Chrome 上最必不可少的29 款插件,超级提高效率
前言
相信很多人都在使用 Chrome 浏览器,其流畅的浏览体验得到了不少用户的偏爱,但流畅只是一方面, Chrome 最大的优势还是其支持众多强大好用的扩展程序(Extensions)。
下面的很多插件都是工具插件,看完保证你工作效率、心情提高1倍。
1、OneTab:一键合并 tab
Tab 过多的时候,要关闭浏览器的时候OneTab可以帮助你快速的保存、整理浏览器。

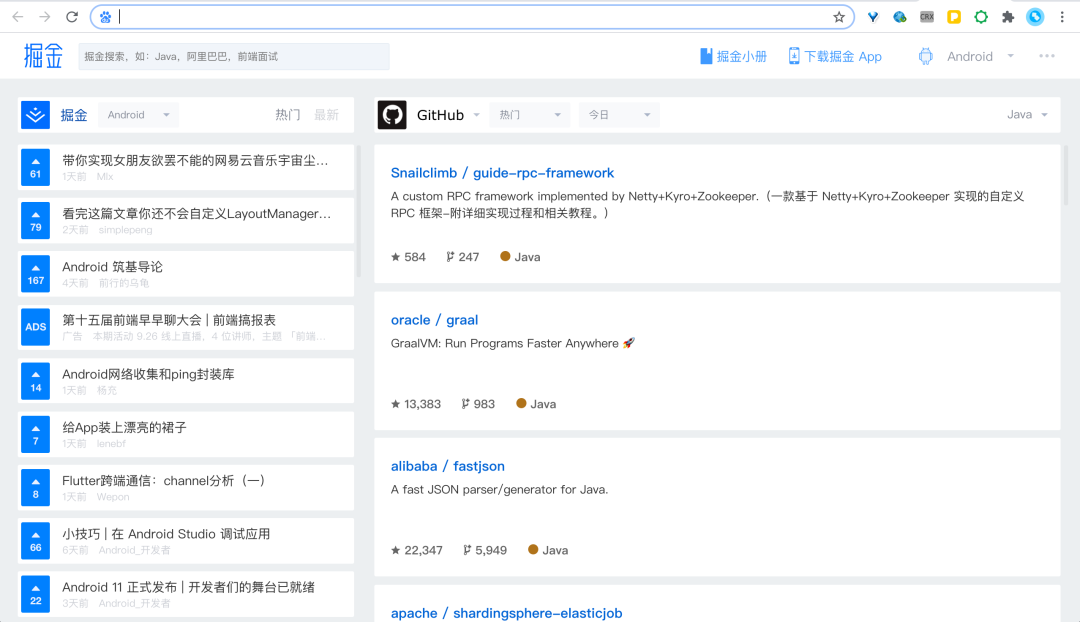
2、掘金:最新的技术动态
每次打开新的 tab 页面就可以看到最新、最热的技术文章。

3、markdown here
超好用的 MD 编辑器,任何地方都可以把 MD 轻松的转换为富文本,我们可以把简书写好的文章(带md语法)直接复制到微信公众号啦。

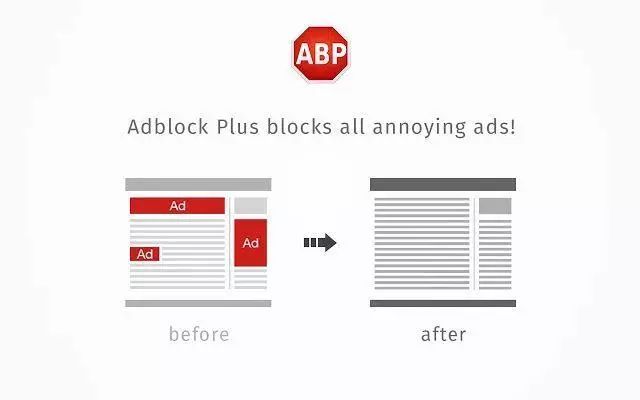
4、Adblock Plus:免除广告困扰
你是不是每次搜索百度前几个都是广告?有了它,你的搜索结果只有纯净。

5、LastPass:密码管理软件
LastPass,全球知名在线密码管理工具之一,采用军事级加密算法,支持自动填充网站用户名和密码,与朋友分享登录信息等实用功能,且在全平台同步免费,无需订阅 Premium,即可在手机、网页、电脑端同步你的所有 LastPass 信息。

6、二维码(QR码)生成器

7、下载+
Chrome的下载管理在二级菜单里,进去很不方便。装了这个插件就可以直接看和管理,很好用。

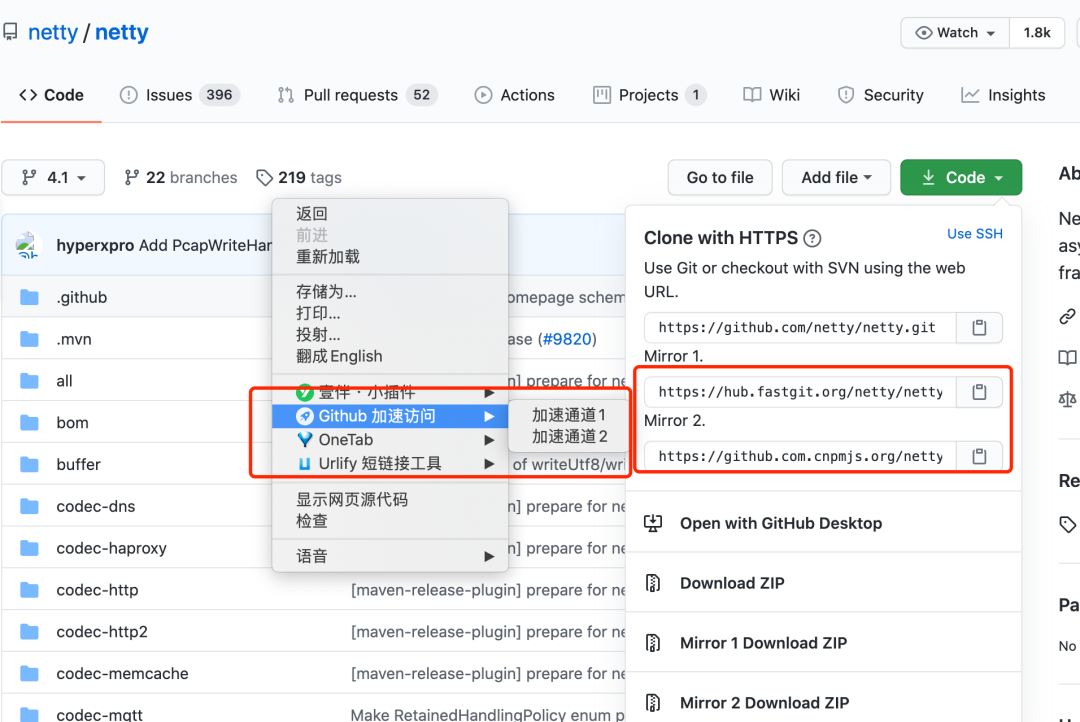
一键加速 Github 访问速度,当 Github 访问慢的时候点击右键直加速,同时支持多个加速镜像。

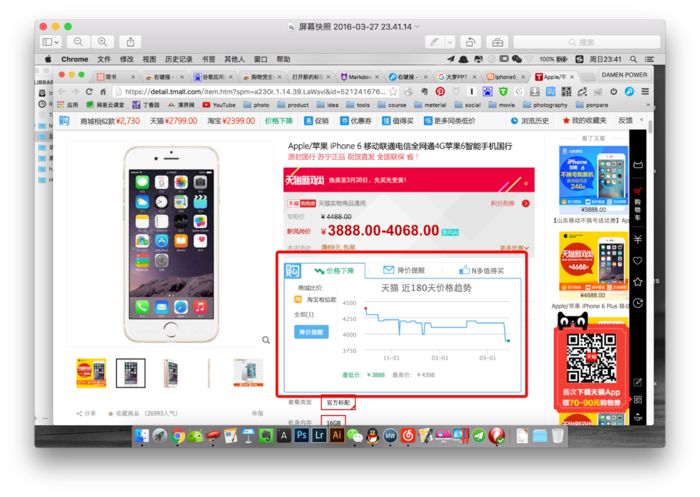
9、购物党
在线的比价工具,剁手党们赶紧装起来。

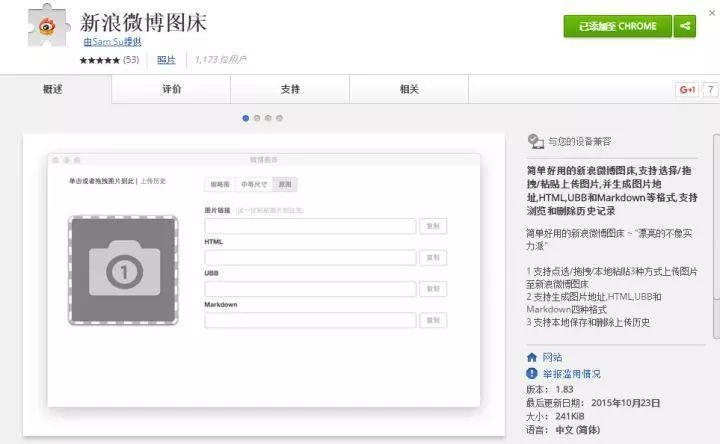
10、新浪微博图床
简单好用的新浪微博图床,同时可以快速转换格式,HTML,UBB和Markdown等格式,支持浏览和删除历史记录。

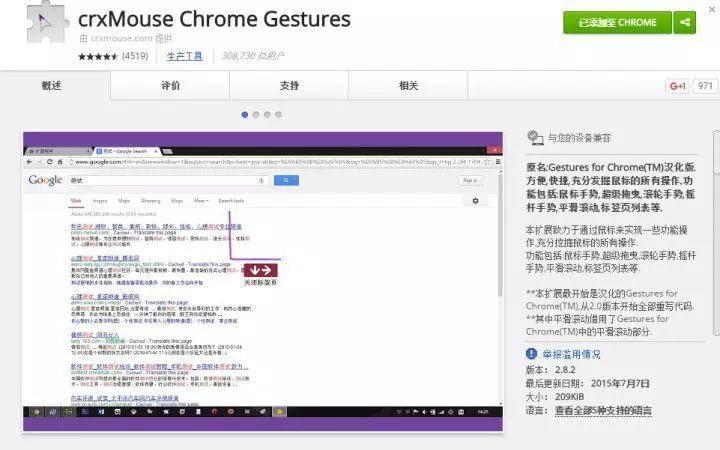
11、crxMouse Chrome Gestures
对于国产浏览器自带鼠标手势的功能,真觉得很方便!有了这款插件,也足够让你装B了。

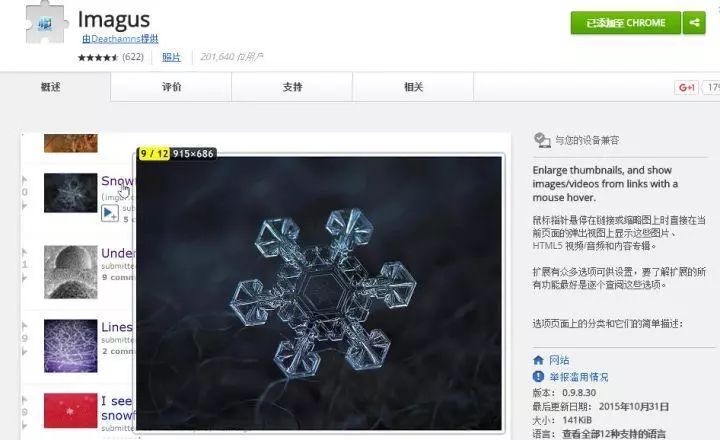
12、Imagus
图片放大镜的功能,在浏览新闻和博客的时候想右键看一下高清图,有了这个插件完全不用,鼠标悬浮就能看高清图片。

13、Save to Pocket
看到感兴趣的先收藏着,然后走哪儿都能看,并且它由各个平台的版本支持,同时可以自动去广告,只把关键的内容保存,这样非常方便各个平台阅读。

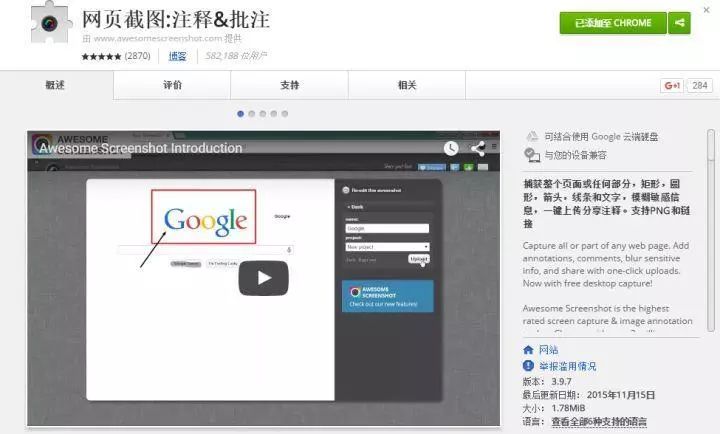
14、网页截图:注释&批注
网页截图,批注工具。

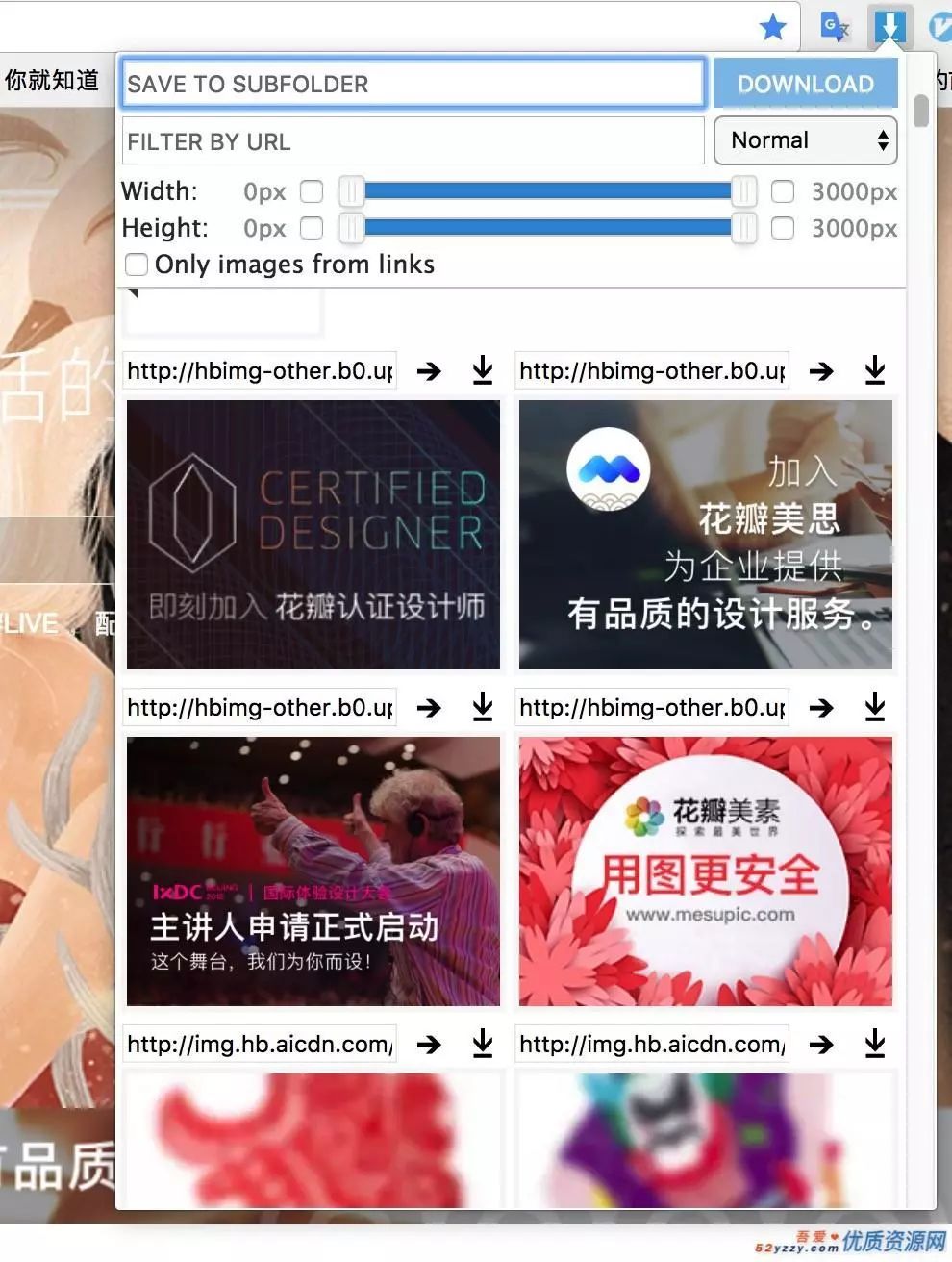
15、Image Downloader Chrome
想下载某个页面的图片,不用再去资源里面一个一个看了,直接安装这个插件,一键就可以下载。

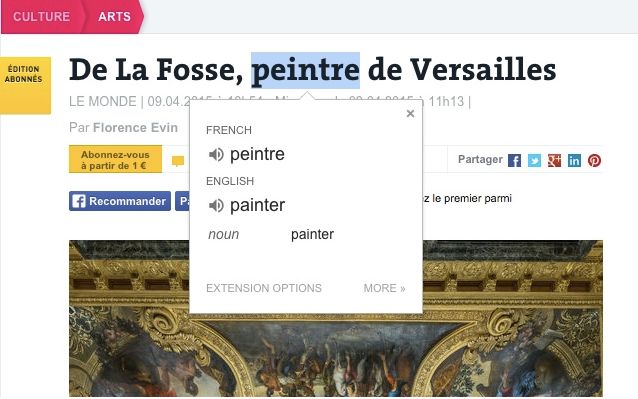
16、Google翻译
Google翻译是一款由谷歌公司提供的网页划词翻译插件,它支持动态的划词翻译功能,也支持网页翻译,真是阅读外文网站的好帮手啊。

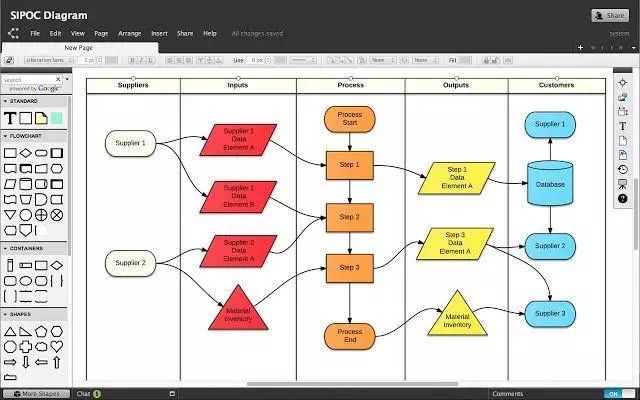
17、Lucidchart Diagrams - Desktop:在线绘制多种图表
绘制各种流程图手头没有趁手的工具,直接试试这个工具哈。

