Android全面的屏幕适配方案解析(二)
上一篇把屏幕适配相关的概念梳理了一下,主要也是为了能更好的理解后面内容,那从这篇开始就要讲解适配方案啦,没看第一篇的可以先看这篇:Android全面的屏幕适配方案解析(一)
下面列举常用的适配方案:
dp适配方案
宽高限定符适配方案
AndroidAutoLayout适配方案
sw限定符适配方案
今日头条适配方案
AndroidAutoSize适配方案
看到这有些童鞋可能就要问了,为啥有些过时的适配方案这里还讲解啊,只能说每种适配方案都会有各自的优缺点,从最原始的适配方案讲起,才能更好的理解为啥会衍生出各种适配方案,话不多说,直接开干吧!
1、dp适配方案
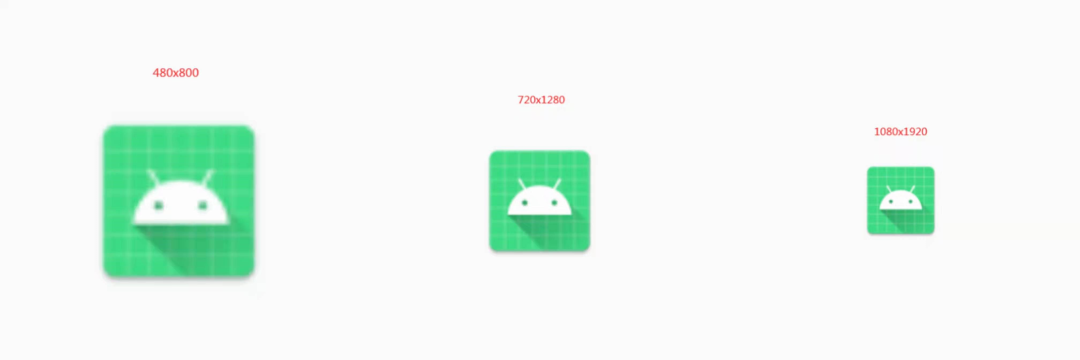
众所周知,在开发过程中标识尺寸的时候,Android并不推荐使用px这个真实像素单位,因为相同尺寸在不同分辨率的手机显示效果各不相同,如下为图片宽高为250x250(px),在分辨率:480x800、720x1280、1080x1920的显示效果图:

出现类似于上图这样的效果,整体的布局效果可能会变形,所以px这个单位在布局文件中是不推荐的。
相对应的Android推荐使用dp作为尺寸单位来适配UI,之前我们讲过,dp为密度无关像素,与终端上的实际物理像素点无关,可以保证在不同屏幕像素密度的设备上显示相同的效果。
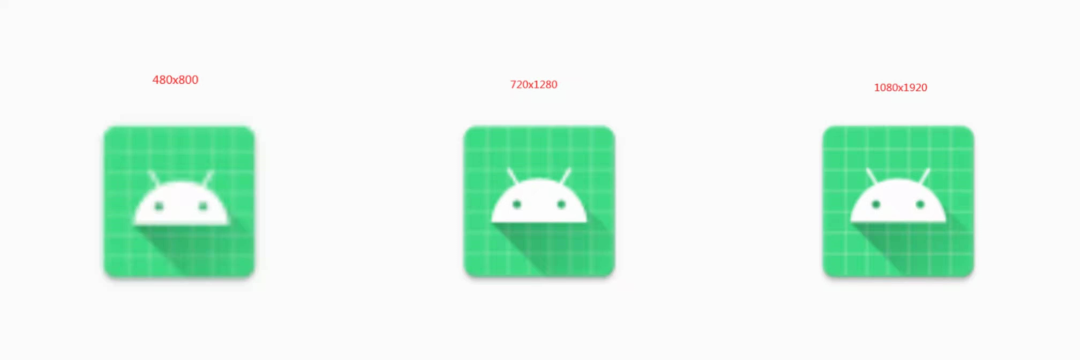
下面还是根据实例来说明一下,如下为图片宽高为250x250(dp),在分辨率:480x800、720x1280、1080x1920的显示效果图:

从效果图可以看出,宽高250dp在不同分辨率手机整体的布局效果差异并不大,为啥会这样呢?
我们知道同样尺寸在不同分辨率的设备,每1dp所代表的像素数量是不一样的,如表格所示:
| 480x800 | 720x1280 | 1080x1920 | |
| dip | 240 | 320 | 480 |
| dip/160 | 1.5 | 2 | 3 |
由表格可以看出,在480x800、720x1280、1080x1920的手机,dpi是不同的,这也是说,1dp在这些不同分辨率的手机中,分别对应的1.5px、2px、3px,这样当我们用dp作为控件大小单位的时候,在不同分辨率的手机上看到的大小一样,此时各手机上显示的比例也就一致啦。
以上的适配方式,通过dp再加上自适应布局和weight比例布局可以基本解决不同手机上适配的问题,这基本上就是最原始的Android适配方案。
那这种方案有没缺点呢?
自然是有的,不然也不会推出这么多的适配方案,那我们来看看有啥缺点。
我们知道Android之所以碎片化这么严重,跟Android系统、屏幕尺寸、屏幕密度的碎片化有很大的关系,而手机厂商生产的手机设备也并没有按照屏幕尺寸、分辨率和像素密度的关系规则来实现,比如屏幕分辨率1080x1920,屏幕尺寸为5,那么dip为440,假如UI设计图按屏幕宽度为375dp设计,那么这样会存在啥问题呢?
根据上述描述,我们可以通过计算出屏幕宽度为:1080/(440/160) = 393dp,也就是说实际的屏幕宽度是比设计图的要宽的,那这样即使用dp为单位也无法跟其它设备显示同样的效果,这就需要通过估算或者设定规范值等等进行换算设置,这也就需要我们耗费精力去转换尺寸,这会极大降低开发效率。
2、宽高限定符适配方案
所谓的宽高限定符适配就是穷举市面上所有的Android手机的宽高像素值,不过需要先设定一个基准,然后其它分辨率根据这个基准做适配,如图所示:

那什么叫设定一个基准呢?
比如设定320x480的分辨率为基准,那么:
基准宽度为320,即将任何分辨率的宽度分为320份,取值为x1到x320。
基准长度为480,即将任何分辨率的长度分为480份,取值为y1到y480。
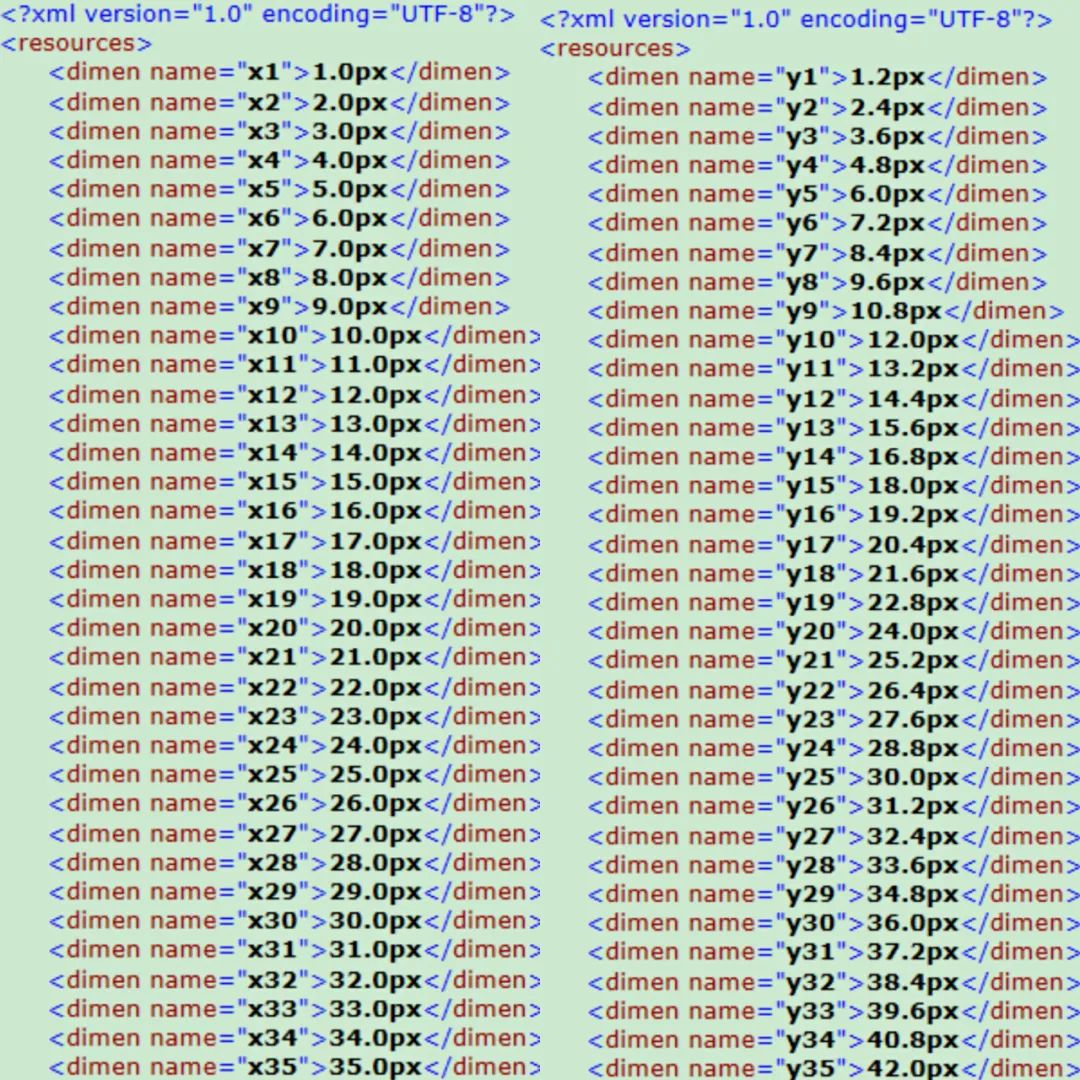
那么该基准尺寸编写对应的dimens文件为:

那什么又叫其它分辨率根据这个基准做适配呢?
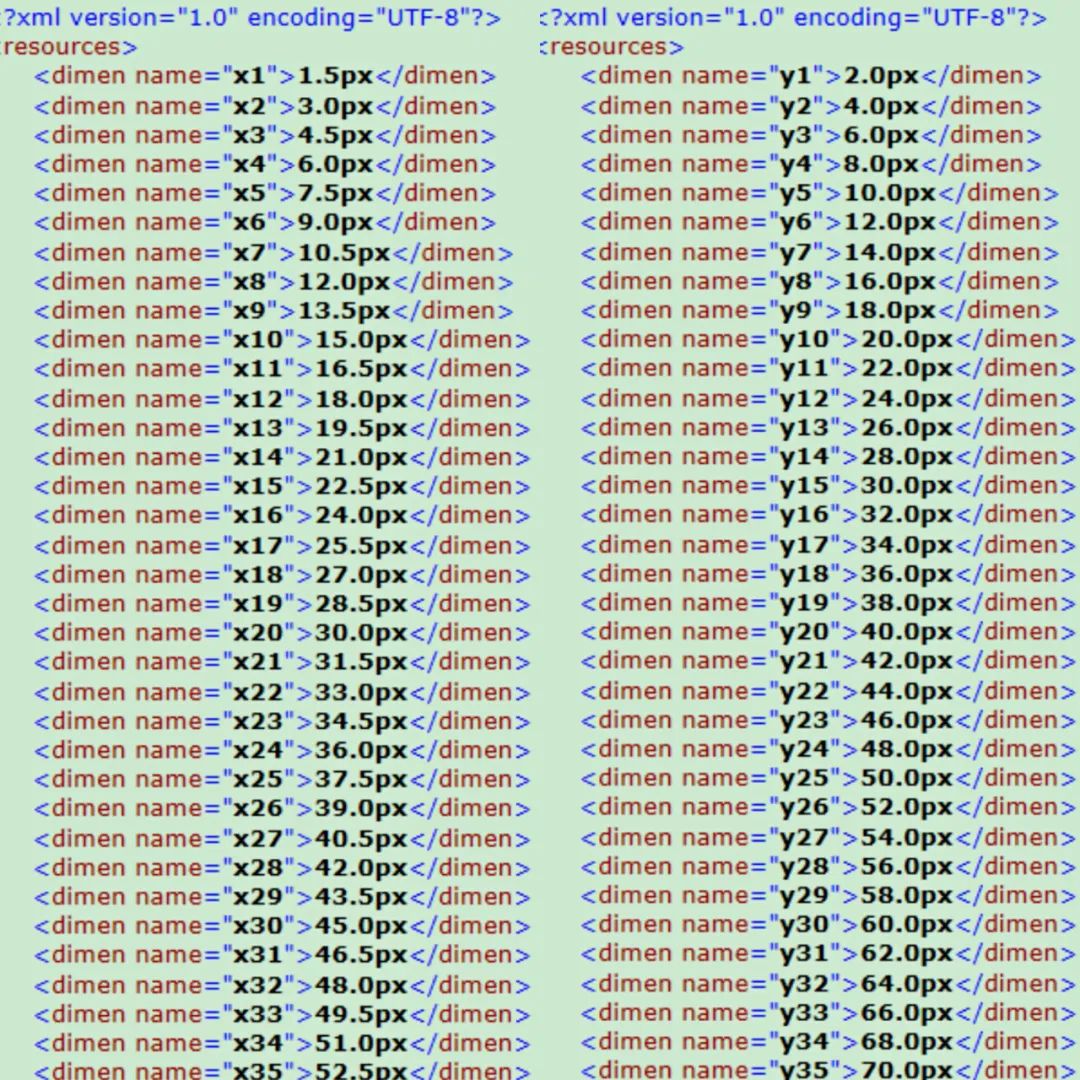
比如拿480x800分辨率的手机来说,需要在项目中values-800x480目录下的dimens.xml文件中的如下设置,如图所示:

那么这份数据是怎么计算得到的呢,那当然是在基准分辨率的基础上计算得到的,以下为宽度x演示即:
x1=(480/基准)*1=(480/320)*1=1.5px
x2=(480/基准)*2=(480/320)*2=3px
...
x320=(480/基准)*320=(480/320)*320=480px
同理长度y计算也是一样的。
这个时候有童鞋又说了,市面上我怎么知道有多少分辨率的手机啊,就算知道所有分辨率,每个这么计算不得写废了啊,淡定哈,这些都是可以通过工具自动生成,这得感谢鸿洋大佬提供的生成工具。
1、分析需要的支持的分辨率
对于主流的分辨率已经集成到程序里了,对于比较特殊的可以通过参数指定,而关于屏幕分辨率信息,可以通过该网站查询:http://screensiz.es/phone
2、自动生成文件的程序地址
由于微信不支持放外部超链接,所以自行复制打开哈:
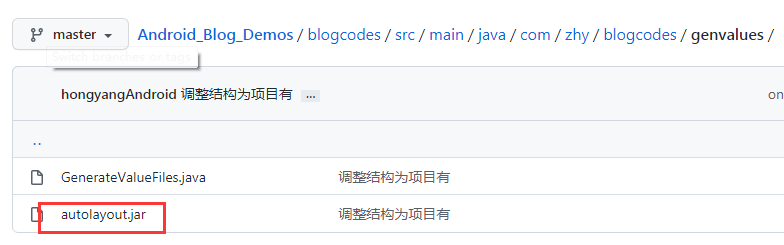
https://github.com/hongyangAndroid/Android_Blog_Demos/tree/master/blogcodes/src/main/java/com/zhy/blogcodes/genvalues

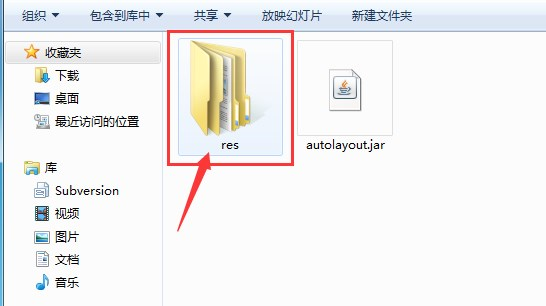
这里提供了个jar包,默认情况下,双击即可生成,如图所示:

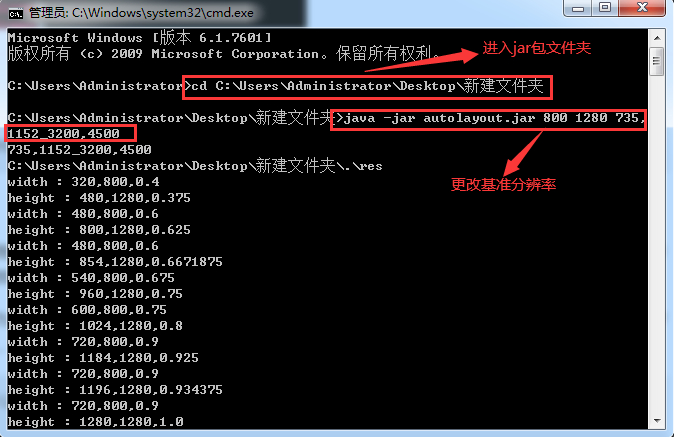
这里默认内置了常用的分辨率,默认基准为480*320,对于特殊需求,可以通过命令行指定即可,比如我想以分辨率1280 * 800为基准 ,并且额外支持尺寸:1152 * 735;4500 * 3200,如图所示:

格式如下:
java -jar xx.jar width height width,height_width,height最后自动生成文件如图所示:

这样就更改了默认的基准,还添加了额外支持的分辨率。
使用这种适配方案,可以按照UI设计稿的尺寸为基准分辨率,这时运行在不同分辨率的手机中,这些系统会根据这些dimens引用去该分辨率的文件夹下面寻找对应的值,这样基本解决了我们的适配问题,而且极大的提升了我们UI开发的效率。
那这种方案有没缺点呢?当然也是有的
最明显的肯定就是占用资源大,会增加APK的体积
容错机制大,需要精准命中资源文件才能适配,比如1920x1080的手机就一定要找到1920x1080的限定符,否则就只能用统一的默认的dimens文件了。而使用默认的尺寸的话,UI就很可能变形。
为了防止篇幅过长,这里就先介绍两种适配方案,后面几种后面会一一解析,敬请期待。
今天是2021最后一天了,这也是2021的最后一篇文章了,我也还欠着好几篇文章没写呢,只能2022慢慢还了哈,最后预祝大家元旦快乐!
