你要的 Python 创建 GUI 用户界面程序,来咯
时不时就有 b 友让我整点
“Python GUI 相关的教程”
今天小帅b就来给你说道说道

用 Python 来写 GUI 的库有好几个
比如 pyqt、wxpython、tkinter、kivy
相对来说比较常用的是 tkinter它是 Python 内置的库用起来比较 “直接了当”
是这样的
TK 是一个开源的开发工具包里面提供了很多界面组件的接口比如按钮、选项框、输入框这些
而且这些组件是跨平台的在不同的操作系统中都可以运行比如你常见的 MacOS,Linux,Windows

既然如此
Python 就把这些接口调起来封装成函数和类然后整成 tkinter 模块
这样当我们想要写 GUI 的时候直接使用 Python 调用 tkinter 就好了

在你的终端里面输入“python -m tkinter”

出现类似的窗口说明你的 tkinter 和 tk 都给安装上了
那么如何玩 tkinter 呢
接下来就是学习 Python 的正确姿势

组件的使用
我先把一些常用的组件操作给你介绍一下
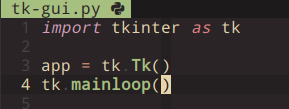
首先我们导入 tkinter
然后调用 Tk 方法

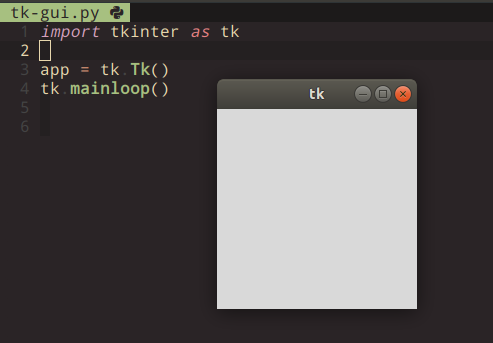
运行就可以得到一个窗口

样式与你的系统类型相关
其中我们调用了 mainloop 方法
主要是让它去循环等待用户的交互
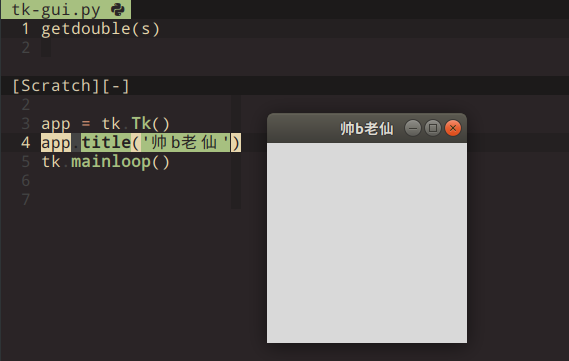
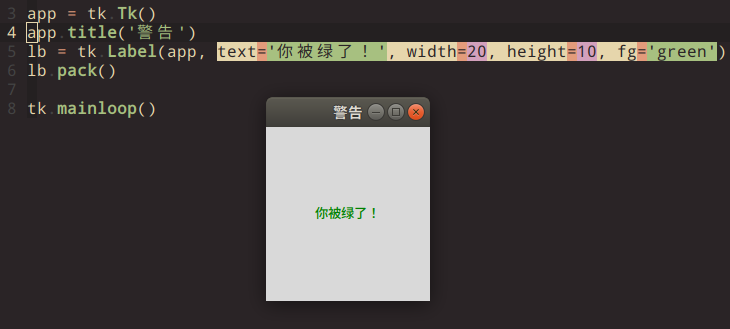
定义窗口的标题

