Vue.js小技巧:在script setup组件中暴露属性
默认情况下,使用 Options API 或 Composition API 而不使用 <script setup> 的组件默认是开放的。
默认情况下,只有使用 <script setup> 的组件是关闭的。
如果我们试图通过 template ref 或 $parent 链访问这样一个组件的公共实例,它将不会公开 <script setup> 块中声明的任何绑定。
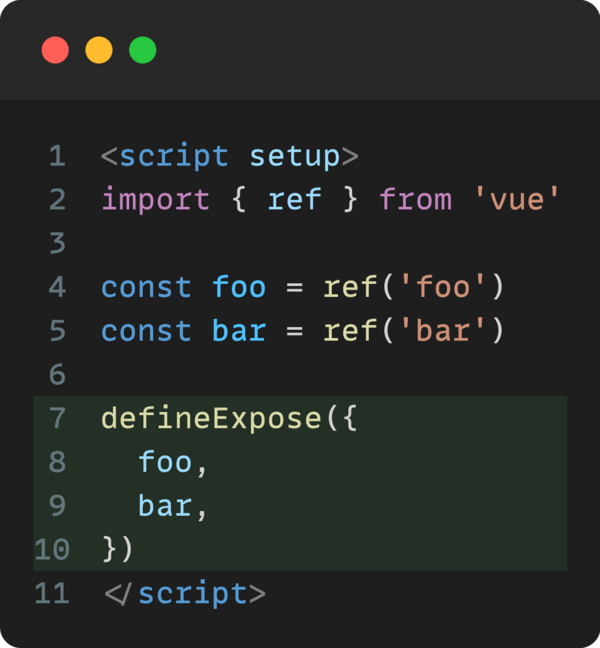
我们可以使用 defineExpose 编译器宏来明确地暴露属性。

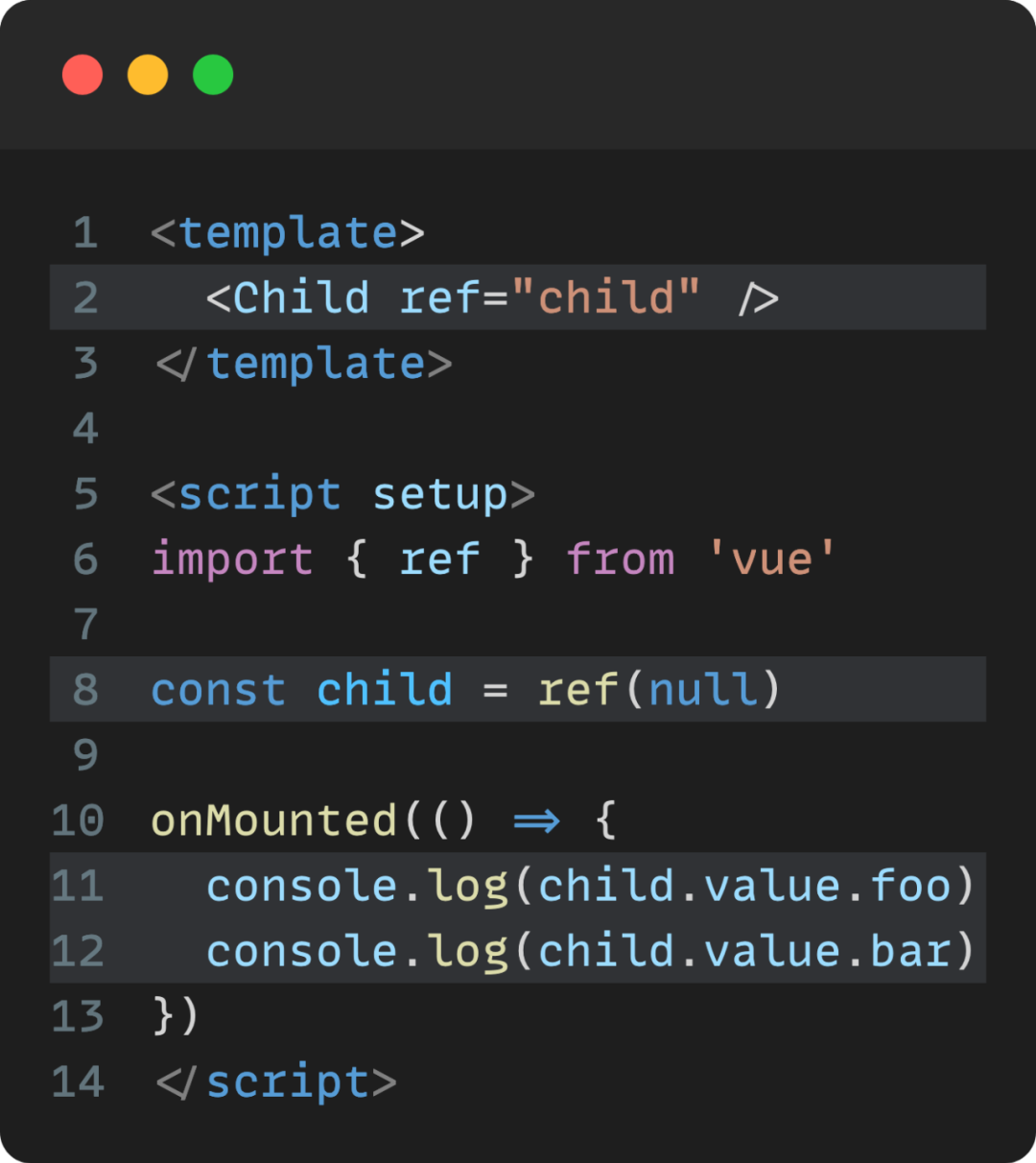
当父级通过模板 ref 获取 Child.vue 的实例时,检索到的实例将具有 { foo: string, bar: string } 的形状(就像在普通实例上一样,refs 会自动展开):

往期文章
评论
