我裂开了呀
为啥我要在前段时间买了「中概互联」这个破玩意呢,我裂开了呀,兄弟们!!

回到今天的主题上吧,《对线面试官》已经连载了36篇,连载以来还算是比较受欢迎的,有很多小伙伴喜欢「微信版」的形式,让我好好继续下去,不要停
也有很多小伙伴不喜欢这种形式,内容是给予了肯定,但希望我我能好好写「文字版」,然后我会告诉他们:其实「文字版」我在网盘里会有原生的markdown文件,要的话直接去取就好了。
其实我还制作了「图片版」,会在群里发放用作于广大群友进行复习使用...
话回正题,这两天由于一直耳鸣,干不了什么事情,在闲的过程中,我就突然有想法把「文字版」做成在线预览的方式给提供出去。
不过呢,我个人对「排版」是有比较高的要求的,现在能直接给我用的平台,我看了下,都不太满意。
我又想起:有很多小伙伴的博客都是用GiteePage + Hexo来搭建的。
我之前是不知道这玩意的(我也不可能什么都懂嘛),于是花了点时间简单去看了下教程,就直接开干了
GiteePages + Hexo
选择GiteePages的原因也很简单,他快啊(:
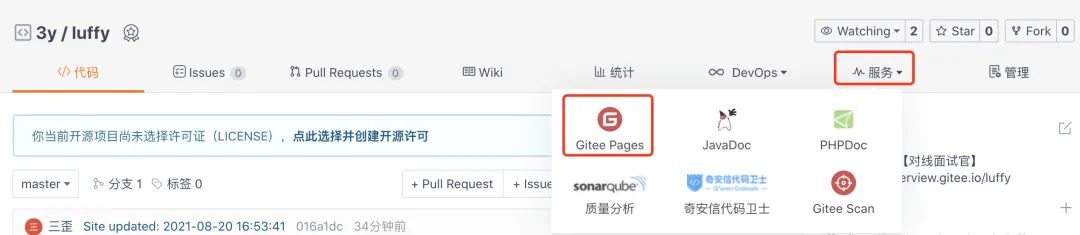
要使用GiteePages就很容易了,去Gitee创建一个仓库,然后点击「服务」选择GiteePages就完事了

GiteePages这块暂时就没什么事了,接下来就是弄Hexo的环境了
为什么选择Hexo?不知道,反正它很出名。我这两天用下来也特别简单,也达到了我的需求
首先,安装下Hexo的环境
npm install -g hexo
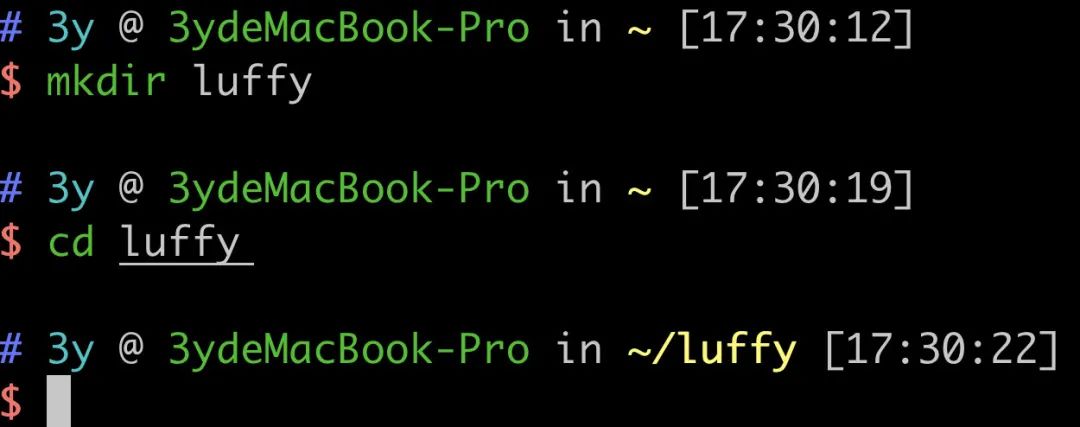
然后新建一个文件夹,比如说luffy