窗口的高宽是根据组件的大小相对而定的
这样能在不同的系统中比较好的运行
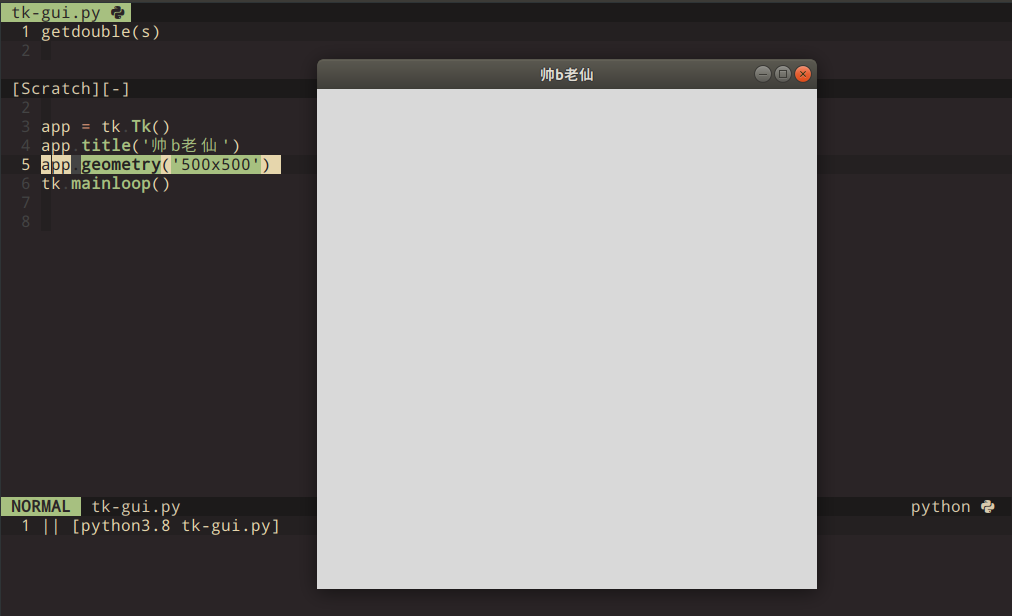
当然,你也可以
使用 geometry自己指定窗口的宽高

tkinter 把不同的组件
都封装成了 Class
比如想要往里加入文本
就可以使用 Label 对象

这里创建了一个 Label 小组件
然后用 pack 塞到窗口中去
每个组件都有一些属性可以设置
比如这里可以设置常用的宽高字体颜色

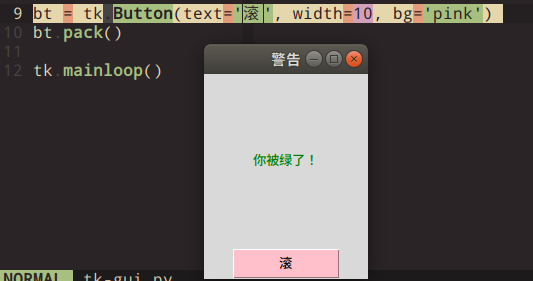
加个骚骚的按钮


按钮可以定义点击事件
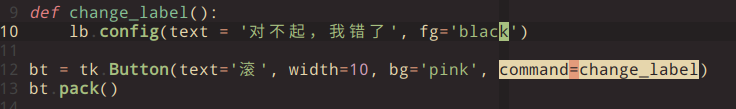
比如你想当点击按钮的时候调用方法来修改 Lable 里面的内容
可以使用 command 来绑定回调函数

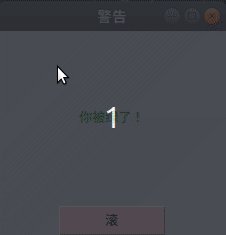
运行一波

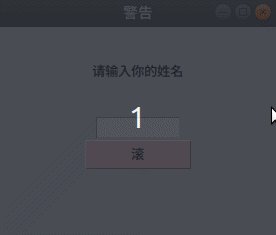
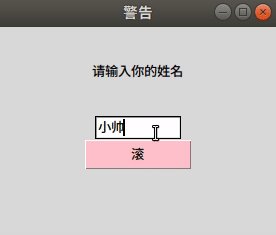
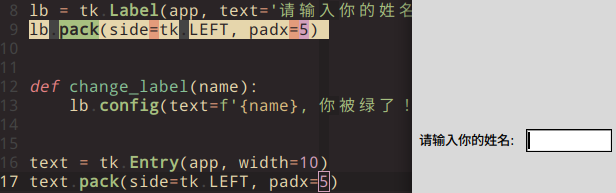
添加文本输入框可以使用 Entry 对象

可以通过 entry 的 get 方法
获取输入的值
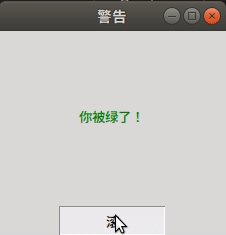
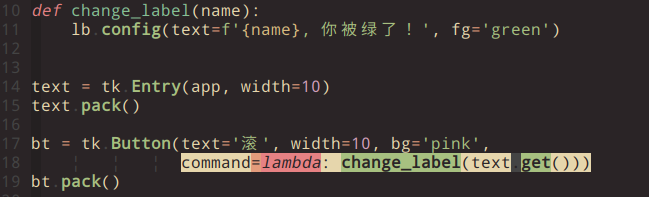
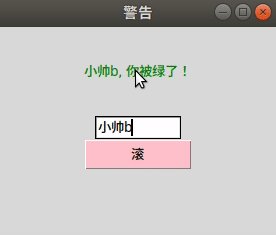
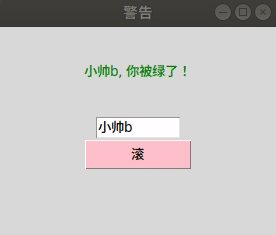
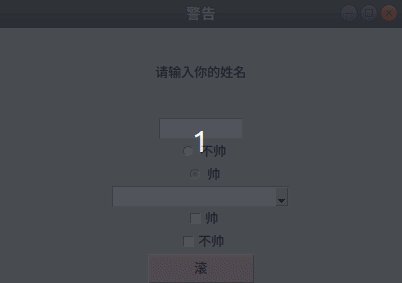
比如我们要让用户输入名称然后点击按钮把文字变成“xxx,你被绿了”就可以这样

这里主要是将输入的内容
作为 name 参数传给 change_label 方法

其它需要点击的组件使用方式和 Button 差不多
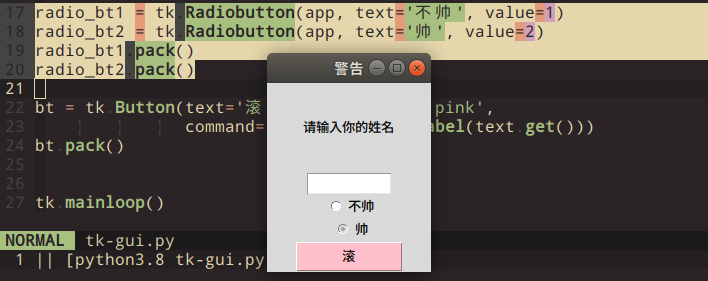
添加单选
RadioButton

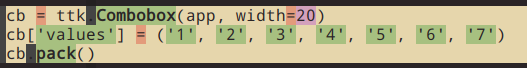
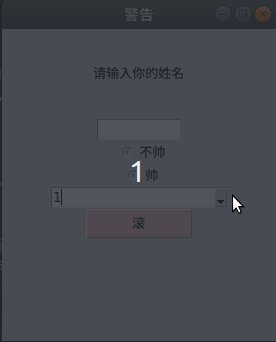
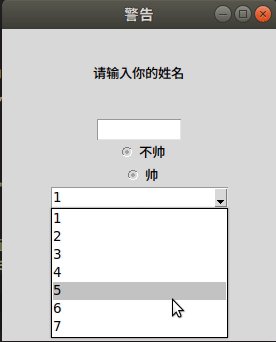
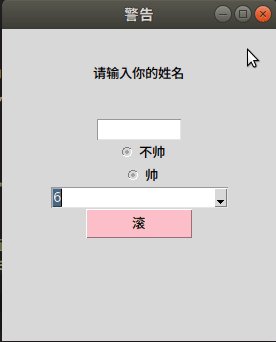
添加下拉选择框
使用 Combbox这个需要导入 ttk


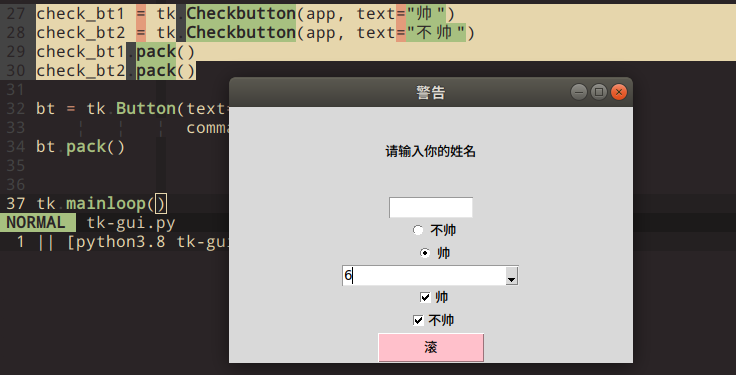
多选框
CheckButton

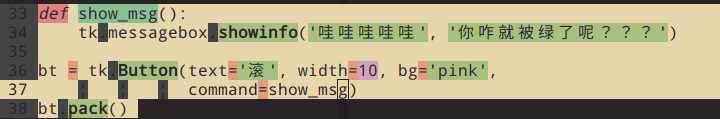
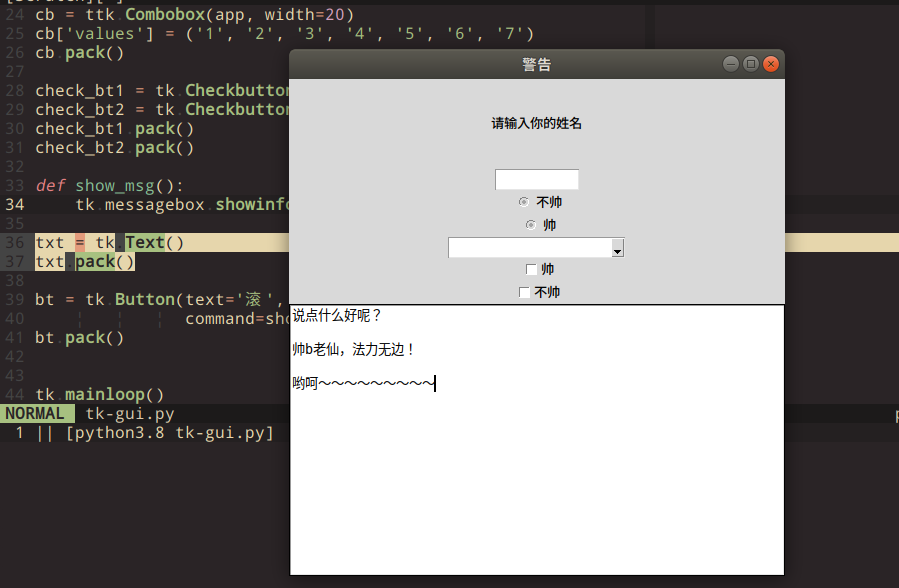
弹窗messagebox
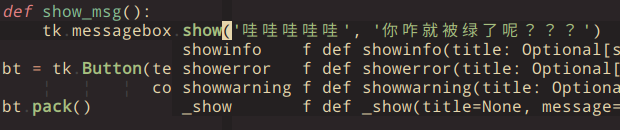
让它点击按钮的时候弹窗可以这样


除了 showinfo 之外show 警告和错误

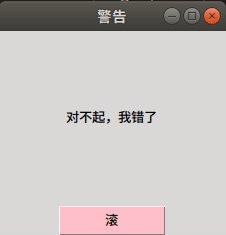
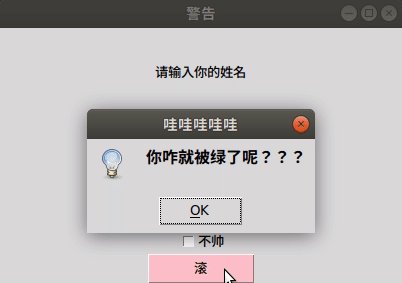
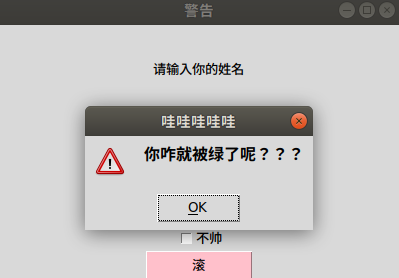
比如显示警告

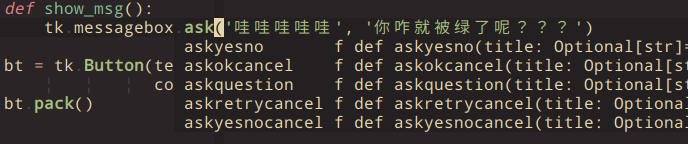
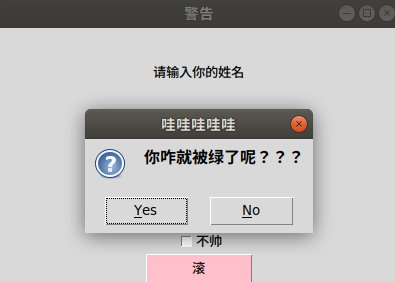
还可以用疑问的方式展示

