【TS】1331- 减少 TS 重复代码,Omit 用起来真香!
阿宝哥精心准备的《轻松学 TypeScript》 视频教程已经更新到第十五期了,通过形象生动的动画,让你轻松搞懂 TypeScript 的难点和核心知识点!
你用过 TypeScript 内置的 Omit 工具类型么?你想知道 Omit 的应用场景和内部是如何实现的么?如果想的话,阅读完本文之后,也许你就懂了。这是一个使用 type 类型别名定义的 User 类型,用于描述用户对象。
type User = {
id: string; // 用户id
name: string; // 用户名
password: string; // 密码
createdAt: Date; // 创建时间
updatedAt: Date; // 更新时间
};
其中 id、createdAt 和 updatedAt 这些属性是在创建用户时,由服务端自动生成的。因此在注册用户时,用于描述注册用户对象的 RegisterUser 类型并不需要以上这些属性。那么我们应该如何高效地定义 RegisterUser 类型呢?这时我们可以使用 TS 内置的 Omit 工具类型。
type RegisterUser = Omit"id" | "createdAt" | "updatedAt">;
type RegisterUser = {
name: string;
password: string;
}

由以上结果可知,id、createdAt 和 updatedAt 这些属性都已经被过滤掉了,所以使用 Omit 工具类型,我们可以很方便地过滤掉对象类型中不需要的属性。
其实 Omit 工具类型还有其它的作用,比如我们可以利用接口继承的方式来实现覆盖已有对象类型中已知属性的类型。具体的实现方式也很简单:
interface UserUI extends Omit {
createdAt: string;
updatedAt: string;
}
在以上代码中,UserUI 接口描述的对象用于在页面上显示用户信息,所以我们把原有 User 类型中 createdAt 和 updatedAt 属性的类型都修改成 string 类型。
了解完 Omit 工具类型的应用场景,下面我们来看一下它内部是如何实现的。
// typescript/lib/lib.es5.d.ts
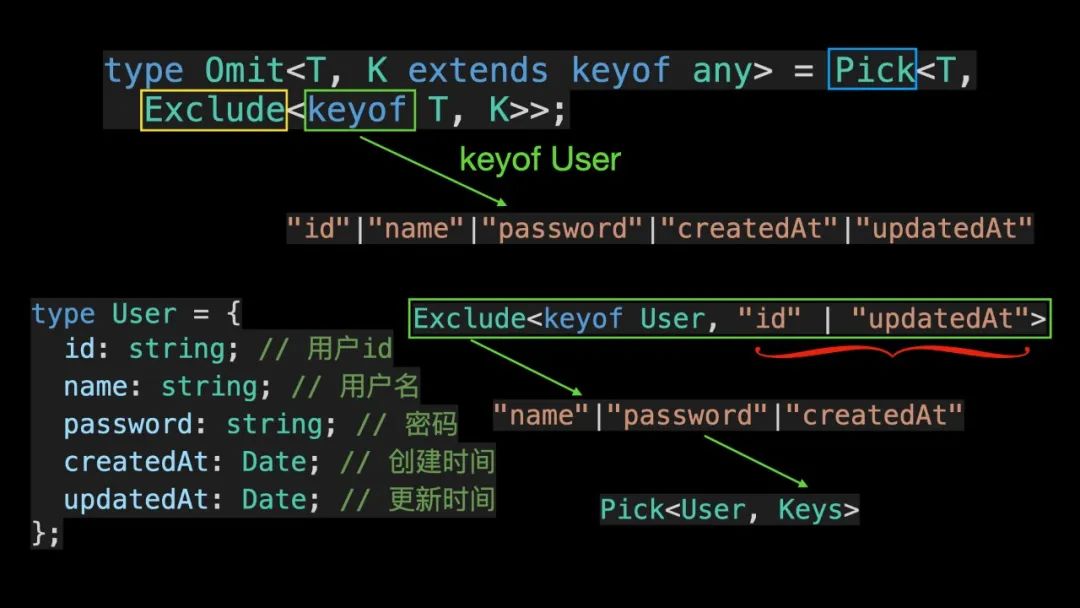
type Omitextends keyof any> = Pick>;

由以上代码可知,Omit 工具类型内部使用了 TS 内置的 Pick 和 Exclude 工具类型。
其中 keyof 操作符用于获取某种类型中的所有键,其返回类型是联合类型。而 Exclude 工具类型用于实现类型过滤,即从 keyof T 返回的联合类型中,过滤掉要排除的属性。最终再使用 Pick 工具类型从原有的对象类型中,挑选出需保留的属性,组合成新的对象类型。
扫码查看 轻松学 TypeScript 系列视频教程

(目前已更新 15 期)
看完 Omit 工具类型的具体实现,你有没有发现 Omit 和 Pick 这两个工具类型是互补的。如果你对 Pick 工具类型还不了解的话,可以观看 “听说你熟悉 Pick,那就来手写一个 MyPick!” 这一期的视频。
类型体操专题已经开始了,一起学起来吧!你喜欢以这种形式学 TS 么?喜欢的话,记得点赞与收藏哟。