在新建的文件夹内执行「初始化」命令
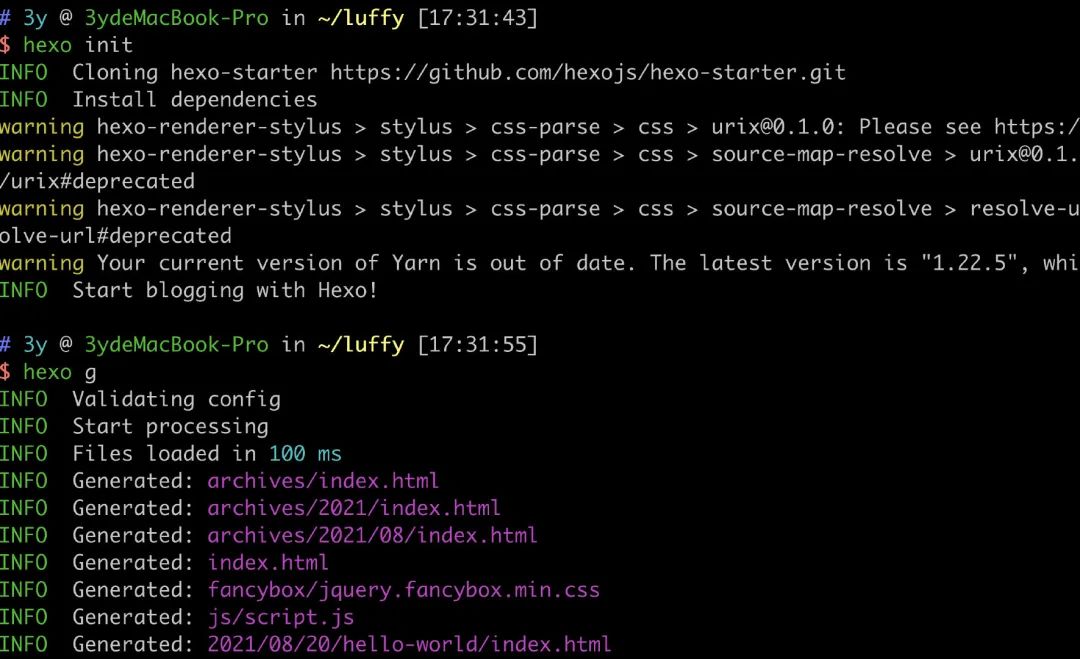
hexo init #初始化
生成出对应的文件并执行
hexo g # 生成
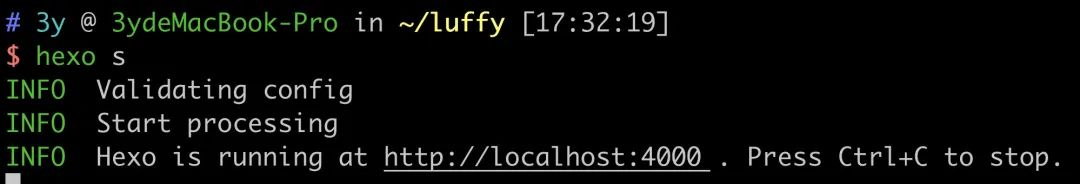
hexo s # 启动服务


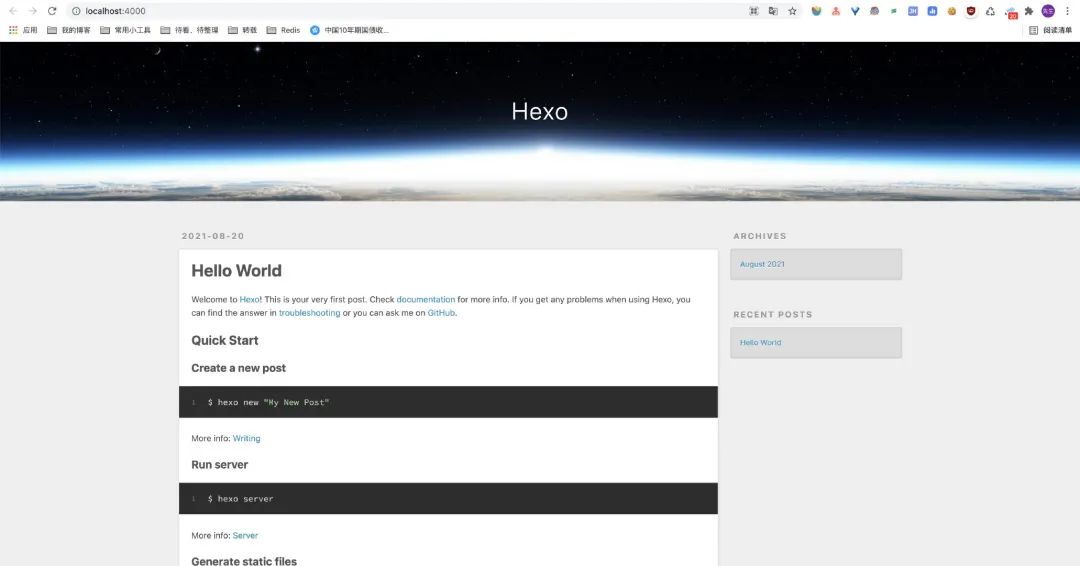
当启动了Hexo服务之后,就会有个http://localhost:4000/地址给我们进去预览

能看到这个网站,本地Hexo相当于就已经搭建好了
接下来要做的就是,将本地的Hexo跟我们的Gitee进行关联,这也特别简单,修改下_config.yml配置就好了,重点就在于最后的几行,比如说我的配置如下:
deploy:
type: 'git'
repository: git@gitee.com:JavaInterview/luffy.git
branch: master
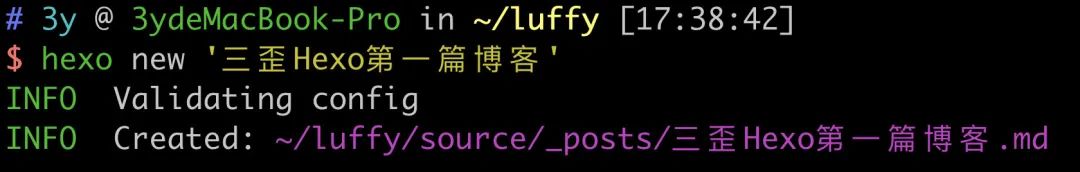
通过配置关联之后,我们就可以在Hexo写博客了,通过命令hexo new
hexo new '三歪Hexo第一篇博客'

一般我是用Typora对markdown进行编写的,当修改完markdown之后,那剩下要做的无非就是把本地的内容推送到Gitee
在推送到远程前,要添加hexo的推送环境,只要执行命令如下即可:
npm install hexo-deployer-git --save
最后执行命令hexo d将本地的内容推送到Gitee,然后回到GiteePages点击「更新」即可

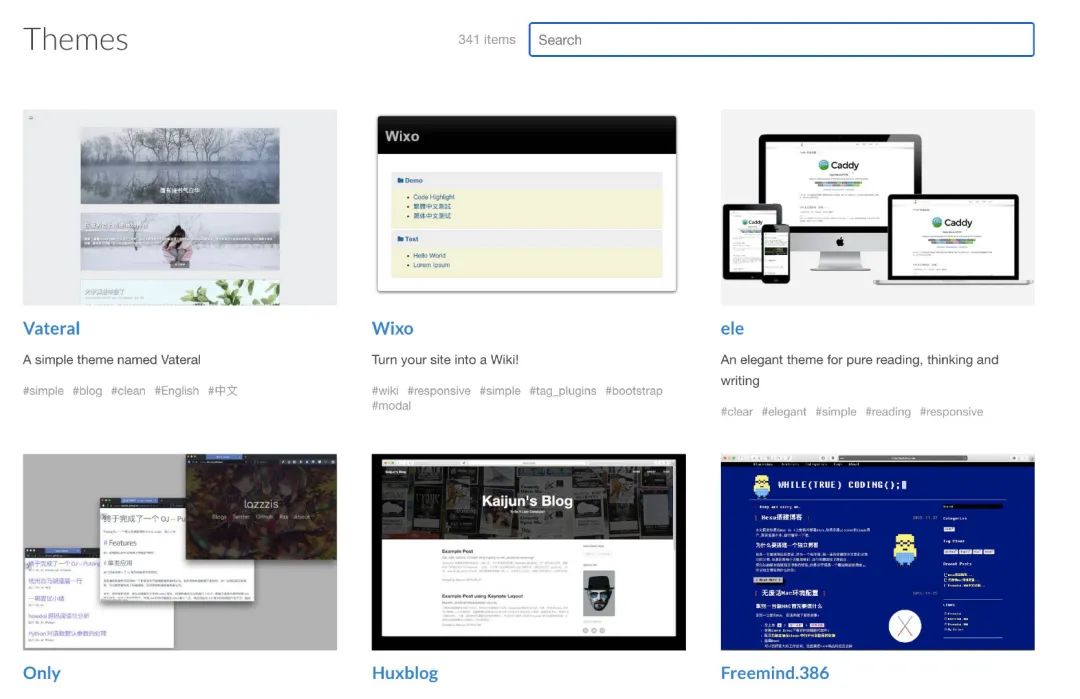
一般用Hexo的小伙伴都会改它的「主题」,让自己的博客变得更好看些。可以直接去官网 https://hexo.io/themes/ 找到自己喜欢的主题

更换主题还是比较简单的(一般的创作者都会写对应的README来帮助我们使用,太良心了!!)
我这边选择了tree这个主题,选择了该主题之后,有些地方我不太满意。
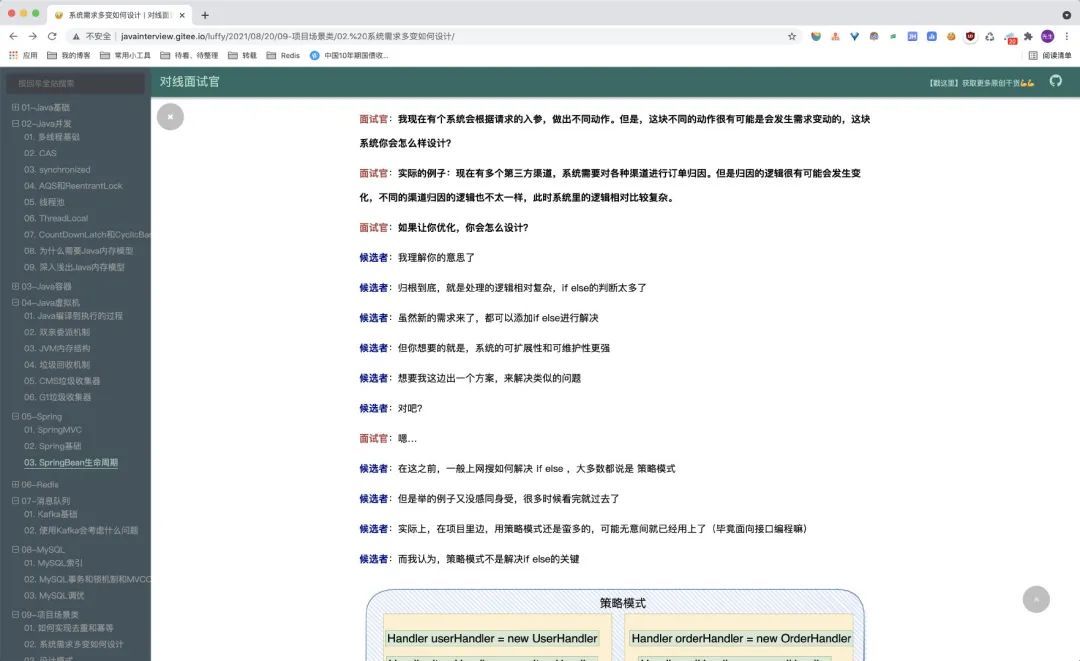
正好我对前端也稍微了解一点点,花了点时间对该主题稍微改动了几下,我花了几天的时间把《对线面试官》的文章都移到了博客中

经过我一番魔改,自我感觉还是非常良好的(我比较喜欢左侧导航,右侧看文章的这种「极简」结构)
至少在PC端的浏览体验对我来说,还是非常不错的。
博客地址(文末可点击阅读原文进入):http://javainterview.gitee.io/luffy/
URL还是比较好记的javainterview(Java面试).gitee.io/luffy(路飞)

我在每一篇文章的末尾留了个小惊喜,欢迎体验🤣