比如 askquestion

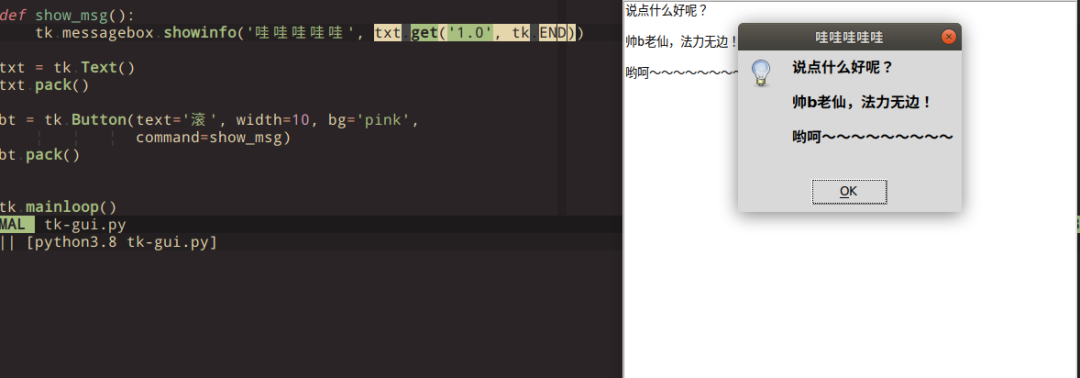
长文本Text

获取 Text 的内容

其中 get 可以传入两参数一个是想要获取的行数
一个是想要获取该行中的位置
使用 tk.END 可以获取全部
组件的布局
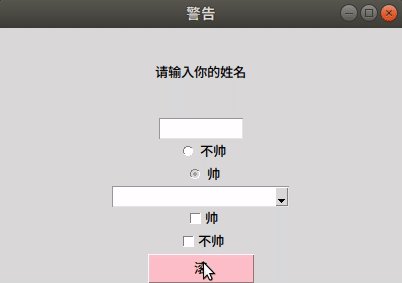
刚刚的布局有点乱可以在组件 pack 的时候设置参数来控制组件的位置

