手把手教你入门Python中的Web开发框架,干货满满!!
说到web开发框架,小编平常用Flask和Django的比较多,其中的Flask属于是轻量级的开发框架,写一个API接口也是十分地方便,不过今天我们要介绍的框架FastAPI同样在Python开发者当中有着较好地口碑,那么在开始之前,我们先要安装好需要用到的模块,通过pip命令
pip install fastapi
而ASGI服务器可以使用uvicorn,那么同样地
pip install uvicorn
HelloWorld
我们先尝试用Flask框架来写一个HelloWorld,代码如下
from flask import Flask, request
import json
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'hello world'
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8889)
小编用的开发工具是Pycharm,我们运行这个脚本会弹出以下的结果

然后在浏览器当中输入弹出来的url去访问页面,如下所示就会出现含有“hello world”的页面

从代码的逻辑中来看,app = Flask(__name__)是创建Flask程序实例,我们在浏览器中输入url发送请求给web服务器,然后web服务器将url转发给Flask程序实例,因此需要知道对于每一个url请求需要启动哪一部分的代码,所以保存了url和Python函数之间的映射关系,处理上述两者之间关系的是路由,是使用程序实例app.route装饰器来实现。而执行最后的app.run()就可以启动服务了,0.0.0.0表示监听所有地址,指定的端口号是8889,那么我们来看一下相对应的FastAPI版本的“HelloWorld”是什么样子的,代码如下
from fastapi import FastAPI
from fastapi.responses import PlainTextResponse, HTMLResponse, FileResponse
import uvicorn
app = FastAPI()
@app.get("/", response_class=PlainTextResponse)
async def hello(): ## async可加可不加,这个随意
return "Hello World!"
@app.get("/items/{item_id}")
def read_item(item_id: int, q: str = None):
return {"item_id": item_id, "q": q}
if __name__ == '__main__':
uvicorn.run('fast_api_1:app', host='0.0.0.0', port=8000)
我们同样来运行这段代码,FastAPI默认监听的地址是127.0.0.1,端口号指定是8000,因此我们输入http://127.0.0.1:8000/,结果如下所示

由于返回的是一个字符串,因此我们在response_class处填的是PlainTextResponse,同时我们也可以在浏览器中输入http://127.0.0.1:8000/items/5?q=somequery,出来的结果如下所示

返回随机数
我们在上面的“Hello World”的基础之上再来写几个案例,例如返回随机数的操作,在Flask框架当中的代码如下
@app.route('/random-number')
def random_number():
return str(random.randrange(100))
我们在浏览器中测试一下出来的结果,如下所示

而在FastAPI框架当中的代码也是非常类似的
@app.get('/random-number', response_class=PlainTextResponse)
async def random_number():
return str(random.randrange(100))
判断是否都是由字母组成
接下来我们来看一下,当我们发送一个GET请求,判断当中的一个url请求参数是否都是由字母组成的,其中Flask框架当中的代码如下
@app.route('/alpha', methods=['GET'])
def alpha():
text = request.args.get('text', '')
result = {'text': text, 'is_alpha' : text.isalpha()}
return jsonify(result)
我们在浏览器中测试一下出来的结果,如下所示

而在FastAPI框架当中相对应的代码如下
@app.get('/alpha')
async def alpha(text: str):
result = {'text': text, 'is_alpha' : text.isalpha()}
return result
创建新用户
上面的几个案例都是GET请求,下面我们来看一下POST请求该如何处理,例如我们想通过POST请求来创建一个新用户,在Flask框架中的代码如下
@app.route('/create-user', methods=['POST'])
def create_user():
id = request.form.get('id', '0001')
name = request.form.get('name', 'Anonymous')
data = {'id': id, 'name': name}
result = {'status_code': '0', 'status_message' : 'Success', 'data': data}
return jsonify(result)
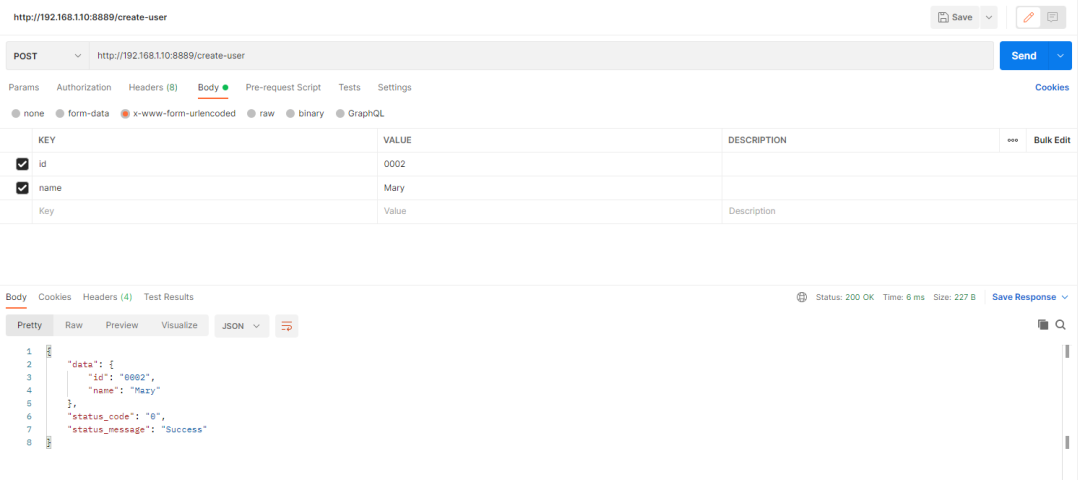
可以直接在Postman当中测试一下该API的功能,如下所示

