前端从web服务器或者CDN下载资源总结
点击上方
程序员成长指北
,关注公众号
回复 1 ,加入高级Node交流群
前段时间听到前端同学说前端拿到资源的 CDN 链接后可以直接从 CDN 下载资源,不需要经过后端,感觉很神奇,但是一直不明白是怎么实现的,前两天整理了下关于" CDN 和对象存储的知识 "(原文见此文参考接最后一条),今天搜索学习了下前端直接下载资源的方式,特此记录。
目前前端直接下载 web 服务器或者 CDN 静态资源的方式有两种,一个是利用 <a> 标签,另一个是通过 window.open() 函数。
一、利用
<a>标签
<a> 标签就是 html 中的超链接标签,但是用过这个标签的同学应该都有这种印象,当超链接链接的内容是图片、视频或者 pdf 时,点击超链接往往会在浏览器的新标签页打开对应的图片、视频或者 pdf,而不会开始下载。但是其他像压缩包这样的资源,也就是浏览器没办法直接打开的资源则会直接开始下载。那怎么样让所有的文件都默认下载而不是打开呢?
html5 给 <a> 标签增加了一个 download 属性,当 <a> 标签带上了 download 属性时,点击超链接则会被浏览器解析为下载而不是打开。
下面我们来实操一下:
<a> 标签未添加 download 属性
比如这个是不带 download 属性的 <a> 标签案例。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<img src = "img/books/book1.jpg" alt = "日俄海战"/>
<a href = "img/books/book1.jpg">点击下载图片</a>
</body>
</html>
用浏览器打开 html 文件后,点击超链接

在新标签页中打开了图片,并没有下载。

<a> 标签添加 download 属性后
给 <a> 标签添加 download 属性后,再试一次:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<img src = "img/books/book1.jpg" alt = "日俄海战"/>
<a href = "img/books/book1.jpg" download="日俄海战.jpg">点击下载图片</a>
</body>
</html>
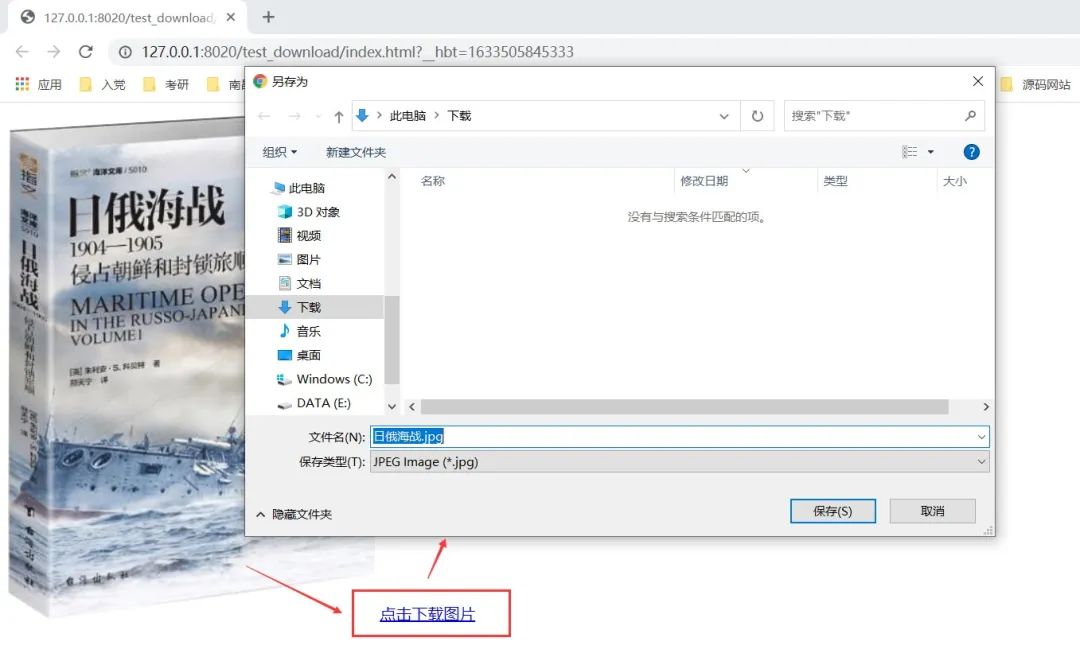
用浏览器打开 html 文件后,点击超链接,弹出了路径选择窗口,点击保存,图片完成下载。
换成网络图片再试一次
让我们把 <img> 标签和 <a> 标签的路径换成一张网络图片,而非本地图片,
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!--解决img标签不能展示网络图片的问题-->
<meta name="referrer" content="no-referrer">
<title></title>
</head>
<body>
<img src = "https://img2020.cnblogs.com/blog/1456655/202110/1456655-20211004112059587-1817640282.png" alt = "cdn和对象存储"/>
<a href = "https://img2020.cnblogs.com/blog/1456655/202110/1456655-20211004112059587-1817640282.png" download="cdn和对象存储.png">点击下载图片</a>
</body>
</html>
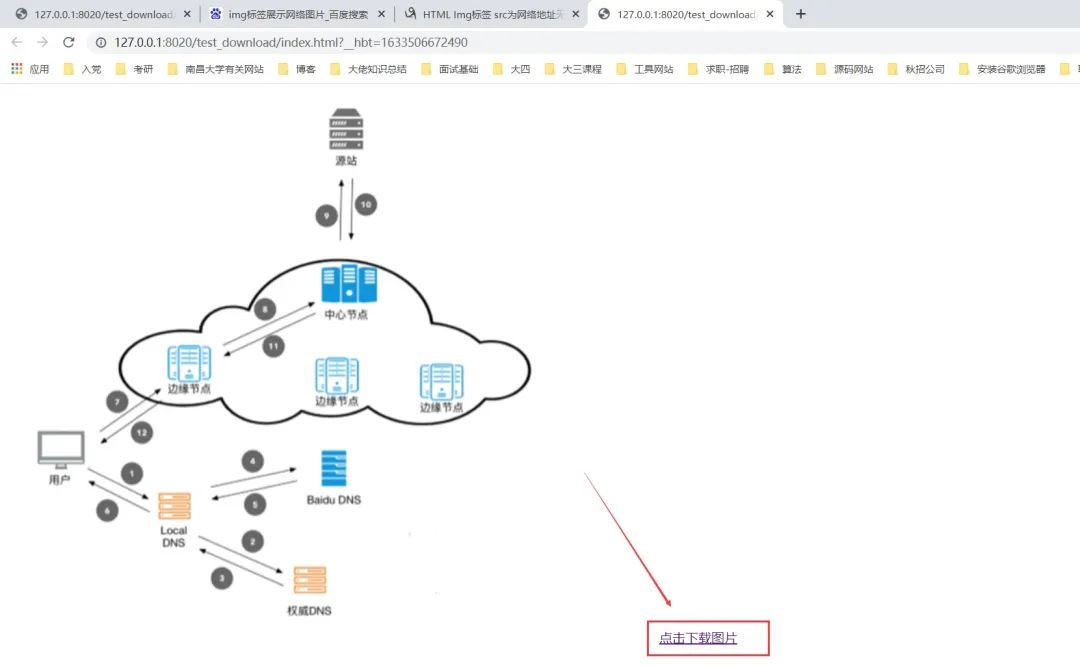
点击下载的超链接,会发现并没有开始下载,而是在新标签页打开了图片。

注意:如果你的网络图片渲染不出来,尝试在标签内添加 <meta name="referrer" content="no-referrer">
没有开始下载原因
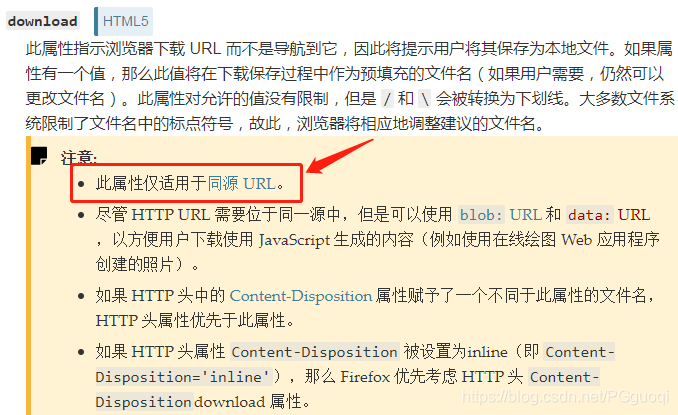
很可能是浏览器的同源策略导致 download 属性失效造成的。同源策略是浏览器的一种安全策略,所谓的同源指的是 URL 地址里面的协议、域名和端口号均相同,如果一个站点开启了同源策略,也称为禁止跨域访问,这时,这个站点的资源只允许在该站点内部跳转和访问,不允许被第三方站点访问和跳转。我们这个案例中由于源 cnblogs 的服务器设置了禁止跨域,在我们这个场景下的表现就是不能在非 cnblogs 站点下直接下载 cnblogs 文件,所以这里 download 属性 会失效,而失效之后做的仅仅是跳转功能:
图片来源:https://blog.csdn.net/PGguoqi/article/details/106817181
解决方案
换个推流的方式,也就是用 js 将资源按照二进制流的方式读取,对二进制流生成一个 url,这个 url 是我们自己站点可访问的 url ,没有禁止跨域的限制。把 url 绑定到 <a> 标签的 href 属性中,因为浏览器无法打开二进制流文件,所以对于这样的资源,浏览器将开始下载而不是在新标签页打开资源。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<!--解决img标签不能展示网络图片的问题-->
<meta name="referrer" content="no-referrer">
<!--代替import axios from 'axios'语句-->
<script src="https://unpkg.com/axios/dist/axios.min.js"></script>
<title></title>
</head>
<script>
// import axios from 'axios'
/**
* 下载文件
* @param url 文件url
* @param fileName
*/
function downloadByURL(url,fileName) {
axios
.get(url, {
responseType: 'blob'
})
.then(response => {
data = response.data
if (!data) return
const blob = new Blob([data], {type: "image/png"})
const link = document.createElement("a") // 创建<a>标签
link.style.display = "none" // 隐藏<a>标签
link.href = URL.createObjectURL(blob) // 根据二进制流对象生成一个url,这个url是我们自己站点可访问的url,没有禁止跨域的限制
link.download = fileName // 这里填保存成的文件名
link.click() //强制触发a标签事件
URL.revokeObjectURL(link.href)
link.remove();
});
}
</script>
<body>
<img src = "https://img2020.cnblogs.com/blog/1456655/202110/1456655-20211004112059587-1817640282.png" alt = "cdn和对象存储"/>
<a href = "#" onclick="downloadByURL('https://img2020.cnblogs.com/blog/1456655/202110/1456655-20211004112059587-1817640282.png','cdn.png')">点击下载图片</a>
</body>
</html>
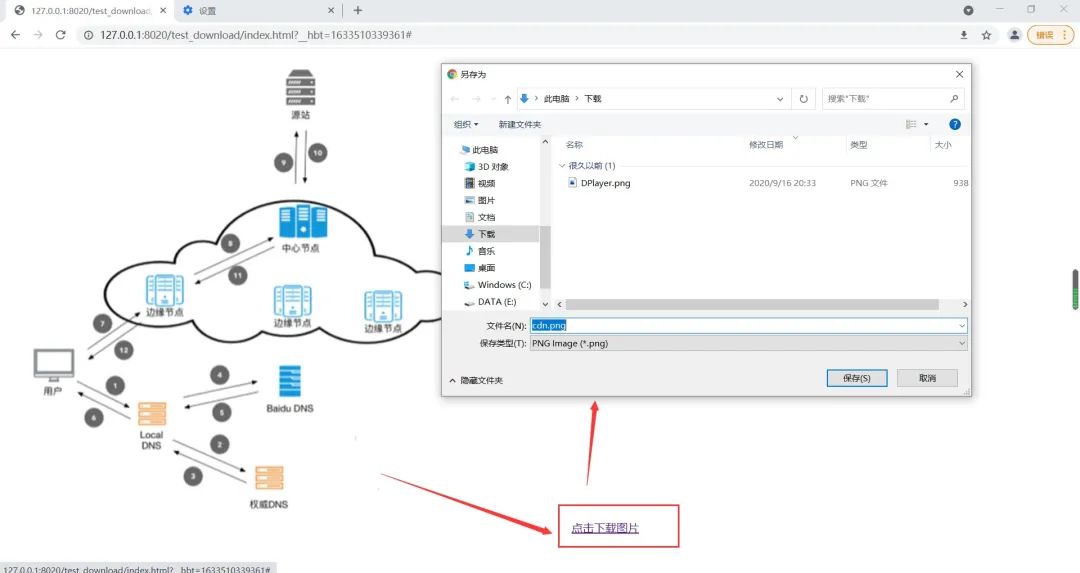
保存修改后,刷新浏览器,点击下载超链接,可以看到再次弹出了路径选择的弹窗
打开本地文件,证实确实下载成功。
提示:
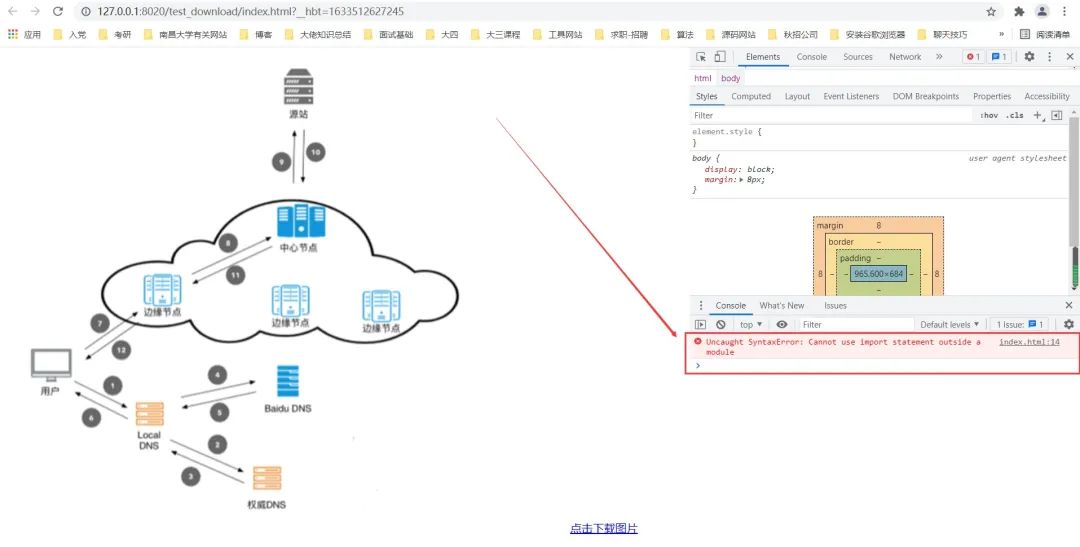
1、 标签中的 <script src="https://unpkg.com/axios/dist/axios.min.js"></script> 用于替换 import axios from 'axios',因为我们在 js 中用到了 axios,但是 import 语句嵌入在 html 里面使用是 ECMAScript 6 的语法,直接这么写浏览器不识别,需要用 webpack 编译成符合 ECMAScript 5 语法的 function 才能正常使用。作为初学者不太懂怎么操作,所以用另一个方式来解决,那就是使用引用 script 的方式来替代 import,如果不像这样替换,浏览器 console 运行 import axios from 'axios' 时会报错。

2、在浏览器渲染 html 时,一直会提示下面这个跨域问题,这个问题暂时没有彻底解决,但是可以通过https://jingyan.baidu.com/article/148a1921c9dbf24d71c3b11f.html 暂时屏蔽掉这个问题。
Access to XMLHttpRequest at 'https://img2020.cnblogs.com/blog/1456655/202110/1456655-20211004112059587-1817640282.png' from origin 'http://127.0.0.1:8020' has been blocked by <span data-word-id="828" class="abbreviate-word">CORS</span> policy: No 'Access-Control-Allow-Origin' header is present on the requested resource.
下面是一篇关于谷歌浏览器跨域问题的博客,以后有时间回来看https://segmentfault.com/a/1190000022506474
二、使用 window.open() 下载
样例代码如下,我试了下,确实可以下载,但是打开下载下来的图片却提示文件格式错误,不知道为什么,如果下载一个本地的 txt 文件,则会把当前网页的 html 源码下载下来,很奇怪。搞不懂,以后有时间再来想。
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<script>
function downloadByURL(url){
window.open(url,'_self')
}
</script>
<body>
<img src = "img/books/book1.jpg" alt = "日俄海战"/>
<a href = "#" onclick="downloadByURL('img/books/book1.jpg')" download="日俄海战.jpg">点击下载图片</a>
</body>
</html>
Node 社群
我组建了一个氛围特别好的 Node.js 社群,里面有很多 Node.js小伙伴,如果你对Node.js学习感兴趣的话(后续有计划也可以),我们可以一起进行Node.js相关的交流、学习、共建。下方加 考拉 好友回复「Node」即可。
如果你觉得这篇内容对你有帮助,我想请你帮我2个小忙:
点赞和在看就是最大的支持 ❤️
参考资料 [1]HTML Img 标签 src 为网络地址无法显示图片问题解决(https): https://www.cnblogs.com/guozhaoxin/p/11934483.html
[2]解决 vue:import axios 报错 Uncaught SyntaxError: Cannot use import statement outside a module: https://blog.csdn.net/weixin_43424730/article/details/115400200
[3]Chrome 浏览器如何开启 Ajax 跨域访问调试?: https://jingyan.baidu.com/article/148a1921c9dbf24d71c3b11f.html
[4]html 里 a 标签中 href 调用 js 的几种方法: https://blog.csdn.net/itlixw/article/details/110220088
[5]a 标签/js 下载文件(2020): https://blog.csdn.net/itlixw/article/details/110220088
[6]纯前端保存下载文件到本地: https://www.cnblogs.com/wuhairui/p/15166748.html
[7]http://es6-features.org/#Constants: http://es6-features.org/#Constants
[8]对象存储、HDFS、CDN 之间的关系: https://www.cnblogs.com/hi3254014978/p/15364428.html