这里用 side 指定位置padx 来指定边距
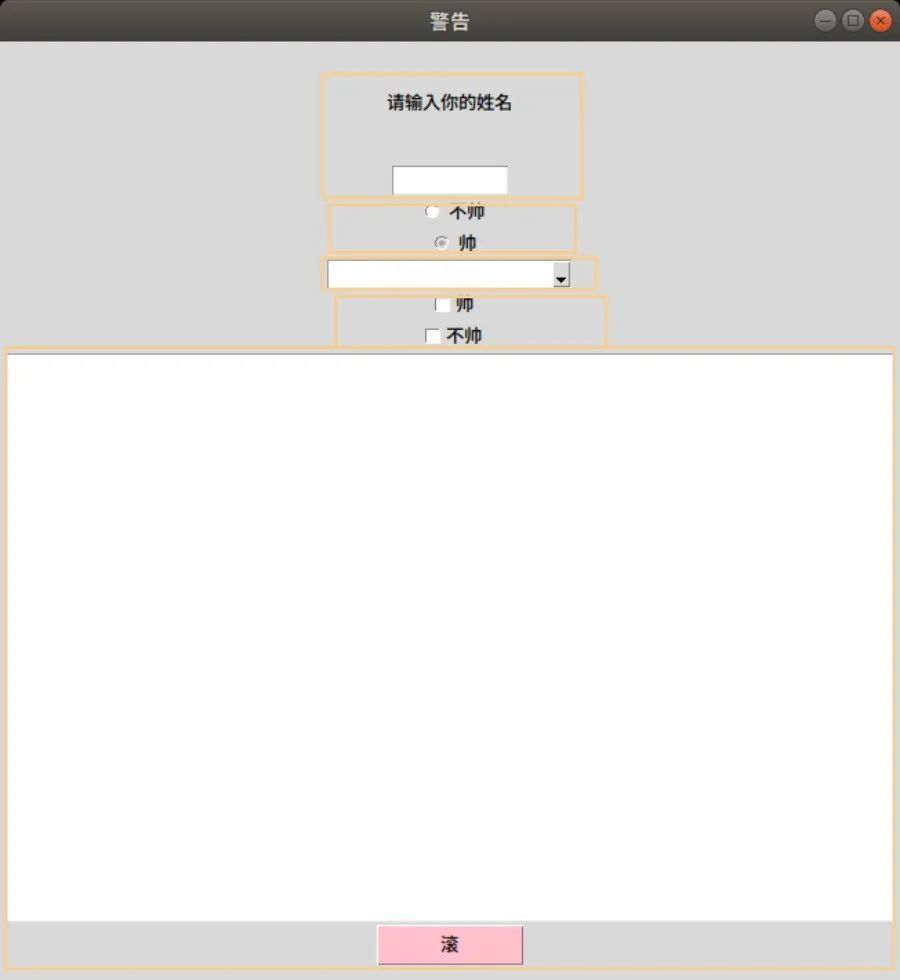
一般来说窗口如果有多个组件
会先定义 Frame 来先布局
Frame 也是一个组件
它可以填充其它组件进来
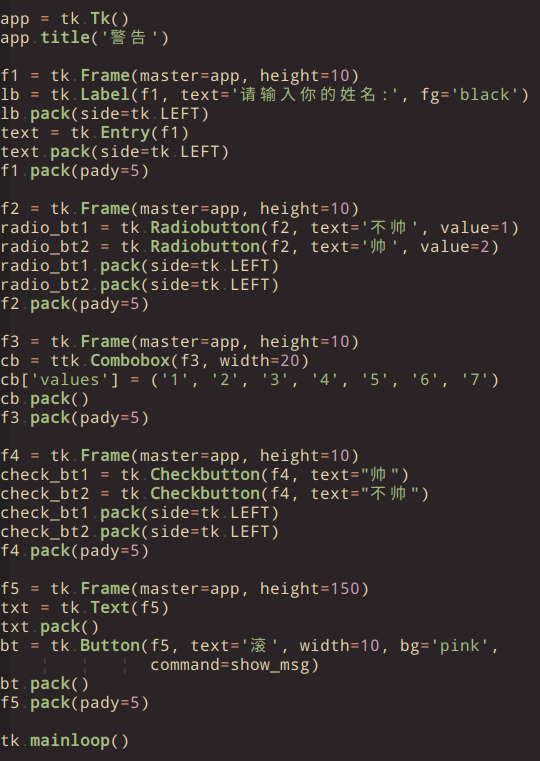
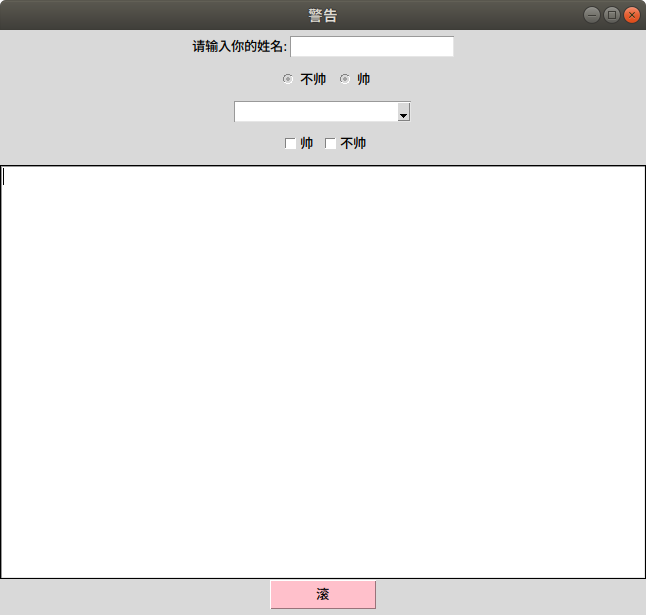
比如我们可以把刚刚的窗口

分成 5 个 Frame

这里将不同的组件填充到相应的 Frame 中每个 Frame 设置的间隔为 5

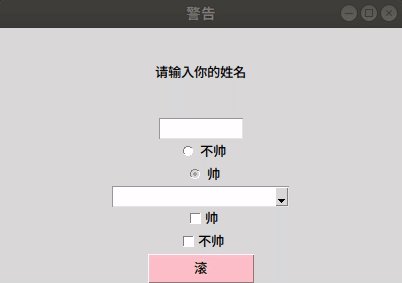
另一种比较常用的布局方式是使用 grid()
你可以把窗口看成是一个多行多列的表格
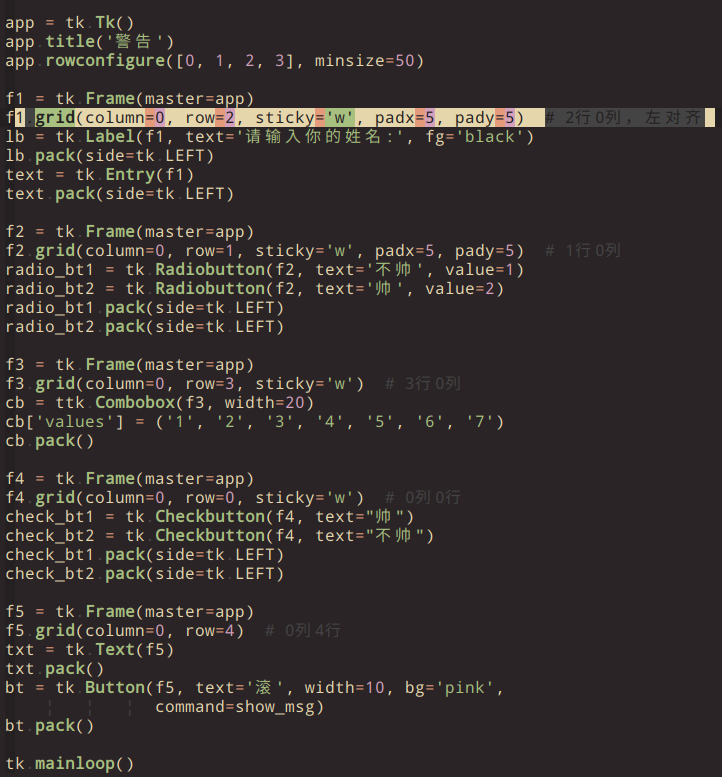
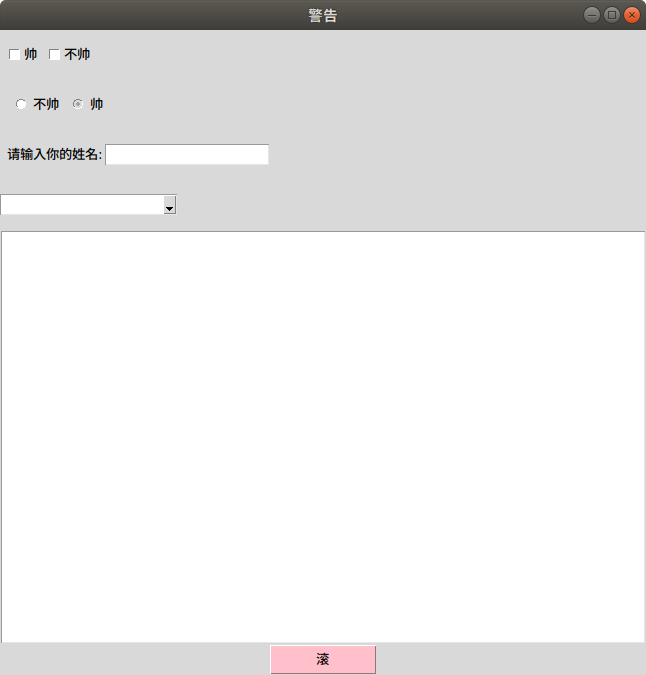
比如我们想把刚刚窗口的 5 个 Frame
划分成
| f4 |
| f2 |
| f1 |
| f3 |
| f5 |
那么就可以这样

通过 grid 去指定 frame 的
具体在第几行第几列
其中 sticky 可以控制
组件的对其方向pad 控制间距
你还可以通过
rowconfigure 和 columnconfigure来控制单元格之间的大小

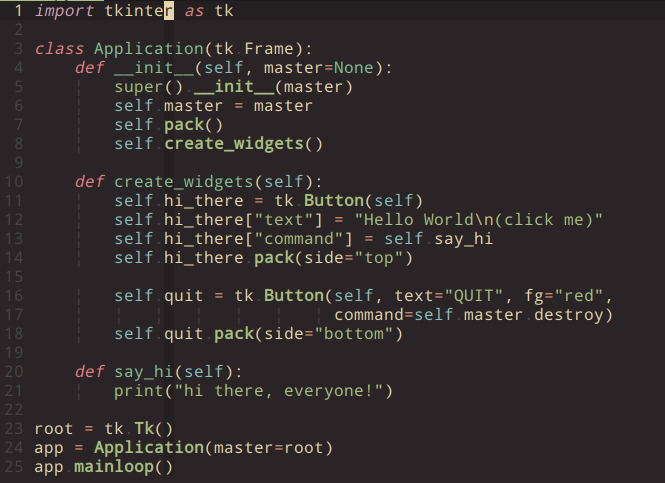
一种更好的方式可以用面向对象的方式来使用 tkinter 写 GUI
像以下这样在类方法中定义组件和事件

ok,以上
你可以自己去写点界面玩玩
当然了我在这里只是介绍一些常用组件的使用
大多组件的使用方式都差不多
更多的组件和使用细节可以参考https://docs.python.org/3/library/tk.html
哦对了
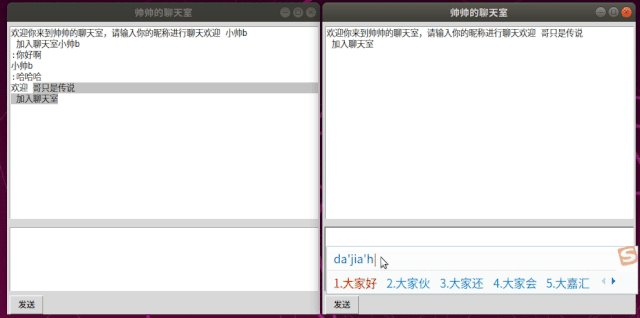
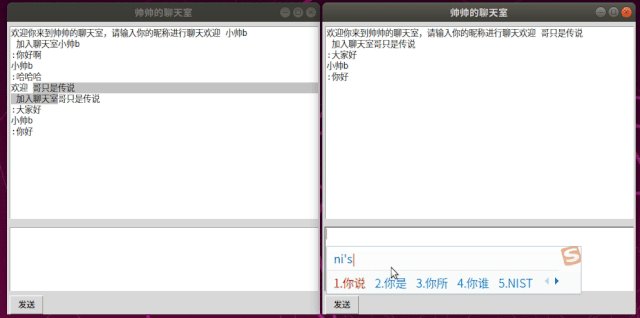
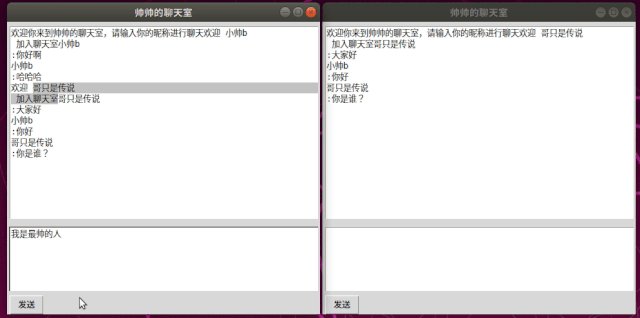
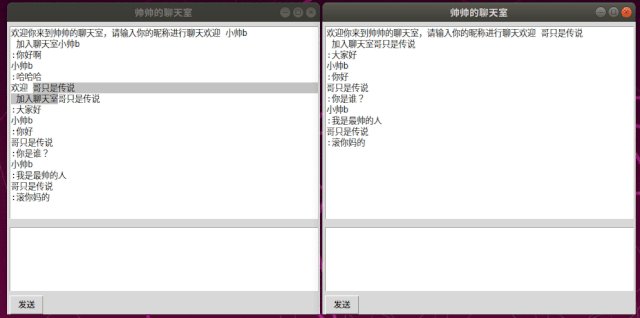
之前在 VIP 简单写了下聊天室的实现用的也是 tkinter

感兴趣可以在阅读原文中了解
那么,我们下回见peace

太爱我的话就加我微信
备注【读者】即可通过
点亮在看你我同在
评论
