5个你想要在项目上使用的JavaScript动画库

英文 | https://www.ordinarycoders.com/blog/article/top-javascript-animation-libraries
翻译 | 小爱
1、ScrollReveal

ScrollReveal是由朱利安·劳埃德(Julian Lloyd)创建的JavaScript库。使用后,JS库会在HTML元素进入或离开视口时显示它们。与所有主流浏览器兼容,可以轻松地将其添加到所需的任意多个HTML元素中。
(1)将ScrollReveal CDN添加到<head>元素:
<html><head><!-- Required meta tags --><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Title</title><!--ScrollReveal JS--><script src="https://unpkg.com/scrollreveal"></script></head><body>...</body></html>
一般而言,可以将JavaScript CDN添加到<head>元素中,也可以将其添加到结束<body>标记之前。但是,ScrollReveal文档建议将CDN添加到<head>元素中,以防止在实现ScrollReveal之前出现内容闪烁。
如果你使用的是Bootstrap,其添加方式如下:
<html><head><!-- Required meta tags --><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Title</title><!--Bootstrap CSS--><link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/css/bootstrap.min.css" integrity="sha384-Vkoo8x4CGsO3+Hhxv8T/Q5PaXtkKtu6ug5TOeNV6gBiFeWPGFN9MuhOf23Q9Ifjh" crossorigin="anonymous"><!--ScrollReveal JS--><script src="https://unpkg.com/scrollreveal"></script></head><body>...<!-- Optional Javascript --><script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script><script src="https://cdn.jsdelivr.net/npm/popper.js@1.16.0/dist/umd/popper.min.js" integrity="sha384-Q6E9RHvbIyZFJoft+2mJbHaEWldlvI9IOYy5n3zV9zzTtmI3UksdQRVvoxMfooAo" crossorigin="anonymous"></script><script src="https://stackpath.bootstrapcdn.com/bootstrap/4.4.1/js/bootstrap.min.js" integrity="sha384-wfSDF2E50Y2D1uUdj0O3uMBJnjuUD4Ih7YwaYd1iqfktj0Uod8GCExl3Og8ifwB6" crossorigin="anonymous"></script></body></html>
你使用的是Bootstrap,只需在Bootstrap CSS CDN之后添加ScrollReveal CDN。
<html><head><!-- Required meta tags --><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Title</title><!--ScrollReveal JS--><script src="https://unpkg.com/scrollreveal@4.0.0/dist/scrollreveal.min.js"></script></head><body>...</body></html>
将ScrollReveal CDN添加到该<head>元素,并指定ScrollReveal的固定版本并使用最小的发行版。
(2)确定要设置动画的元素:
<div class="container p-4"><div class="card reveal-card"> #custom ScrollReveal class<div class="card-body"><h5 class="card-title">Card title</h5><p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p><a href="#" class="btn btn-primary">Go somewhere</a></div></div></div>
ScrollReveal根据元素的类属性值调用它们。我们将为此示例添加一个自定义类,称为reveal-card。
(3)使用ScrollReveal构造函数:
// Card revealScrollReveal().reveal('.reveal-card');
添加了CDN并标识了类属性值后,我们现在可以使用构造函数ScollReveal()。并添加它,然后添加reveal()方法以创建显示动画。在此方法中,将自定义类指定为目标。
(4)将构造函数添加到script.js文件或<script>元素中:
<html><head><!-- Required meta tags --><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Title</title><!--ScrollReveal JS--><script src="https://unpkg.com/scrollreveal@4.0.0/dist/scrollreveal.min.js"></script></head><body>...<script>// Card revealScrollReveal().reveal('.reveal-card');</script></body></html>
该脚本可以添加到单独的JS文件中,也可以直接放置在HTML模板中。上面的代码将其直接放置在HTML模板中。
如果你有兴趣将其添加到单独的JS文件中,请学习如何使用Django静态,地址:https://www.ordinarycoders.com/blog/article/django-static-files-img-js-css。
(5)在ScrollReveal中添加可自定义的选项:
要添加延迟:
// Card revealScrollReveal().reveal('.reveal-card', {delay:500});
你还可以选择向显示方法添加选项,例如延迟。以毫秒为单位。
要添加持续时间:
// Card revealScrollReveal().reveal('.reveal-card', {duration:500});
持续时间是另一个ScrollReveal选项,以毫秒为单位。它控制动画完成的时间。
要添加间隔:
// Card revealScrollReveal().reveal('.card', {interval:500});
如果你希望一次显示一组卡片或物件,则间隔选项非常有用。使用Bootstrap卡类属性而不是使用自定义类属性值,是将选项添加到所有卡元素的简便方法。同样,这以毫秒为单位。
(6)将加载隐藏的自定义类添加到CSS:
<html><head><!-- Required meta tags --><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Title</title><!--ScrollReveal JS--><script src="https://unpkg.com/scrollreveal@4.0.0/dist/scrollreveal.min.js"></script><style>/*ScrollReveal load-hidden CSS*/.sr .load-hidden {visibility: hidden;}</style></head><body>...<script>// Card revealScrollReveal().reveal('.reveal-card');</script></body></html>
将CDN添加到<head>元素中有助于防止闪烁,但是仅在快速Internet连接的情况下。要解决互联网速度缓慢的问题,请创建一个名为的自定义CSS声明load-hidden。
这可以在stylesheet.css文件中,也可以在<style>HTML模板中的元素中,就像构造函数一样。
<div class="container p-4"><div class="card reveal-card load-hidden"> #a load-hidden to the element<div class="card-body"><h5 class="card-title">Card title</h5><p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p><a href="#" class="btn btn-primary">Go somewhere</a></div></div></div>
需要将自定义CSS声明作为类属性值添加到要显示的HTML元素中。然后在页面加载时,将不再有任何闪烁。
2、Typed.js
地址:https://mattboldt.github.io/typed.js/docs/

第二个JavaScript库就是Typed.js,这是Matt Boldt开发的库。该库将打印出你选择的字符串,就好像你在输入文字一样。像以前的库一样,可以通过下载库或使用CDN来添加Typed.js。
(1)将Typed.js CDN添加到<body>元素中:
<html><head><!-- Required meta tags --><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Title</title></head><body>...<script src="https://cdn.jsdelivr.net/npm/typed.js@2.0.11"></script></body></html>
在结束<body>标记之前添加CDN 。
(2)将Typed.js自定义id属性添加到模板:
<div class =“ container p-4”><span id =“ typed”> </ span></ div>
Typed.js使用id属性值而不是class属性值。在HTML模板中,添加带有自定义id属性值的span标签(在本例中)。
(3)添加Typed.js脚本:
<html><head><!-- Required meta tags --><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Title</title></head><body>...<script src="https://cdn.jsdelivr.net/npm/typed.js@2.0.11"></script><script>var typed = new Typed('#typed', {strings: ['Type anything you want', 'It can type multiple strings'],});</script></body></html>
然后在<script>HTML元素或单独的script.js文件中,添加一个JavaScript变量并将其strings作为属性调用。将字符串以数组的形式列出,并在每个短语周围加上引号。上面的示例只是将脚本添加到HTML模板中。
(4)自定义Typed.js:
要增加打字速度:
var typed = new Typed('#typed', {strings: ['Type anything you want', 'It can type multiple strings'],typeSpeed: 80,});
加快字母输入速度(以毫秒为单位)。
要添加启动延迟:
var typed = new Typed('#typed', {strings: ['Type anything you want', 'It can type multiple strings'],startDelay: 80,});
为键入增加开始延迟。这也以毫秒为单位。
要增加后退速度,请执行以下操作:
var typed = new Typed('#typed', {strings: ['Type anything you want', 'It can type multiple strings'],backSpeed: 80,});
指定后退速度将确定键入的后退速度(以毫秒为单位)。
要添加智能退格键:
var typed = new Typed('#typed', {strings: ['Type anything you want', 'It can type multiple strings'],smartBackspace: true, // this is a default});
添加智能退格键,仅允许在与先前字符串不匹配的字符串部分上进行退格。
例如,如果你有两个字符串“我知道CSS”和“我知道JS”,则智能退格键将仅退格为“ CSS”,以保留在第二个字符串中重复的字符串部分。
要添加循环:
var typed = new Typed('#typed', {strings: ['Type anything you want', 'It can type multiple strings'],loop: true,loopCount:1,});
讨论的最终定制是loop。loopCount如果希望指定循环数,请选择循环键入内容并添加属性。
有关更多属性,请查看下面链接的文档。
Typed.js文档地址:https://mattboldt.github.io/typed.js/docs/
3、Anime.js
地址:https://animejs.com/

转到Anime.js。这个JavaScript动画库是由朱利安·加尼尔(Julian Garnier)创建的,可在Chrome,Safari,IE / Edge,Firefox和Opera浏览器上运行。它可以用于设置各种目标的动画,包括DOM节点,CSS选择器或JavaScript对象。
(1)添加Anime.js CDN:
<html><head><!-- Required meta tags --><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Title</title></head><body>...<!-- Anime.js JS --><script src="https://cdn.jsdelivr.net/npm/animejs@3.0.1/lib/anime.min.js"></script></body></html>
将Anime.js CDN添加到HTML文档的底部。
(2)找到要设置动画的元素,类或ID:
<div class="container p-4"><div class="card mx-3"><div class="card-body"><h5 class="card-title">Card title</h5><p class="card-text">Some quick example text to build on the card title and make up the bulk of the card's content.</p><a href="#" class="btn btn-primary">Go somewhere</a></div></div></div>
在此示例中,我们将使用cardclass属性值对卡片进行动画处理,但是,你也可以选择对HTML元素本身或ID进行动画处理。
(3)添加Anime.js函数:
<html><head><!-- Required meta tags --><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Title</title></head><body>...<!-- Anime.js JS --><script src="https://cdn.jsdelivr.net/npm/animejs@3.0.1/lib/anime.min.js"></script><script type="text/javascript">let animation = anime({targets: '.card',translateX: 100,});</script></body></html>
最后,必要的代码是指定目标和属性的JavaScript函数。上面的示例将卡片在页面加载时向右平移100px。
(4)使用其他Anime.js属性:
要翻译对象:
let animation = anime({targets: '.card',translateX: 100,translateY: 100,});
translateX沿X轴从左或右移动对象,同时translateY向上或向下移动对象。单位是像素。
缩放对象:
let animation = anime({target:'.card',scaleX:0.5,scaleY:0.5,});
scaleX水平,scaleY垂直,只需要更改对象的大小,同时更改水平与垂直大小。请注意,如果你在X和Y轴上的缩放比例不均匀,则对象将看起来被压缩或拉长。
旋转对象:
let animation = anime({targets: '.card',rotateX: 0.5,rotateY: 0.5,});
rotateX沿X轴rotateY旋转对象,同时沿Y轴旋转对象。
倾斜对象:
let animation = anime({target:'.card',skewX:1,skewY:4,});
skewX沿X轴skewY倾斜对象,而垂直倾斜对象。
设置持续时间:
let animation = anime({target:'.card',duration:6000});
持续时间以毫秒为单位,并确定动画的总时间。
设置延迟:
let animation = anime({target:'.card',duration:6000});
延迟也以毫秒为单位进行度量,并指定动画何时开始播放。
这些只是开始使用JS库的一些基本属性。但是Anime.js属性参数很强大,一起使用时会产生整体效果。
因此,你可以查看文档以获取更多想法。
Anime.js文档:https://animejs.com/
4、Chart.js
地址:https://www.chartjs.org/

Evert Timberg被认为是Chart.js的作者,它是一个JavaScript库,允许开发人员快速将图表添加到你的项目中。有8种图表可供选择,所有图表都是开源的。此库的图表显示干净,如果你想要这种干净的效果,那它是你的最佳选择。
(1)将Chart.js CDN添加到<head>元素:
<html><head><!-- Required meta tags --><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Title</title><!--Chart.js JS--><script src="https://cdn.jsdelivr.net/npm/chart.js@2.9.3/dist/Chart.min.js"></script></head><body>...</body></html>
在结束<head>标记之前添加Chart.js CDN 。
(2)将图表添加到模板:
<div class ="container"><canvas id = " myChart" width ="400" height ="400"> </ canvas></ div>
要调用图表,<canvas>请在HTML模板中添加一个元素。然后指定一个自定义的id以及width和height属性。这将是图表在HTML文档中的位置。
(3)添加图表数据:
要创建条形图:
var ctx = document.getElementById('myChart').getContext('2d');var myChart = new Chart(ctx, {type: 'bar',data: {labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],datasets: [{label: '# of Votes',data: [12, 19, 3, 5, 2, 3],backgroundColor: ['rgba(255, 99, 132, 0.2)','rgba(54, 162, 235, 0.2)','rgba(255, 206, 86, 0.2)','rgba(75, 192, 192, 0.2)','rgba(153, 102, 255, 0.2)','rgba(255, 159, 64, 0.2)'],borderColor: ['rgba(255, 99, 132, 1)','rgba(54, 162, 235, 1)','rgba(255, 206, 86, 1)','rgba(75, 192, 192, 1)','rgba(153, 102, 255, 1)','rgba(255, 159, 64, 1)'],borderWidth: 1}]},});
然后将类型,数据和图表颜色添加到<script> HTML元素。上面的脚本将图表指定为条形图,可以直接在<canvas>HTML元素之后添加。
要创建折线图:
var ctx = document.getElementById('myChart')。getContext('2d');var myChart = new Chart(ctx,{type:'line',data:{...}]},});
数据以与条形图相同的格式添加。唯一需要更改的是type。
要创建雷达图:
var ctx = document.getElementById('myChart')。getContext('2d');var myChart = new Chart(ctx,{type:'radar',data:{...}]},});
像条形图和折线图一样添加数据。
要创建一个甜甜圈图:
var ctx = document.getElementById('myChart').getContext('2d');var myChart = new Chart(ctx, {type: 'doughnut',data: {datasets: [{data: [70,10,6],borderColor:["#3cba9f","#ffa500","#c45850",],backgroundColor: ["rgb(60,186,159,0.1)","rgb(255,165,0,0.1)","rgb(196,88,80,0.1)",],borderWidth:2,}]},});
甜甜圈图数据的格式也与此类似。
创建饼图:
var ctx = document.getElementById('myChart').getContext('2d');var myChart = new Chart(ctx, {type: 'pie',data: {datasets: [{data: [70,10,6],borderColor:["#3cba9f","#ffa500","#c45850",],backgroundColor: ["rgb(60,186,159,0.1)","rgb(255,165,0,0.1)","rgb(196,88,80,0.1)",],borderWidth:2,}]},});
饼图也一样。
要创建极地面积图:
var ctx = document.getElementById('myChart').getContext('2d');var myChart = new Chart(ctx, {type: 'polarArea',data: {datasets: [{data: [70,10,6],borderColor:["#3cba9f","#ffa500","#c45850",],backgroundColor: ["rgb(60,186,159,0.1)","rgb(255,165,0,0.1)","rgb(196,88,80,0.1)",],borderWidth:2,}]},});
并带有极地面积图。
要创建气泡图:
var ctx = document.getElementById('myChart').getContext('2d');var myChart = new Chart(ctx, {type: 'bubble',data: {labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],datasets: [{label: '# of Votes',data: [{x: -10, y: 3},{x: 4, y: 10},{x: 10, y: 5}],...}]},});
对于气泡图,需要将x和y点定义为数据。
要创建散点图:
var ctx = document.getElementById('myChart').getContext('2d');var myChart = new Chart(ctx, {type: 'scatter',data: {labels: ['Red', 'Blue', 'Yellow', 'Green', 'Purple', 'Orange'],datasets: [{label: '# of Votes',data: [{x: -10, y: 3},{x: 4, y: 10},{x: 10, y: 5}],...}]},});
对于散点图,还需要将x和y点定义为数据。
(4)使用Chart.js选项:
添加图表图例:
var chart = new Chart(ctx, {type: 'bar',data: data,options: {legend: {display: true,labels: {fontColor: 'rgb(255, 99, 132)'}}}});
添加填充:
var chart = new Chart(ctx,{type:'bar',data:data,options:{layout:{padding:{left:50,right:0,top:0,bottom:0}}}}});
添加标题:
var chart = new Chart(ctx,{type:'line',data:data,options:{title:{display:true,text:'Custom Chart Title'}}});
有关更多选项,请参见下面链接的文档,或查看如何使用Chart.js |。11 Chart.js示例。
我们仅介绍了一些基础知识以帮助你入门。
Chart.js文档:https://www.chartjs.org/
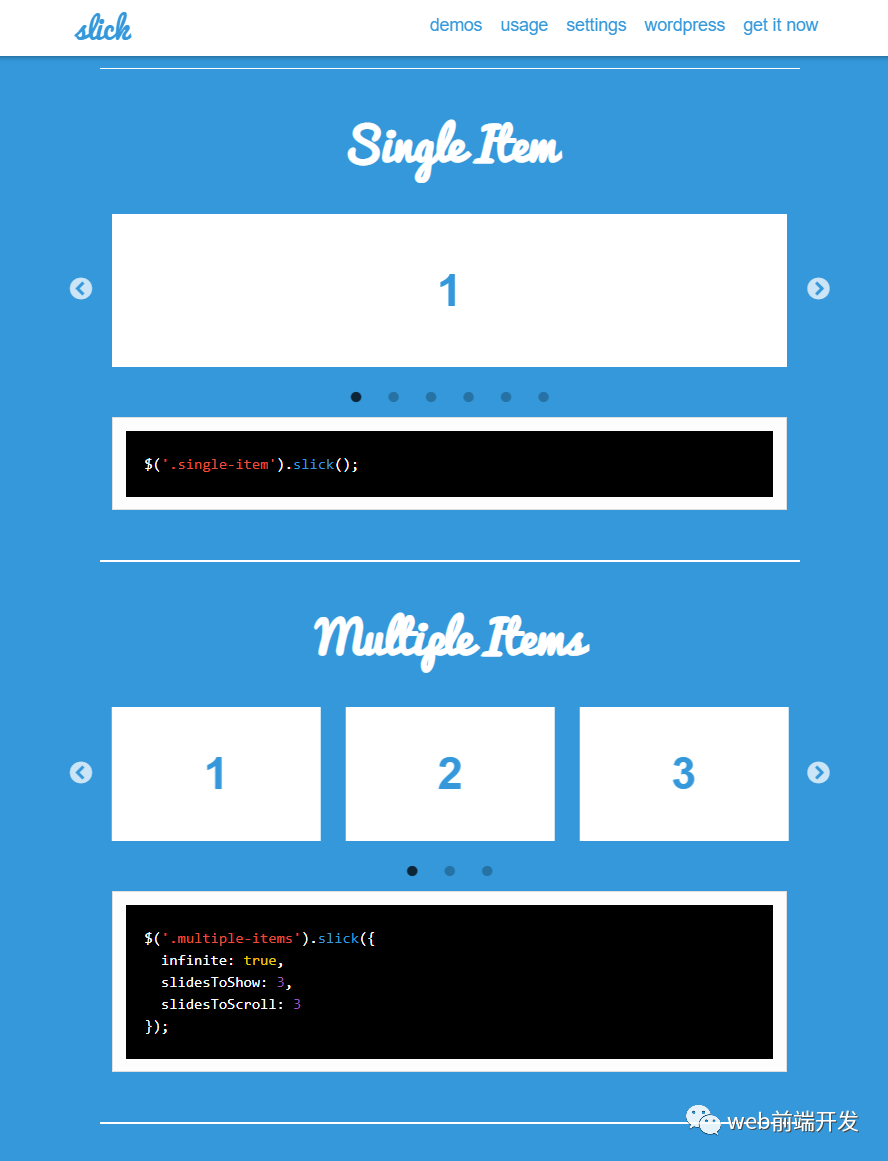
5、Slick
地址:https://kenwheeler.github.io/slick/

Slick是一个创建轮播图比较方便的JS库,它在创建轮播图方面的功能比较强大,且省时省力。由Ken Wheeler制造的Slick是“将需要的最后一个转盘”。
(1)将Slick CDN添加到文档中:
<html><head><!-- Required meta tags --><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Title</title><!--Slick CSS--><!-- Add the slick-theme.css if you want default styling --><link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/><!-- Add the slick-theme.css if you want default styling --><link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css"/></head><body>...<!--Additional JS--><script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-migrate/3.3.1/jquery-migrate.min.js"></script><!--Slick JS--><script type="text/javascript" src="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.min.js"></script></body></html>
首先,你可以将Slick CSS CDN添加到<head>元素。然后在<body>元素的末尾添加Slick JS CDN。你还需要在Slick CDN之前添加jQuery和jQuery Migrate CDN,此库才能正常运行。
(2)创建HTML轮播:
<div class="carousel"><div>your content</div><div>your content</div><div>your content</div></div>
然后,转到HTML模板,创建一个具有自定义类属性值的新除法元素,并嵌套等于所需幻灯片数量的除法元素。
如果你要使用Django模型:
<div class="container"><div class="carousel">{% for c in card %}<div class="card mx-3"><div class="card-body"><h5 class="card-title">{{c.title}}</h5><p class="card-text">{{c.text}}</p></div></div>{% endfor %}</div></div>
如果你要使用轮播来显示大量商品或产品(例如卡片),建议你使用Django模型,以使用相同的代码快速创建所需数量的幻灯片。
(3)添加Slick JS函数:
$(document).ready(function(){$('.carousel').slick();});
要使轮播正常运行,你需要做的最后一件事是位于CDN之后的JavaScript函数。
<html><head><!-- Required meta tags --><meta charset="utf-8"><meta name="viewport" content="width=device-width, initial-scale=1.0"><title>Title</title><!--Slick CSS--><!-- Add the slick-theme.css if you want default styling --><link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick.css"/><!-- Add the slick-theme.css if you want default styling --><link rel="stylesheet" type="text/css" href="//cdn.jsdelivr.net/npm/slick-carousel@1.8.1/slick/slick-theme.css"/></head><body>...<!--Additional JS--><script src="https://code.jquery.com/jquery-3.4.1.slim.min.js" integrity="sha384-J6qa4849blE2+poT4WnyKhv5vZF5SrPo0iEjwBvKU7imGFAV0wwj1yYfoRSJoZ+n" crossorigin="anonymous"></script><script src="https://cdnjs.cloudflare.com/ajax/libs/jquery-migrate/3.3.1/jquery-migrate.min.js"></script><script>$(document).ready(function(){$('.carousel').slick();});</script></body></html>
你可以选择将JS直接放置在CDN下方,也可以使用Django load static将其作为静态元素加载。刷新页面时,会有一个轮播,一次显示一张幻灯片。
(4)添加Slick JS函数:
对于点:
$(document).ready(function(){$('.carousel').slick({dots:true,});});
将设置添加dots为布尔值(即 true或false)。
对于箭头:
$(document).ready(function(){$('.carousel').slick({arrows:true,});});
将设置添加arrows为布尔值(即 true或false)。
对于居中的幻灯片:
$(document).ready(function(){$('.carousel').slick({centerMode:true,});});
用于centerMode 使卡片在视图中居中。
设置幻灯片的速度:
$(document).ready(function(){$('.carousel').slick({speed:600,});});
速度是一个以毫秒为单位的时间整数。
要添加自动播放:
$(document).ready(function(){$('.carousel').slick({autoplay:true,autoplaySpeed:1000,});});
可以将自动播放添加为布尔值,并且将自动播放速度设置为以毫秒为单位的整数。
对于多张幻灯片:
$(document).ready(function(){$('.carousel').slick({slidesToShow: 3,dots:true,centerMode: true,});});
要一次显示多张幻灯片,请设置slidesToShow为整数。
同样,这些只是JS库的基础,但是请参阅文档以获取更多设置选项。
文档地址:https://kenwheeler.github.io/slick/
感谢你的阅读,如果有什么问题,请在留言区给我留言。
学习更多技能
请点击下方公众号
![]()