19、New Tab Startup Quotes:学习成功人士的格言
每次打开新的 tab 都会有一个名人名言,不过是英文的,得思考一下才能理解其中的奥妙,如果你能做一个中文版就好了。

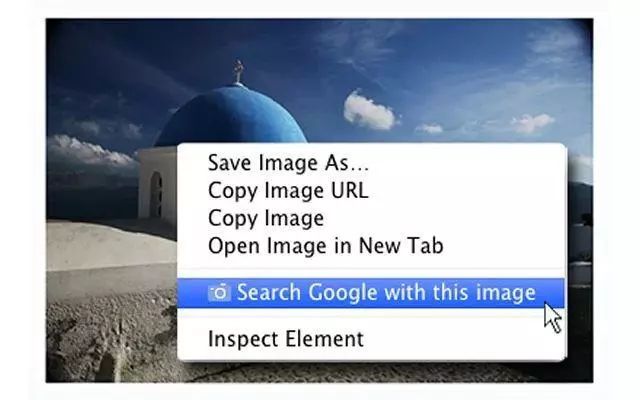
20、Search by Image:强大的以图搜图
发现了一个图片,但是不知道他是什么,或者想搜索一些类似的,那么就用这个插件。

21、为什么你们就是不能加个空格呢
自动把网页中所有中文、英文、数字、符号之间插入一个空格

22、Clear Cache
点击图标即可清除缓存、cookie等,开发必备!

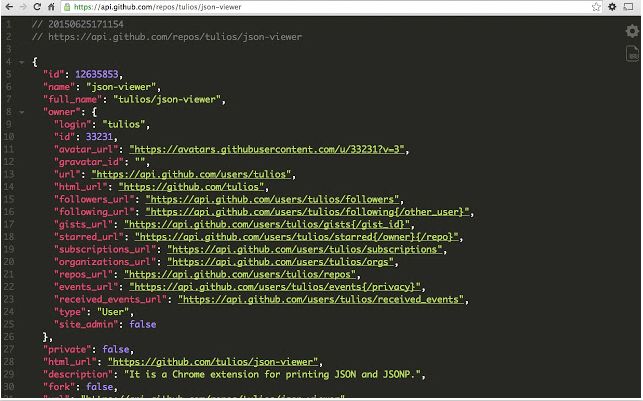
23、JSON Viewer
JSONView 是一个方便查看 Json 结构的插件,展开,折叠,可以非常方便的查看接口返回数据。

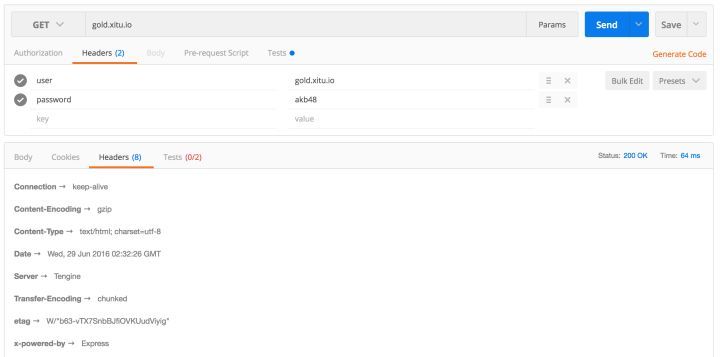
24、Postman
相信开发者朋友一定知道这款插件,非常方便的调用和调试 API 接口。

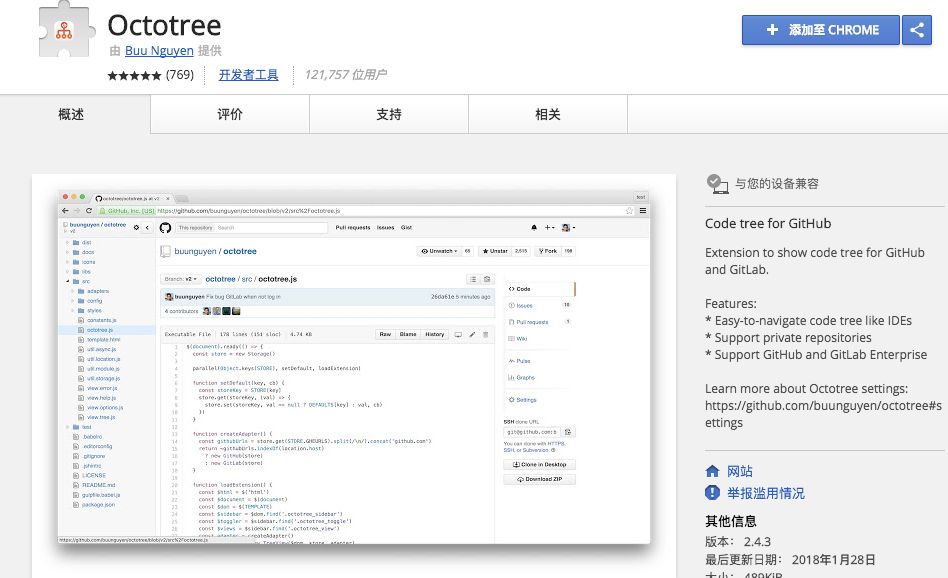
25、Octotree
github上查看代码的时候总是一层层进入再出来,有点麻烦,有了这个插件,你可以想浏览本地 IDE 一样浏览 Github。

26、Table of contents sidebar

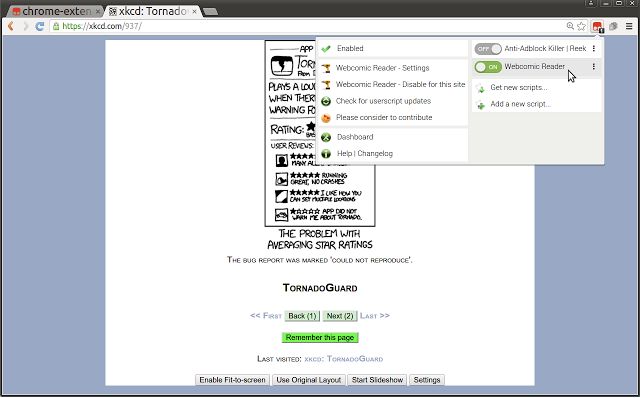
27、Tampermonkey
俗称‘油猴子’,方便的管理插件的插件,你试试就知道如何的优秀。

28、Code Cola
Code Cola是一个可视化编辑在线页面css样式的chrome插件。

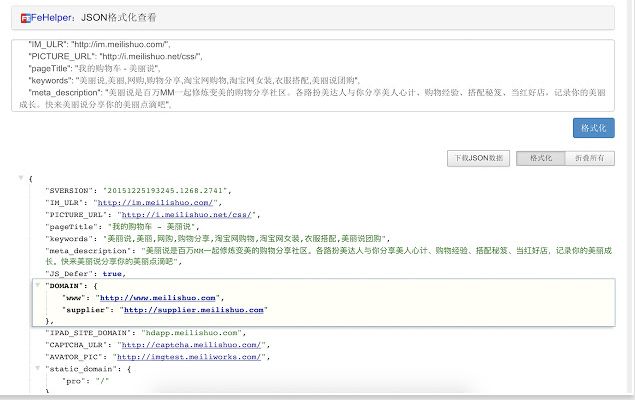
29、WEB前端助手
FE助手:包括字符串编解码、图片base64编码、代码压缩、美化、JSON格式化、正则表达式、时间转换工具、二维码生成器、编码规范检测、页面性能检测、栅格检测、JS运行效率分析等等你日常生活中不可缺少的插件。