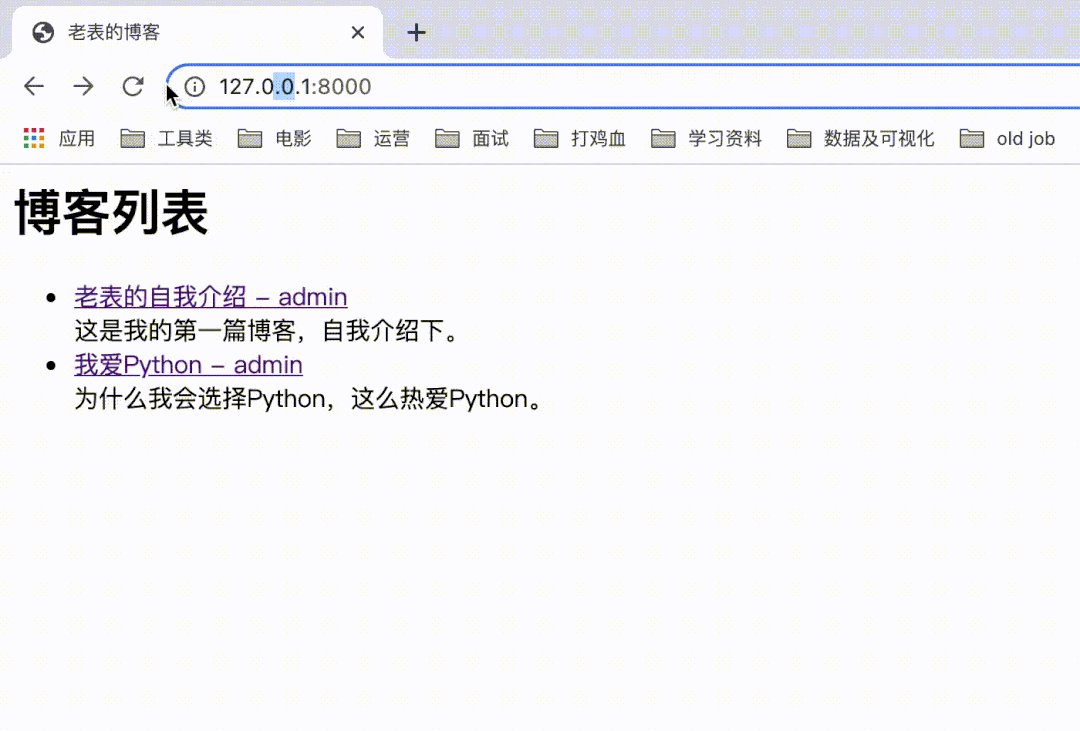
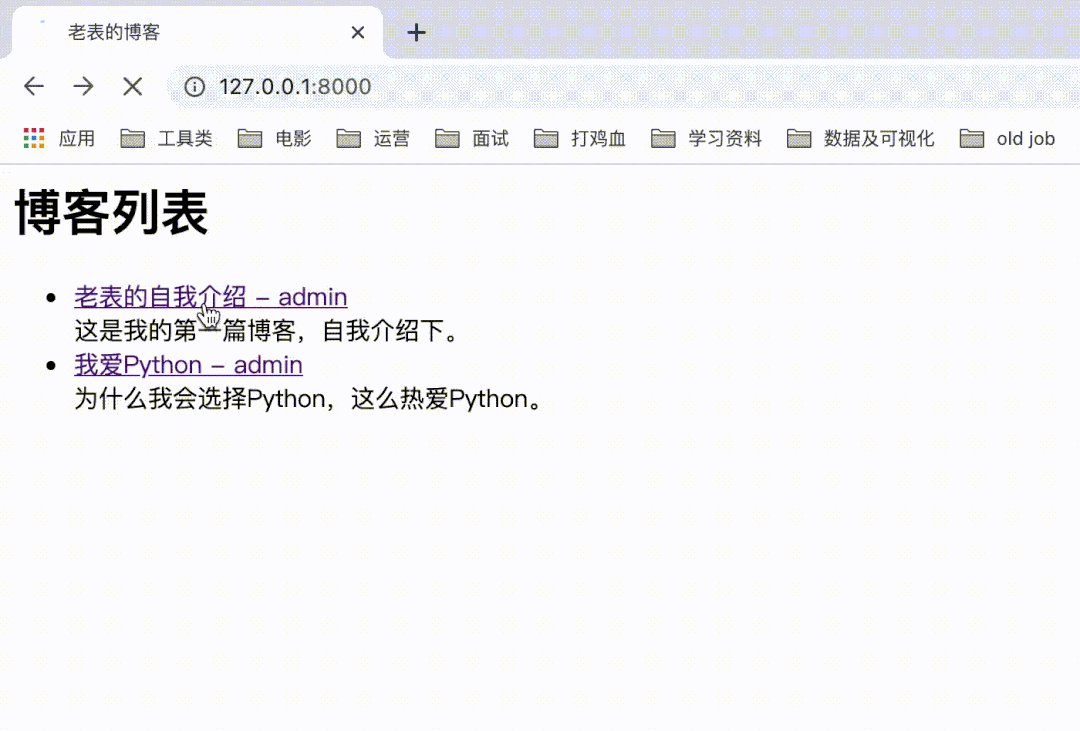
路由配置好了,还有一个地方我们需要修改下,就是博客主页面,我们需要给文章列表加上文字链接,这样我们点击对应的文章就可以跳转到对应文章的详情页面了,打开templates/home.html
<title>老表的博客title>
<h1>博客列表h1>
<ul>
{% for article in object_list %}
<li>
<a href="{% url 'detial' article.pk %}">{{article.title}} - {{article.author}}a>br>
{{article.summary}}
li>
{% endfor %}
ul>
主要修改是给标题作者添加了一个a标签,设置了超链接,通过Django模版解析,设置为路由到名为detial的路由地址去,并且有一个值为article.pk,即文章id。
都设置好后我们就可以运行程序看效果啦~ 感觉还行,下一步,我们就来优化页面吧~
感觉还行,下一步,我们就来优化页面吧~
欢迎大家点赞、在看、转发支持,点击在看,下次可以第一时间收到公众号推文~
本文为付费专栏,每周更新1-2篇,利用Django带大家一起实现个人博客,最后也会上线。
如果是对Django感兴趣的初学者可以购买,如果你对Django已经有所了解了,那我不建议你付费,你可以选择后面你感兴趣的、更深层次的章节进行付费,如果需要的话。
阅读到这里的都是真想学习Django的学习者,我为大家准备了一个Django学习交流群(付费,目前直接购买本系列任意一篇文章即可加入),加入方式如下:
