这一次,彻底弄懂 JavaScript 函数执行机制
一、作用域&上下文
1、 作用域
作用域就是JS函数和变量的可访问范围,分为全局作用域、局部作用域和块级作用域。全局作用域是整个程序都能访问到的区域,web环境下为window对象,node环境下为Global对象。局部作用域也就是函数作用域,在函数内部形成一个独立的作用域,函数执行结束就销毁,函数内部的变量只能在函数内部访问。块级作用域,使用let或const关键字声明变量之后,会生成块级作用域,声明的变量只在这个块中有效,并且在这个块中let或const声明的变量必须先声明后使用。
var a = 10; // 全局变量
if (true) {
console.log(b) // error 必须先定义后使用
let b = 20; // 块内变量
console.log(b) // 20
console.log(a) // 10
}
console.log(a) // 10
console.log(b) // error not defined
function add (a, b) {
var c = 0; // 局部变量
console.log(c) // 0
return a + b + c;
}
console.log(c) // error not defined
当JS引擎检测到有块级作用域产生时,系统会生成一个暂时性死区,存储所有let或const声明的变量名。当访问暂时性死区中保存的变量时,系统会抛出错误,提示需要先声明再使用,当碰到变量声明语句时,声明变量,并从暂时性死区中删除该变量,后面就能正常访问了。
2、上下文
context上下文代表代码执行中this代表的值,JS函数中的this总是指向调用这个函数的对象;使用call,apply,bind等修改this指向的除外。
二、函数执行
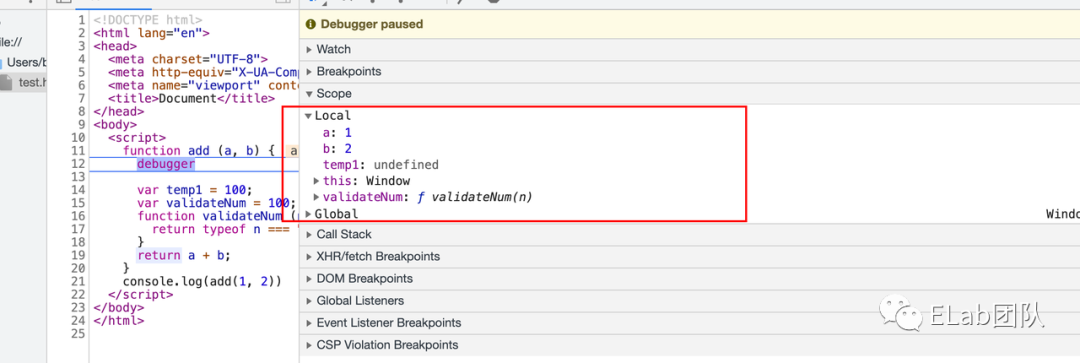
执行期上下文执行期上下文是在函数执行的时候生成的,定义了函数在执行时,函数内部生成的代表当前执行函数的具体信息。产生执行期上下文第一步是创建激活对象AO(Activation Object)将AO保存到作用域链的顶端设置上下文 this 的值在AO创建之后,在函数开始执行之前,需要将函数内部可访问的变量在AO中进行声明和必要的初始化将函数内部定义的变量以及函数参数放入AO中,初始值为undefined。将函数的实际参数赋值给AO中的变量。将函数内部声明的函数放入到AO中,初始值为 函数本身。看一个例子:
function add (a, b) {
debugger
var temp1 = 100;
function validateNum (n) {
return typeof n === "number";
}
var validateNum = 100;
return a + b;
}
console.log(add(1, 2))
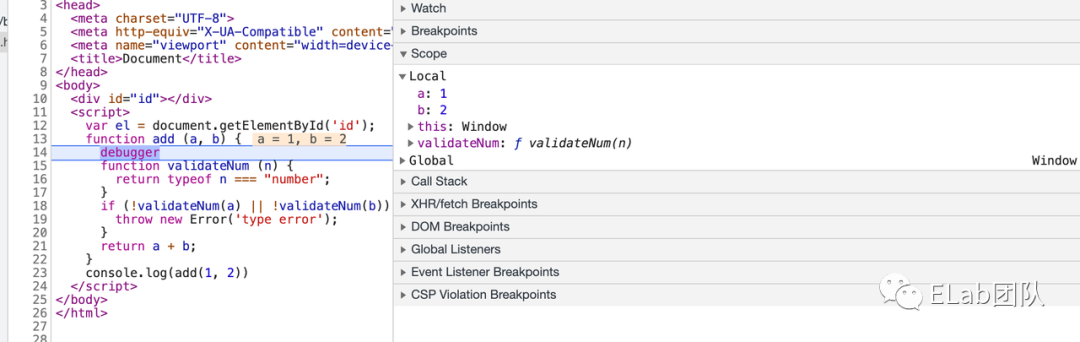
 可以看到,在函数开始执行时,函数的实际参数会提前赋值给对应的变量,但是函数内部声明的变量的值则被初始化为undefined 。
可以看到,在函数开始执行时,函数的实际参数会提前赋值给对应的变量,但是函数内部声明的变量的值则被初始化为undefined 。
function add (a: number, b: number): number {
return a + b;
}
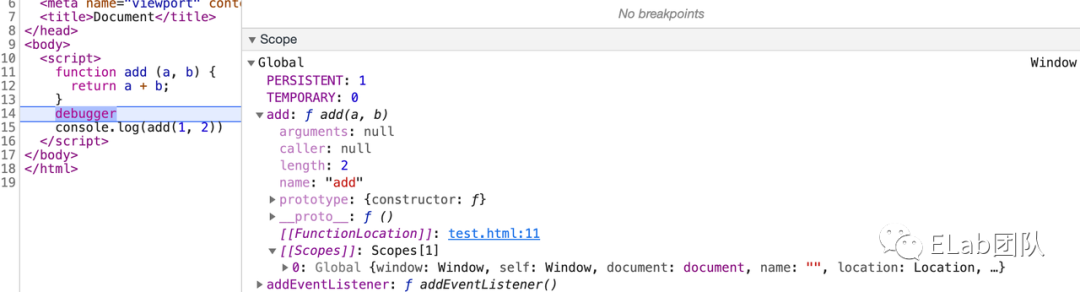
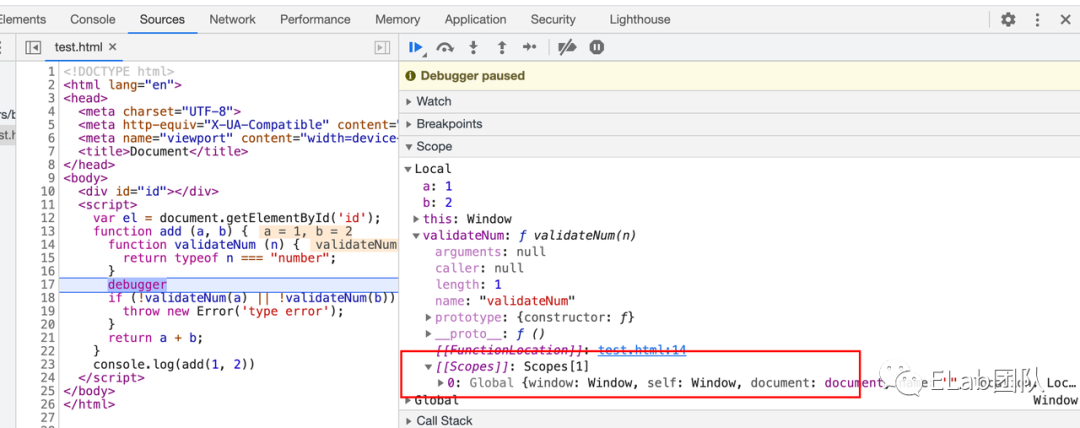
Add 函数生成的作用域包含如下: 可以看到,函数的作用域[[scope]]是一个数组,里面包含一个window对象,即全局对象。如果函数不是直接在全局作用域中定义,生成的作用域又是什么样子呢?
可以看到,函数的作用域[[scope]]是一个数组,里面包含一个window对象,即全局对象。如果函数不是直接在全局作用域中定义,生成的作用域又是什么样子呢?
function add (a, b) {
function validateNum (n) {
console.log(a, b)
return typeof n === "number";
}
debugger
if (!validateNum(a) || !validateNum(b)) {
throw new Error('type error');
}
return a + b;
}
console.log(add(1,2))
console.log(add(2,3))
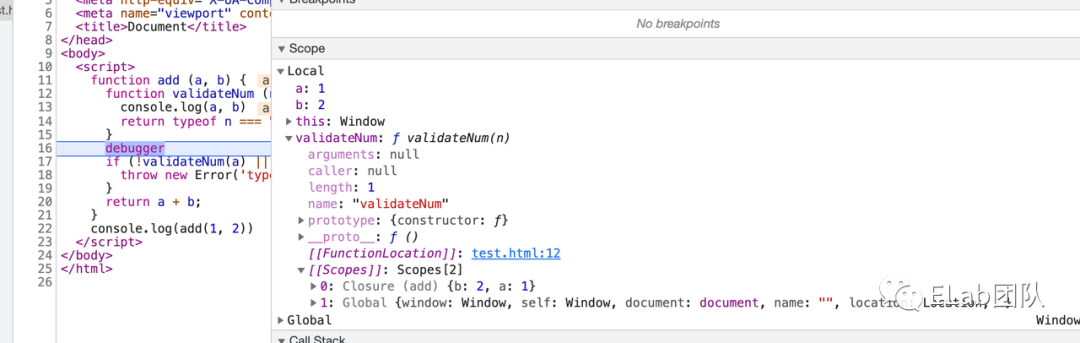
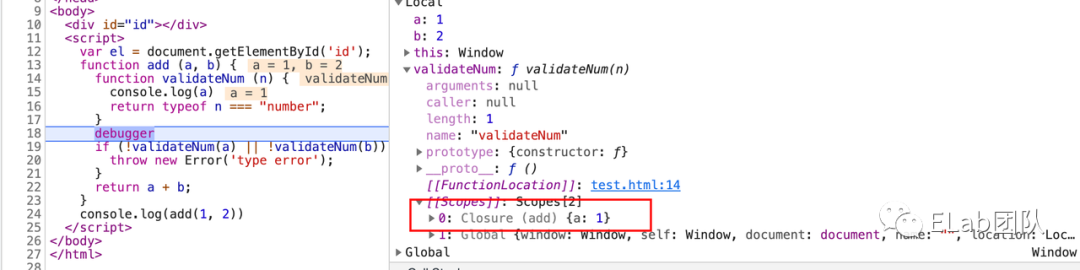
 从上图能看出,函数的作用域[[scope]]中包含两个对象,一个是全局对象,一个是add函数内部的值。由此可知,函数作用域的生成是基于函数定义环境的,它会保存定义时当前环境的数据。经过上面的过程,我们能够整理出整个函数执行的过程:
从上图能看出,函数的作用域[[scope]]中包含两个对象,一个是全局对象,一个是add函数内部的值。由此可知,函数作用域的生成是基于函数定义环境的,它会保存定义时当前环境的数据。经过上面的过程,我们能够整理出整个函数执行的过程: 可以看到validateNum函数的作用域链上保存了函数可以访问的全部变量或函数,首先是自己生成的激活对象AO内的变量,包含函数内部定义的变量和函数以及实参变量
可以看到validateNum函数的作用域链上保存了函数可以访问的全部变量或函数,首先是自己生成的激活对象AO内的变量,包含函数内部定义的变量和函数以及实参变量
二、函数执行结束,内存释放
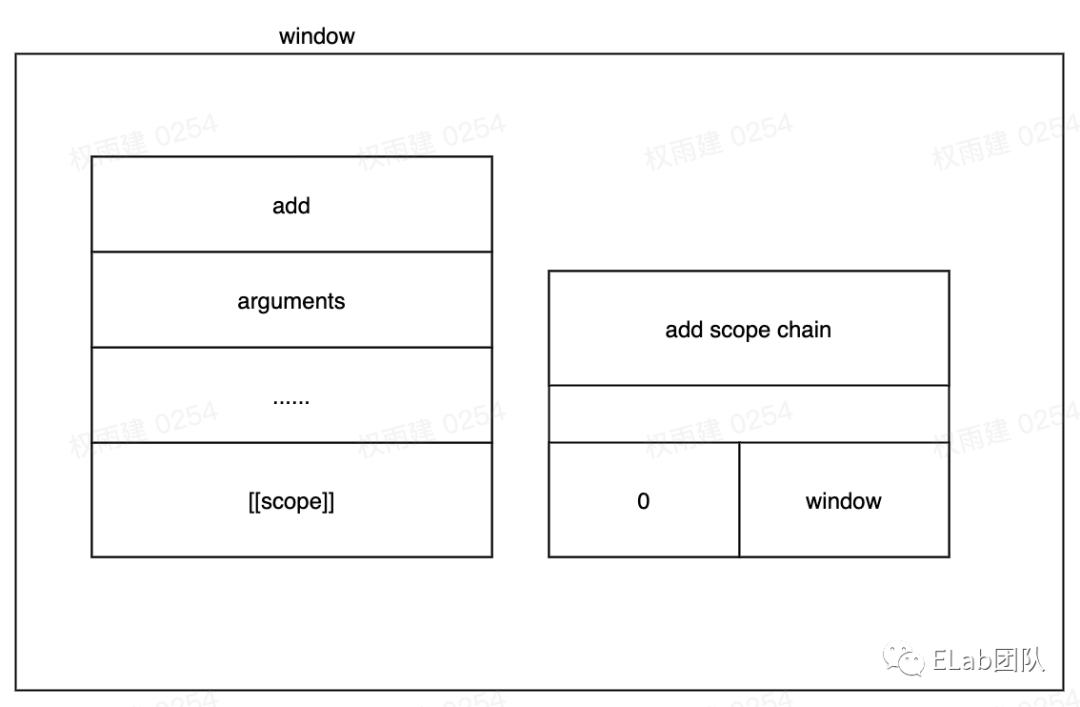
函数执行结束之后,函数释放自己执行时创建的激活对象AO,在一段时间之后AO对象以及内部的变量会被当作垃圾回收掉,释放内存空间。validateNum 函数执行完之后, validateNum AO 被释放,但是[[scope]]属性仍然存在validateNum函数对象中。Add 函数执行结束之后,add AO 对象被释放,AO对象中validateNum函数也被释放,但是add函数的仍然存在。最终内存中的状态是这样的。
三、闭包
闭包是一块内存空间始终被系统中某个变量引用着,导致这块内存一直不会被释放,形成一个封闭的内存空间,寻常不可见,只有引用它的变量可访问。
正常情况下,函数执行结束之后,所产生的所有变脸都会被内存回收,但是有例外情况,就是,如果所产生的内存空间仍然被其他地方的变量所引用,那么,这些空间不会被内存回收,成为隐藏在内存空间里的黑户,只会被引用这片空间的变量访问,如果这种情况存在很多,那么势必会造成内存不会释放,造成内存泄漏。例如:
var el = document.getElementById('id');
function add (a, b) {
function validateNum (n) {
return typeof n === "number";
}
el.onclick = function clickHandle () {
console.log(a, b)
}
if (!validateNum(a) || !validateNum(b)) {
throw new Error('type error');
}
return a + b;
}
console.log(add(1, 2))
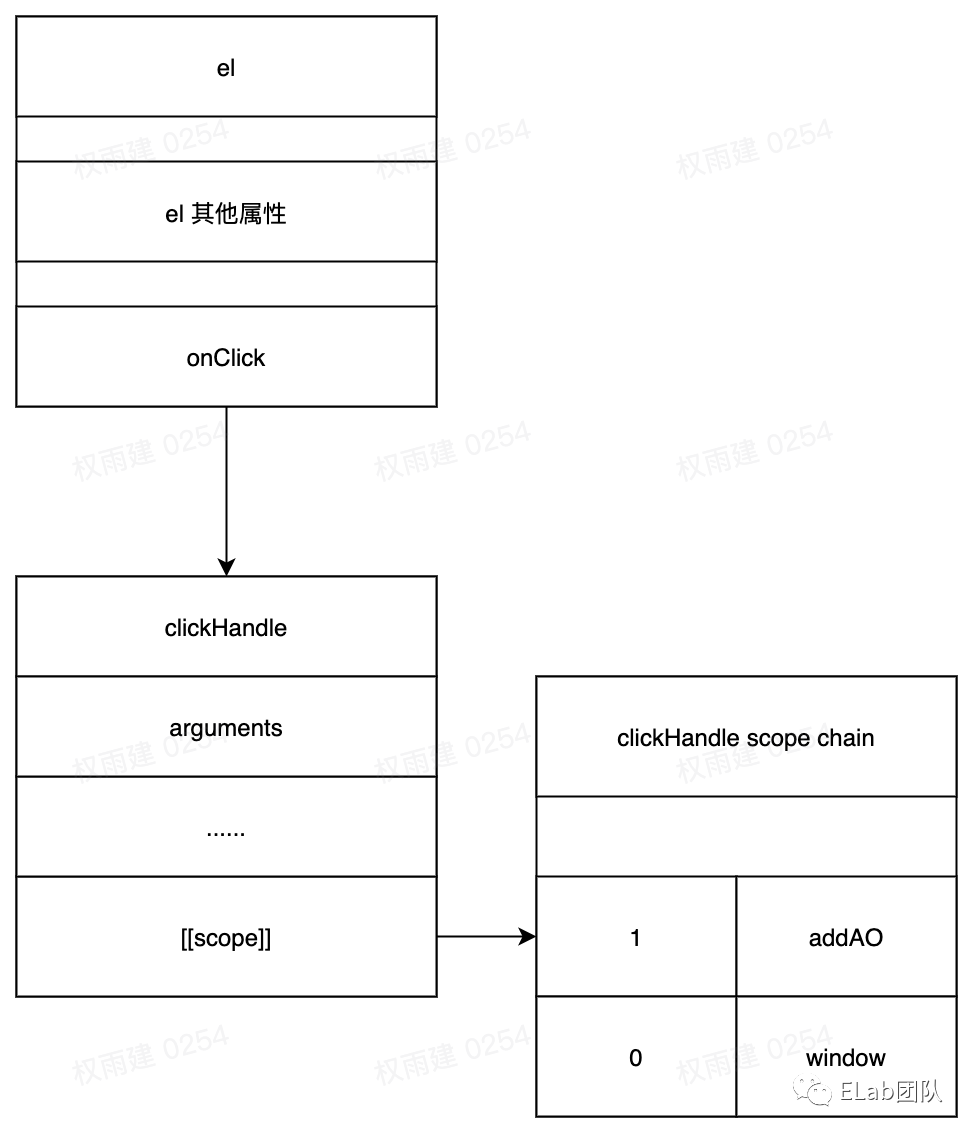
当add函数执行时,会定义el元素的点击事件函数clickHandle,clickHandle的[[scope]]中会保存add函数产生的AO。clickHandle 函数会被绑定在el元素上,只要el元素存在并且绑定了clickHandle事件响应函数,那么clickHandle函数也会一直存在,导致clickHandle函数对象中[[scope]]中保存的add函数的AO对象也会一直存在,不会被内存释放,就像有一个小黑屋,把add函数的AO对象关起来了,垃圾回收机制会忽略这块内存。闭包本质上是保存了其他函数执行时产生的激活对象AO。
四、后续
当函数内部的函数不引用外部变量时,不会形成闭包
function add (a, b) {
function validateNum (n) {
return typeof n === "number";
}
debugger
if (!validateNum(a) || !validateNum(b)) {
throw new Error('type error');
}
return a + b;
}
console.log(add(1, 2))
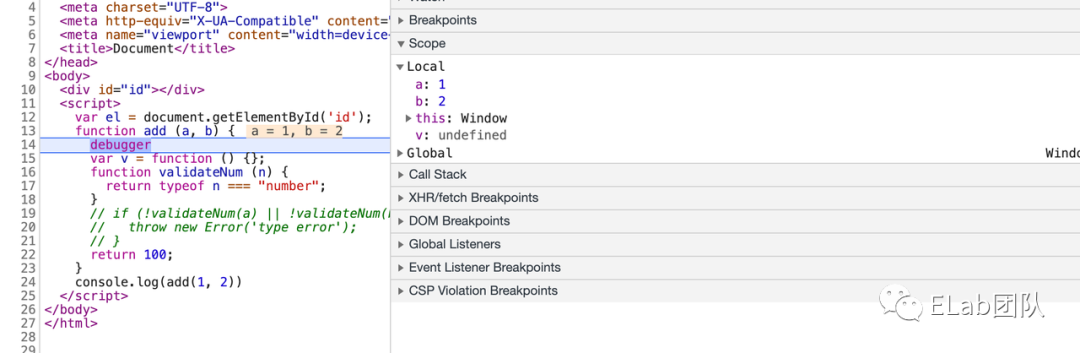
生成的作用域链如下: 可以看到,如果函数内部生命的函数没有使用到外部AO中的变量,那么在函数的[[scope]]作用域链中不会包含该AO。
可以看到,如果函数内部生命的函数没有使用到外部AO中的变量,那么在函数的[[scope]]作用域链中不会包含该AO。
function add (a, b) {
function validateNum (n) {
console.log(a)
return typeof n === "number";
}
debugger
if (!validateNum(a) || !validateNum(b)) {
throw new Error('type error');
}
return a + b;
}
console.log(add(1, 2))
执行阶段看到的作用域链如下: 可以看到在chrome中如果出现闭包,那么JS引擎会根据引用到的变量,做一波优化,只保存用到的变量,并且会把这部分变量从JS执行栈中转移出去,减少执行栈内存占用。函数内部不会被用到的函数不会声明,而普通变量的声明则不受影响validateNum 函数不会被调用的情况下:
可以看到在chrome中如果出现闭包,那么JS引擎会根据引用到的变量,做一波优化,只保存用到的变量,并且会把这部分变量从JS执行栈中转移出去,减少执行栈内存占用。函数内部不会被用到的函数不会声明,而普通变量的声明则不受影响validateNum 函数不会被调用的情况下: validateNum 函数会被调用的情况下:
validateNum 函数会被调用的情况下:
五、react 函数式组件中的闭包
const [value, setValue] = useState([]);
useEffect(() => {
notificationCenter.on(EVENT_NAME, eventListener);
return () => {
notificationCenter.off(EVENT_NAME, eventListener);
};
}, []);
function eventListener(chatId?: string) {
console.log(value);
}
在事件监听函数执行过程中,发现无法访问到最新的 value 数据原因是因为在组件第一次渲染时,绑定了事件监听函数,此时声明的函数的作用域链中保存了当时的数据状态(value)的初始值,当页面状态发生变化时,函数组件会重新渲染执行,但是事件监听函数仍然还是第一次生成的,[[scope]]中保存了初始的value值,所以在函数执行过程中,从作用域链中访问到的value始终是初始值。在setTimeout以及其他延时回调中也存在类似的情况。
针对这种情况有两种解决办法:
第一种:类似事件监听的场景,在useEffect中,添加需要用到的依赖,当依赖发生变化时,重新注册监听事件。
const [value, setValue] = useState([]);
useEffect(() => {
notificationCenter.on(EVENT_NAME, eventListener);
return () => {
notificationCenter.off(EVENT_NAME, eventListener);
};
}, [value]);
第二种:使用ref将需要使用到的变量变为引用类型,当外部修改以及函数内部访问的时候实际上是都是在访问同一个引用里面的属性,都能确保拿到的是最新数据。
const valueRef = useRef([]);
useEffect(() => {
notificationCenter.on(EVENT_NAME, eventListener);
return () => {
notificationCenter.off(EVENT_NAME, eventListener);
};
}, []);
function eventListener(chatId?: string) {
console.log(valueRef.curremt);
}