我们需要在“methods”当中指定是用POST请求,而在FastAPI框架当中则不需要指定,直接只用app.post()装饰器即可
@app.post('/create-user')
async def create_user(id: str = Form(...), name: str = Form(...)):
data = {'id': id, 'name': name}
result = {'status_code': '0', 'status_message' : 'Success', 'data': data}
return result
返回静态页面
而要是碰到需要返回一个静态页面的时候,在Flask框架中的代码是这样子的
@app.route('/get-webpage', methods=['GET'])
def get_webpage():
return render_template('flask_1.html', message="Contact Us")
而在FastAPI框架当中则稍微有些麻烦,代码如下
app.mount("/static", StaticFiles(directory="static"), name="static")
## 用来加载静态页面
templates = Jinja2Templates(directory="templates")
@app.get('/get-webpage', response_class=HTMLResponse)
async def get_webpage(request: Request):
return templates.TemplateResponse("index.html", {"request": request, "message": "Contact Us"})
由于返回的是静态页面,因此response_class相对应的是HTMLResponse
总结
我们将上面所写的Flask代码全部都归总一下,如下所示
from flask import Flask, request, render_template
import random
from flask import jsonify
import json
app = Flask(__name__)
@app.route('/')
def hello_world():
return 'hello world'
@app.route('/random-number')
def random_number():
return str(random.randrange(100))
@app.route('/alpha', methods=['GET'])
def alpha():
text = request.args.get('text', '')
result = {'text': text, 'is_alpha' : text.isalpha()}
return jsonify(result)
@app.route('/create-user', methods=['POST'])
def create_user():
id = request.form.get('id', '0001')
name = request.form.get('name', 'Anonymous')
data = {'id': id, 'name': name}
result = {'status_code': '0', 'status_message' : 'Success', 'data': data}
return jsonify(result)
@app.route('/get-webpage', methods=['GET'])
def get_webpage():
return render_template('flask_1.html', message="Contact Us")
if __name__ == '__main__':
app.run(host='0.0.0.0', port=8889)
而将所有的FastAPI框架下的代码全部汇总到一起,则如下所示
from fastapi import FastAPI, Request, Form
import uvicorn
from fastapi.staticfiles import StaticFiles
from fastapi.responses import PlainTextResponse, HTMLResponse, FileResponse
import random
from fastapi.templating import Jinja2Templates
app = FastAPI()
app.mount("/templates", StaticFiles(directory="templates"), name="templates")
templates = Jinja2Templates(directory="templates")
@app.get("/", response_class=PlainTextResponse)
async def hello():
return "Hello World!"
@app.get("/items/{item_id}")
def read_item(item_id: int, q: str = None):
return {"item_id": item_id, "q": q}
@app.get('/random-number', response_class=PlainTextResponse)
async def random_number():
return str(random.randrange(100))
@app.get('/get-webpage', response_class=HTMLResponse)
async def get_webpage(request: Request):
return templates.TemplateResponse("index.html", {"request": request, "message": "Contact Us"})
if __name__ == '__main__':
uvicorn.run('fast_api_1:app', host='0.0.0.0', port=8000)
老表每周赠书

【⚠️注】同一读者同一月内最多只能获得一本赠书;必须在收到赠书后学习完图书内容/投稿学习笔记一篇后才能获得下一本赠书。
如何找到我:
