阿里二面:GET 请求能传图片吗?
不点蓝字关注,我们哪来故事?
正文如下
来源:juejin.im/post/6860253625030017031
// img参数:file文件或者blobconst getBase64 = img => {return new Promise((resolve,reject) => {const reader = new FileReader();reader.onload = e => {resolve(e.target.result);};reader.onerror = e => reject(e);reader.readAsDataURL(img);})}
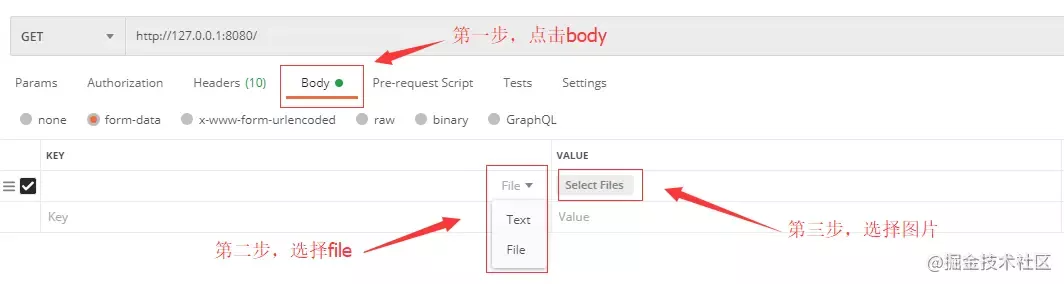
<form action="http://localhost:8080/" method="get"><input type="file" name="logo"><input type="submit">form>
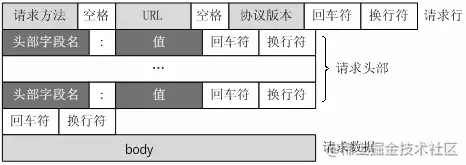
GET /test/?sex=man&name=zhangsan HTTP/1.1Host: http://localhost:8080Accept: application/json, text/plain, */*Accept-Encoding: gzip, deflateAccept-Language: zh-CN,zh;q=0.9Connection: Keep-Alive
POST /add HTTP/1.1Host: http://localhost:8080Content-Type: application/x-www-form-urlencodedContent-Length: 40Connection: Keep-Alivesex=man&name=Professional
A payload within a GET request message has no defined semantics; sending a payload body on a GET request might cause some existing implementations to reject the request.

你好,来交个朋友 ~
往期推荐
↓ 或加泥瓦匠微信,交流更多技术 ↓

评论